수업은 빨리 끝났으나, 실습 문제와 문제 풀이가 많았던 하루다. 반복해서 오류가 나는 문제를 두시간동안 붙잡고 있었더니 멘탈이 나갔다.
어려운 문제도 아니고 쉬운 문젠데..
매일이 어렵다고 이야기 하고 있는 것 같은데 진짜 매일이 어렵다 ㅋㅋㅋ ㅠㅠ
공부란 것을 할 때 늘 뒤쳐지고 싶지 않다는 생각을 하는데, 생각과는 달리 이해가 따라주질 않아 답답한 마음이 크다.
몇주만에 모든 개념을 파악하겠다는건 내 욕심이 맞지만, 그래도 그런 마인드로 하루를 살아야 확 실력이 늘겠지?! 싶다.
멘탈이 나가도, 잠깐 나갔다가 다시 돌아오자. 이해가 안되고 어려워서 힘들땐, 그냥 힘들어하면서 다시 보자! ㅎㅎㅎ 자바스크립트 실행
01. 자바스크립트의 변수 정의 과정
자바스크립트 엔진
- 자바스크립트 엔진은 자바스크립트 코드를 읽어 실행하는 프로그램
- 작성한 자바스크립트 코드는 자바스크립트 엔진을 통해 파싱(작성한 코드를 컴퓨터가 실행할 수 있도록 전환하는것)되고 실행된다.
- 크롬은 V8엔진 사용
node.js
- node.js는 브라우저 외의 환경에서 자바스크립트 코드를 실행하도록 하는 프로그램
- node.js는 여러 프로그램으로 구성되며, 자바스크립트 코드를 읽는 프로그램으로 V8을 사용.
- 브라우저 환경과 node.js환경은 같은 자바스크립트 코드를 작성해도 다르게 동작할 수 있음.
함수의 렉시컬 환경
- 함수의 렉시컬 환경은 함수가 사용하는 변수들을 둘러싼 환경을 의미
- 특정 변수의 값은 함수의 렉시컬 환경 안에서 찾을 수 있음.
- 렉시컬 환경은 실행 컨텍스트 안에 정의된 Variable OBject로 이해할 수 있다.
자바스크립트 코드 실행
- 실행 컨텍스트 생성
1-1. 생성단계 : 변수 선언을 읽는다.
- 생성 단계에서 함수 선언문, 함수 표현식, 변수 등을 읽어 실행 컨텍스트에 저장함.
- 변수의 경우, 실행 컨텍스트의 렉시컬 환경을 구성한다.
함수 선언문 외에 변수는 값이 저장되지 않는다.
1-2. 실행단계 : 변수 값을 할당한다 / 코드를 실행한다.
- 변수에 값을 할당하는 구문을 만나면 실행 컨텍스트에 값을 저장한다.
- 그 외 코드를 한 줄씩 읽어나가며 실행한다.
02. 자바스크립트 Hoisting 호이스팅
코드 실행 시 변수 처리
- 자바스크립트 엔진이 코드를 읽으면, 생성 단계에서 실행 컨텍스트를 생성한다.
- 이때 함수 선언문은 실행 단계에서 함수 전체가 실행 컨텍스트에 저장된다.
- var 변수는 저장시 undefined로 초기화된다. (엄연히 값이 있는 것임)
- let, const는 초기화되지 않는다. uninitialized
호이스팅 (Hoisting)
- 호이스팅은 변수가 선언된 시점보다 앞에서 사용되는 현상
- 이는 var변수가 생성 단계에서 undefined로 초기화 되는 것이 원인임.
- 함수는 생성 단계에서 함수 전체가 저장되므로 뒤에서 선언되어도 호출이 가능.
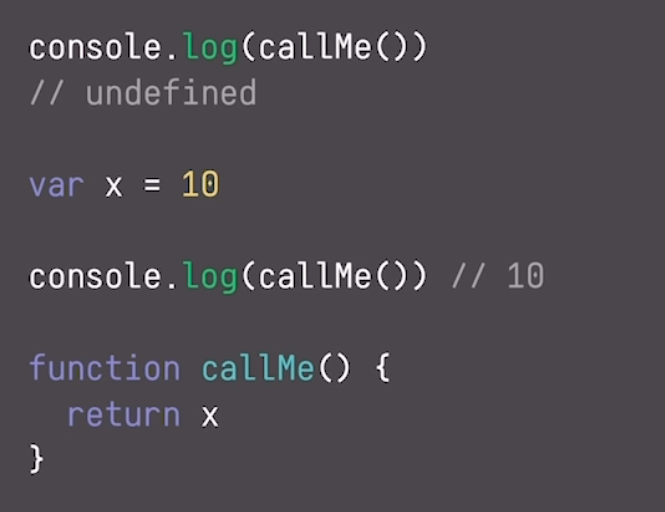
[var 케이스]
출처 : 엘리스 SW 엔지니어 트랙
- let, const 변수는 생선 단계에서 초기화되지 않음.
- 따라서 선언문 이전에 접근 시 ReferenceError 가 발생함.
- 이 경계를 Temporal Dead Zone (TDZ)라고 함.
