
강의를 본격적으로 보기 전에, 아래 영상을 먼저 보고 강의를 학습했다! 콜스택과 큐, 이벤트 루프를 도식화해서 애니메이션으로 보여줘서 이해하기 매우 수월했다. 중간에 있는 개발자식 유머는 덤 ㅎ
어쨌든 이벤트 루프는 무엇입니까? | Philip Roberts | JSConf EU
비동기
1. 자바스크립트 제어 흐름
- 메인스레드로 동작(싱글스레드): 자바스크립트는 싱글스레드(한 번에 하나의 작업만 수행할 수 있음). 다른 작업이 중간에 끼어들 수 없으며 기존에 수행하던 작업이 끝나야만 그 다음 작업을 수행할 수 있음.
- 자바스크립트는 싱글스레드 언어로, 비동기 동작을 처리함.
- 브라우저 환경에서는 유저 이벤트를 처리하고 화면을 그림
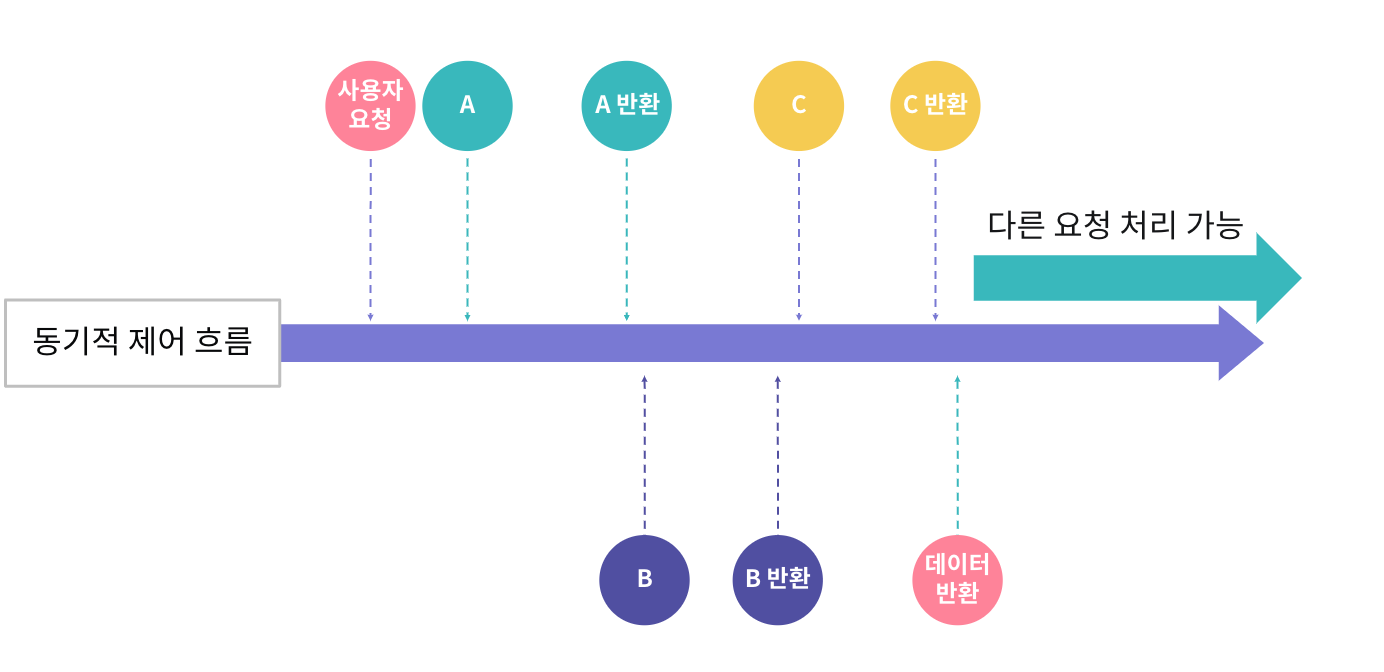
동기적 제어 흐름이란?
- 실행중인 코드가 종료되기 전까지 다음 줄의 코드를 실행하지 안음
- 분기문, 반복문, 함수 호출 등이 동기적으로 실행됨
- 코드의 흐름과 실제 제어 흐름 일치
- 싱글 스레드 환경에서 메인 스레드를 긴 시간 점유하면 프로그램을 멈추게함.

