float-02 연습
초기 코드
html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Float 2</title>
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+KR&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="card">
<img src="./assets/user.jpg" alt="Customer support" class="card-user" />
<div class="card-content">
<h1>RE: 안녕하세요 배송 관련 문의드립니다</h1>
<strong> customer support </strong>
<p> 안녕하세요 frenchkebab님. 문의 드린 사항에 대한 답변드립니다. 지난 12... </p>
</div>
</div>
</body>
</html>css 코드
* {
box-sizing: border-box;
margin: 0;
}
body {
font-family: 'Noto Sans KR', sans-serif;
letter-spacing: -0.02em;
}
h1 {
font-size: 16px;
font-weight: 400;
color: #1f2d3d;
line-height: 1.25;
}
strong {
font-size: 14px;
font-weight: 400;
color: #afb3b9;
line-height: 1.4285714286;
}
p {
font-size: 16px;
color: #79818b;
line-height: 1.5;
}
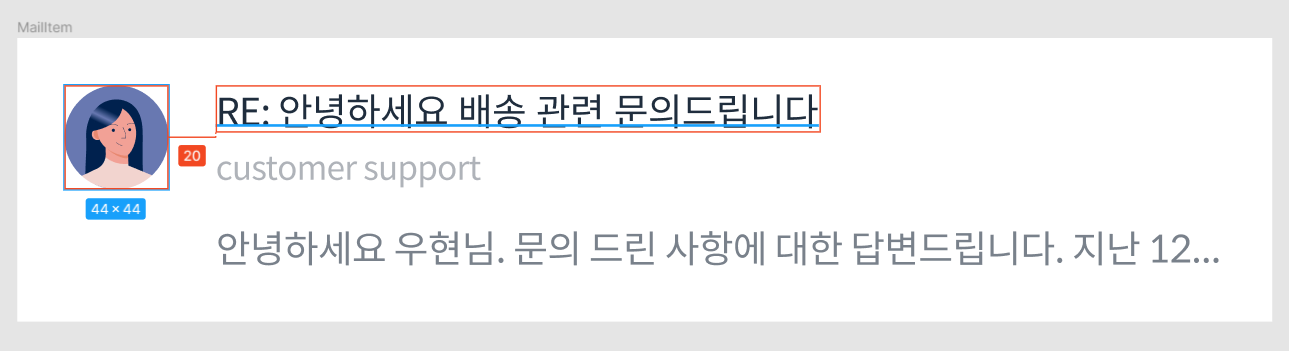
/* ▼ WHERE YOUR CODE BEGINS */초기 화면

🚀 구현 목표

<구현할 점>
- 세 줄간의 간격 조정
- 이미지 동그랗게
- 이미지 / 텍스트 가로 구현
- 여백 넣어주기
코드 수정
이미지 동그랗게

.card-user {
width: 44px;
height: 44px;
border-radius: 50%;
}
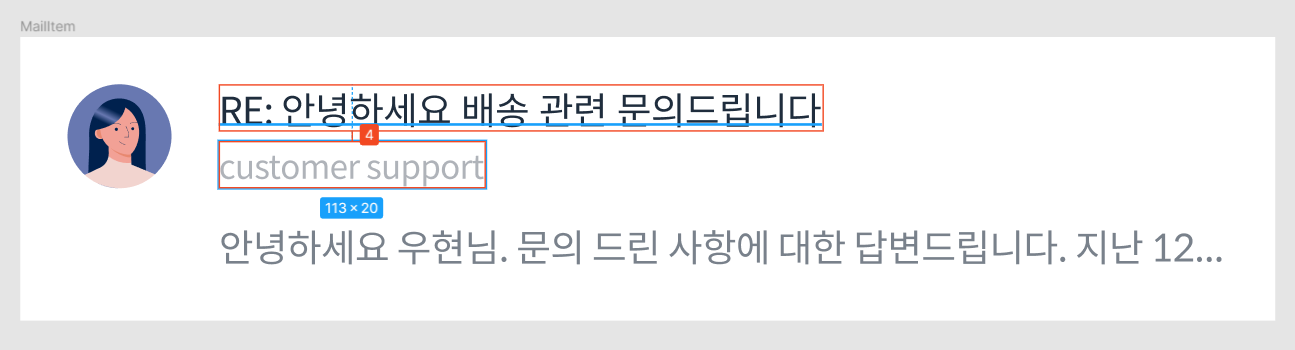
세 텍스트 줄 간격 조정


