Float를 하게 되면 일어나는 일들
😀 1. Float를 하게 되면 집나간 자식
요소가 붕 뜨고 부모 box 위로 붕 뜨게 된다.

따로 부모의 height를 선언하지 않을 경우,
자식 요소의 height 합 = 부모의 height 이다
하지만 자식 요소중 하나를 float로 띄우게 되면,
(나머지) 자식 요소의 height 합 = 부모의 height가 된다.
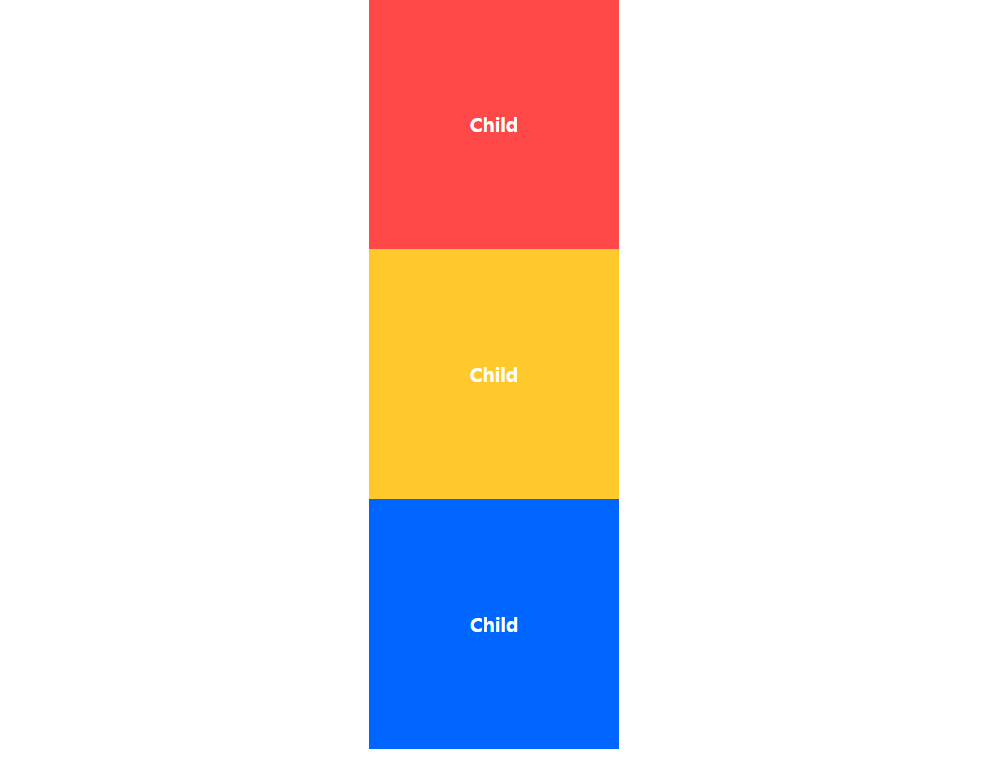
예시
<div class="parent">
<div class="child red">Child</div>
<div class="child yellow">Child</div>
<div class="child blue">Child</div>
</div>
parent의 height가 600px이다.

빨강이에게 float: left; 속성을 주면


빨강이가 노랑이 위로 뜨게 되고 parent의 height는 400으로 변한다.
😀 2. Float를 사용하면 신분 block으로 상승
Inline이든 Inline Block이든 float속성을 주게 되면, Block으로 바뀌게 된다.
예시
<div class="parent">
<span class="child red">Child</span>
<span class="child yellow">Child</span>
<span class="child blue">Child</span>
</div>

빨강이의 display 속성은 분명히 inline이다.
하지만 얘에게 float: left; 속성을 주면 display 속성이 block으로 변하게 된다.


