Position-03 연습
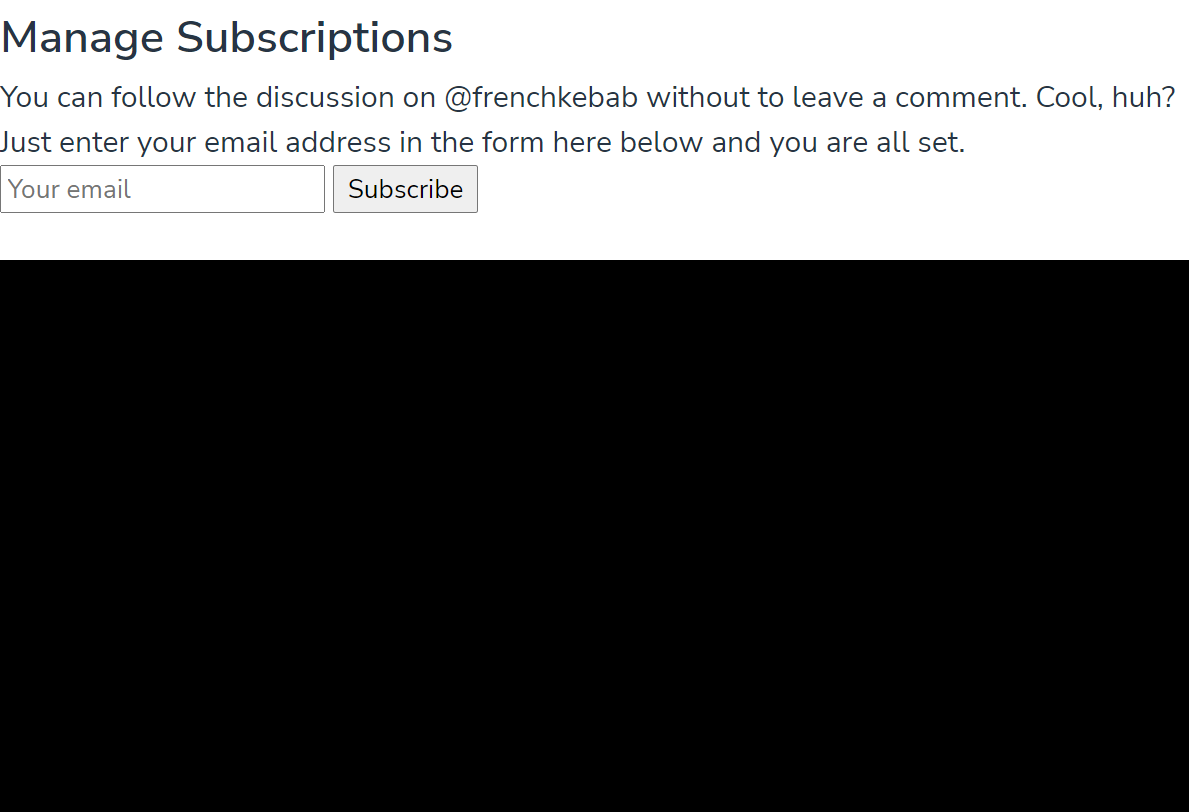
초기 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Position 3</title>
<link href="https://fonts.googleapis.com/css?family=Nunito+Sans:400,600&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<aside class="modal">
<h1 class="modal-title">Manage Subscriptions</h1>
