[엘리스 SW트랙 4기] 12주차 - React 심화2 (SSR)
1. Server Side Rendering
01. SSR 소개
SSR
- REact, Vue, Angular 등 JS 프레임워크가 나오기 이전 초기 웹 환경에서는 모든 페이지를 서버에서 빌드
- 클라이언트는 별도의 처리 없이 웹 페이지 노출
CSR
- Ajax등의 기술, JS 프레임워크를 이용하여 데이터를 받아 JS로 페이지를 동적으로 만들게됨.
- XML, JSON 형태로 클라이언트에 전송
- 이를 CSR이라고 함.
CSR 의 장점
- JS 만으로 완전한 페이지를 만들 수 있음.
- Full page load 없이 라우팅 (기다리는 시간 현저히 줄어듦)
- 컴포넌트 단위로 코드를 나누고, 다양한 디자인 패턴을 적용하는 등, 클라이언트 개발의 수준을 한 단계 끌어올림.
- 자바스크립트를 최대 한도로 활용하여 HTMl, CSS를 동적으로 생성
CSR의 단점
- JS 코드가 많으면 앱 로딩이 느려짐
- SEO가 좋지 않음
SSR
- 서버에서 JS를 이용해 페이지를 미리 빌드
- 컴포넌트 생성에 필요한 API 요청, routing, redux store 생성 등을 처리
- 클라이언트는 빌드된 페이지와 자바스크립트를 받아, 웹앱을 CSR 처럼 동작하게 함.
- 이런 특징으로 Universal Rendering 이라고도 함.
02. 성능 측정 키 메트릭 (TTFB, TTI, FCP)
웹 퍼포먼스
- 웹 페이지가 로드되고 유저와 상호작용하는 모든 것들을 측정.
- 성능을 측정하여 웹앱의 사용성을 개선할 수 있음.
