캡틴판교 장기효님의 Vue.js시작하기 인프런 강의를 수강하고 내용을 정리했다.
매일 20분 야금야금 Vue.js 화이팅.
처음이니까 기본 단축키, 자동완성, Live Server 실행을 자세히 캡쳐해두었다.
환경
- Mac M1
- visual studio code
visual studio code plugin
- Vetur
- Night Owl
- Material Icon Theme
- Live Server
- ESLint
- Prettier
- Auto Close Tag
- Atom Keymap
Vue.js 라는 프레임워크 없이, 기존 웹 개발 방식으로 코딩해보자.
기본 html 구조를 만들자.
기본 html 구조를 빠르게 만들기 위해 플러그인의 도움을 받자.
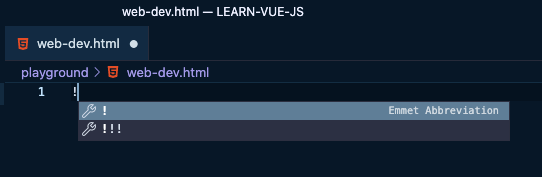
에디터에 !를 입력하자. 아래 화면처럼 emmet 자동완성이 뜨는 것을 볼 수 있다.

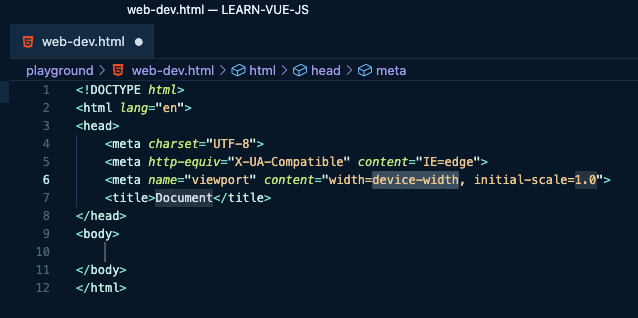
누르면 아래처럼 기본 html 구조가 자동완성된다!

div 태그의 내용을 제어하는 함수를 만들어보자.
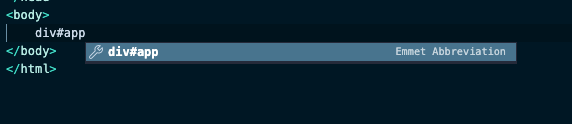
- app이라는 id를 가진 div 태그 하나를 만들자.
div#app

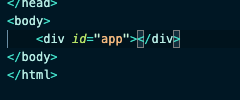
자동완성이 떠서 단숨이 만들어진다! 개꿀.

- div태그의 정보를 받아와서 콘솔에 출력하는 javascript를 작성하자.
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app')
console.log(div);
</script>
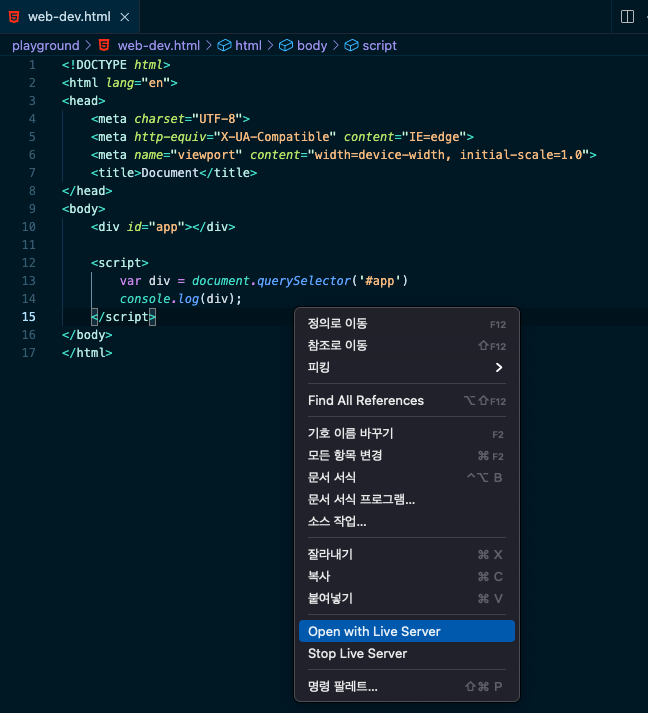
</body>코드 작성 후 저장하자.
그리고 Open With Live Server를 클릭하자. 브라우저가 바로 켜진다.
코드 작성 후 저장만 하면, 브라우저에 즉시 반영된다.

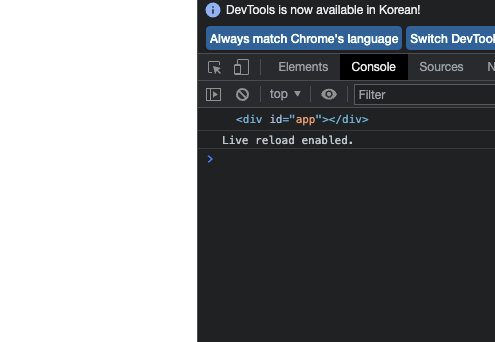
- 개발자 도구를 열어서 방금 작성한 코드가 보이는 것을 확인하자.
크롬 개발자 도구 단축키
맥 option+cmd+i
윈도우 F12
아래와 같은 개발자 도구 화면이 브라우저 왼편에 열린다.

visual studio code 왼쪽 패널 토글 단축키 Cmd + \ 역슬래시
- div에 문자열을 넣는 javascript 코드를 작성하자. 그리고 저장한다.
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app')
console.log(div);
div.innerHTML = 'hello world';
</script>
</body>브라우저에 자동으로 새로고침되어 문자열이 보인다. (Live Server 로 열었기 때문이다.)

html은 DOM에 정보를 넣는다. 구조 즉 주소를 만든다.
javascript 는 DOM의 구조를 기반으로 요소를 식별하고, 요소의 정보를 조작한다.
- div 태그 문자열을 바꾸려면?
html, javascript만을 사용하는 기존 웹 개발방식을 보자.
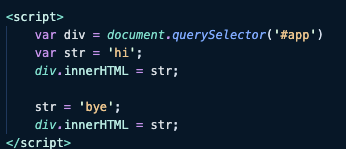
대부분의 값은 변수에 담겨 있다.
문자열 str에 hi라는 문자열을 저장한다.
bye로 바꾸려면 아래의 코드가 필요하다.

변수 str에 정보를 변경한다. 그리고 div 태그에 변경된 정보를 반영한다.
더 편하게 데이터를 변경할 수 있을까?
다음 시간에는 Vue.js로 화면의 값을 변경하는 방법을 배워보자.