<p class="modal-desc">
You can follow the discussion on @frenchkebab without to leave a comment. Cool, huh? Just enter your email
address in the form here below and you are all set.
</p>
<div class="input-group">
<input type="email" placeholder="Your email" />
<button type="button">Subscribe</button>
</div>
<button type="button" class="close-button" aria-label="Close the modal"></button>
</aside>
</body>
</html>styles.css
* {
box-sizing: border-box;
margin: 0;
}
body {
width: 100%;
height: 100vh;
font-family: 'Nunito Sans', sans-serif;
color: #273444;
background-color: #000;
}
input:focus,
input:active,
button:focus,
button:active {
box-shadow: none;
outline: none;
}
.modal {
background-color: #fff;
}
.modal-title {
font-size: 24px;
font-weight: 600;
line-height: 1.6666666667;
}
.modal-desc {
font-size: 16px;
line-height: 1.5;
}
.input-group input,
.input-group button {
font-size: 14px;
font-family: 'Nunito Sans', sans-serif;
line-height: 1.4285714286;
}
.close-button {
width: 20px;
height: 20px;
border: none;
background-color: transparent;
background-image: url(./assets/icon-close.svg);
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
/* ▼ WHERE YOUR CODE BEGINS */
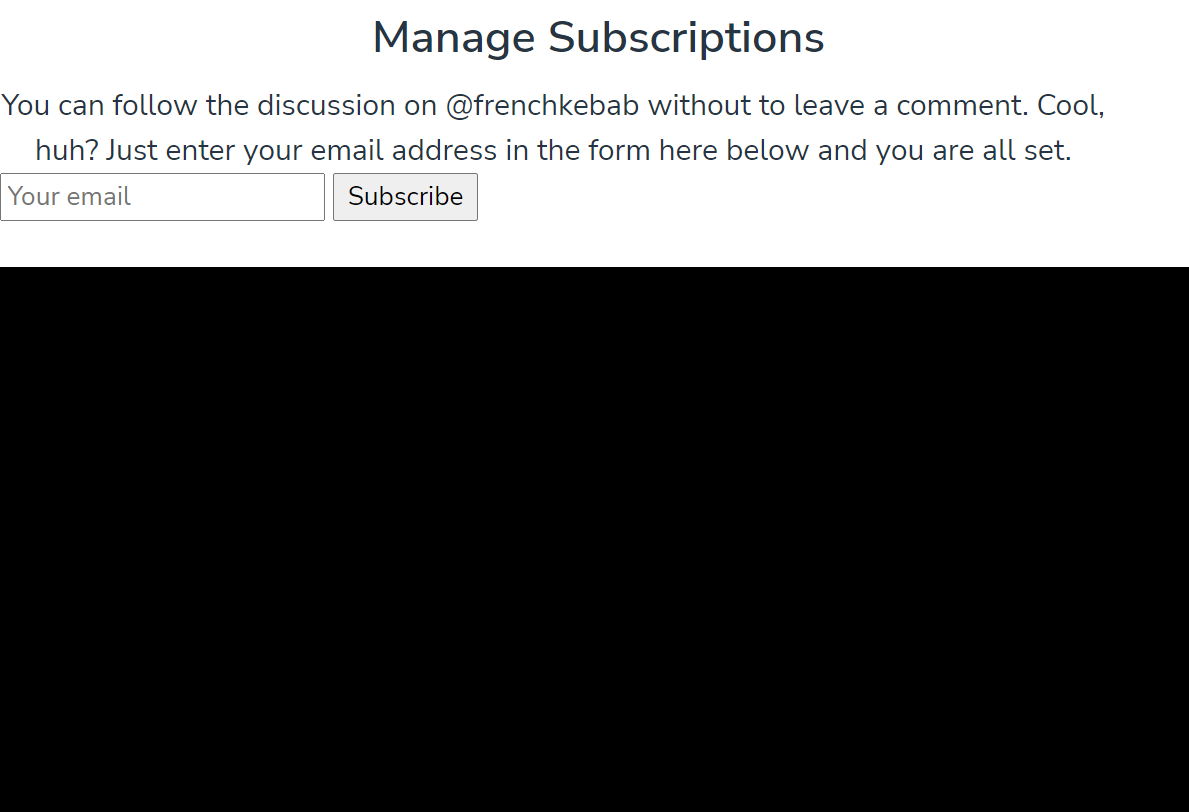
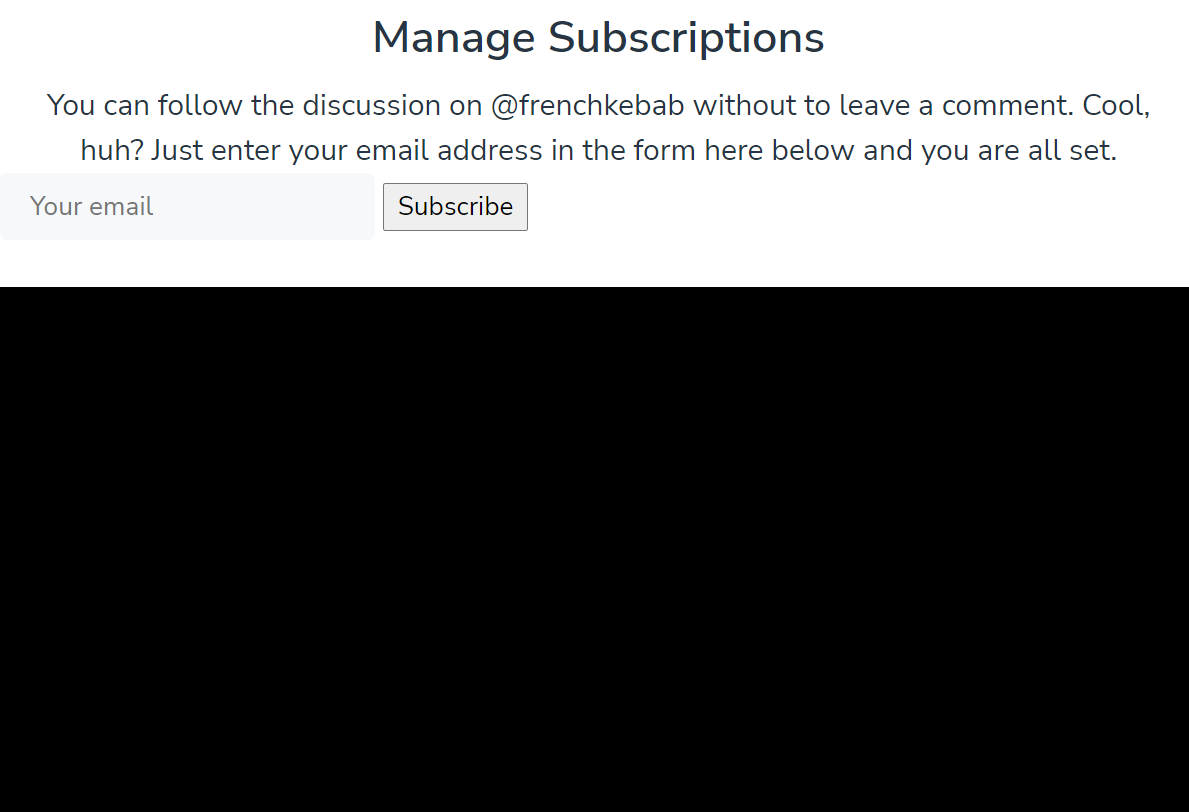
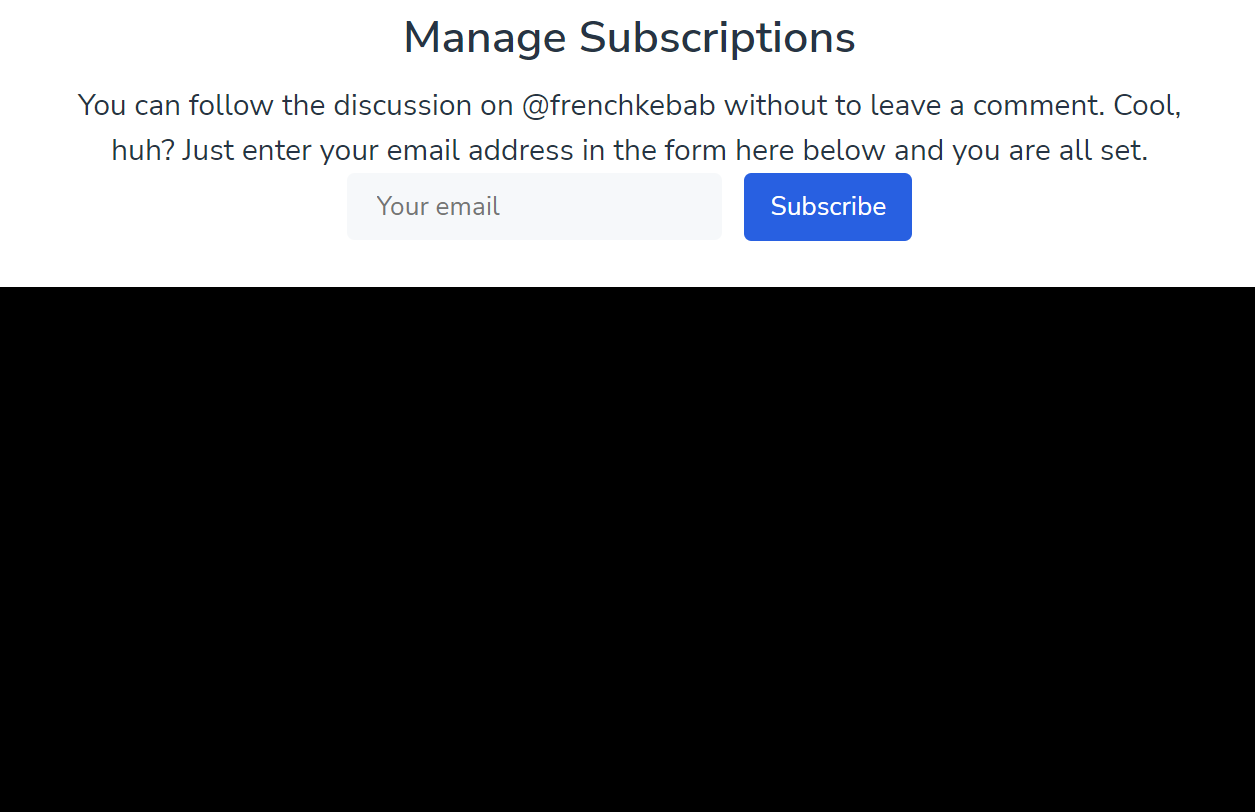
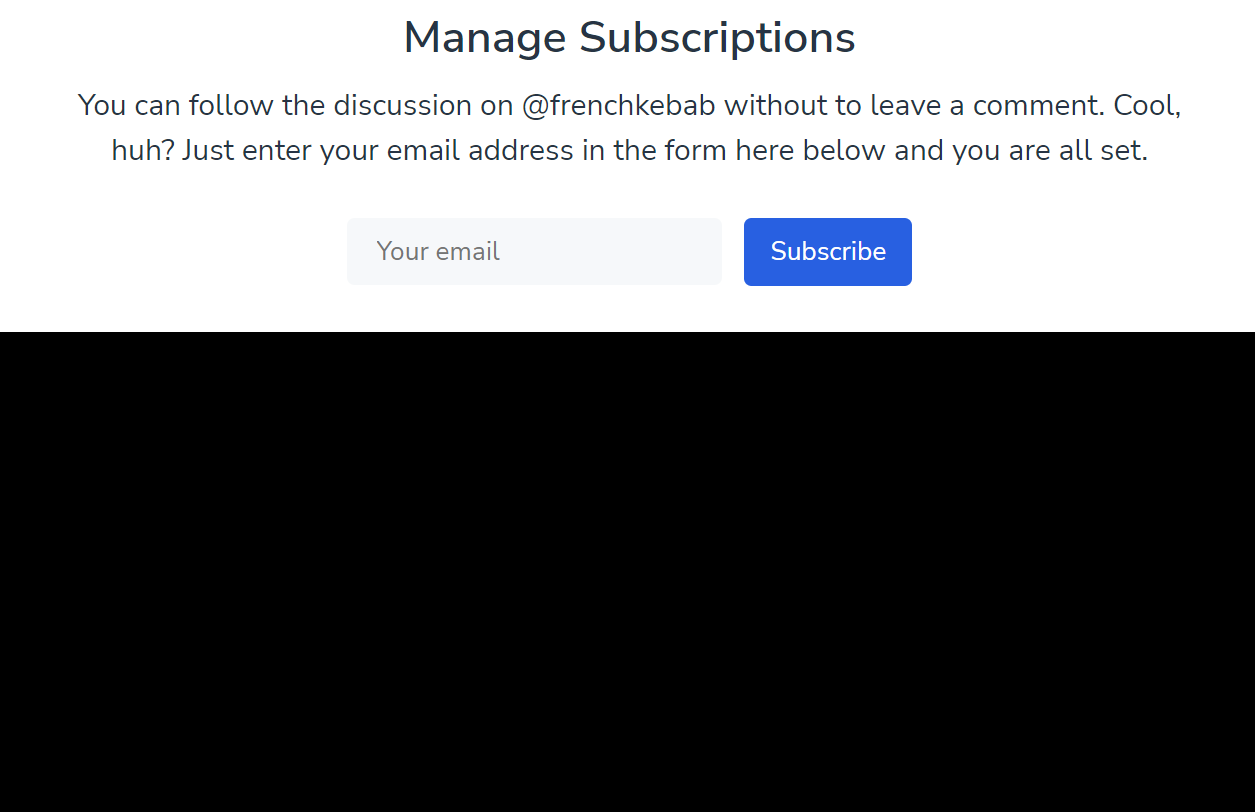
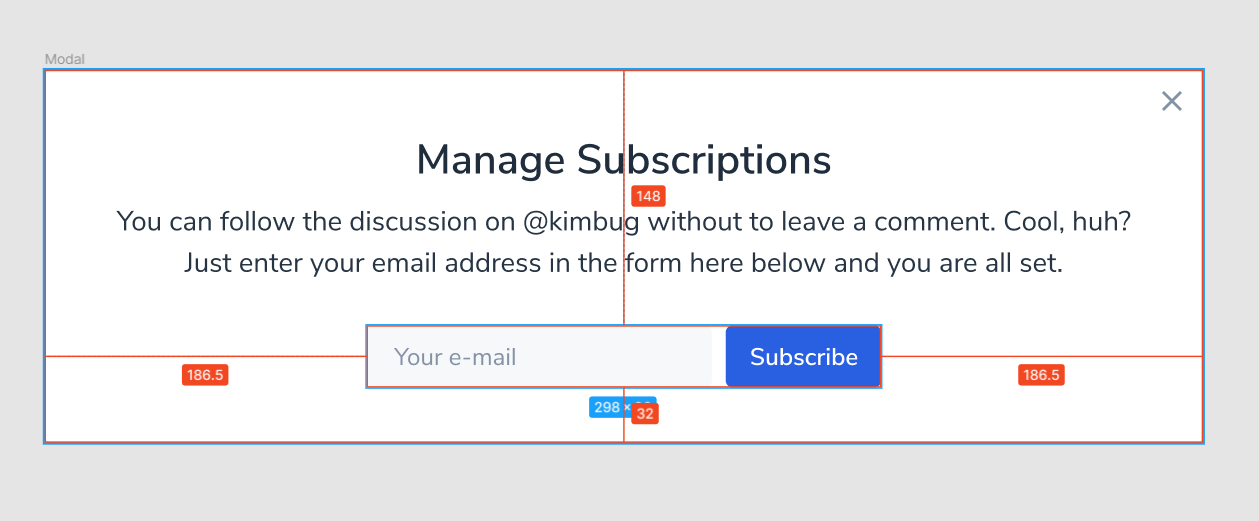
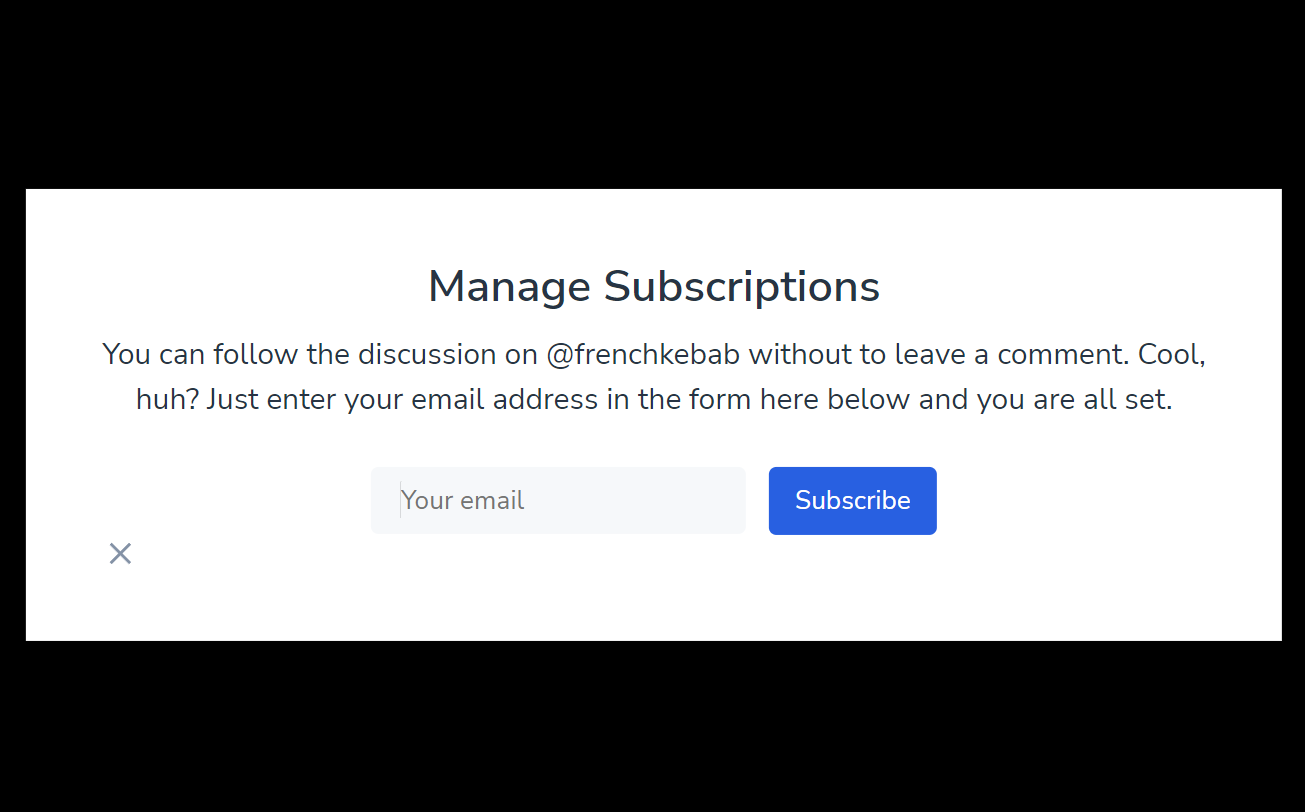
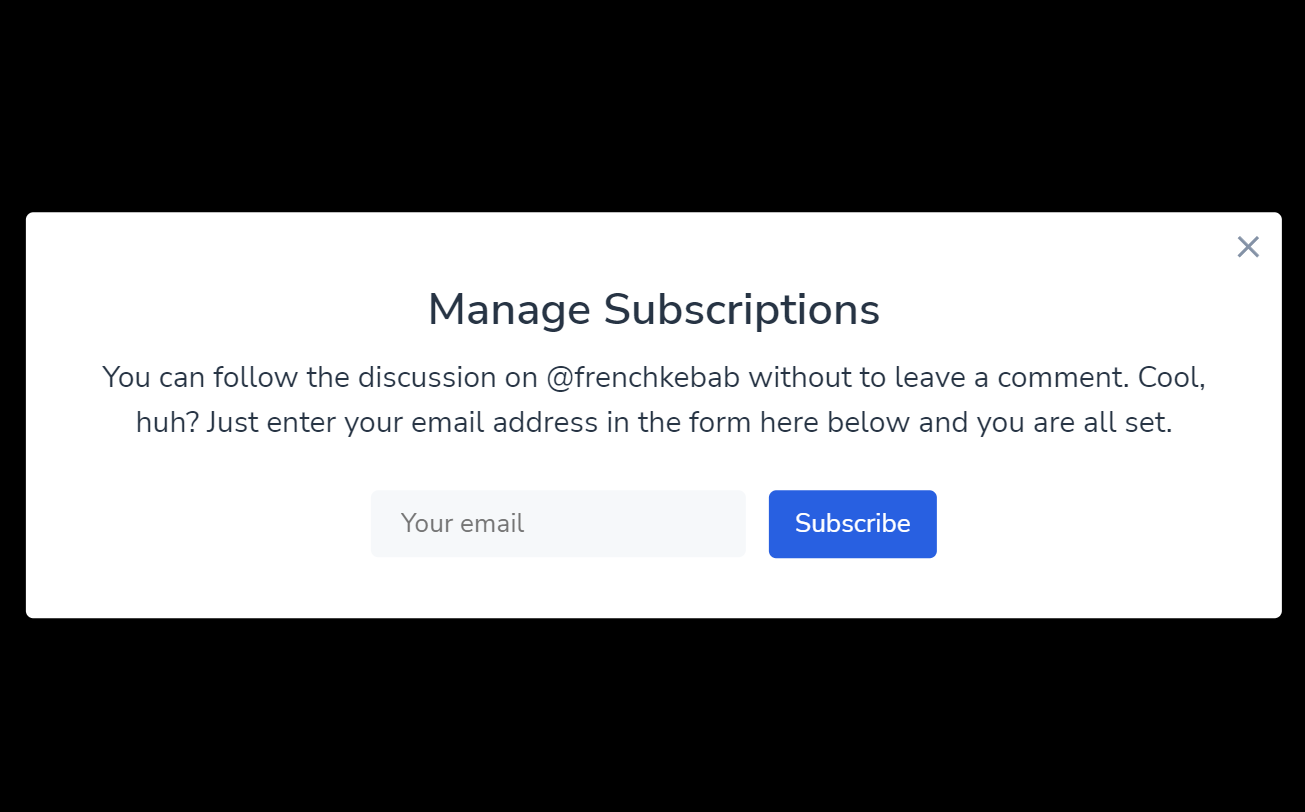
목표 구현 화면

- 줄 간격 조절
