
새로 배운것, 모호하게 알던것, 중요한 내용 위주로 정리하기
1. HTML 기본 개념과 자주 사용되는 태그
웹 제작시 고려 사항
- 웹 표준: 웹사이트를 작성할 때 따라야 하는 공식 표준이나 기술 규격
- 웹 접근성: 장애의 여부와 상관 없이 모두가 웹사이트를 이용할 수 있게 하는 방식
- 크로스 브라우징: 모든 브라우저 또는 기기에서 사이트가 제대로 작동하도록 하는 기법img 태그: 정보성을 갖고 있는 이미지를 삽입(닫힌 태그 X)
<img src="logo.png" alt="회사로고">
- src 속성: 삽입할 이미지 파일 경로
- alt 속성: 웹사이트가 이미지를 출력하지 못했을 경우, 텍스트 정보로 대체구조를 잡을 때 사용하는 태그
<header> 태그: 웹사이트의 머리글을 담는 공간
<nav> 태그: 메뉴 버튼을 담는 공간 (navigation)으로 <ul>, <li>, <a> 태그와 함께 사용
<main> 태그: 문서의 주요 내용을 담는 태그 (Internet Explorer는 지원하지 않으므로 role="main" 속성 필수 입력)
<article> 태그: 문서의 주요 이미지나 텍스트 등의 정보를 담고 구역을 설정하는 태그로, 태그 내 구역을 대표하는 타이틀 <#h> 태그가 존재해야 함.
<footer> 태그: 가장 하단에 들어가는 정보를 표기할 때 사용
<div> 태그: 임의의 공간을 만들 때 사용HTML 태그의 성격
Block 요소
y축 정렬 형태로 출력 (줄바꿈 현상이 있음)
공간을 만들 수 있고, 상하 배치 작업 가능Inline 요소
x축 정렬 형태로 출력 (한 줄에 출력)
공간을 만들 수 없고, 상하 배치 작업 불가능2. CSS 기본 개념과 선택자, 상속
CSS 연동 방법
Inline Style Sheet: 태그 안에 직접 원하는 스타일 적용
<h1 style="color: red;"> coding 101 </h1>Internal Style Sheet: <style> 태그 안에 넣기
<head>
<style>
h1 { background-color: yellow;}
</style>
</head>External Style Sheet: <link> 태그로 불러오기
<head>
<link rel="stylesheet" href="style.css">
</head>
html, css 각각의 문서 안에서 따로 관리하여 상대적으로 가독성이 높고 유지보수가 쉬움선택자
