리액트 설치
먼저 설치를 위해서 git bash에서 설치하도록 하겠다.
리액트 설치를 위해 먼저 NVM(Node Version Manager)를 설치해야한다.
nvm은 Node.js의 버전 관리자인데 nvm을 통해 node를 설치하면 여러 버전의 Node.js를 쉽게 관리할 수 있다.
nvm 설치
위 링크에서 nvm-setup.zip 파일을 다운받고 압축파일 속 파일을 설치하면 된다.
아래의 사진과 같이 bash에서 nvm version 명령어를 통해 설치된 것을 확인하자.

이제 nvm을 통해 Node.js를 설치해보자.
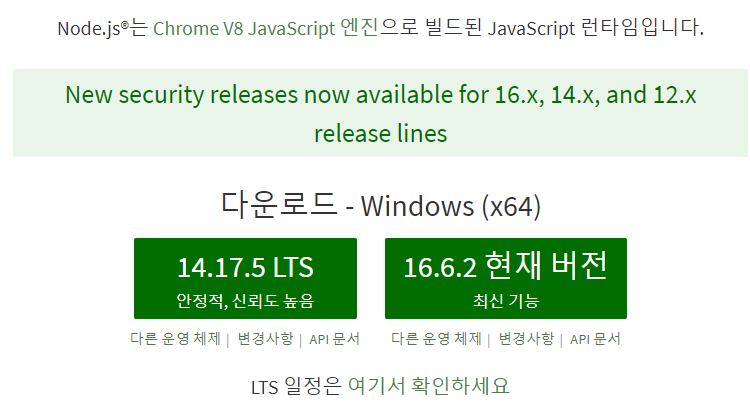
node를 설치하기 위해서는 버전을 알아야하는데 아래 링크를 통해 확인할 수 있다.
Node.js 공식 홈페이지

둘 중 원하는 버전을 골라 설치하면 된다. 명령어: nvm install 설치할 버전(ex: 14.17.5)
설치 후 node -v 를 통해 설치가 되었는지 확인한다.
 위와 같이 나오지 않는다면 nvm use 설치한 버전 을 입력해보고 다시 버전확인을 해보자.
위와 같이 나오지 않는다면 nvm use 설치한 버전 을 입력해보고 다시 버전확인을 해보자.
이제 npm으로 yarn을 설치하면된다. NPM(Node Package Manager)은 많은 써드파티 패키지들을 활용할 수 있게 해준다. 노드를 설치하면 npm은 함께 설치가 되기 때문에 따로 설치하지 않아도 된다.
npm과 yarn은 비슷한 역할을 하지만 yarn이 npm보다 조금더 빠른 속도를 보여주기때문에 yarn을 설치하도록 하겠다.
npm install -g yarn
이 명령어를 통해 yarn을 설치하면 된다. yarn -v로 yarn 설치를 확인해보도록하자.
이제 드디어 CRA(create-react-app)을 설치할 수 있다.
yarn add global create-react-app
을 통해 cra를 설치하고 원하는 파일에 cd를 통해 진입한 후
yarn create react-app 프로젝트명
을 통해 react 프로젝트(앱)을 만들 수 있다.
 위와 같이 나온다면 성공이다.
위와 같이 나온다면 성공이다.
이제 페이지를 실행하려면 yarn start를 통해서 실행할 수 있고 ctrl+c를 통해 서버를 종료할 수 있다.
JSX
JSX란 HTML을 품은 JavaScript라고 말할 수 있다.
JSX문법을 통해 React요소를 만들고 랜더링 시키는 것이다.
자세한 소개는 react 공식 홈페이지에 잘 정리되어있어 아래의 링크를 한 번 읽어보는 것을 추천한다.
JSX 소개
Component
Component는 클래스형과 함수형이 있다. 원래 생김새와 용도가 다르게 시작했으나 react가 업데이트가 됨에따라 생김새만 다르고 용도는 거의 같다고 생각하면된다. 현재는 함수형 컴포넌트를 더 많이 사용하는 추세이다.(리액트 공식 메뉴얼에서 함수형 컴포넌트를 더 권장한다.)
