캡틴판교님의 Vue.js 중급 강좌 - 웹앱 제작으로 배워보는 Vue.js, ES6, Vuex강의를 정리했습니다.
매일 20분 야금야금 Vue.js 중급 화이팅. (2021년 10월 19일 시작)
IDE: Visual Studio Code
크롬 뷰 개발자 도구: Vue.js devtools
중급 강의 소개
목표: TODO App을 만들면서 Vue.js, ES6, Vuex를 배운다.
내용
- Todo App을 만들면서 컴포넌트 기반 설계를 배운다
- 컴포넌트 구조화 및 컴포넌트 통신 방법
- ES5의 주요 특징 중심으로 체득하고 ES6으로 리팩토링
- Vuex를 이용한 상태관리의 이해 및 적용 방법
개발환경
- Chrome
- Visual Studio Code
확장: vetur, tslint 설치 - Node.js
- Vue.js Devtools
- Git
- Github
Vue CLI로 프로젝트 생성
Visual Studio Code를 실행하고,
프로젝트를 생성할 경로에서 '터미널'을 열고 아래 명령어를 실행한다.
vue create vue-todo
cd vue-todo
npm run serve // 프로젝트 정상 실행 확인
버전 확인
@vue/cli 4.5.14
node v16.10.0
npm v7.24.0
프로젝트 생성 시 옵션
Default [Vue2] babel, eslint
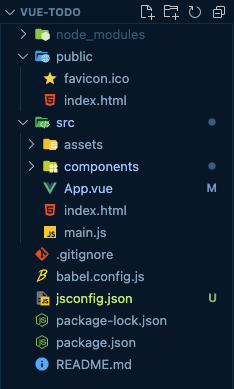
Vue CLI로 생성한 프로젝트의 구조 (vue/cli 4.5.14버전)

node_modules: package.json에 따라 관리되는 모듈이 저장된 디렉토리
public:이미지 등 정적 파일들을 저장하는 디렉토리 (webpack의 처리를 받지 않는다)
src/assets: 이미지 등 정적 파일들을 저장하는 디렉토리 (webpack의 처리를 받을 수 있다)
src/components: 뷰 컴포넌트 파일들을 저장하는 디렉토리
index.html : 애플리케이션의 뼈대. Vue인스턴스를 가지고 있다.
App.vue: 최상위 컴포넌트
main.js: 가장 먼저 실행되는 javascript 파일. Vue인스턴스를 생성한다.
package.json 모듈 및 의존성 관리
실무에서는 어떤 구조로 만드는지 포스팅을 참고하자.
실무에서 사용하는 Vue.js 프로젝트 구조 (캡틴판교님)
Todo App 프로젝트 소개
화면

기능 3가지
- 할 일을 입력하면 목록에 추가되어 노출된다.
- 할 일을 각각 삭제한다.
- 할 일 전체 삭제한다.
컴포넌트 설계
<App>
<TodoHeader> : 앱 헤더
<TodoInput> : 할일 입력 input
<TodoList> : 목록
<TodoFooter> : 전체삭제 버튼 컴포넌트를 나누는 기준이나 개수는 목적이나 상황에 따라 다르다.
컴포넌트를 여러개로 작게 쪼갰을 때 재사용성이 높아질 수 있다.
다음시간에는 Todo App의 헤더부터 구현을 시작한다.