Type Selector: 특정 태그에 스타일 적용
<!-- <h2> Type Hello World </h2> -->
<style>
h2 { color: red; }
</style>Class Selector: 클래스 이름으로 특정 위치에 스타일 적용
<!-- <h2 class="coding"> Class Hello World </h2> -->
<style>
.coding { color: blue; }
</style>ID Selector: ID를 이용해 스타일 적용
<!-- <h2 id="coding"> ID Hellow World </h2> -->
<style>
#coding { color: green; }
</style>부모/자식 관계 & 형제관계

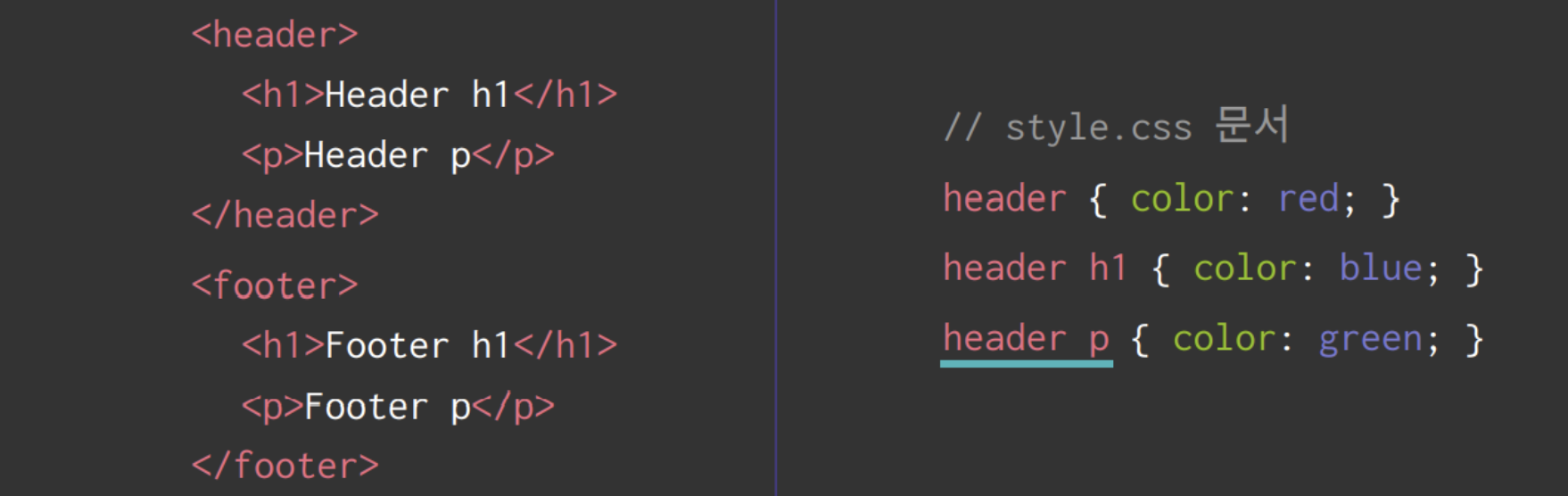
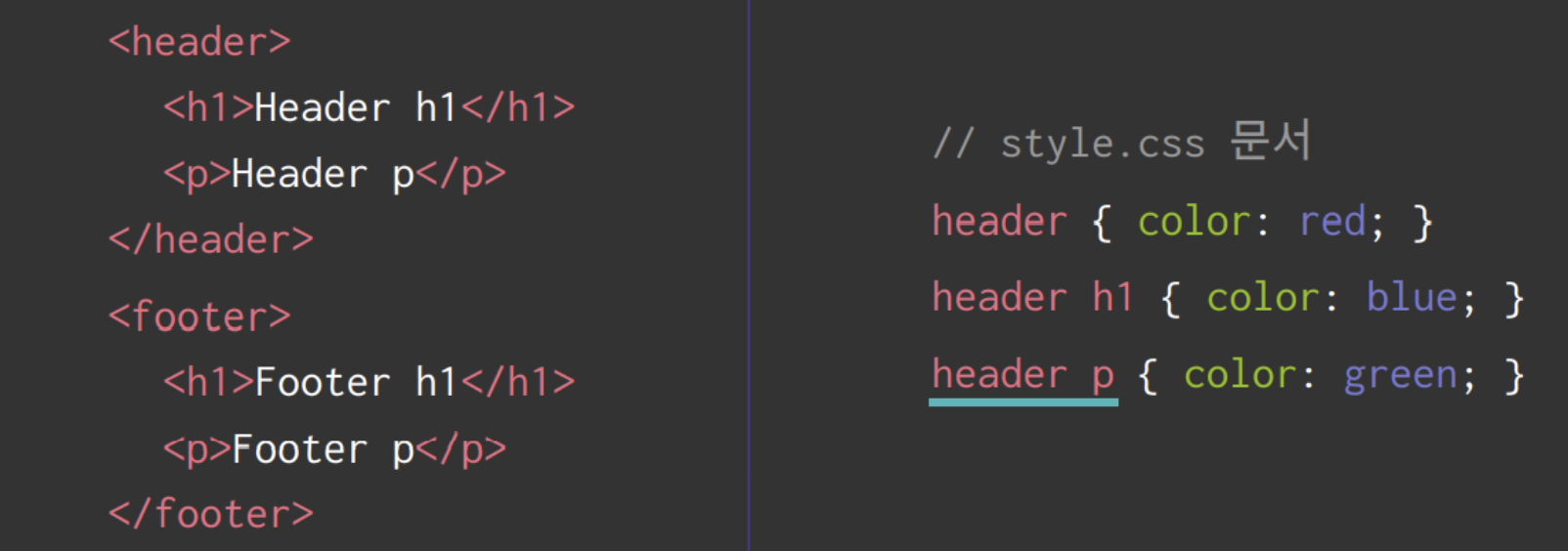
<header>와 <h1> <p>: 부모 자식 관계
<h1>과 <p>: 형제 관계
원하는 지역에만 css 속성을 적용하기 위해 부모를 구체적으로 표기
캐스케이딩
CSS의 우선순위를 결정하는 세 가지 요소
1. 순서
나중에 적용한 속성값의 우선순위가 높음
/* <p>Hello World</p> */
p { color: red; }
p { color: blue; ]2. 디테일
더 구체적으로 작성된 선택자의 우선순위가 높음
header p {color: red; }
p { color: blue; }3. 선택자
style > id > class > type 순으로 우선순위가 높음
<h3 style="color: pink" id="color" class="color"> color </h3>
#color { color: blue; }
.color { color: red; }
h3 {color: green; }font style
.paragraph {
font-size: 50px; /* 글자 크기 */
font-family: Arial, sans-serif; /* 글꼴 */
font-style: italic; /* 글자 기울기 */
font-weight: bold; /* 글자 두께 */
.font-family: 브라우저마다 지원하는 폰트가 다름. 입력한 순서대로 우선순위 적용. sans-serif는 모든 브라우저에서 지원 가능하기 때문에 마지막에 작성하는 디폴트 값.