- 열악한 네트워크 환경에서도 사용 가능한 앱을 만드는 등 좋은 유저 경험으로 유저의 만족을 얻음
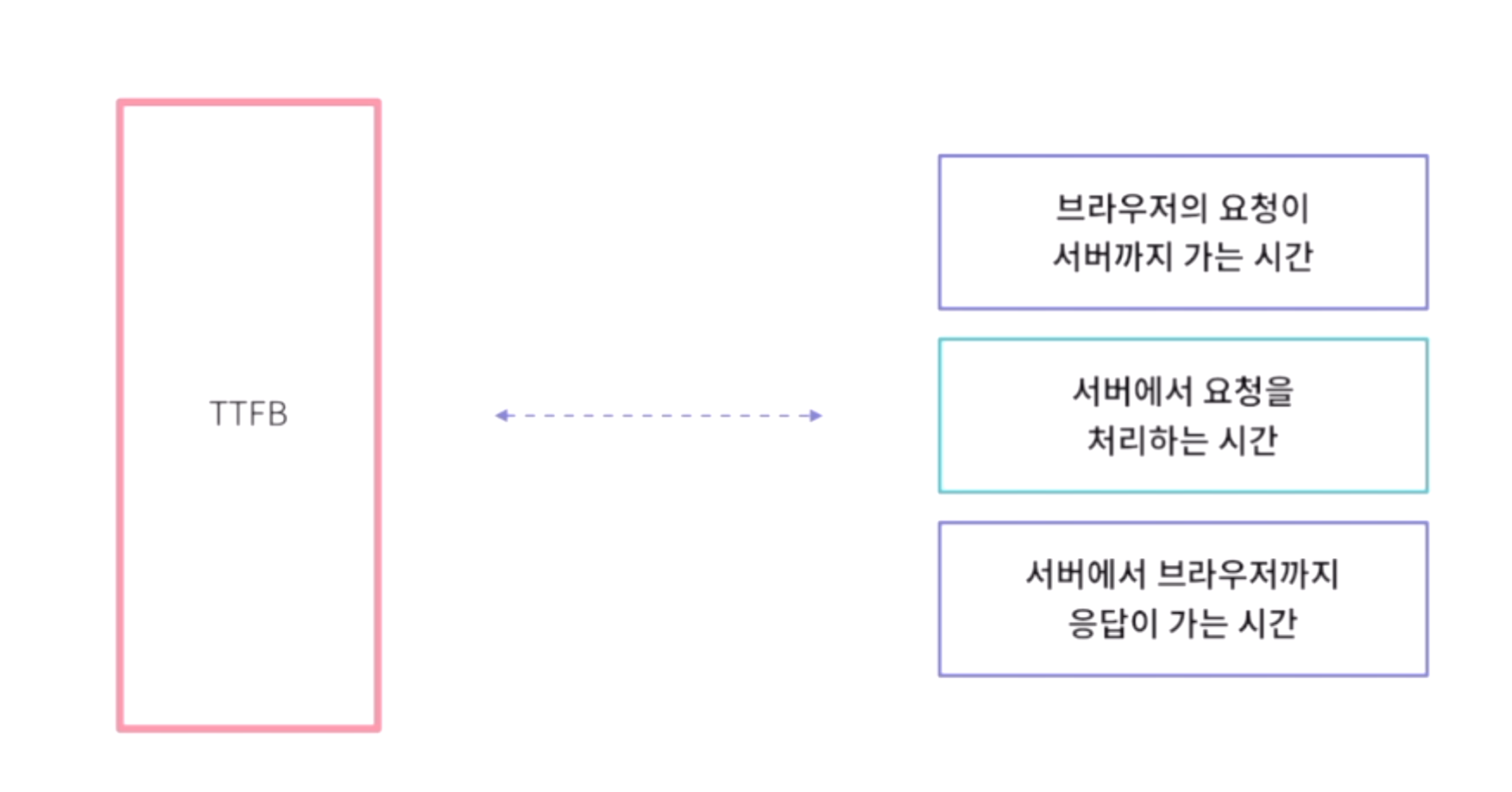
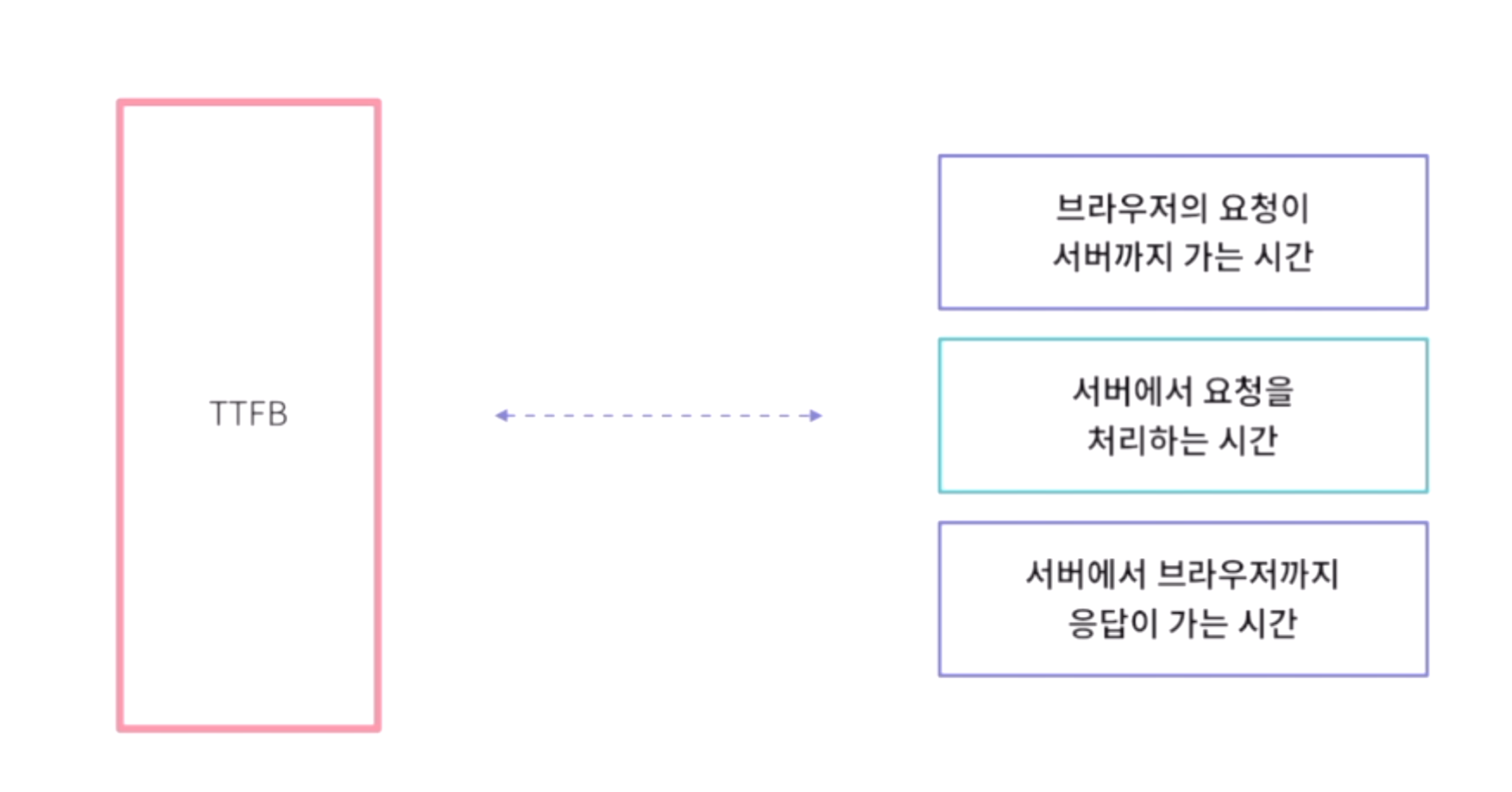
Time to First Byte (TTFB)
- 페이지 요청 후 처음 데이터가 도착하기까지 걸리는 시간
- 요청을 받았을 때, 서버에서 처리하는 시간이 오래 걸리거나, 네트워크가 딜레이되는 등의 상황 발생시 지표가 악화됨.

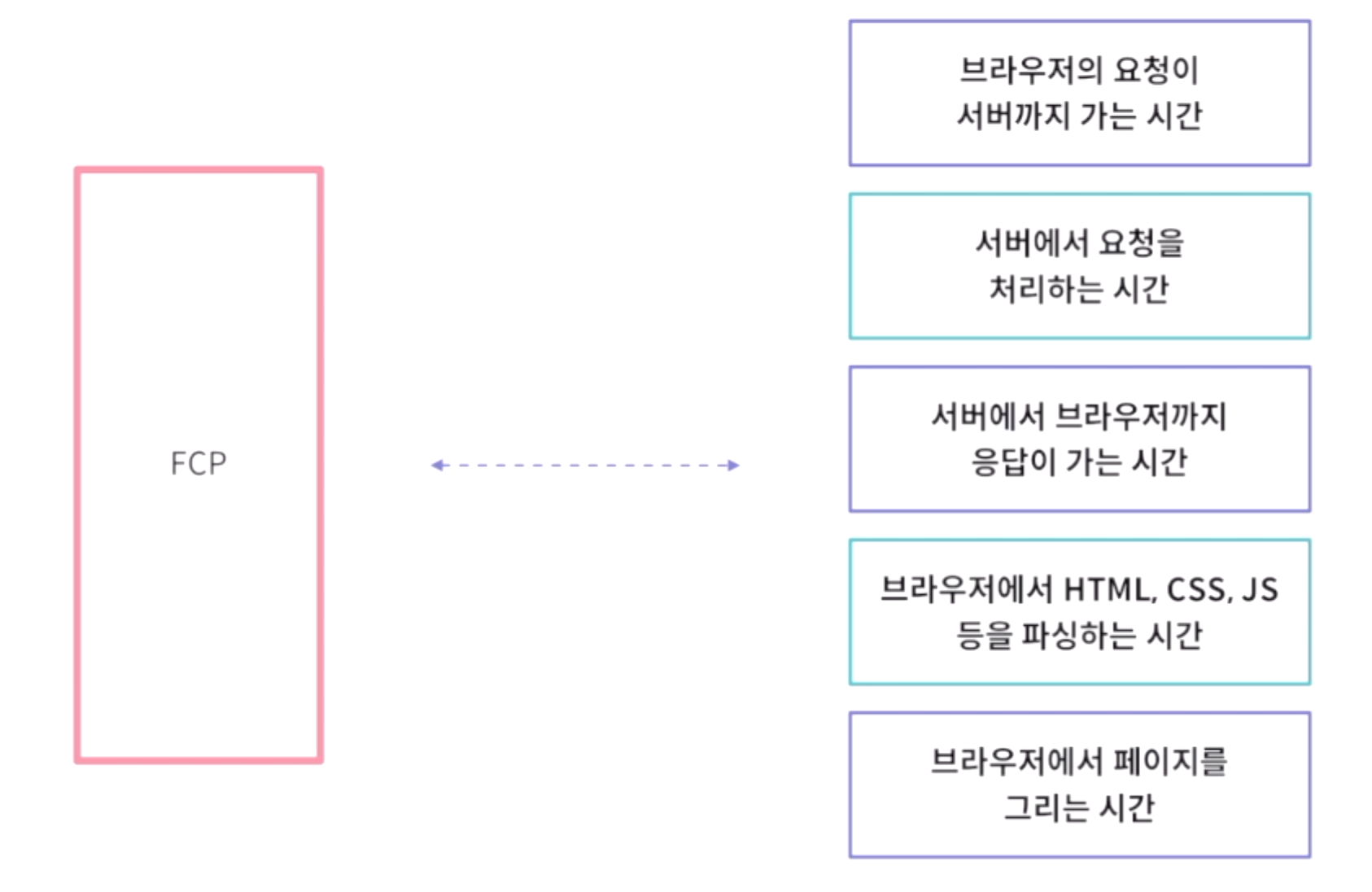
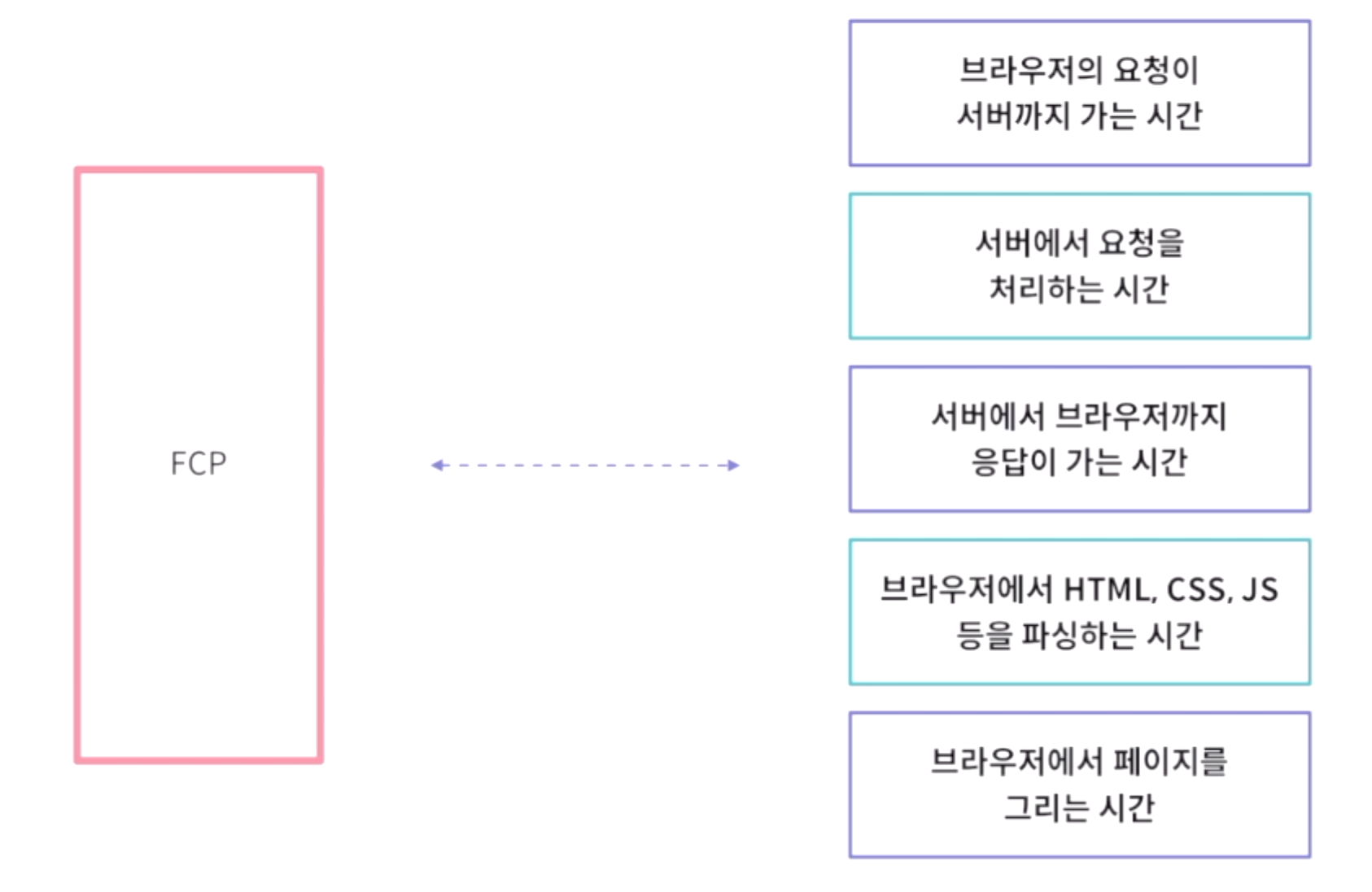
First Contentful Paint
- 페이지에 진입하고부터, 브라우저가 어떤 DOM Content를 만들때까지 걸리는 시간.
