Box
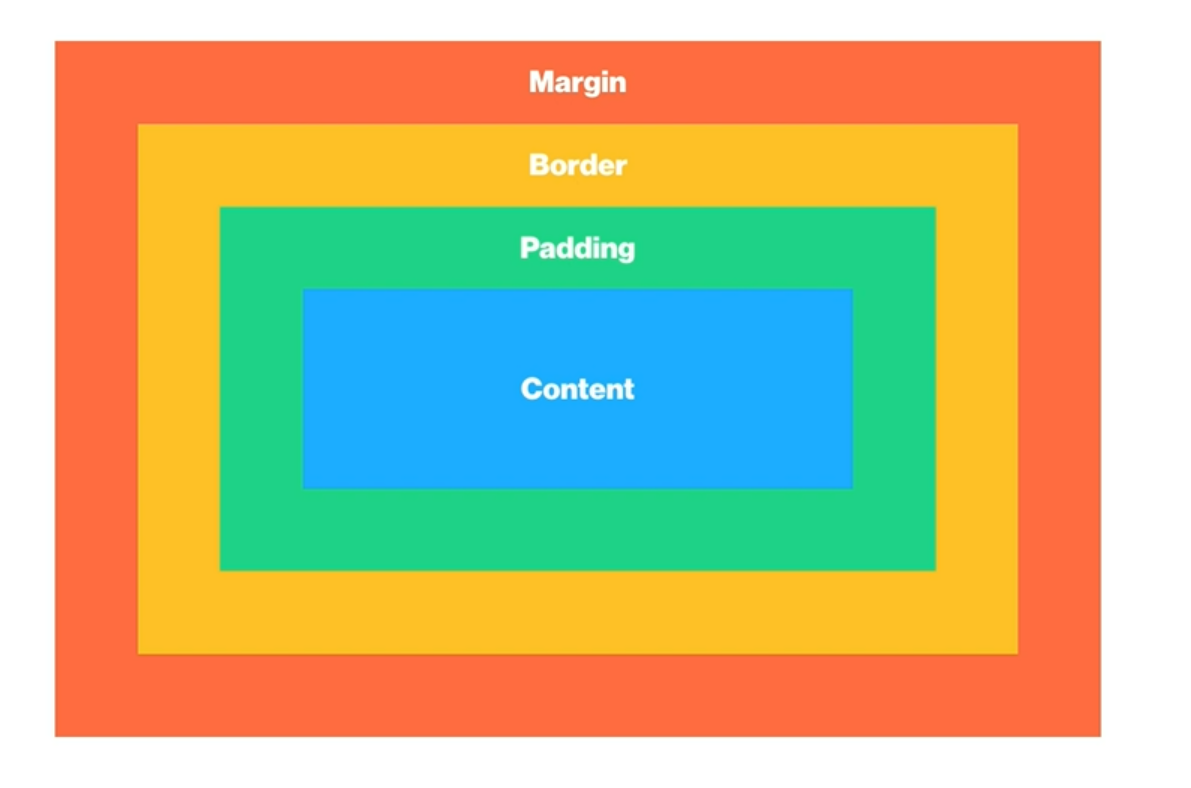
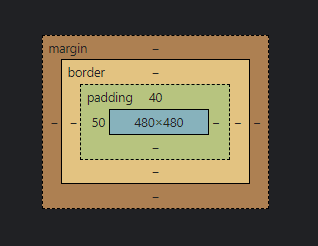
Box 모델의 4개의 영역

😎 1) Content
말 그대로 content가 들어있는 상자
가로 : width,
세로 : hieght
😎 2) Padding
content와 border 사이의 공간
😎 3) Border
말 그대로 테두리를 나타냄
border: 굵기 스타일 색깔border: noneborder-radius: 4px(둥글게 하고 싶을 때
->border-top-left-radius등으로 한쪽만 지정 가능
->border-radius: 50%로 하면 둥글게 가능함
😎 4) Margin
요소간의 사이의 간격을 나타냄
속기형(short hand)
top right bottom left순으로 위에서부터 시계방향으로 돌아간다
Box Sizing