.font-weight: 100-900 사이의 숫자를 입력할 수도 있음.border
.paragraph {
width: 500px;
height: 500px;
border-style: solid;
border-width: 10px;
border-color: red;
/* border: solid 10px red; */
.border-style: 실선은 solid, 점선은 dotted로 표기
주석과 같이 한 줄에 이어 쓸 수도 있음. 이때, 쉼표는 작성하지 않고 띄어쓰기만 함 (순서 상관 X)background
<p class="paragraph"> 즐거운 웹프로그래밍! </p>
.paragraph {
background-color: yellow;
background-image: url(이미지 경로);
background-repeat: no-repeat;
background-position: left;
/* background: yellow url(이미지 경로) no-repeat left; */
.background-repeat: x축으로 반복은 repeat-x, y축으로 반복은 repeat-y, 반복하지 않은 경우 no-repeat으로 표기
.background-position: 공간 안에서 이미지의 좌표 변경 (top, bottom, center, left, right 등)
주석과 같이 한 줄에 이어 쓸 수도 있음. 이때, 쉼표는 작성하지 않고 띄어쓰기만 함 (순서 상관 X)
margin vs padding
.margin-left: border 바깥쪽에서 왼쪽에 여백을 만듦
.padding-left: border 안쪽에서 왼쪽에 여백을 만듦
top, right, bottom, left에 여백을 만들 수 있음
공간이 여백을 포함한 크기로 변경되는 점 유의마진 병합 현상
형제지간의 마진 병합: margin-bottom과 bottom-top 중 숫자가 큰 값으로 적용
<div class="box1">Hello World</div>
<div class="box2">Hello World</div>
.box1 { margin-bottom: 150px; } /* 적용값 */
.box2 { bottom-top: 100px; }부모 자식간의 마진 병합: 자식 뿐만 아니라 부모에도 영향을 미침
<main role="main">
<article>
</article>
</main>
article {
width: 200px;
height: 200px;
margin-top: 100px;
}
자식인 <article>뿐만 아니라 부모인 <main>에도 영향을 미침display
display: Block과 Inline 요소의 성격을 바꿀 때 사용
p { display: inline; }
a { display: block; }
a {display: inline-block; }
inline-block을 사용하면 두 요소의 성격을 모두 가짐float / clear
float: 선택된 요소를 왼쪽 끝 혹은 오른쪽 끝에 정렬시키고자 할 때 사용. 이름 그대로 선택자를 띄워 새로운 레이어층을 만드는 것
<div class="left"> Hello World </div>
<div class="right"> Hello World </div
.left { float: left; }
.next {float: left; }
clear: float에 대한 속성을 제어하고자 할 때 사용
float를 적용시킨후에 적용이 끝날때 태그에 사용해서 깨끗하게 만들기.
웹 작업 전 마진/패딩 초기화
브라우저와 공간 사이의 공백 제거하기
<style>
html, body {
margin: 0;
padding: 0;
}
</style>
<html>과 <body> 태그는 margin과 padding 값을 가지므로 초기화를 해주어야 함
<style>
* {
margin: 0;
padding: 0;
}
</style>
혹은 *로 모든 html 태그 선택 가능3. 박스모델, 레이아웃과 쇼핑몰 만들기 실습.
아래 모든 내용은 엘리스 SW 엔지니어 트랙 4기 강의 내용에서 발췌되었으며, 개인 학습용으로 정리한 내용입니다. 모든 출처는 엘리스에 있습니다.
