캡틴판교 장기효님의 Vue.js시작하기 인프런 강의를 수강하고 내용을 정리했다.
매일 20분 야금야금 Vue.js 화이팅.
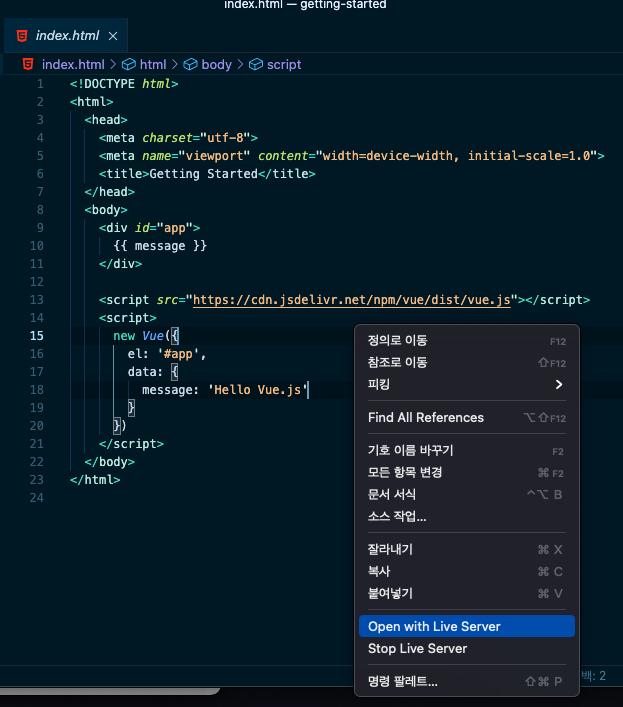
IDE: Visual Studio Code
크롬 뷰 개발자 도구: Vue.js devtools
인스턴스를 만들자.
var vm = new Vue();이 코드는 Vue앱을 시작하는 첫 단계다.
Vue() 함수로 새 Vue인스턴스를 만드는 것이다.
인스턴스는 뷰로 개발할 때 필수로 생성해야 하는 코드다.
app이라는 id를 가진 div를 만들었다.
Vue()를 생성했다.
아래 코드는 Vue()함수를 vm이라고 이름 붙였다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue();
</script>
</body>
</html>뷰 인스턴스에서 제공하는 API 확인하기
Live Server로 실행하고, 브라우저에서 F12로 개발자 도구를 열자.
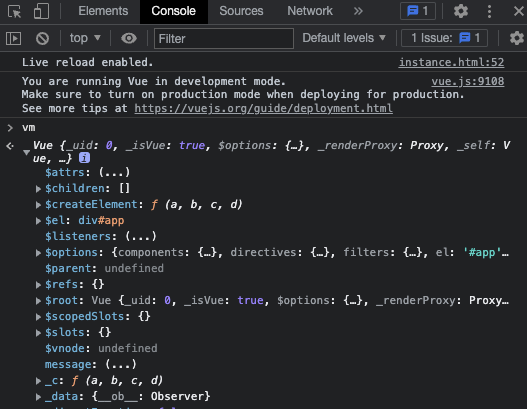
Vue()함수를 참조해보자 -> Console 에서 vm을 입력하고 Enter를 쳐보자.
뷰에서 제공하는 API(기능제공)와 속성들을 확인할 수 있다.

인스턴스
id가 app인 div를 만들었었다.
el은 element라는 뜻이다.
el: '#app'
body 태그 안에서 app이라는 이름의 태그를 찾아서 인스턴스를 붙인다는 의미다.
element를 붙임으로써 Vue의 기능과 속성을 사용할 수 있게 된다.
html 이라는 화면에서의 식별자 id에 Vue의 기능과 속성을 연결시키는 부분이다.
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app'
});
</script>
</body>