
캡틴판교 장기효님의 Vue.js시작하기 인프런 강의를 수강하고 내용을 정리했다.
매일 20분 야금야금 Vue.js 화이팅.
IDE: Visual Studio Code
크롬 뷰 개발자 도구: Vue.js devtools
싱글 파일 컴포넌트
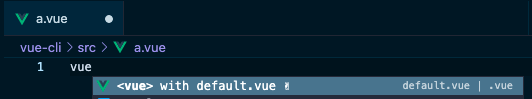
src 디렉토리 위에 a.vue 문서를 만들자.

싱글 파일 컴포넌트를 만드는 단축키인 vue를 입력하자.
vu 만 입력해도 자동 완성이 뜬다.

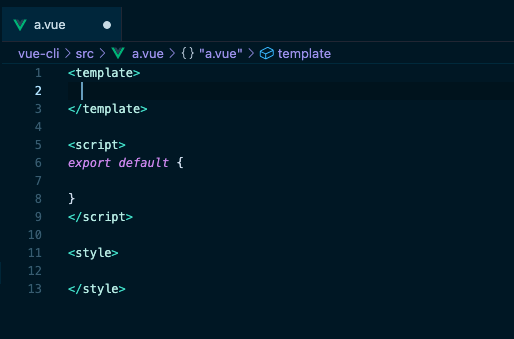
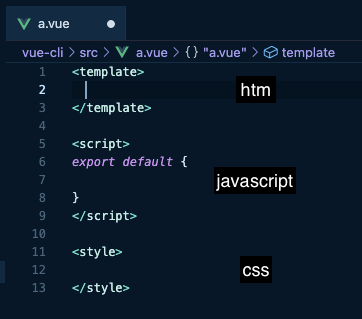
3개의 앨리먼트로 구성된 틀이 만들어져 있다.
뷰 파일은 html과 javascript와 css를 한 화면에 담는 구조다.

App.vue
App.vue는 방금 만들었던 3개의 앨리먼트로 구성된 뷰 파일이다.
그동안 배웠던 html코드와 뷰 인스턴스의 속성은 아래의 구조로 만들었다.
var appHeader = {
template: '<div>header</div>',
methods: {
addNum: function(){
}
}
}
이제 vue 파일에서는 html 코드와 javascript 코드를 나눠서 작성한다.
html 코드를 정의한건 template 태그 안에 작성하고,
sciprt 태그의 export default{} 내부에 뷰의 속성들을 나눠서 작성하면 된다.
<template>
<div>header</div>
</template>
<script>
export default {
methods: {
addNum: function(){
}
}
}여태까지는 new Vue({}) 안에 name, data, components, methods를 정의했었다.
이제 인스턴스 옵션과 컴포넌트 옵션을 export default 내에 선언하면 된다.
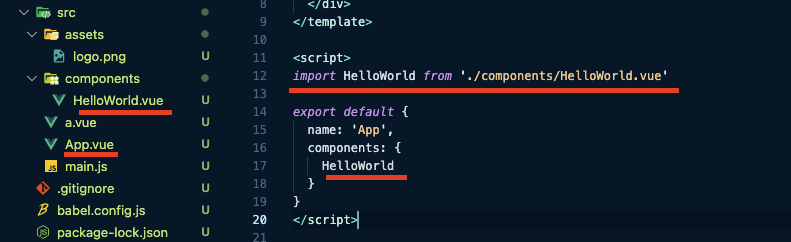
App.vue에 HelloWorld 컴포넌트를 import 하기
HelloWorld 컴포넌트를 App.vue 에 어떻게 포함시켰는지 확인해보자.(import)
컴포넌트 추가 및 컴포넌트 파일 명명법
일반적으로 CLI로 생성한 프로젝트에서는
src/components/ 디렉토리 하위에 파스칼 케이스 로 명명한 뷰 파일을 생성하여 컴포넌트를 추가한다.
파스칼 케이스는 단어마다 대문자로 시작하는 것이다.
그리고 파일명은 2단어 이상의 합성어로 짓기를 권고한다. 기존 HTML과 혼동을 피하기 위함이다.
예를 들어, Todo (Bad case), TodoItem (Good case)
컴포넌트 스타일 가이드 - vue.js 공식문서
공식 문서에 풍부한 예시가 많아서 직관적으로 이해하기 쉽다.
1. 경로 적고 import 하기
components하위의 HelloWorld.vue 파일 경로를 적어서 import 한다.

2. App.vue 의 components에 정의한다.

components: {
HelloWorld
}HelloWorld 컴포넌트 명만 적은 것은 아래 처럼 key-value로 작성한 것을 축약한것이다.
components: {
'hello-world': HelloWorld
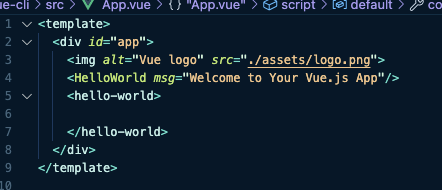
}3. 컴포넌트를 template 태그 안에 사용하기
아래 처럼 컴포넌트 태그를 사용할 수 있다.
<hello-world></hello-world>
<HelloWorld></HelloWorld>
<HelloWorld/> 
<HelloWorld/> 이런 모습이 가장 최근 스타일이다.