캡틴판교님의 Vue.js 중급 강좌 - 웹앱 제작으로 배워보는 Vue.js, ES6, Vuex강의를 정리했습니다.
매일 20분 야금야금 Vue.js 중급 화이팅.
IDE: Visual Studio Code
크롬 뷰 개발자 도구: Vue.js devtools
컴포넌트 생성 및 등록하기
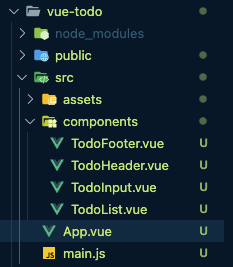
1. TODO App 컴포넌트 구조에 맞게 컴포넌트들을 만든다.

/src/components/ 하위에 만들고, div태그를 만들어둔다.

2. [App.vue]에 4개의 컴포넌트를 import
template 에 컴포넌트를 추가할 때, 공식 스타일 가이드에서는 todo-header 를 권장한다.
<todo-header></todo-header>아래 형태도 똑같은 기능을 하지만, 기존 HTML코드보다는 눈에 잘띈다는 장점이 있어서 이렇게 쓰기로 하자.
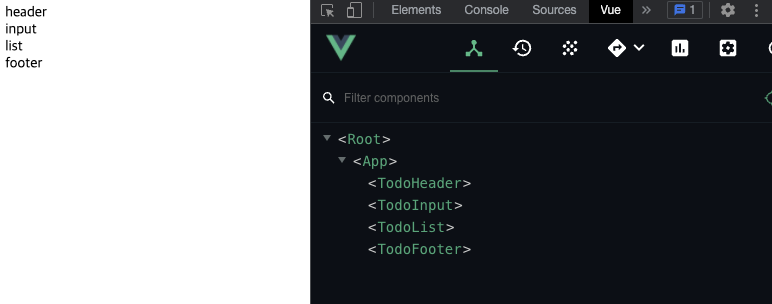
<TodoHeader></TodoHeader>3. 개발자도구에서 컴포넌트 포함된 것을 확인

[App.vue] 전체 코드
<template>
<div id="app">
<TodoHeader></TodoHeader>
<TodoInput></TodoInput>
<TodoList></TodoList>
<TodoFooter></TodoFooter>
</div>
</template>
<script>
import TodoFooter from './components/TodoFooter.vue'
import TodoHeader from './components/TodoHeader.vue'
import TodoInput from './components/TodoInput.vue'
import TodoList from './components/TodoList.vue'
export default {
components: { TodoHeader, TodoInput, TodoList, TodoFooter },
}
</script>
<style>
</style>파비콘, 아이콘, 폰트, 반응형 태그 설정하기
1. [반응형 태그] index.html에 뷰포트 meta 태그 추가
주의
프로젝트명/public/index.html 에 추가한다.
viewport meta 태그를 구글링 해서 가져온다
<meta name="viewport" content="width=device-width, initial-scale=1.0">2. [파비콘 생성] index.html에 favicon.ico
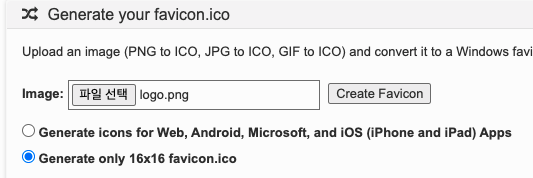
파비콘 생성 사이트접속
/src/assets/logo.png 넣고 16x16 만들기 -> favicon.ico가 생성된다.

/src/assets/favicon.ico 에 위치하기

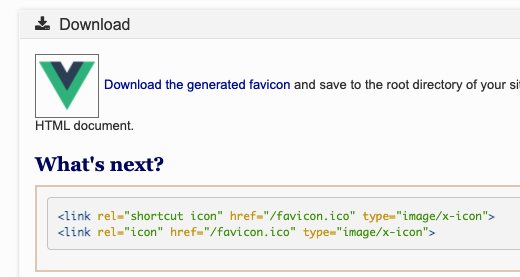
제공된 태그를 head 태그 내에 넣는다
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<link rel="icon" href="/favicon.ico" type="image/x-icon">3. 어썸 아이콘
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>4. google web font
완성된 index.html 전체코드
하단에 보면 index.html에 app이라는 div태그가 있다.
뷰 인스턴스가 index.html 내부에 포함되어 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<link rel="shortcut icon" href="src/assets/favicon.ico" type="image/x-icon">
<link rel="icon" href="src/assets/favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p"
crossorigin="anonymous"/>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:wght@300&display=swap" rel="stylesheet">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="/dist/build.js"></script>
</body>
</html>main.js와 index.html
main.js는 뷰 프로젝트에서 가장 먼저 실행되는 파일이다.
뷰 인스턴스를 만들어서 app이라는 이름의 태그에 넣어준다.
webpack에 관한 이해가 필요한 부분이므로 프로젝트 완성후에 시간을 들여 공부하자.
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
다음 시간에는 TodoHeader 컴포넌트를 구현한다.