Tip! margin-top과 margin-bottom 둘 중 하나만 통일성있게 사용하도록 하자!
.card-content h1 {
margin-bottom: 4px;
}
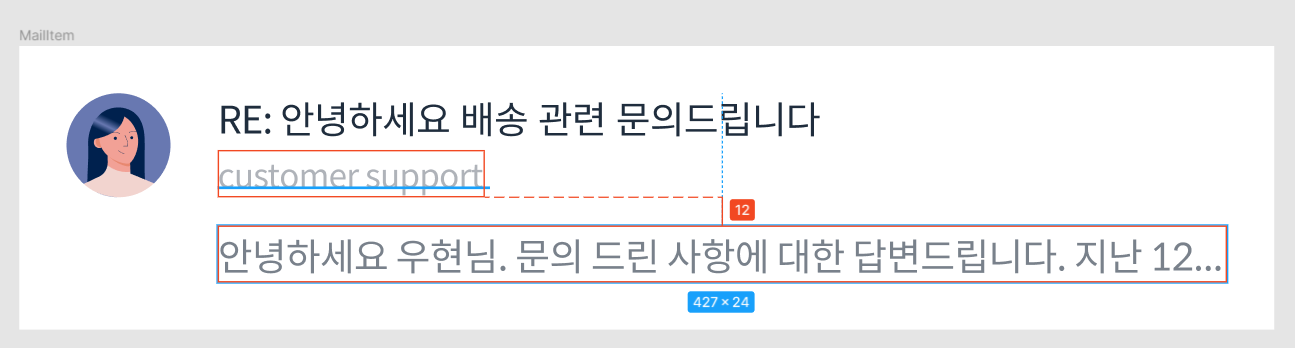
.card-content strong {
margin-bottom: 12px;
}읭?? 적용이 안된다

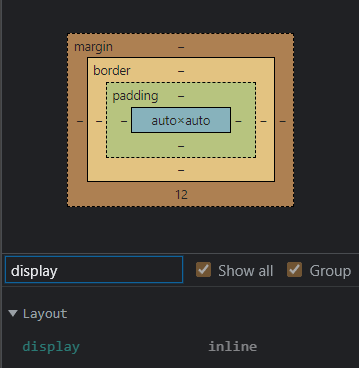
아.. strong 태그가 display: inline이여서 그랬음

.card-content h1 {
margin-bottom: 4px;
}
.card-content strong {
display: block;
margin-bottom: 12px;
}strong 태그를 display: block;으로 바꿔주자
이미지와 텍스트 가로배치
.card-user,
.card-content {
float: left;
}이미지와 컨텐트 margin 넣어주기

.card-user {
width: 44px;
height: 44px;
border-radius: 50%;
margin-right: 20px;
}margin-right 추가

가짜 자식 넣어주기
맨날 넣어주기 귀찮으니 아예 재사용할 수 있도록 하나를 만들어놓자
.clearfix::after {
content: '';
display: block;
clear: both
}clear의 경우 left일지 right일지 모르므로 그냥 both를 넣어줌
<div class="card clearfix">
<img src="./assets/user.jpg" alt="Customer support" class="card-user" />
<div class="card-content">
<h1>RE: 안녕하세요 배송 관련 문의드립니다</h1>
<strong> customer support </strong>
<p> 안녕하세요 frenchkebab님. 문의 드린 사항에 대한 답변드립니다. 지난 12... </p>
</div>
</div>그냥 잘 보이도록 배경색 넣어주기
body {
height: 100vh;
font-family: 'Noto Sans KR', sans-serif;
letter-spacing: -0.02em;
background-color: black;
}
.card {
background-color: white;
}body에 검은색, card에 흰색 배경을 넣어줌
(단순히 결과물이 잘 보이도록 하기 위해)
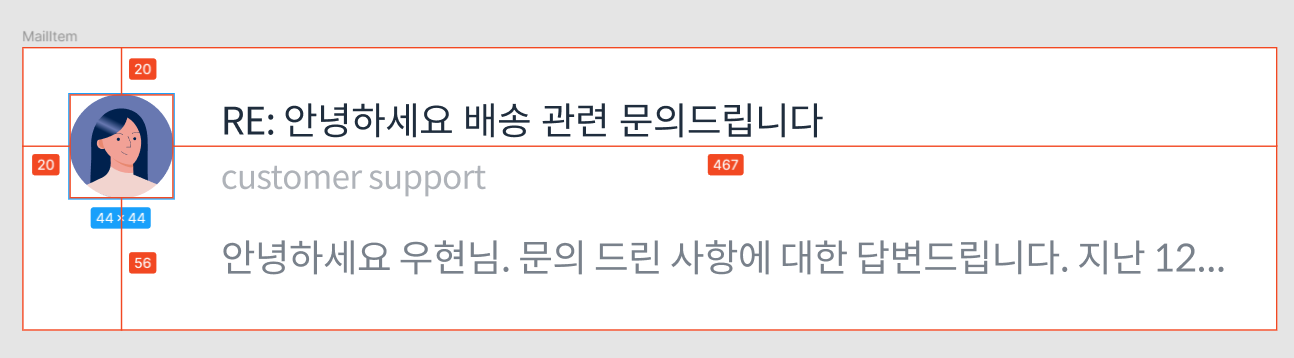
여백 넣어주기