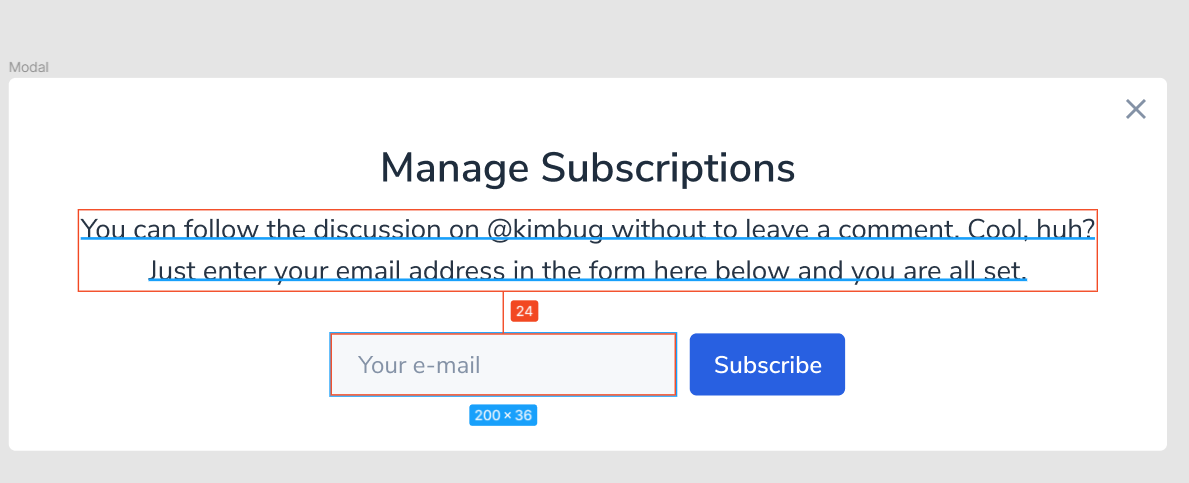
- 길이 제한
- input이랑 버튼 꾸미기
- 가운데 정렬
- 여백 넣기
- x 버튼 배치
- 모달이 화면의 정 가운데에 위치하도록 배치
css 코드 수정하기
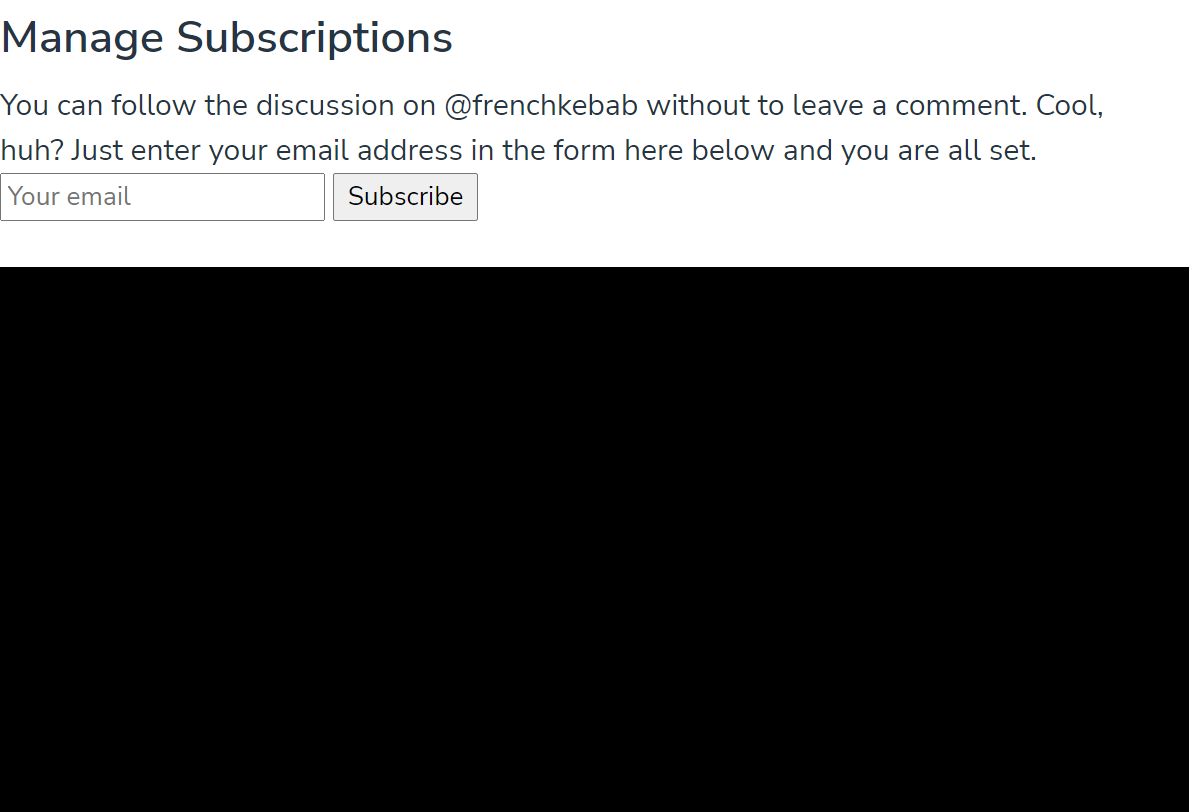
줄 간격 조절 / 길이 조절

.modal-title {
margin-bottom: 4px;
}
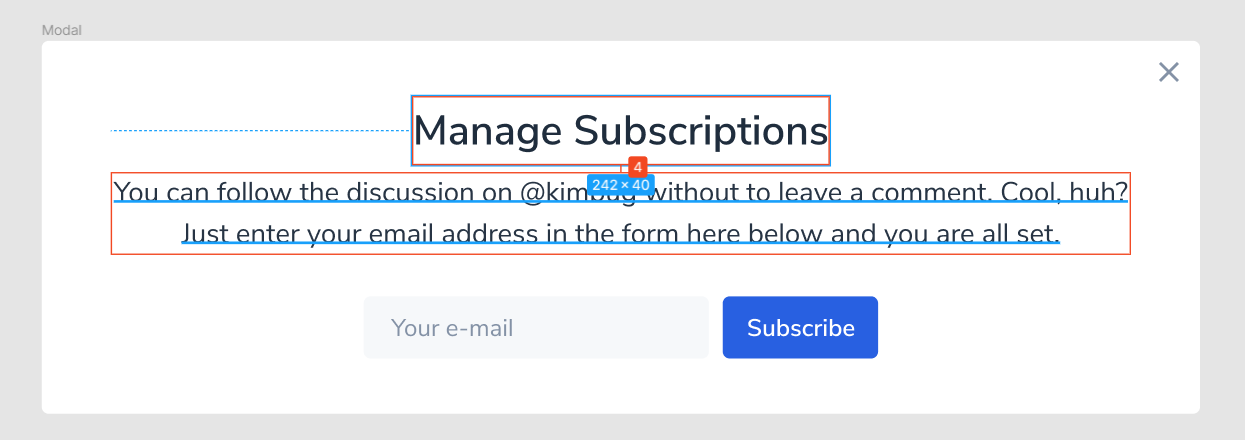
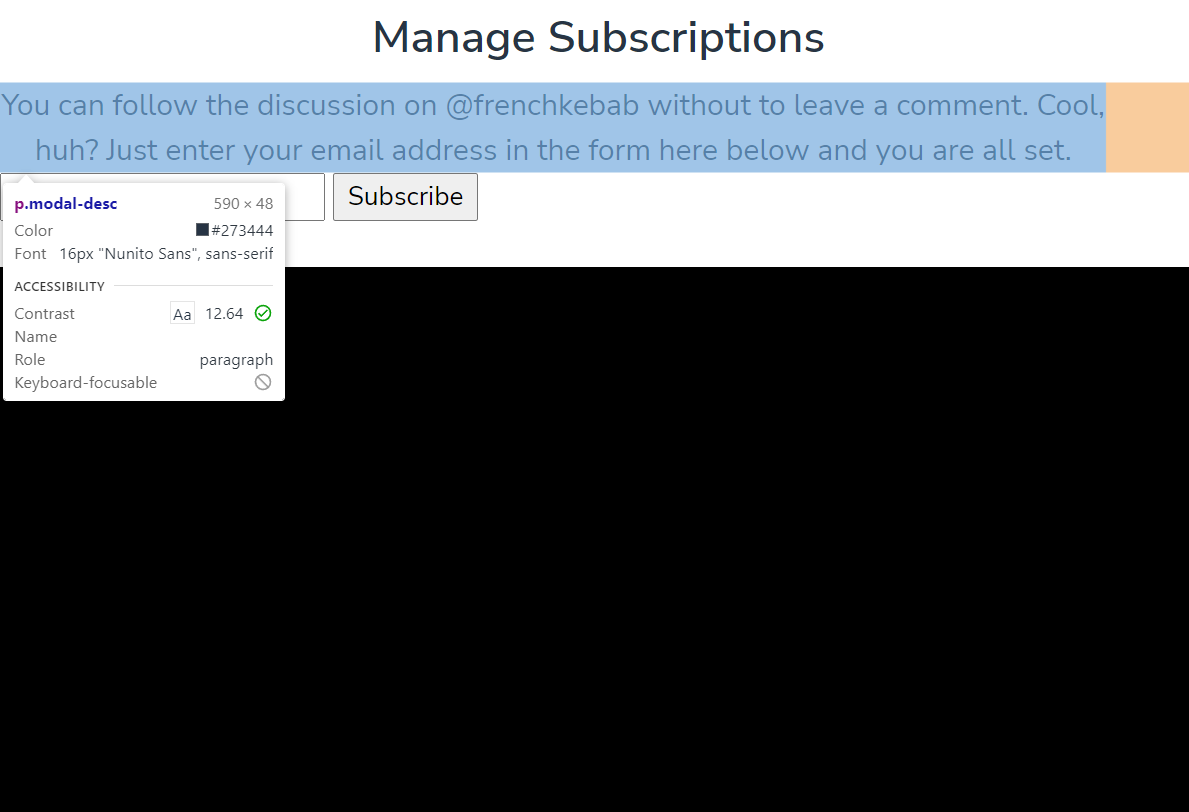