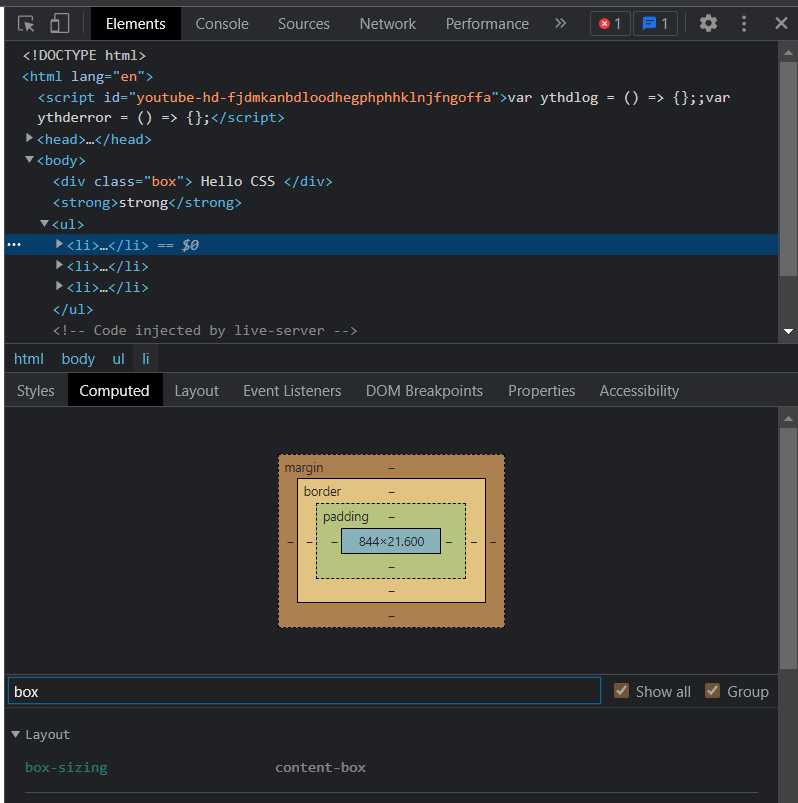
박스 분석

css 코드 작성
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Box Model</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="box"> Hello CSS </div>
</body>
</html>styles.css
body {
font-family: 'Poppins', sans-serif;
}
.box {
width: 480px;
height: 480px;
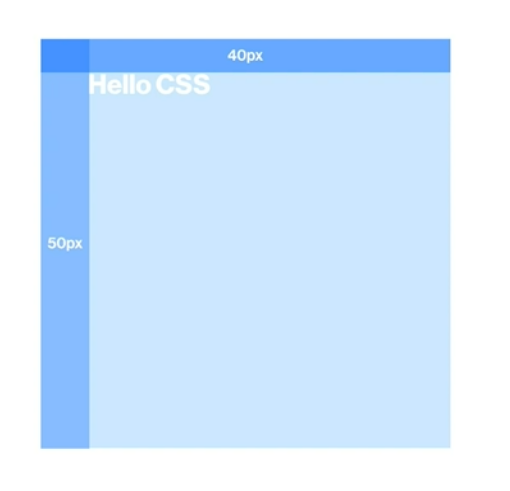
padding-top: 40px;
padding-left: 50px;
background-color: #0066ff;
color: #fff;
}😎 잉? 정사각형이 짜부러짐


480X480 정사각형이 530X520 직사각형이 되어버렸다..!
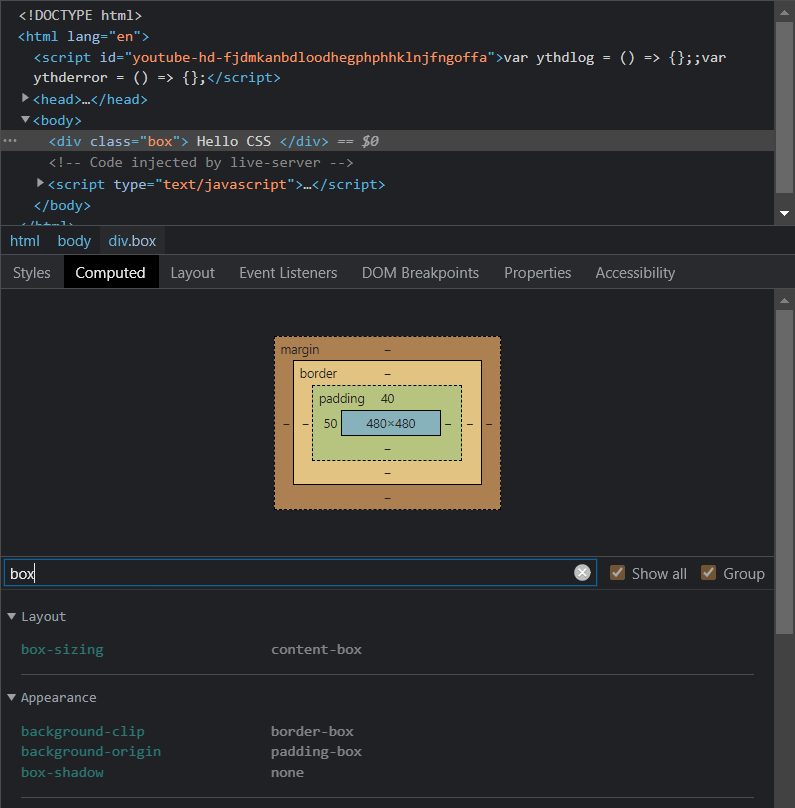
😎 Box Sizing: content-box
html에서 기본적으로 모든 요소들은 기본적으로 box-sizing의 값이 content-box로 되어 있다.

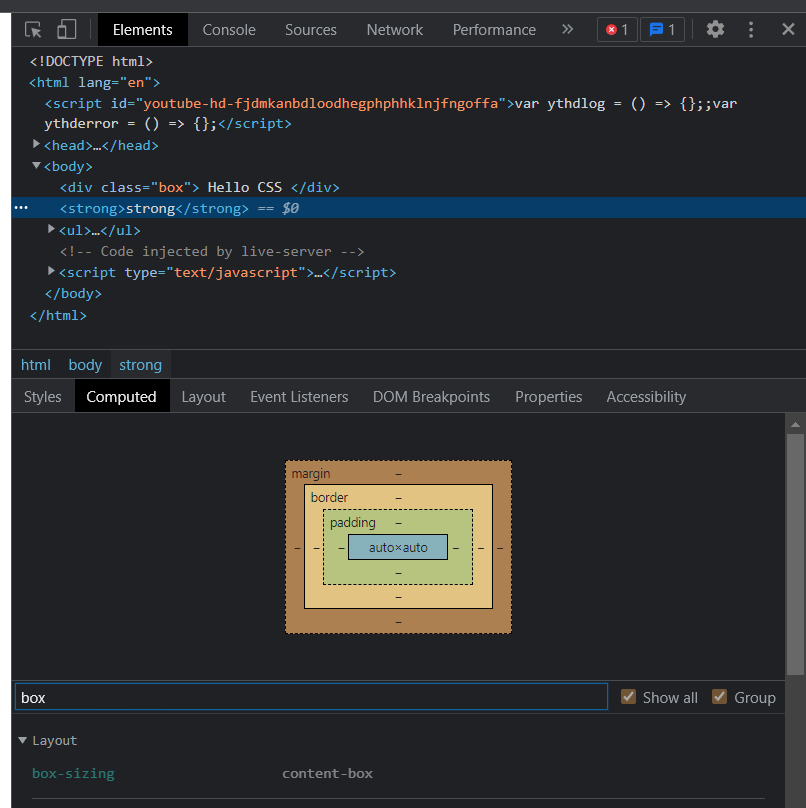
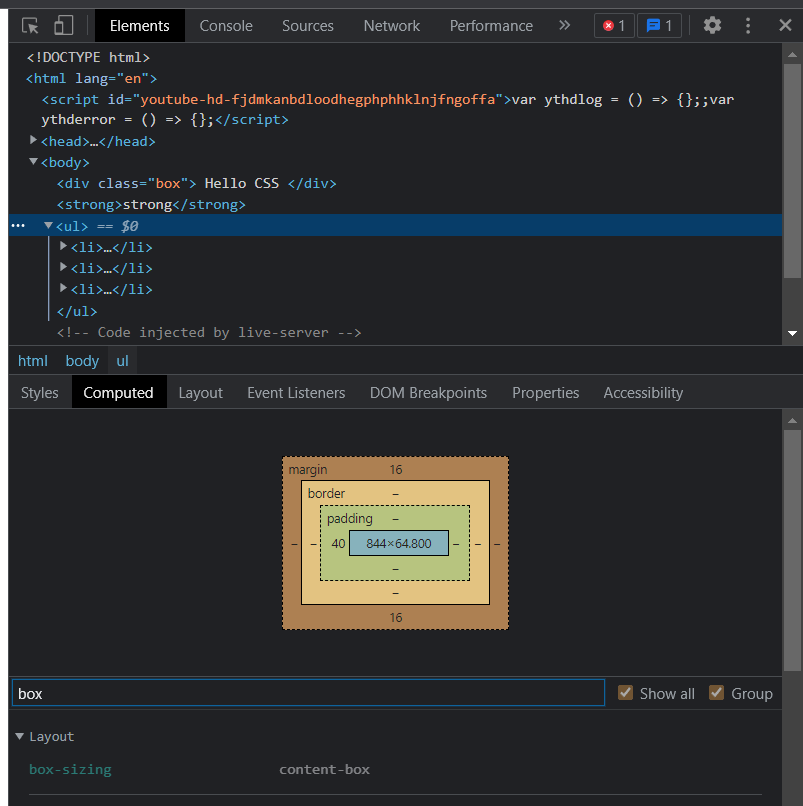
strong, li를 추가해서 확인해 보면 알 수 있다.