.card {
padding: 20px;
background-color: white;
}
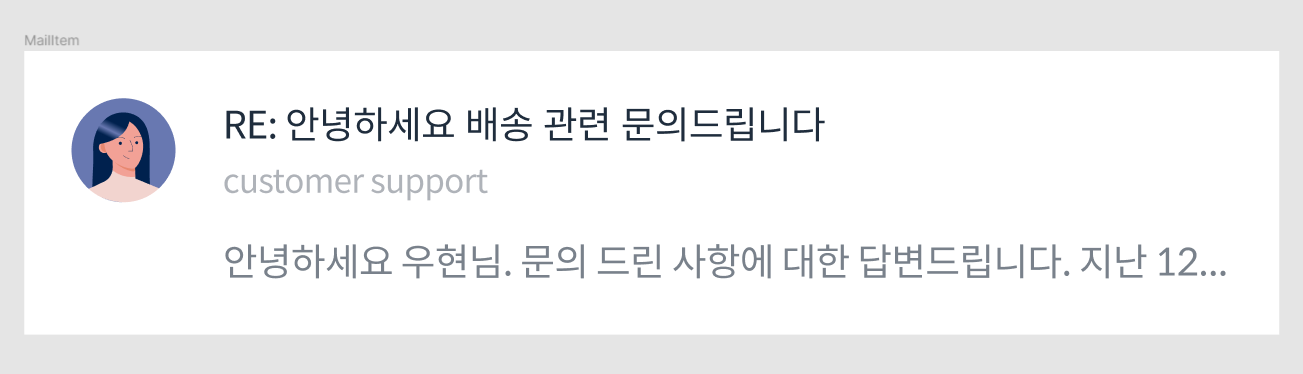
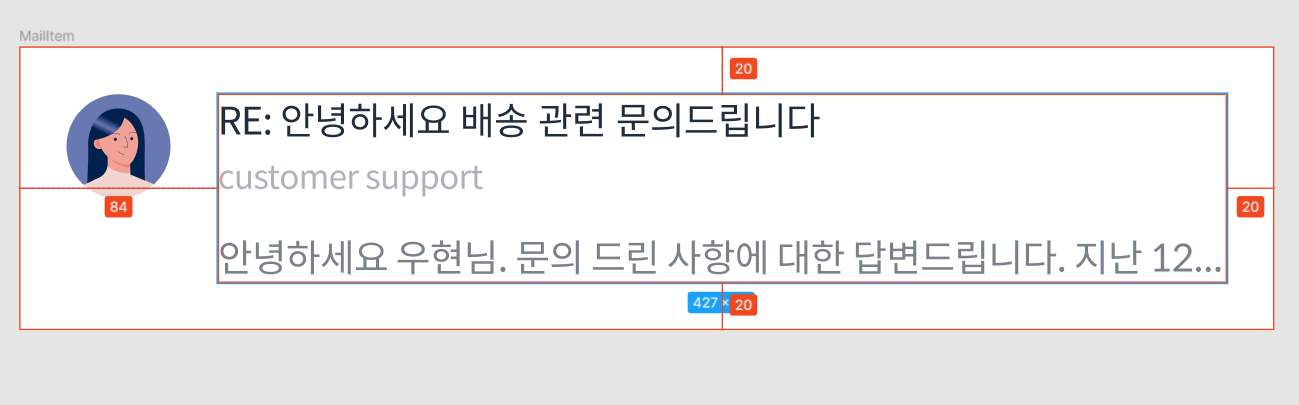
시안과 같은 길이로 만들어주기

.card {
max-width: 540px;
padding: 20px;
background-color: white;
}
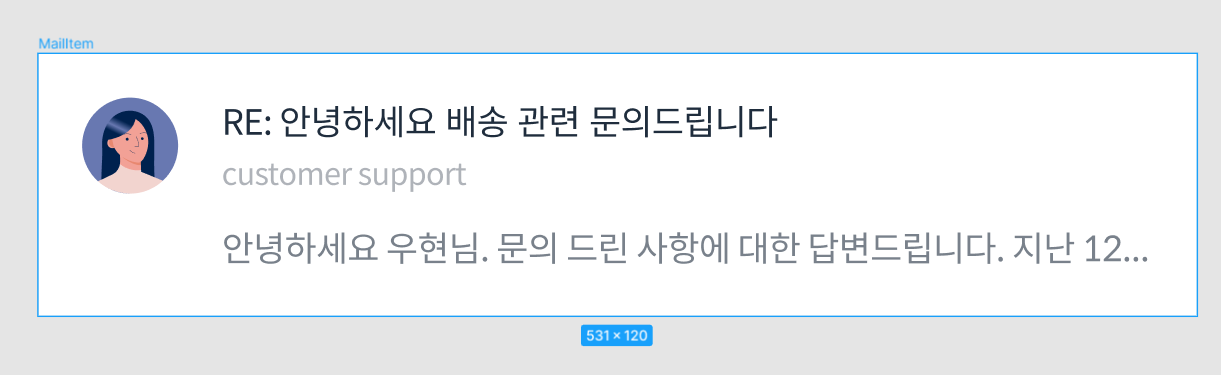
결과물 확인