이렇게 display 속성이 block 이 되면,
width와 height 속성을 줄 수 있게 된다!
float: left;
width: 100%;
height: 200px;
😀 3. 길막을 못해 슬픈 block
float 속성으로 block을 만들어주게 되면 block이긴 한데 약간 하자가 있는 block이 된다.
바로 길막을 하지 못하는 점이다.
block 속성 1) 자식의 width = 부모 content-box의 100%

.child {
height: 200px;
line-height: 200px;
text-align: center;
color: #fff;
font-weight: 600;
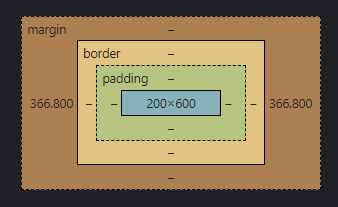
}이렇게 width를 주지 않은 상태에서 이 셋은 부모의 content-box와 동일한 width인 200px이 된다.
하지만 여기에 float: left; 속성을 주게 되면
자신의 content 크기 만큼만 width를 갖게 된다.


float가 되면 아무리 display: block 이더라도 깡패같이 길막을 하지는 않는다.
block 속성 2) 따로 width를 주면 남은 공간은 margin으로 채움
빨강이한테 width: 100px을 주게 되면 아래와 같이 된다.

여기서 float: left 속성을 주면,

나머지 공간을 자동으로 margin으로 채우지 않고, 노랑이 가 딸려오게 된다.
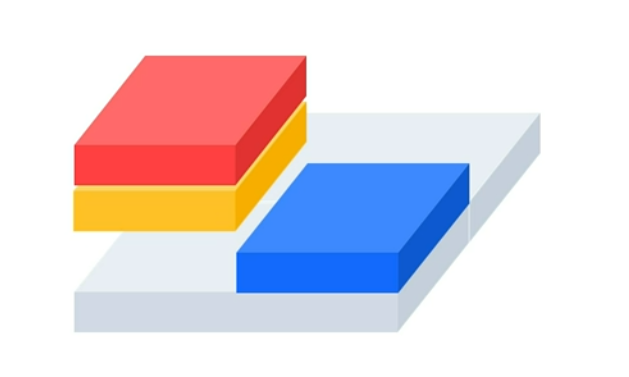
parent에게 width: 400px;, child에게 width: 200px;을 준 상황이다.

입체적으로 보면 다음과 같다.

여기서 빨강이한테 float: left; 속성을 주면 위로 붕 떠서 왼쪽으로 가고자 할 것이다.

하지만 float: right; 속성을 준다면?

이렇게 오른쪽으로 이동할 것이다.
여기서 만약 노랑이 에게도 float: left; 속성을 준다면?

이렇게 같이 하늘로 붕 뜨게 되는데 빨강이가 길막을 하고 있다.
그래서 자신이 갈 수 있는 가장 왼쪽인 빨강이의 오른쪽으로 가게 된다.

그리고 자식 2명이 나갔기 때문에, 파랑이는 위 공간을 채우고
부모의 height는 파랑이의 height로 바뀌게 된다.

이런 식으로 이동하게 된다.

그리고 부모의 자식들이 모두 나가버렸기 때문에(ㅠㅠ) height는 0이 된다. (영역을 1도 차지하고 있지 않은 것이다!)
<모두 float: left; 속성을 준 경우>


parent의 height는 0이 된다.
이것이 어마어마한 레이아웃의 붕괴를 초래하게 된다!
😀 4. float, 나만 볼 수 있어요 (feat. inline)
<div class="parent">
<div class="child red">Child</div>
<div class="child yellow">Child</div>
<div class="child blue">Child</div>
</div>
<div class="other">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto illo temporibus consequuntur alias! Ullam,
dignissimos dolor temporibus aut earum inventore sequi blanditiis, quos ex deserunt natus optio dolores illum nam?
</div>.red {
float: left;
background-color: #ff4949;
}
.yellow {
float: left;
background-color: #ffc92c;
}
.blue {
float: left;
background-color: #0066ff;
}
.other {
color: #fff;
background-color: #000;
}
inline 요소들은 집나간 애들은 기막히게 알아요..
other은 형제가 없다고 생각하고 위로 쭉 올라갔다. 하지만 content들은 float가 된 것을 기가 막히게 알고 그 자리를 피해서 흐르게 된다.