box-sizing의 값이 content-box라는 것은, box의 width / height 값이 content만의 width / height로 정의되는 것이다.
😎 하지만 상식적으론 border의 width / height가 맞는걸...?
box-siizing: border-box으로 설정을 해주면, padding을 넣는 경우, content의 사이즈가 자동으로 줄어드는 것을 확인할 수 있다!
😎 따라서 대부분의 경우 그냥 디폴트로 border-box를 깔고 간다!
* {
box-sizing: border-box;
}box
box model 이전에 box type를 이해할 것!
css는 html 요소들을 전부 사각형 box로 표현하고 있다.
< 4가지 Box type >
- Box
- Inline
- Inline Block
- Flex
🚀 Block
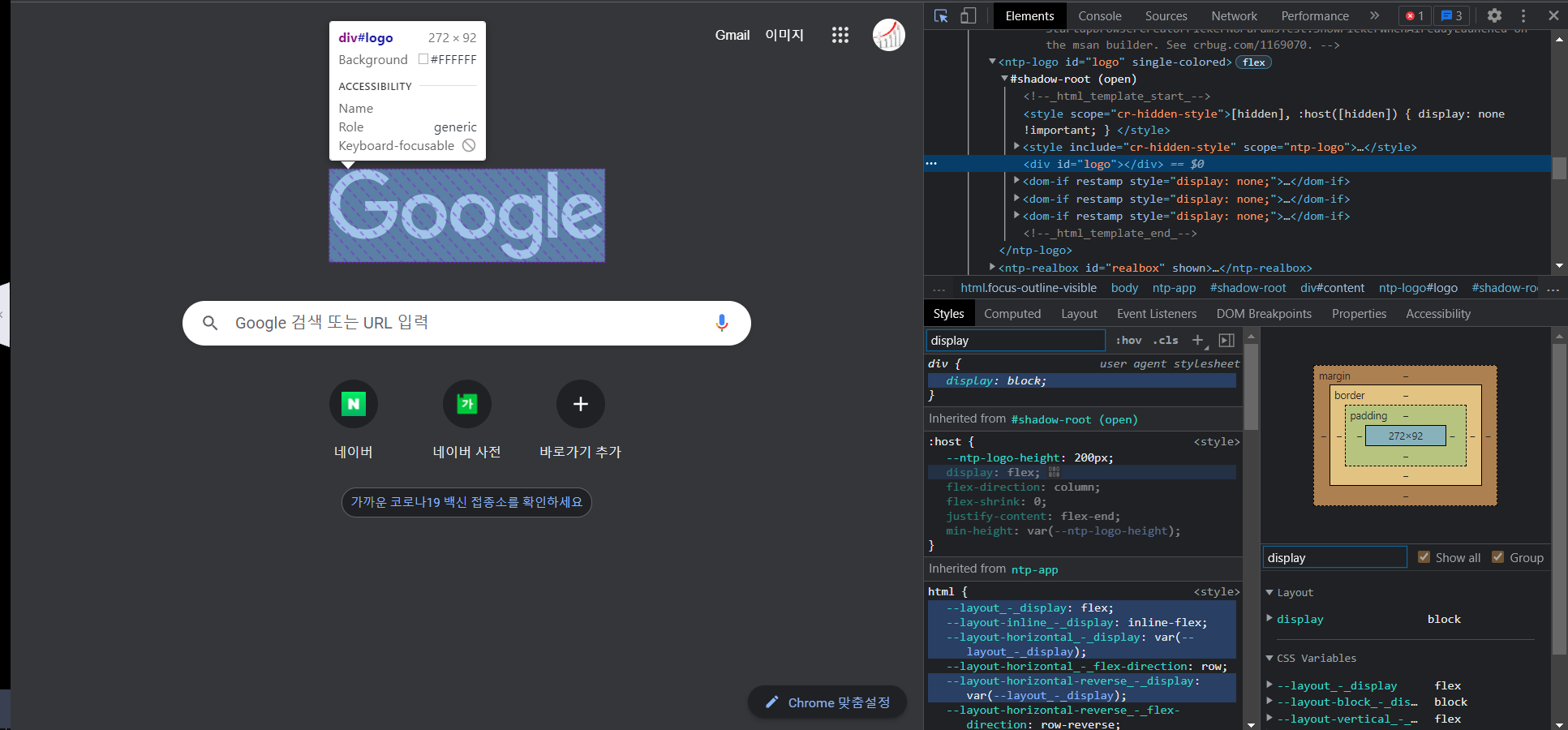
😎 Box Type -> Display
display는 box type을 결정짓는 css 속성이다.
모든 html 요소들은 display 값을 갖고 있다!