리액트가 레고라면 컴포넌트는 블록이라고 할 수 있다. 웹페이지를 제작하기위해 여러개의 컴포넌트가 모여 하나의 웹페이지를 구성한다고 생각하면 된다.
state, props
state는 component가 가지고 있는 데이터를 말한다.
반대로 props는 component가 부모 component로 부터 받아온 데이터를 말한다.
state는 수정이 가능하나 props는 수정이 불가능하다 부모한테 받아온 것이기 때문이다!
SCSS
SCSS는 SASS의 3변째 버전에서 추가된 것으로 둘 다 CSS를 편하게 쓰도록 도와주는 CSS 전처리기이다.
SCSS의 사용을 위해서는 git bash를 통해 내가 코딩하고 있는 프로그램에 cd를 통해 진입한 후
yarn add node-sass@4.14.1 open-color sass-loader classnames
명령어를 통해 설치해주면 된다.
import "./scss_ex.scss";
도 잊지말자.
scss에 자세한 문법은 SCSS공식문서를 통해 확인하길바란다.
- scss는 기본적으로 css와 동일하다. css로만 작성해도 문제가 없다는 소리다.
- Nesting이 가능하다.
부모태그 아래에 있는 자식태그에 스타일을 줄 때, 각각 다른 블럭을 만들 필요없이 하나의 블록으로 묶을수 있다는 소리이다.
//scss
div {
p{
color: #888888;
font: {
family:sans-serif;
size: 14px;
}
}
img {
width: 400px;
}
}- 상위 요소 이어쓰기는 "&"로 가능하며 클래스명 등 글자도 이어쓸 수 있다.
//scss
div {
background-color: green
&:hover { background-color: blue }
}
.div {
background-color: green
&_blue { background-color: blue }
}- 문자열을 치환할 수 있다(변수를 사용가능하다.)
//scss
$defaultSize: 20px;
$className: blue;
p{
font-size: #{$defaultSize};
&.#{$className} {color: #{$className}}
}Styled-components
styled-components는 컴포넌트에 스타일을 적기 때문에, 간단하고 직관적이다.(class 이름 짓기를 하지않아도 된다!)
styled-components를 사용하기 위해서는 해당 프로젝트에 아래의 명령어를 입력하면 된다.
yarn add styled-components
import React from 'react';
import styled from 'styled-components';
function App() {
return (
<div className="App">
<MyStyled bgColor를={"red"}>hello React!</MyStyled>
</div>
);
}
const MyStyled = styled.div`
width: 50vw;
min-height: 150px;
padding: 10px;
border-radius: 15px;
color: #fff;
&:hover{
background-color: #ddd;
}
background-color: ${(props) => (props.bgColor를 ? "red" : "purple")};
`;
export default App;``는 백틱으로 ~키와 함께 있다.
라이프 사이클
컴포넌트가 렌더링을 준비하는 순간부터 페이지에서 사라질 때까지를 라이프 사이클이라고한다.
컴포넌트 업데이트는 데이터가 바뀌거나, 보모 컴포넌트가 렌더링할때 업데이트 된다.
Ref
Ref는 리액트 요소에서 어떤 값들을 가져올 수 있는 방법이다.
React.createRef();
예시는 아래와 같다.(스파르타 코딩 클럽의 코드이다.)
import React from "react";
import logo from "./logo.svg";
// BucketList 컴포넌트를 import 해옵니다.
// import [컴포넌트 명] from [컴포넌트가 있는 파일경로];
import BucketList from "./BucketList";
import styled from "styled-components";
// 클래스형 컴포넌트는 이렇게 생겼습니다!
class App extends React.Component {
constructor(props) {
super(props);
// App 컴포넌트의 state를 정의해줍니다.
this.state = {
list: ["영화관 가기", "매일 책읽기", "수영 배우기"],
};
// ref는 이렇게 선언합니다!
this.text = React.createRef();
}
componentDidMount(){
// 콘솔에서 확인해보자!