- 페이지 진입 후 FCP까지 3초 이상 걸리면 성능 개선 필요

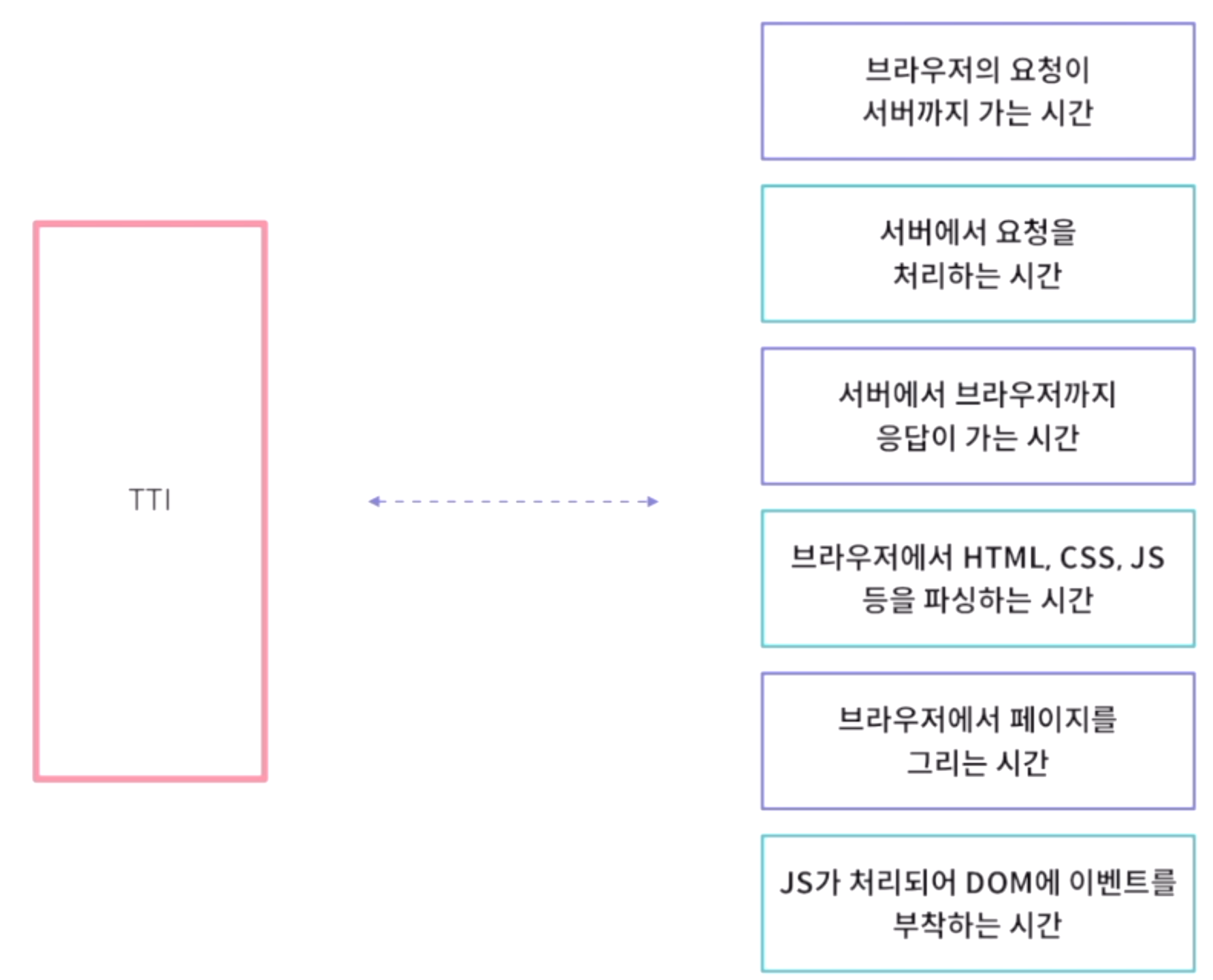
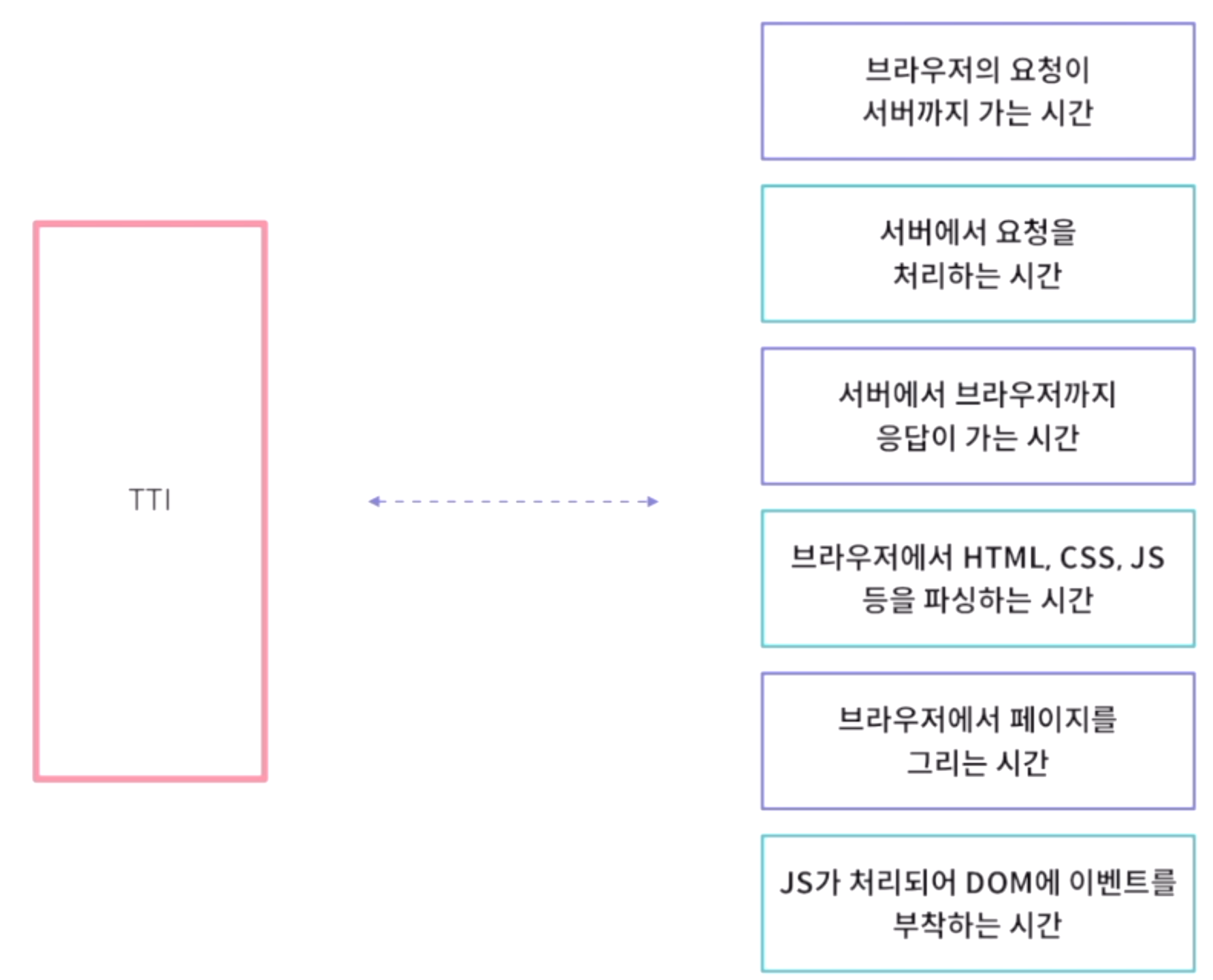
Time to Interactive
- 웹 페이지 진입 후, 유저가 클릭, 스크릭, 인풋 등의 행위를 하기까지 걸리는 시간.