😎 Block : '길막'
block 하면 '길막'을 떠올리면 된다!

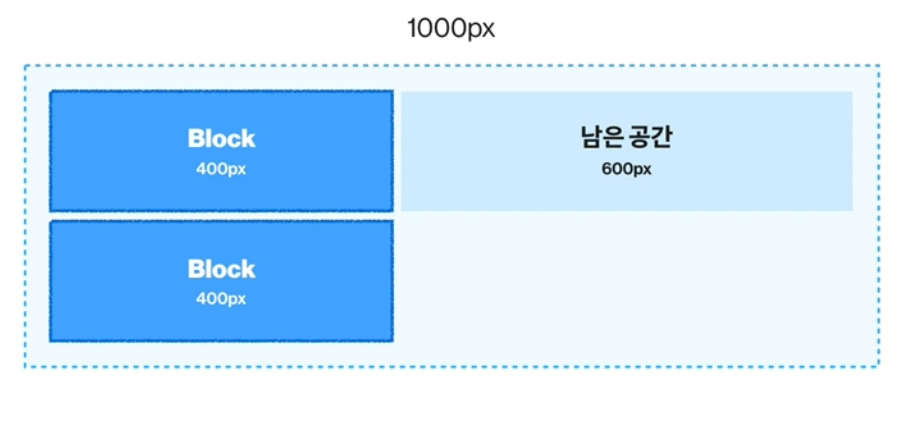
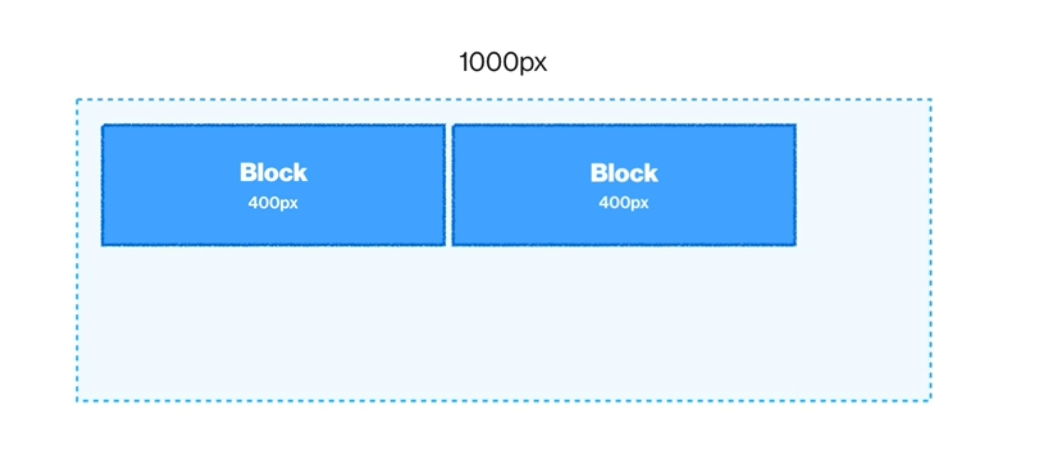
1000px 공간에 400px 박스가 2개 있다면 당연히

이렇게 옆으로 넘길 수 있겠지만...
🙅♂️ 놉!
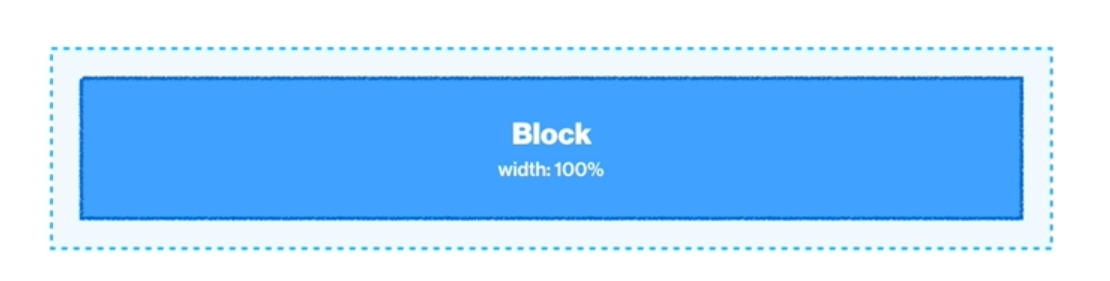
block은 길막을 하려는 성질이 있기 때문에,

