캡틴판교 장기효님의 Vue.js시작하기 인프런 강의를 수강하고 내용을 정리했다.
매일 20분 야금야금 Vue.js 화이팅.
Vue.js 의 핵심특징 Reactivity
'반응형'의 의미는 객체의 속성을 정의하거나 변경한다는 뜻이다.
객체의 속성을 바꾸고 변경사항을 뷰에 자동으로 업데이트 한다.
Object.defineProperty() API
객체의 동작을 재정의하는 API다. mdn 에서 문법을 확인하자.
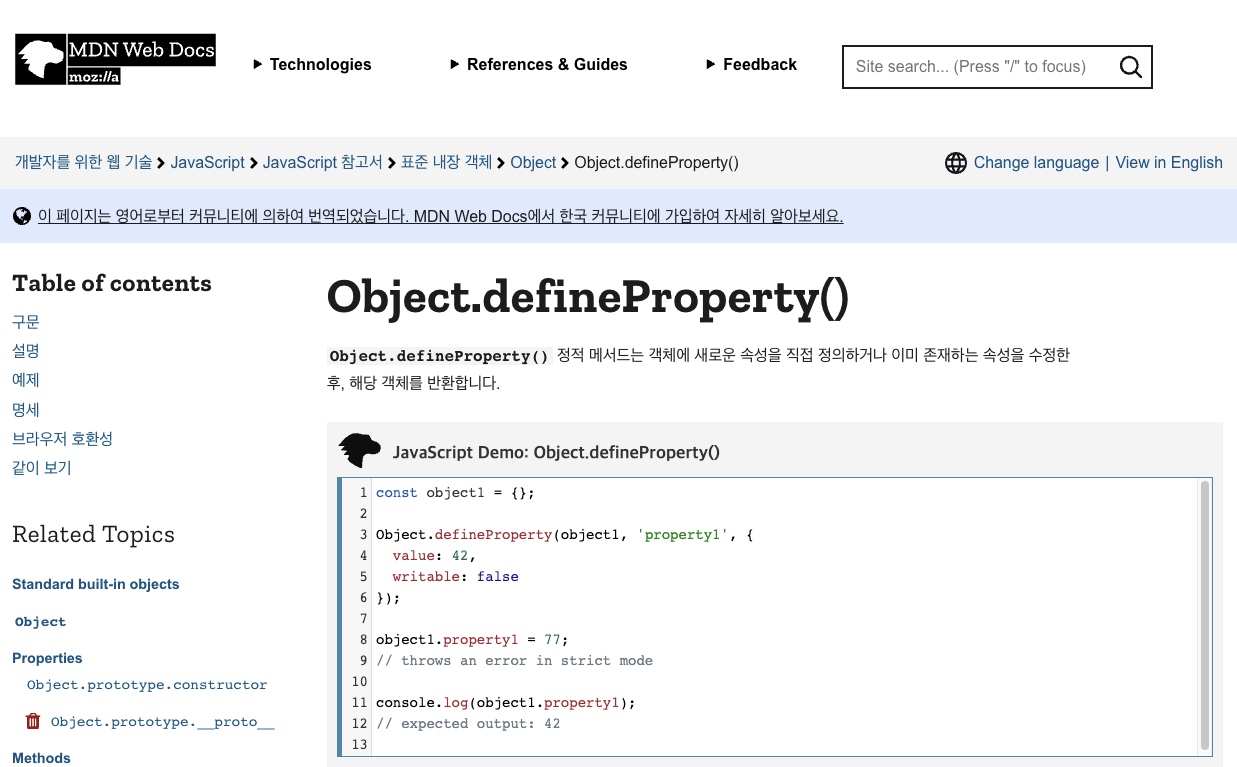
MDN web docs
web기술과 자바스크립트의 문법, API, 예제를 확인할 수 있다.
Object.defineProperty() 검색결과는 아래와 같다.

Object.defineProperty() 예시
함수의 파라미터는 객체 이름, 속성 이름, 새로 정의할 객체 순으로 넣는다.
Object.defineProperty(객체 이름, 속성 이름, 새로운 객체)아래의 get, set 접근 서술자를 정의해보자
viewModel.str 로 참조한다
viewModel.str = newValue 로 객체를 할당한다.
속성에 접근했을 때, 값을 할당했을 때의 동작을 정의할 수 있다.
<div id="app">안녕</div>
<script>
var div = document.querySelector('#app');
var viewModel = {}; // 객체를 정의했다.
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
get: function(){
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function(newvalue){
}
})
</script>Object.defineProperty 를 정의하고 개발자 도구에서 호출해보자.
<body>
<div id="app">안녕</div>
<script>
var div = document.querySelector('#app');
var viewModel = {};
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
get: function(){
console.log('접근');
},
set: function(newvalue){
console.log('할당', newvalue);
div.innerHTML = newvalue;
}
})
</script>
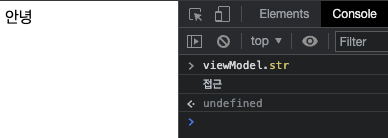
</body>get: 속성의 접근자
viewModel.str

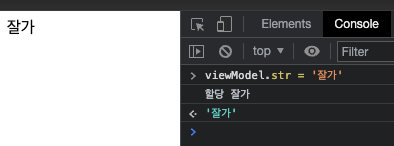
set: 속성의 설정자
viewModel.str = '잘가'