- 자바스크립트가 로드되고나서, 이벤트 핸들러 등이 부착되어 입력을 처리할 수 있기까지의 시간.

03. SSR의 이해
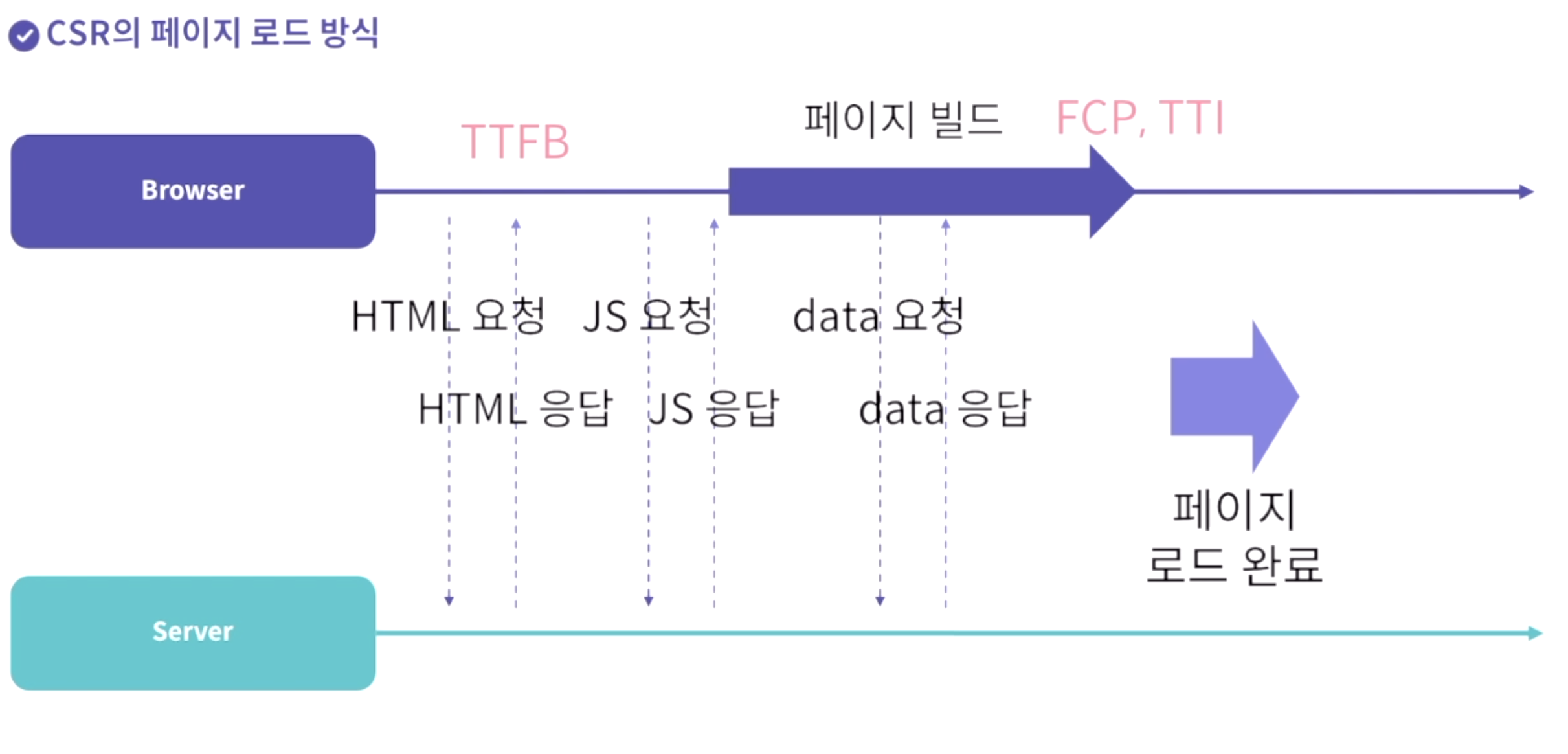
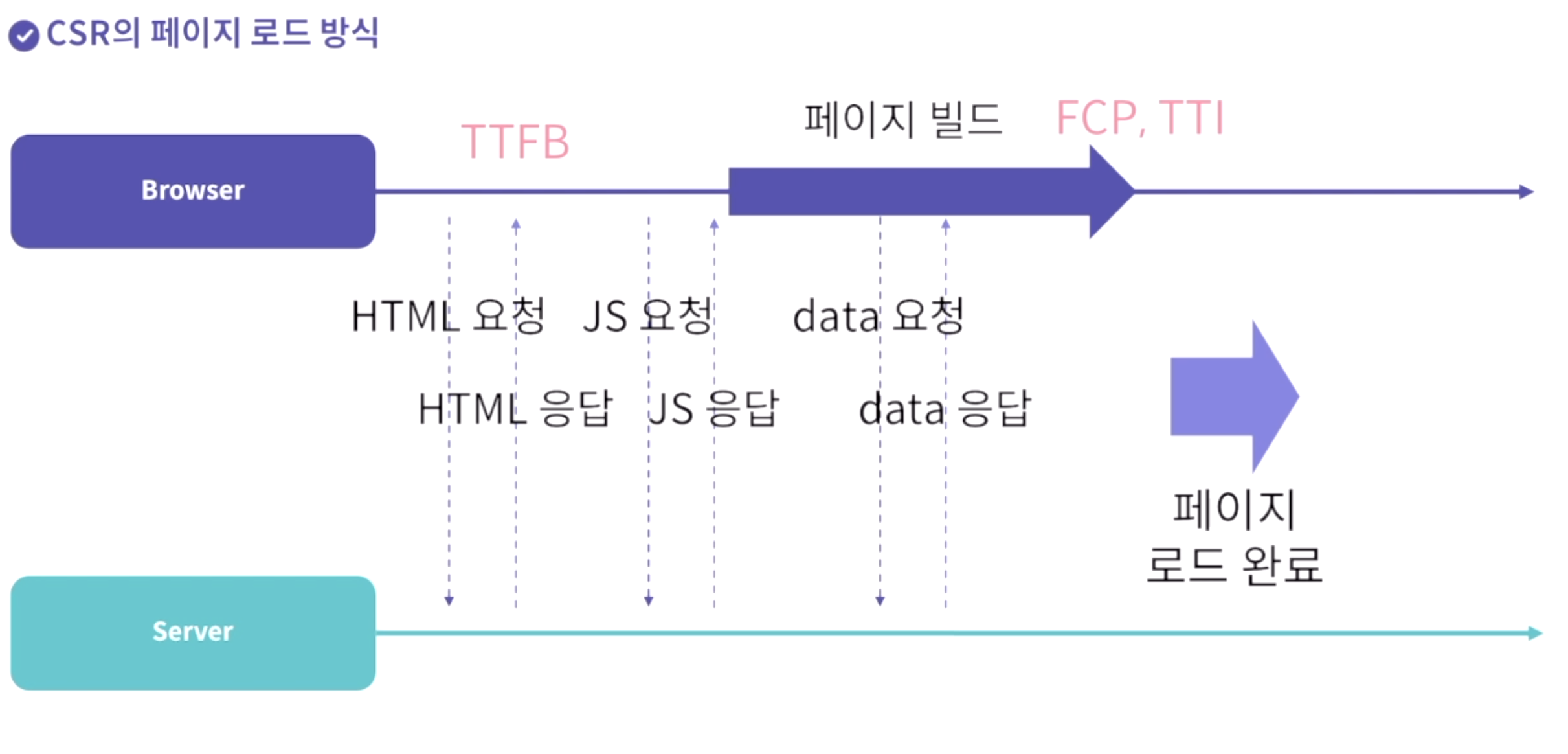
CSR의 페이지 로드 방식

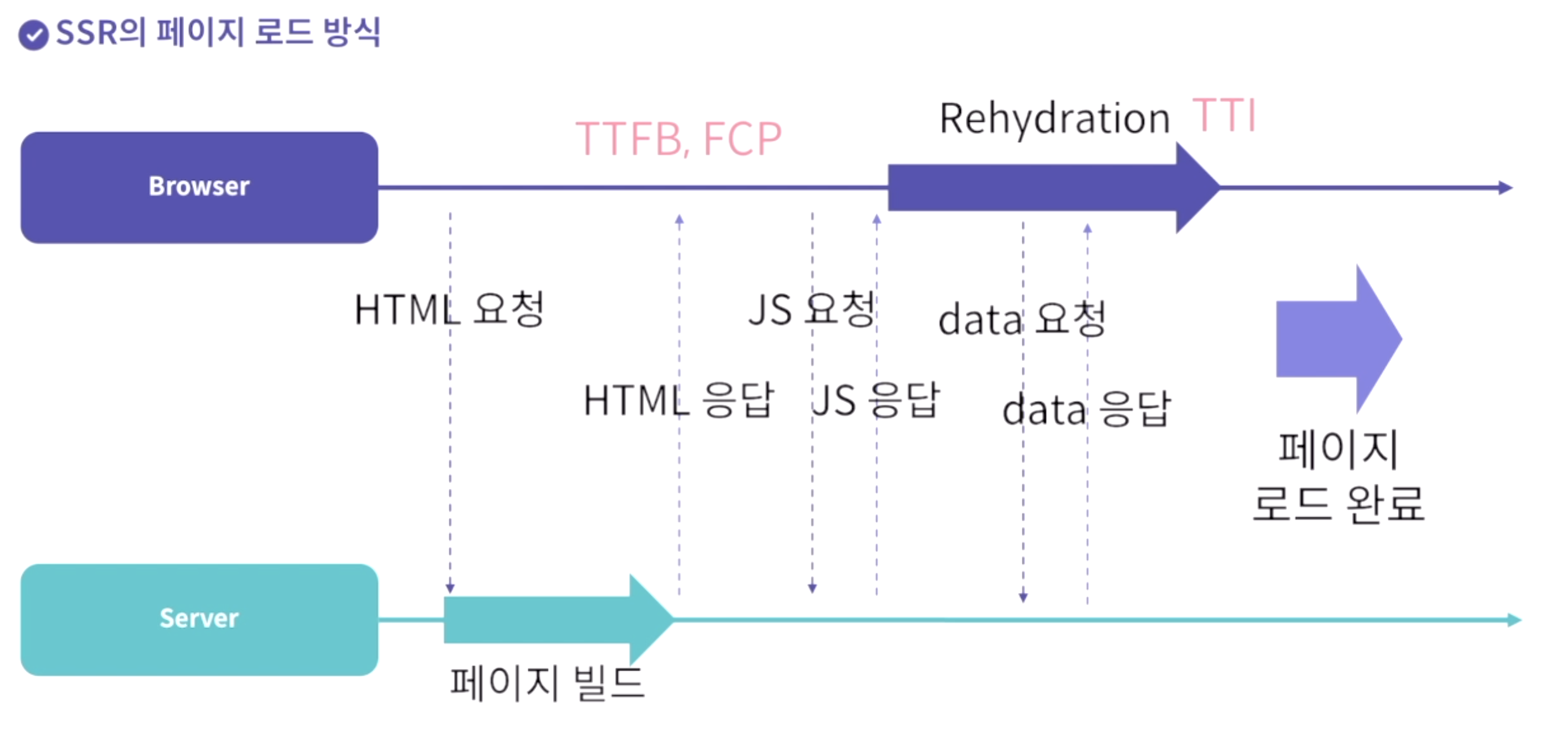
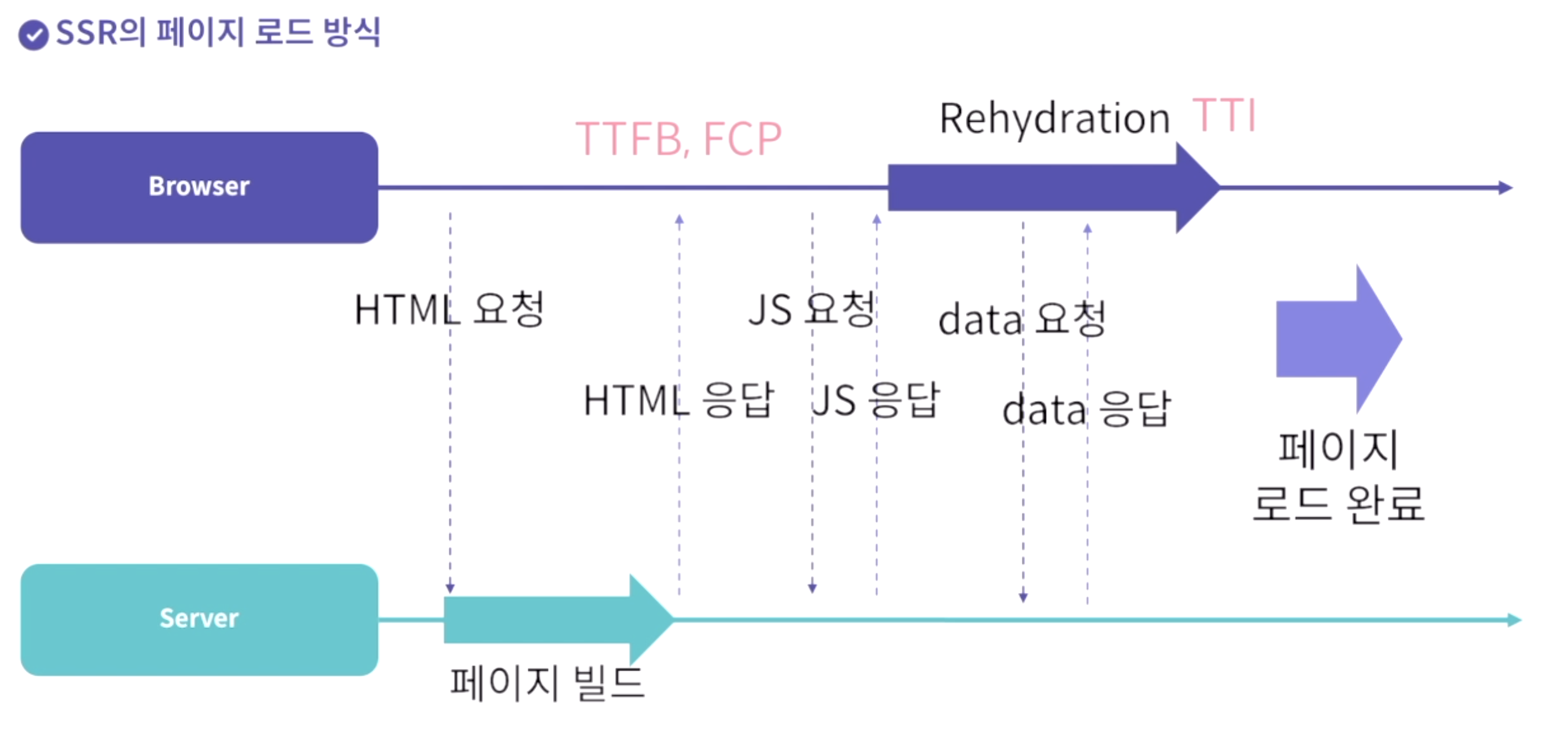
SSR의 페이지 로드 방식

- 리하이드레이션 (DOM이 렌더링 된 이후, 기능이 동작하도록 하는)
- HTML을 미리 빌드하여 FCP 등의 키 메트릭을 개선.
- 서버 자원을 활용하여 초기 큰 성능이 필요한 페이지 등을 빌드하는데 활용