따로 width를 설정하지 않는다면, box의 width = 부모 content-box의 100%이다
block 예시
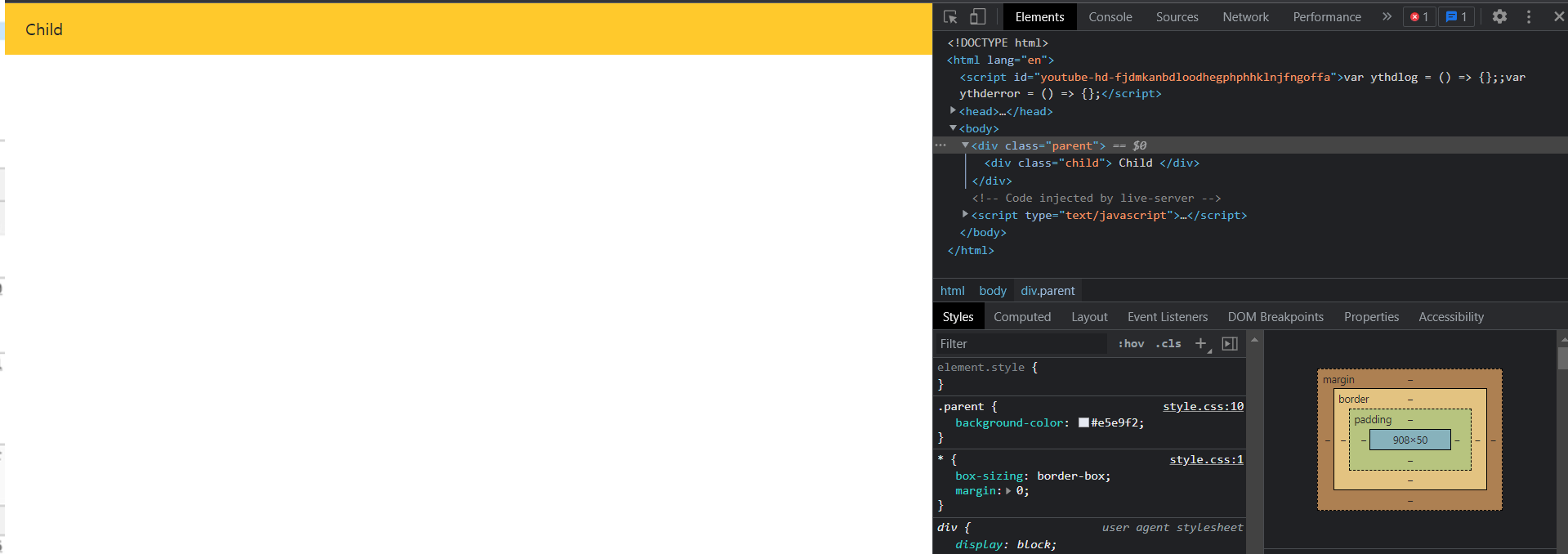
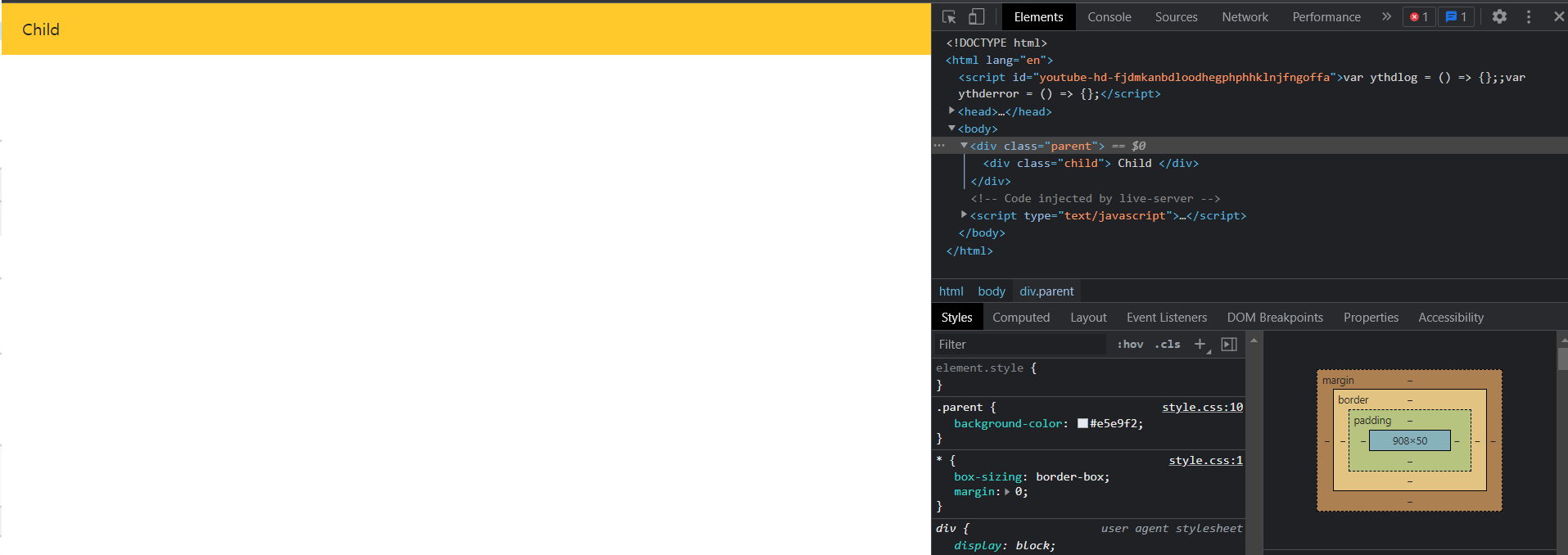
<div class="parent">
<div class="child"> Child </div>
</div>다음과 같이 코드를 작성해 주고 브라우저에서 확인을 해보면,


