
캡틴판교 장기효님의 Vue.js시작하기 인프런 강의를 수강하고 내용을 정리했다.
매일 20분 야금야금 Vue.js 화이팅.
IDE: Visual Studio Code
크롬 뷰 개발자 도구: Vue.js devtools
왜 뷰를 생성자 함수로 만들까?
뷰의 생성자를 이해하기 위해 간단한 생성자 함수를 만들어보자.
생성자 함수 만들기
함수 정의
함수 이름은 Persion
name과 job이라는 속성 2가지를 갖도록 작성하자.
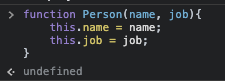
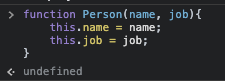
function Person(name, job){
this.name = name;
this.job = job;
}
개발자 도구 Console에서 작업했다.
객체 생성
new 키워드를 통해 Person 객체를 생성할 수 있다.
객체의 생성자에는 name, job 값을 넣어줘야 한다.
이 객체의 이름은 p로 하자.
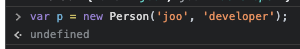
var p = new Person('joo', 'developer');
속성에 접근
p 객체의 name과 job의 속성에 접근할 수 있다.
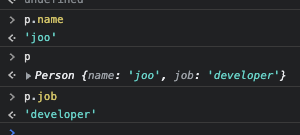
p.name
이처럼 생성자 함수는 속성과 기능을 정의할 수 있다.
이번에는 Vue 라는 이름의 생성자 함수를 만들어 보자.

이 함수는 logText라는 이름의 함수가 있다.
vm이라는 이름으로 객체를 생성하고 함수를 실행해보자.
콘솔에 hello vue.js라는 문자열을 출력하는 기능이 실행될 것이다.
var vm = new Vue();
vm.logText()

이처럼 매번 함수 동작을 정의할게아니라 미리 정의된 기능을 호출만하여 사용할 수 있다.
다음시간에는 인스턴스 옵션을 살펴본다.