- SEO에 유리
- Crawler에게 많은 정보를 줄 수 있음.
- CSR에 비해 TTFB에 불리
- 별도의 서버를 유지하는 비용
- Static rendering보다 CDN Vaching에 불리
04. React를 활용한 SSR
ReactDOMServer
- ReactDOMServer를 활용하여 특정 React Component를 HTML로 빌드
- Node.js 서버에서 JSX 를 사용하여 빌드
RenderToString
- React Component를 HTML로 변환함.
- 클라이언트의 페이징 요청시 변환된 HTML 스트링을 전달.
- renderToNodeStream은 readable stream을 생성. 브라우저가 받아서 점진적으로 페이지를 그림.
ReactDOM.hydrate
- RenderToString으로 생성한 HTML의 root를 기준으로 받아온 React code를 통해 markup에 이벤트 핸들러를 등록하는 등 컴포넌트화
- 주의할점 : 서버에서 생성한 컴포넌트와 브라우저의 Hydration을 거친 후의 마크업이 다르면 React runtime은 경고를 보냄 (e.g. 현재 시간을 보여주는 컴포넌트)
- 경고 발생 시, 어느 부분에서 차이점이 생기는지 반드시 파악해야함.
- componentDidMount역할을 하는 useEffect의 경우, SSR시 서버에서 동작하지 않음.
- data loading 등의 처리를 별도로 해주어야 할 필요가 있음.