- 출처 : 엘리스 SW 엔지니어 트랙
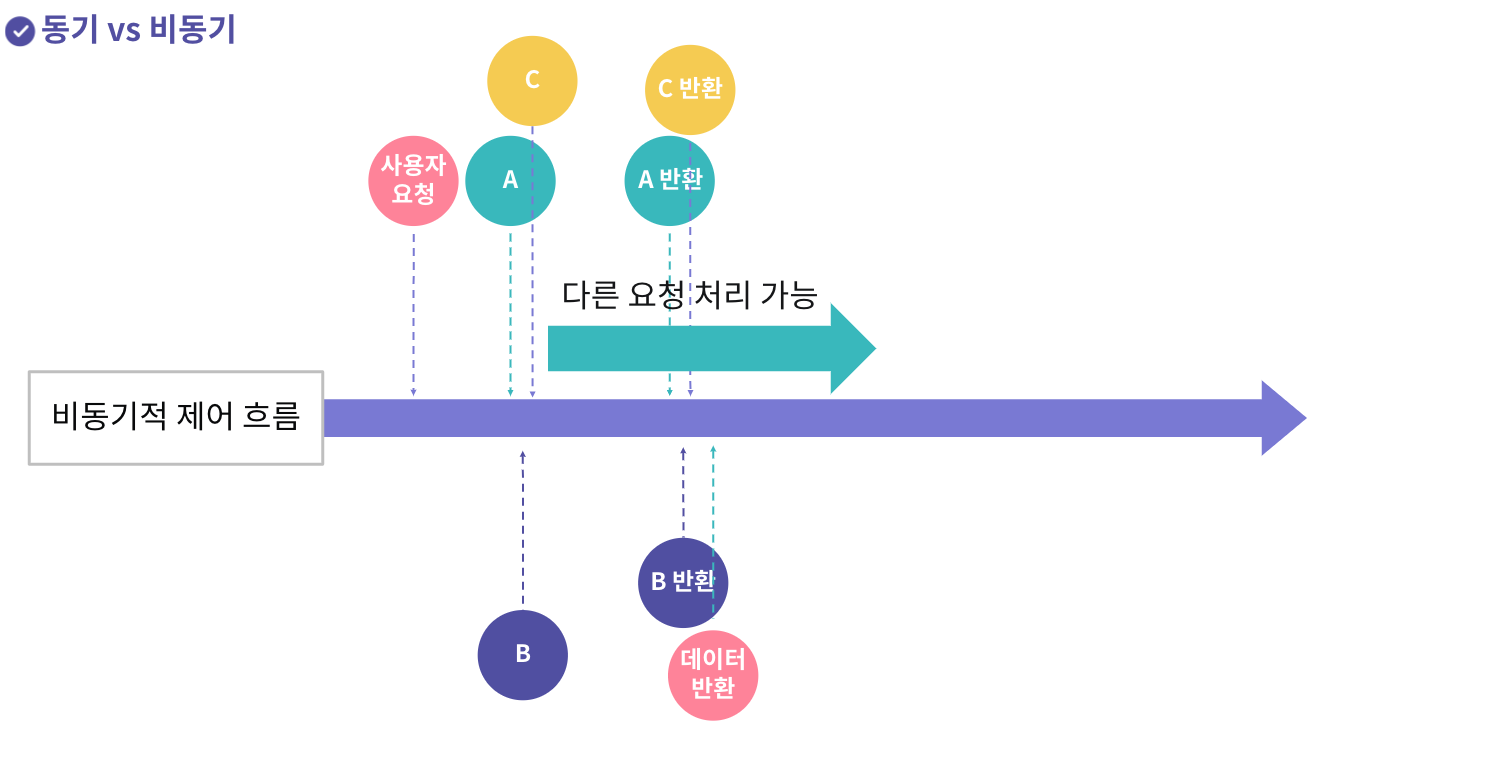
비동기적 제어 흐름이란?
- 실행중인 코드가 종료되기 전에 다음 라인의 코드를 실행하는 것을 의미
- 프로미스, 콜백 함수를 호출하는 함수 등은 비동기적으로 실행됨.
- 코드 흐름과 실제 제어 흐름이 다름
- 비동기 작업을 기다리는 동안 메인 스레드는 다른 작업을 함.

- 출처 : 엘리스 SW 엔지니어 트랙
2. 이벤트 루프
- 자바스크립트 엔진은 비동기 처리를 제공하지 않음
- 대신 비동기 코드는 정해진 함수를 제공하여 활용
- 이 함수들을 API(Application Programming Interface)라고 함.
- 비동기 API의 예시로, setTimeout, XMLHttpRequest, fetch등의 Web API가 있음.
- node.js의 경우 파일처리 API, 암호화 API등을 제공함.