child와 parent의 width 값이 같음을 알 수 있다.
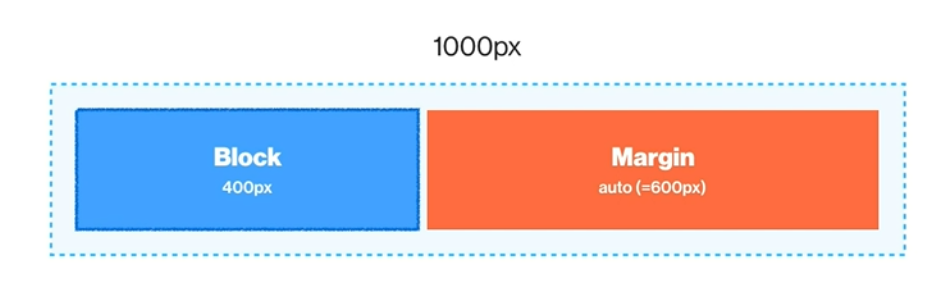
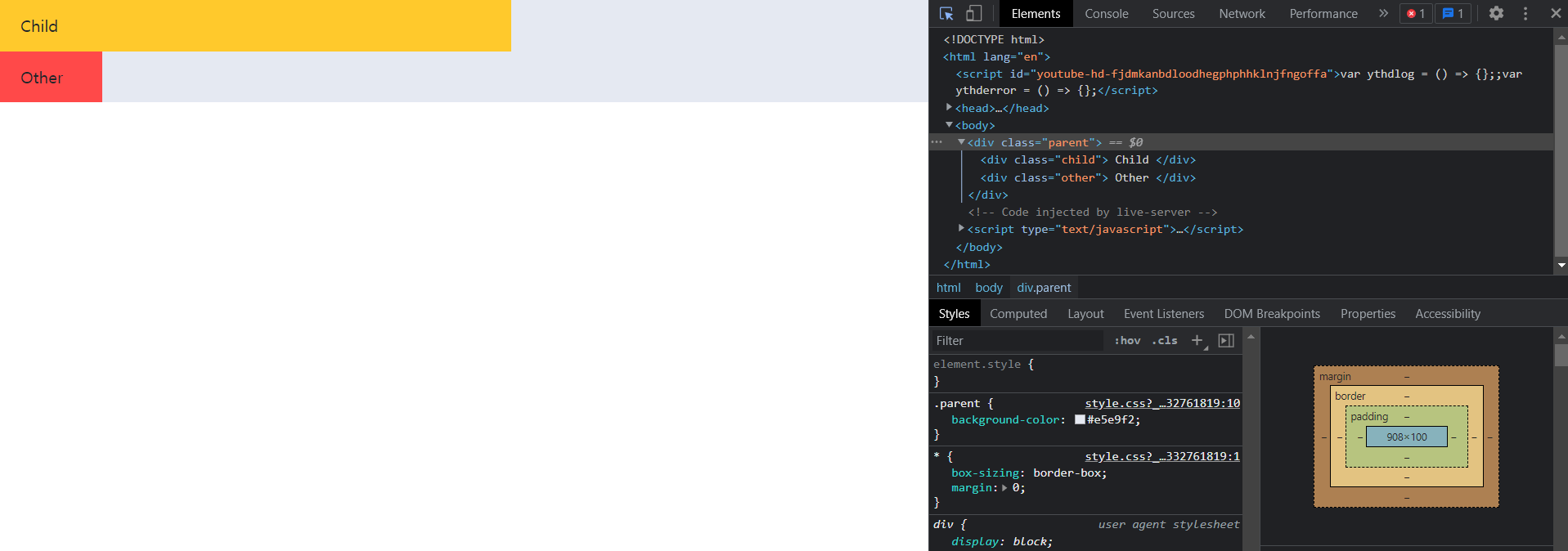
block의 width를 선언한 경우
block의 width를 선언한 경우, 남은 공간은 margin으로 채우게 된다.

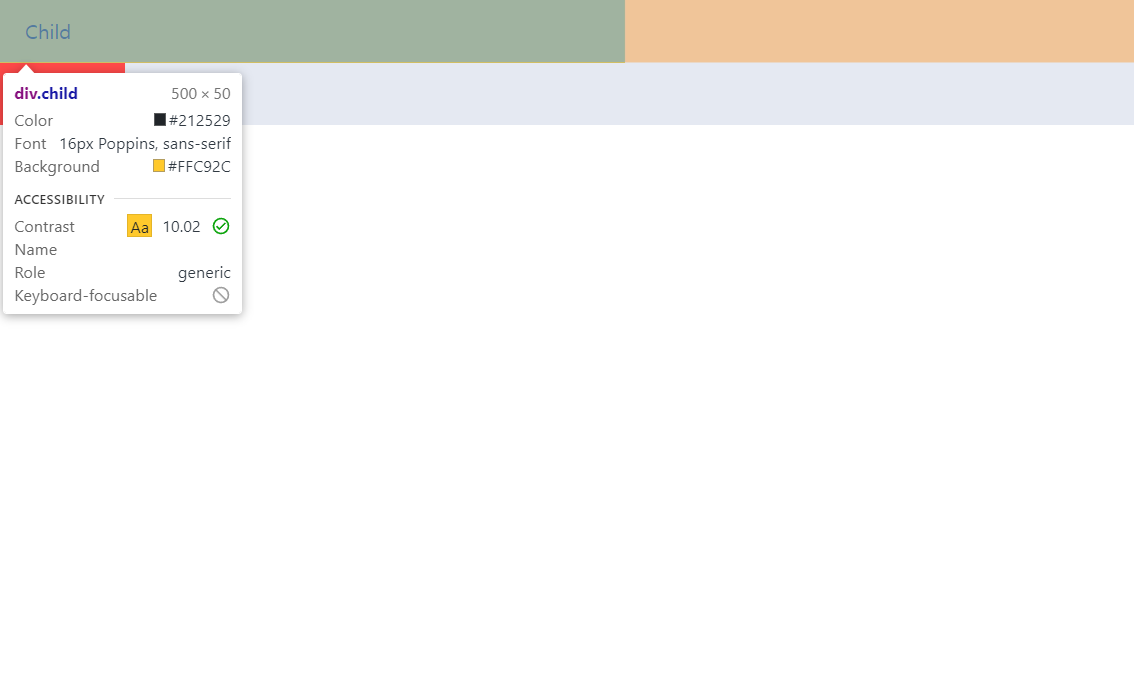
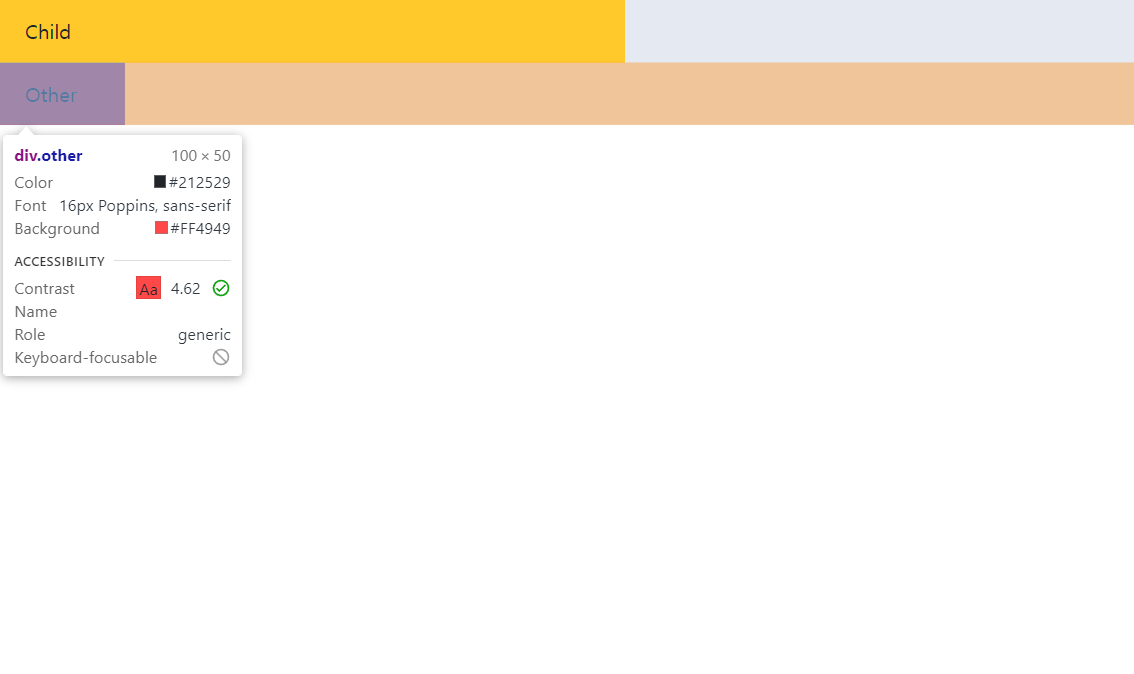
예시)
<div class="parent">
<div class="child"> Child </div>
<div class="other"> Other </div>
</div>.child {
width: 500px;
background-color: #ffc92c;
}
.other {
width: 100px;
background-color: #ff4949;
}