console.log(this.text);
console.log(this.text.current);
}
// 랜더 함수 안에 리액트 엘리먼트를 넣어줍니다!
render() {
return (
<div className="App">
<Container>
<Title>내 버킷리스트</Title>
<Line />
{/* 컴포넌트를 넣어줍니다. */}
{/* <컴포넌트 명 [props 명]={넘겨줄 것(리스트, 문자열, 숫자, ...)}/> */}
<BucketList list={this.state.list} />
</Container>
<div>
<input type="text" ref={this.text}/>
</div>
</div>
);
}
}
const Container = styled.div`
max-width: 350px;
min-height: 80vh;
background-color: #fff;
padding: 16px;
margin: 20px auto;
border-radius: 5px;
border: 1px solid #ddd;
`;
const Title = styled.h1`
color: slateblue;
text-align: center;
`;
const Line = styled.hr`
margin: 16px 0px;
border: 1px dotted #ddd;
`;
export default App;State 관리
클래스형 컴포넌트에서 state 관리: setState()
함수형 컴포넌트에서 state 관리: useState()
Event Listener
클래스형 컴포넌트에서 이벤트 리스너는 componentDidMount()에 위치하면 된다.
SPA(Single Page Application)
SPA는 서버에서 주는 html이 1개 뿐인 어플리케이션을 말한다.
딱 한 번만 자원을 받아오기 때무에 모든 컴포넌트를 받아와서 첫 로딩 속도가 느려진다는 단점이 있지만 페이지를 이동할 때마다 html로 화면을 바꾸지 않아 페이지에 작성한 데이터가 사라지지않는 등 사용성이 좋다.
SPA는 하나의 html을 가지고 있지만 브라우저 주소창대로 다른 페이지를 보여줄 수 있는데 이를 라우팅 이라고 한다.
라우팅
리액트에서 라우팅 라이브러리를 설치하는 방법은 다음과 같다.
- git bash에서 라우팅을 사용할 프로젝트에 cd를 통해 접근
- yarn add react-router-dom 입력
리덕스
리덕스는 상태관리 라이브러리로 리액트에서도 전역 state를 사용할 수 있게 해준다.
데이터를 한 곳에 몰아넣고 다른 컴포넌트들에서 꺼내 사용하는 것이 가능하다.
yarn add redux react-redux
위 명령어를 통해 리액트 프로젝트에서 리덕스 패키지를 설치할 수 있다.
- state
리덕스에서 저장하고 있는 상태값(데이터)를 state라고 한다. 딕셔너리 형태({[key]: value})형태로 보관한다. - Action
상태(데이터)에 변화가 필요할 때 발생하는 것이다. - ActionCreator
액션 생성 함수라고 부른다. 액션을 만들기 위해 사용한다. - Reducer
리덕스에 저장도니 상태(데이터)를 변경하는 함수이다. 액션 생성 함수를 부르고 액션을 만들면 리듀서가 현재 상태(데이터)와 액션 객체를 받아서 새로운 데이터를 만들고 리턴해준다. - Store
프로젝트에 리덕스를 적용하기 위해 만드는 것으로 스토어에는 리듀서, 현재 애플리케이션 상태, 리덕스에서 값을 가져오고 액션을 호출하기 위한 몇 가지 내장 함수가 포함되어 있다. - dispatch
디스패치는 스토어의 내장함수로 액션을 발생시키는 역할을 한다.
리덕스는 크게 3가지의 특징을 가지는데 다음과 같다.
- store는 1개만 사용한다.
리덕스는 단일 스토어 규칙을 따르기 때문에 한 프로젝트에서는 한 개의 스토어만 사용한다. - store의 state는 오직 action으로만 변경할 수 있다.
데이터가 마구잡이로 변하지 않도록 불변성을 유지해주기 위해 action으로만 state를 변경할 수 있다. - 리듀서는 어떤 요청에도 항상 같은 동작을 해야한다.
리듀서가 순수한 함수여야 한다는 뜻이다.
순수한 함수라는 것은 파라미터 외의 값에 의존하지 않고 항상 같은 값을 반환해야 한다는 뜻이다.