- 출처 : 엘리스 SW 엔지니어 트랙
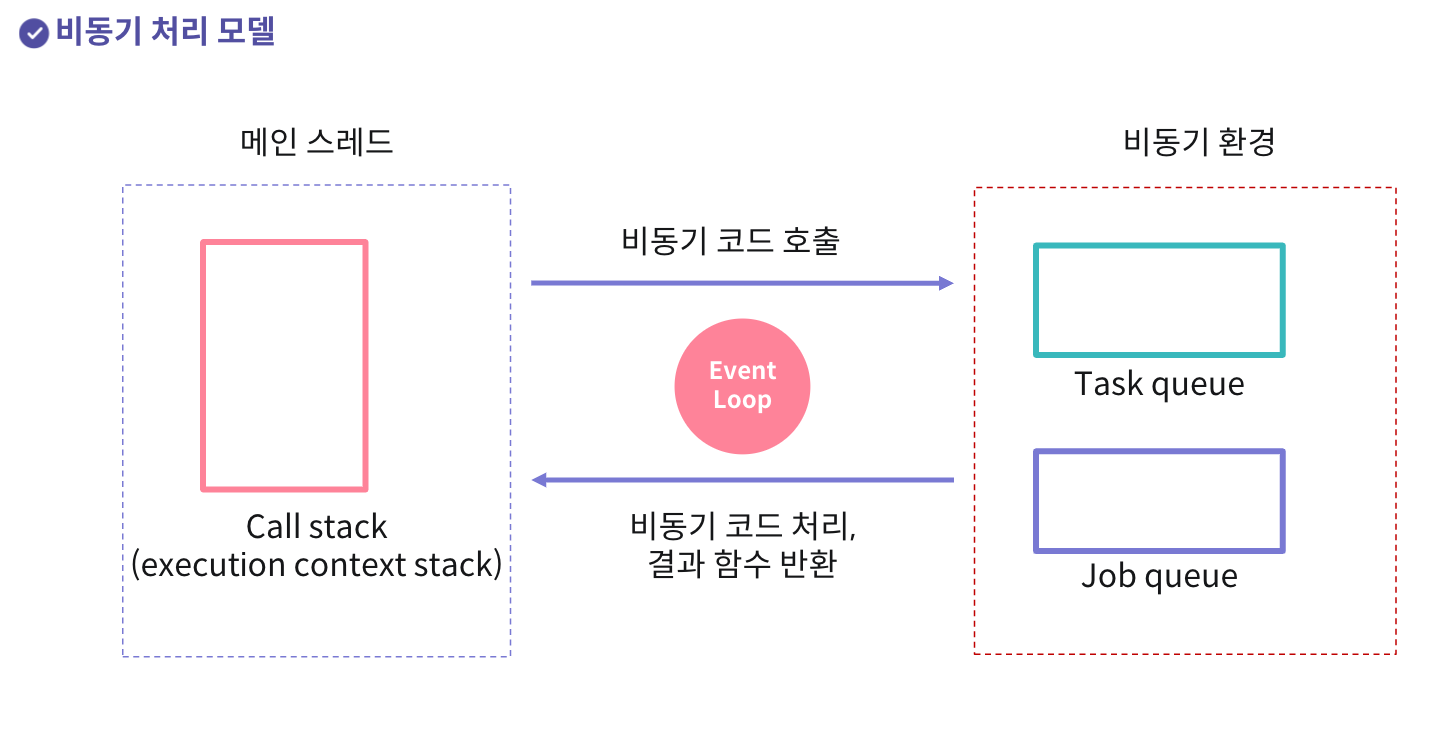
- 비동기 코드를 처리하는 모듈은 자바스크립트 엔진 외부에 잇음.
- API 모듈은 비동기 요청을 처리 후 태스크 큐에 콜백 함수를 넣음.
- 자바스크립트 엔진은 콜 스택이 비워지면, 태스크 큐의 콜백 함수를 실행.
3. Promise
Promise API
- promise API는 비동기 API중 하나.
- 태스크 큐가 아닌 잡 큐를 사용함.
- 잡 큐는 태스크 큐보다 우선순위 높음
Promise
- 비동기 작업을 표현하는 자바스크립트 객체
- 진행, 성공, 실패 상태를 표현
- 비동기 처리의 순서를 표현할 수 있음
Promise 기본 문법
<script>
let promise = new Promise((resolve,reject) => {
if(Math.random() < 0.5) {
return reject("실패")
}
resolve(10)
})
//new Promise(callback)
// callback 함수는 (resolve,reject)두 인자를 받음
// Promise가 성공했을 때 resolve를 호출함
// Promise가 실패했을 때 reject 호출
</script>Promise 메서드
<script>
promise
.then(date => { // 성공했을 떄 실행할 콜백 함수를 인자로 넘김
console.log("성공", data
})
.catch( e => { //실패했을 때 실행할 콜백 함수를 인자로 넘김
console.log("실패:" , e)
})
.finally(() => { //성공/실패 여부와 관계 없이 모두 실행할 콜백 함수를 인자로 넘김
console.log("promise 종료")
})
//then(callback1, callback2)도 가능. callback1은 성공, callback2는 실패
</script>- then/catch 메서드는 또 다른 Promise를 리턴하여 비동기 코드에 순서를 부여함.
=> 프로미스 메서드 체이닝 - 함수를 호출한 주체가 함수를 끝낸 뒤 자시 자신을 리턴하도록 하여 구현.
Promise.resolve / Promise.reject
<script>
Promise
.resolve(10) // 성공한 Promise 바로 반환.
.then(console.log)
Promise
.reject("Error") // 실패한 Promise 바로 반환.
.catch(console.log)
</script>Promise.all
- Promise 배열을 받아 모두 성공시 각 Promise의 resolved값을 배열로 반환함.
- 하나의 Promise라도 실패시, 가장 먼저 실패한 Promise의 실패 이유를 반환함.
4. async / await
5. HTTP, REST API
6. Fetch API
위 세개는 수요일에....계속..
위 모든 내용은 엘리스 SW 엔지니어 트랙 4기 강의 내용에서 발췌되었으며, 개인 학습용으로 정리한 내용입니다. 모든 출처는 엘리스에 있습니다.