margin 이 길막을 떡 하니 하고 있다.
margin: 0 auto; 중앙 배치의 마법의 주문
margin-top, margin-botton은 0으로,
left, right는 auto로-> 자동으로 생기는 마진을 좌/우에 균등하게 해주는 것이다!
margin-left: auto만 해준다면, 왼쪽에 margin을 몰빵한다. (오른쪽으로 쏠림)
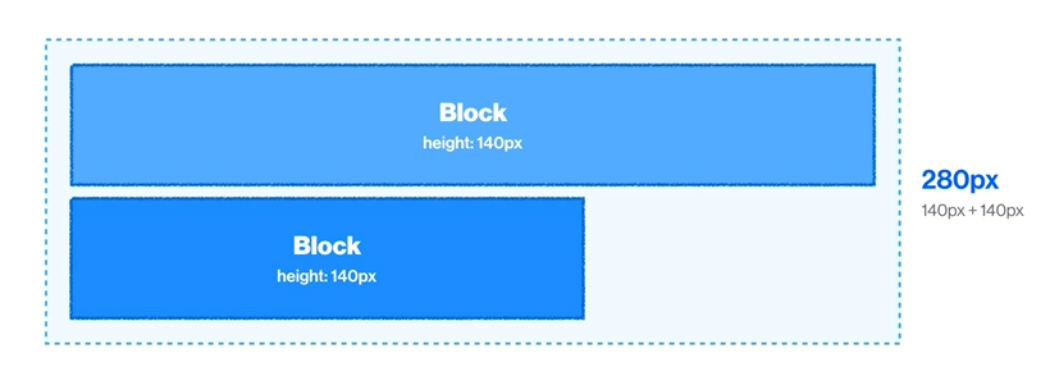
block의 height는 어떻게 계산되는가?
따로 부모의 height를 선언하지 않는 경우,
자식의 height 합 = 부모의 height


child, other의 height가 50이므로, parent의 height가 100이 된다.
🚀 Inline
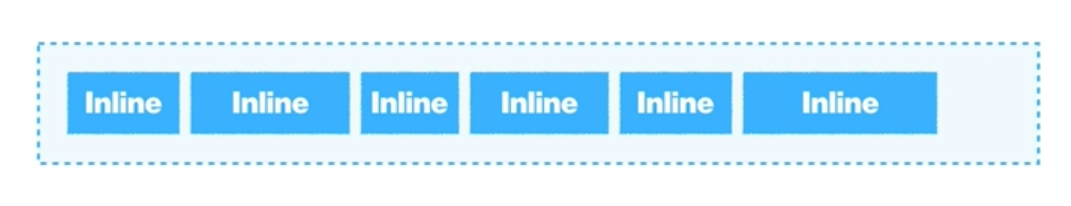
Inline : '흐름'
말 그대로 box 내에서 흐르려고 하는 성질을 갖고 있다!

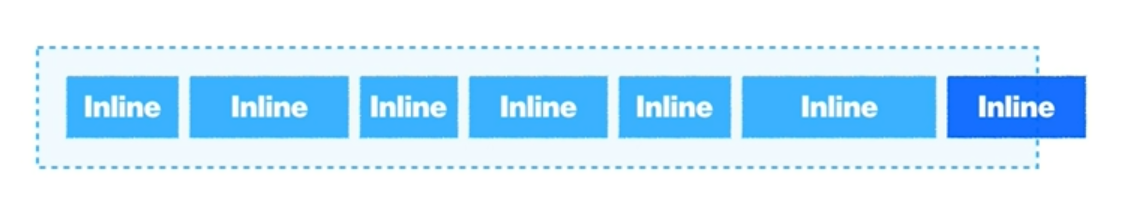
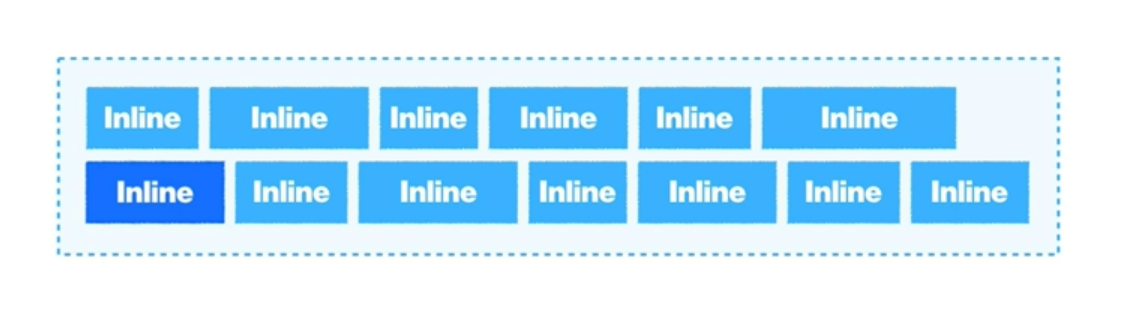
만약 새로운 inline요소가 들어오려고 하는데, 공간이 충분하지 않으면

