고차 함수
🔥 목표 : 항상 고차함수가 헷갈렸는데 여러가지 실험을 해 보면서 고차 함수에 대해 조금 더 이해하고자 함
고차 함수를 사용하는 이유?
: 중복을 제거하기 위해서 이다!
아래의 내용들을 살펴보자!
변수에 함수 자체를 대입하기
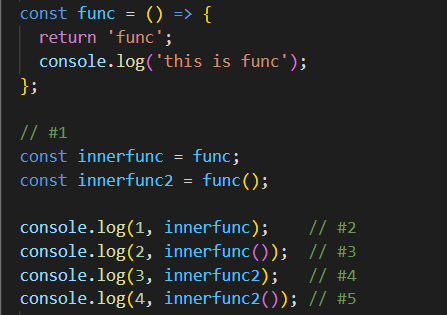
아래 코드의 결과는 어떨까?

하나씩 살펴보도록 하자!
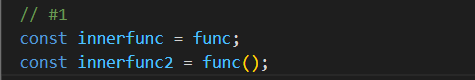
#1


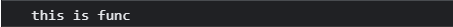
위와 같은 결과가 나온다.
func()를 return하는 과정에서 console.log가 실행되는 것 같다.

이 결과를 보고 생각해보면 당연하다.
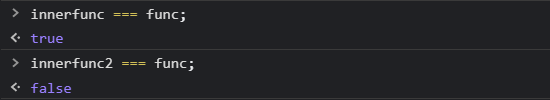
innerfunc에 func가 얕은 복사로 대입되어 같은 메모리를 공유하므로 === 연산에서 true가 나온다.
innerfunc2의 경우, func() 함수의 반환값인 'func'이 들어가는데, return 이전의 console.log('this is func')이 실행되어 console에 찍힌다.
#2


흥미롭게도 함수 코드 자체가 찍힌다!
#3

const func = () => {
return 'func';
console.log('this is func');
};console.log를 return 뒤에 작성한 경우

당연하게도 로그가 찍히지 않는다.
const func = () => {
console.log('this is func');
return 'func';
};
#1 에서 const innerfunc = func();에서 한 번,
console.log(2, innerfunc()); 에서 return값을 받기 위해
innerfunc를 호출하기 위해 한 번
총 2번 func() 함수가 실행되어 로그가 2번 찍힌다.
그리고 반환값이 console.log에 인자로 들어가 로그로 찍히게 된다.
#3

실행결과

#1의 const innerfunc2 = func(); 에서 innerfunc2에는 func()를 실행한 후 return값인 'func'가 들어가게 되고, 이 과정에서 로그가 찍히게 된다.
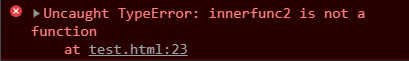
#4

실행결과

#3을 조금 더 이해할 수 있는 부분이다
innerfunc2는 이미 func()의 반환값인 'func'가 들어있으므로, 함수로 이용될 수 없다는 에러메세지가 나온다
고차함수에 대해 간단하게 알아보자

변수 func는 함수를 반환하는 함수 이다.
이 말은 즉, func()가 함수를 return한다는 의미로, 아래 예시를 살펴보자.
예시
const innerFunc = func();
innerFunc();실행결과

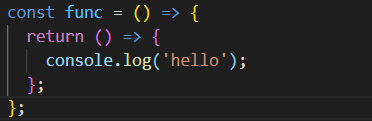
위에서 들었던 예시와는 다르게 console.log가 반환되는 함수 안에 들어있다.
따라서 return된 함수를 실행해 주어야 출력이 된다.
아래 코드와 동일하게 생각하면 쉽게 이해할 수 있다.
const innerFunc = () => {
console.log('hello');
};
innerfunc();그래서 왜 쓰는데?
서두에서 고차함수는 함수간의 중복을 제거하기 위해 사용한다고 하였는데,
아래의 예시를 확인하면 바로 캐치할 수 있다!
const func = (msg) => {
return () => {
console.log(msg);
};
};const innerFunc1 = func('hello');
const innerFunc2 = func('javascript');
const innerFunc3 = func();
innerfunc1(); // hello
innerfunc2(); // javascript
innerfunc3(); // undefined이는 아래의 코드와 같다고 생각하면 쉽게 이해할 수 있다.
const innerFunc1 = () => {
console.log('hello');
};
const innerFunc2 = () => {
console.log('javascript');
};
const innerFunc3 = () => {
console.log(); // 빈 값은 undefined 출력
};고차 함수에서 괄호와 return 생략
const func = (msg) => {
return () => {
console.log(msg);
};
};위에서 나왔던 func의 코드를 아래처럼 { }와 return을 생략하여 작성할 수 있다.
const func = (msg) => {
console.log(msg);
};