1. React 앱 빌드와 배포
01. React 앱 배포
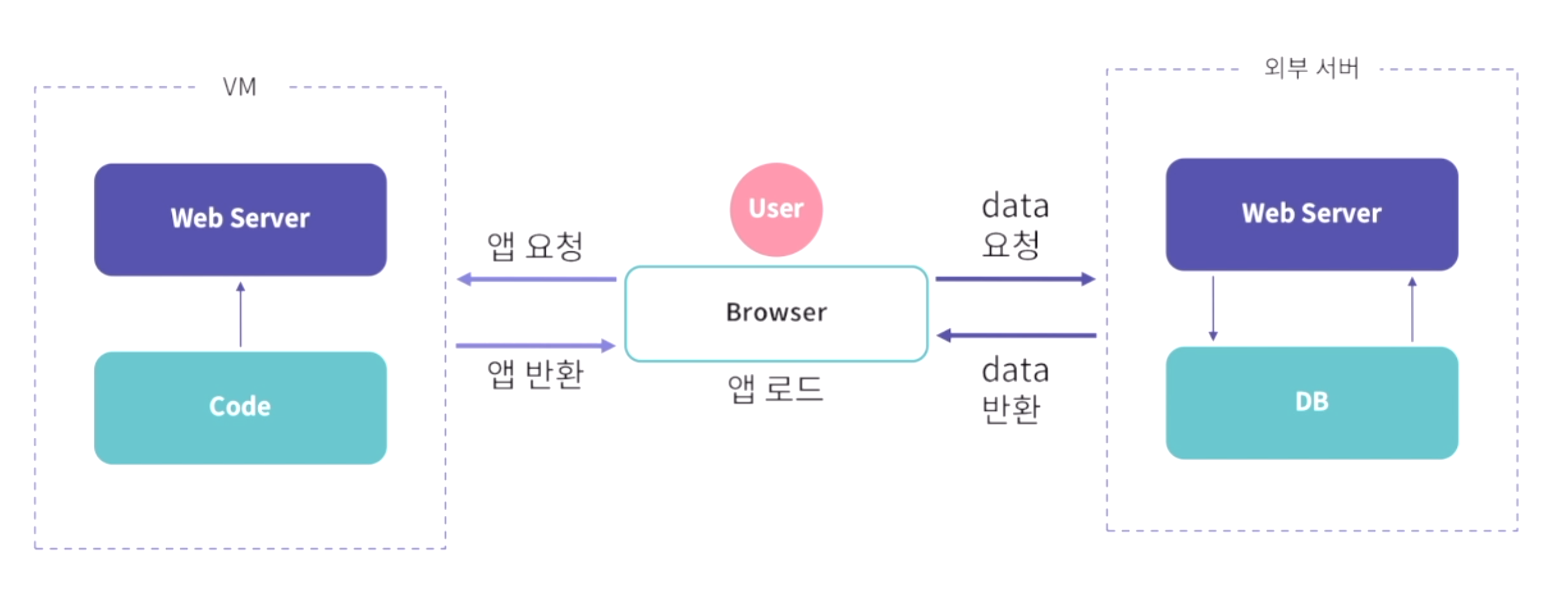
- 인터넷에서 내가 만든 앱에 접근할 수 있어야 함.
- 지속적으로 앱을 수정하고 배포해야힘
- Public IP 주소로 직접 접근할 수 있도록 함.
- IP를 부여받은 서버에 React앱을 배포
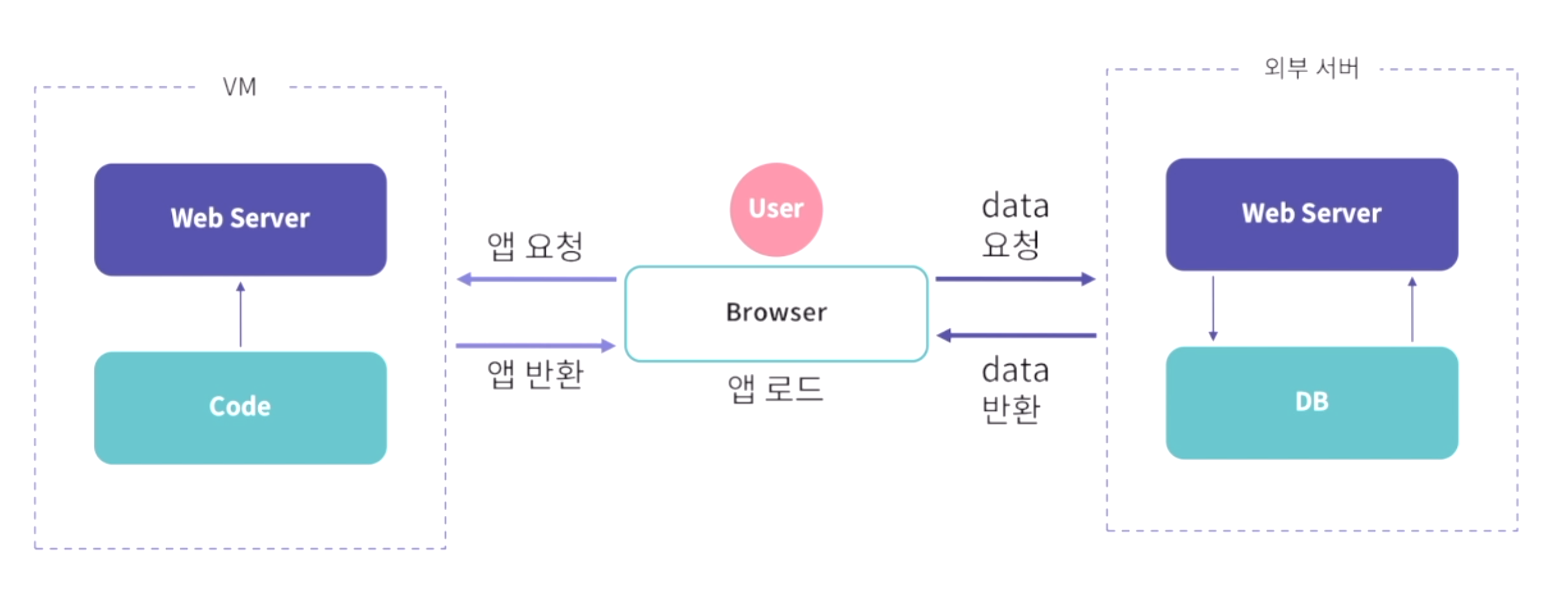
- 앱을 서빙하는 웹서버를 통해 사용자에게 앱을 전달
- 사용자는 IP를 통해 앱에 접근

- IP를 부여받은 서버 (VM)에 React 앱을 배포
- 앱을 빌드하고 웹 서버를 세팅
- 앱을 서빙하는 웹서버를 통해 사용자에게 앱을 전달
- 사용자는 필요한 데이터를 받아 앱을 로딩
- CORS가 허용되었는지 점검
- 브라우저 디바이스별로 앱이 정상적으로 동작하는지 점검
- 앱의 로딩 속도, 각 동작시 성능, 버그 등을 점검
02. 배포를 위한 React 앱 준비
React 앱 준비
- yarn.lock / package-lock.json 이 동시에 존재하지 않는지 점검
- 로컬에서 npm run build를 실행하여 빌드시 에러가 발생하지 않는지 점검
- 로컬에서 배포하여 production build가 제대로 실행되는지 점검
03. Azure를 사용한 VM 배포
04. React 앱 배포를 위한 Azure VM 세팅