망설임 없이 줄바꿈을 하고 새로운 흐름을 만든다

문서에서 글을 쓰는 것과 동일하다!
block vs inline
Block 이 면(영역) 이다.
- 따라서 width / height, padding, border, margin 등 box model에 쓸 수 있는 모든 것을 줄 수 있다
Inline은 선(흐름) 이다!
- 흐름을 방해하는 것을 싫어한다!
따라서 width / height과, padding, border, margin의 top / bottom을 줄 수 없다!
inline 예시
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. consequat.
<span>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. consequat.
</span>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem
aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo
enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui
ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur,
adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut
aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil
molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur
</p>
span에
margin-left: 40px;
margin-right: 50px;을 주면 흐름을 방해하지 않으므로, 자연스럽게 적용이 된다.
하지만 여기에
padding-top: 60px;을 주게 되면?

이렇게 위의 글자들을 밀어내는 것이 아니라, 덮어버린다.
margin-bottom: 100px;위아래 margin을 주면 먹히지도 않는다.
(아무런 차이가 생기지 않는다)
🚀Inline Block
Inline Block: Block과 Inline의 장점을 가져온 짬짜면
block의 경우 길막의 성질 때문에 좌우로 다루기가 힘들었음
inline의 경우 흐르는 성질 때문에 위/아래 적용을 할 수가 없었음.
하지만 inline-block은 기본적으로 inline의 흐르는 성질도 갖고 있으면서, block의 영역 길막의 성질도 갖고 있다.
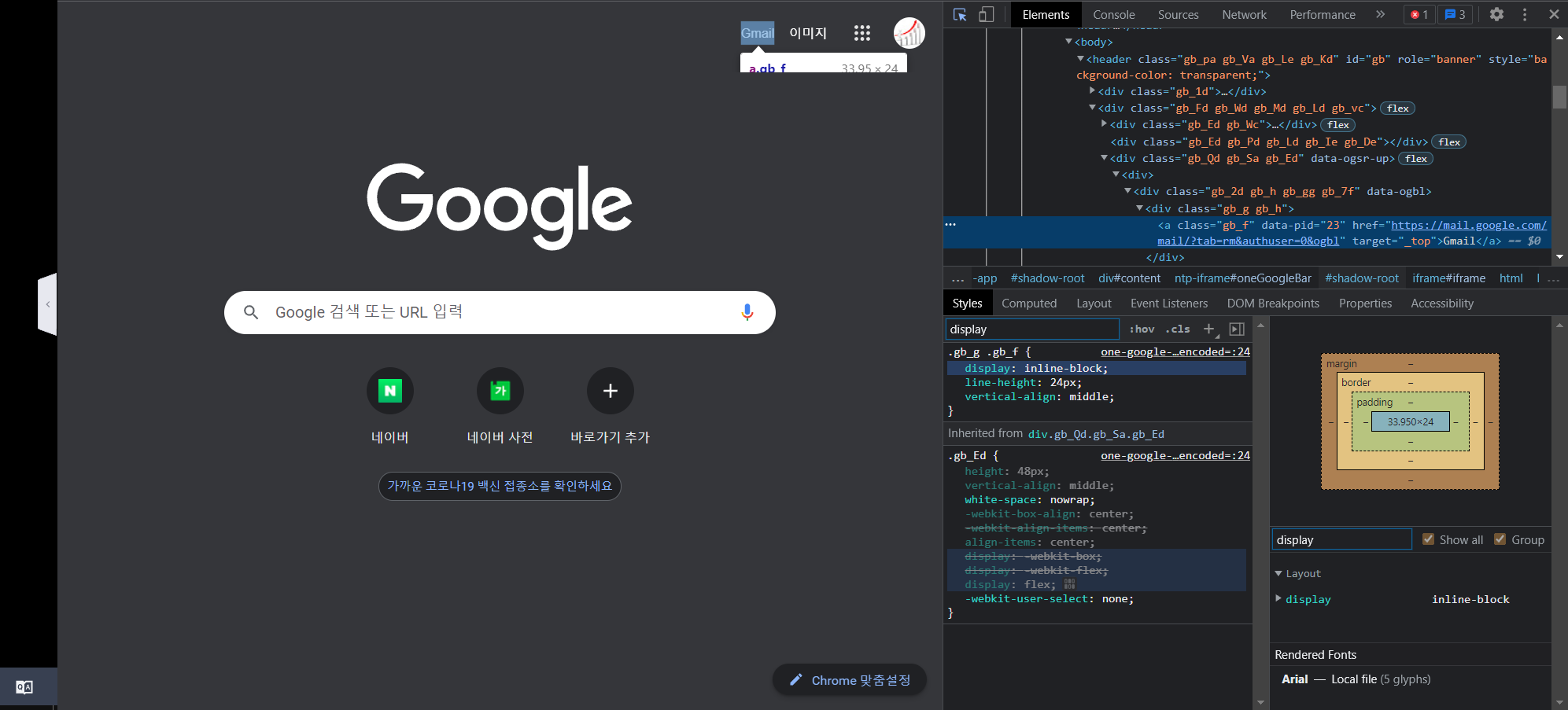
inline-block 예시
display: inline-block;
width: 800px;
height: 200px;
위와 같이 다른 애들을 밀어내는 것을 볼 수 있다!