- let, const 는 호이스팅이 발생하지 않는 것처럼 보임. (엄연히 말하면 발생은 하나, 막히는 것임. )
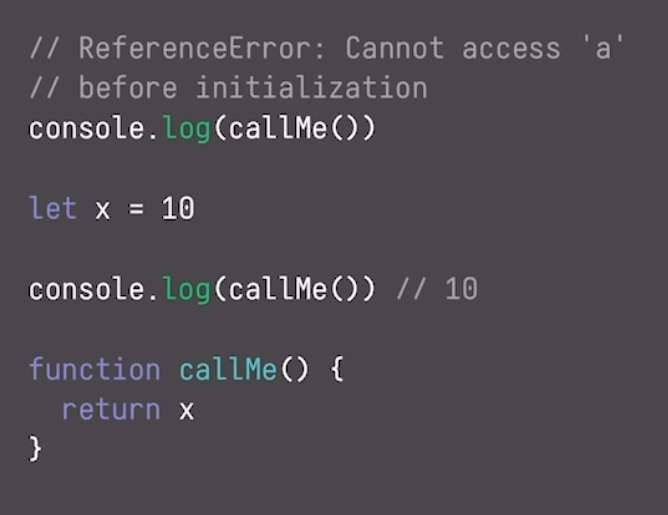
[let 케이스]
출처 : 엘리스 SW 엔지니어 트랙
var / let / const
- 모두 변수를 선언하는 키워드
- var, let은 변수 재할당 가능, const는 재할당 불가.
- var는 재선언 가능, let, const는 재선언 불가
- var은 함수 스코프 , let과 const는 블록 스코프 변수 (for문에서 큰 차이 있음)
03-1 자바스크립트 내장 객체
자바스크립트의 내장객체들
- 자바스크립트는 여러 용도에 활용하는 객체를 내장하고 있음.
- 숫자 다루기, 문자 다루기, 날짜 다루기, JSON 객체 다루기 등 유용한 객체를 제공.
globalThis
- globalThis는 전역 객체를 지칭하는 변수임.
- 전역 객체는 환경에 따라 다름.
- 브라우저는 window, node 환경은 global 객체 지칭.
- globalThis는 환경별 차이(window, global)를 통일하여 하나의 변수로 서로 다른 전역 객체를 가리키게 함.
Window 객체
- DOM document를 포함하는 창을 나타내는 객체
- 전역 스코프에서 선언된 변수는 모두 window의 property가 됨.
- 현재 창의 정보를 얻거나 창을 조작함.
- ex)
window.innerHeight/window.innerWidth, /window.open... - ex)
globalThis.innerHieght/globalThis.innerWidth/globalThis.open... (동일)
Document 객체
- 브라우저에 로드된 웹페이지
- 문서의 title, URL등의 정보를 얻음.
- element 생성, 검색 등의 정보 제공.
- ex)
document.querySelector/document.createElement/document.createTextNode..
03-2 자바스크립트 내장 객체 2
Number, NaN
- 자바스크립트 number 원시 타입을 감싸는 객체
- 유의미한 상수값, 숫자를 변환하는 메서드를 제공한다.
- NaN - Not a Number를 나타내는 객체 (let c = NaN 처럼 변수에 할당 가능)
isNaN()전역 함수로, 입력값을 숫자로 변환했을 때 NaN이 되는지를 검사.Number.tofixed(n): 숫자의 소수점 자릿수를 제어함. (반올림된 문자열)- isNaN을 활용하여 유저의 입력을 포맷팅 할 수 있음.
Math
- 기본적인 수학 연산 메서드, 상수를 다루는 객체
- BigInt 타입과 호환되지 않고, NUmber 타입만을 인자로 다룸.
Math.max(...nums)/Math.min(...nums)Math.floor()/Math.random()
03-3 자바스크립트 내장 객체 (Date, String, JSON)
Date
- 특정 시점의 날짜를 표시하기 위한 객체,
- 날짜와 관련된 작업을 하기 위한 여러 메서드를 포함한다.
Date.getDay()는 요일을 0(일요일)부터 6(토요일)로 구한다.- 이 외에서 년도, 월, 일, 시 분 , 초, 밀리초 등을 구할 수 있다.
getDate()/setDate()/toDateString()fromNow(): 주어진 시간이 현재로부터 며칠이나 흘렀는지 계산getTime(): 시간을 밀리초 단위로 반환
String / JSON
String
- 자바스크립트의 문자열 원시 타입(primitve type)의 래퍼 객체
- 문자열을 조작하기 위한 여러 메서드를 포함
- JSON - JSON 객체와 관련된 메서드를 담은 객체
trim()toUpperCase()includes()split()replace()indexOf()
JSON
JSON.stringify(): 주어진 객체를 JSON 문자열로 만든다.JSON.parse(): 주어진 JSON 문자열을 자바스크립트에 맞는 결과 객체로 만든다.
아래 모든 내용은 엘리스 SW 엔지니어 트랙 4기 강의 내용에서 발췌되었으며, 개인 학습용으로 정리한 내용입니다. 모든 출처는 엘리스에 있습니다.