.modal-desc {
width: 590px;
}
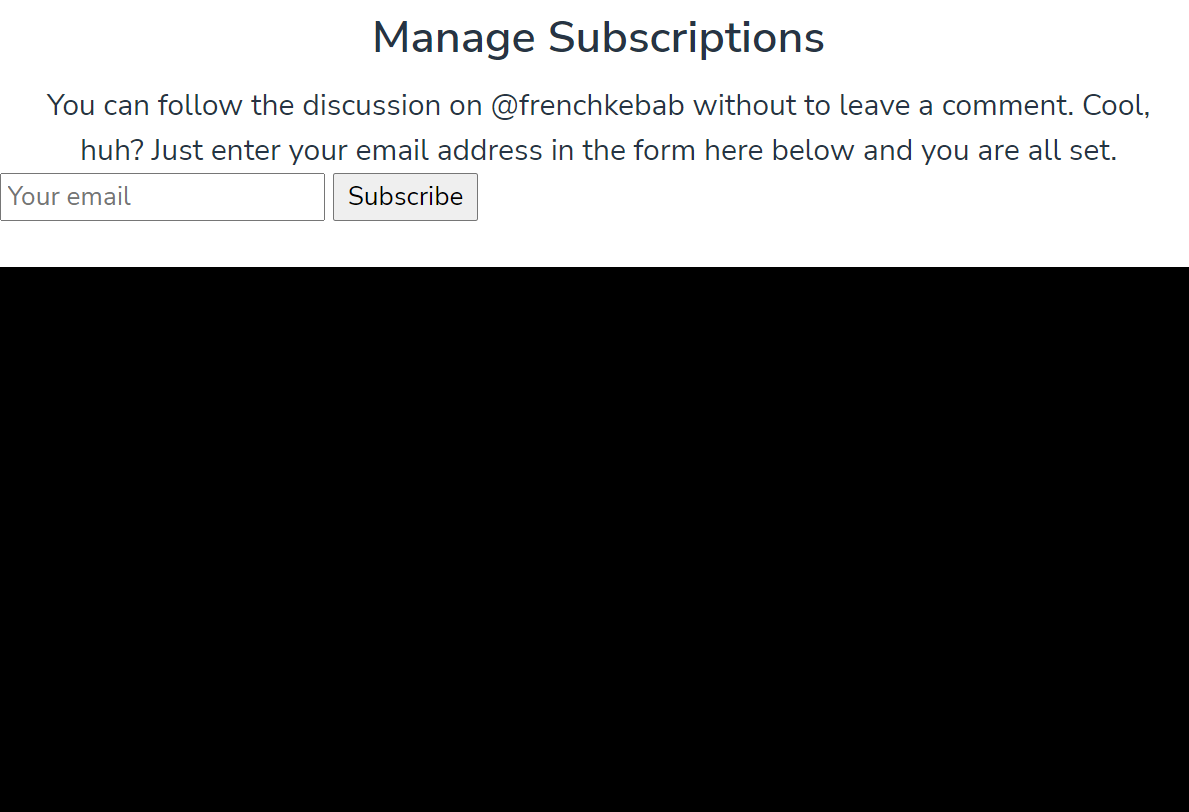
글자 가운데 정렬
.modal-title,
.modal-desc {
text-align: center;
}아직 배우지는 않았지만, text-align을 사용!

길이 제한을 해 주었기 때문에 block의 오른쪽에 자동으로 생기는 margin 때문에 뭔가 구리구리 하다.

.modal-desc {
width: 590px;
margin: 0 auto;
}
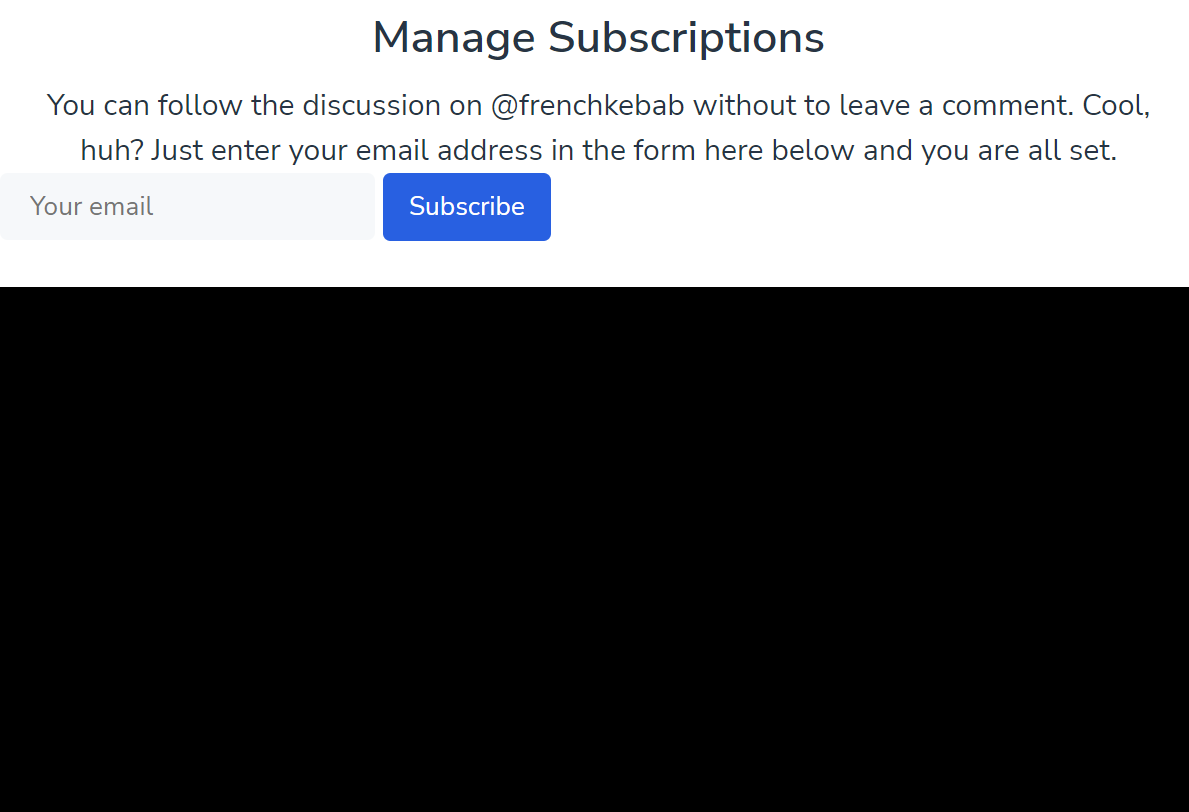
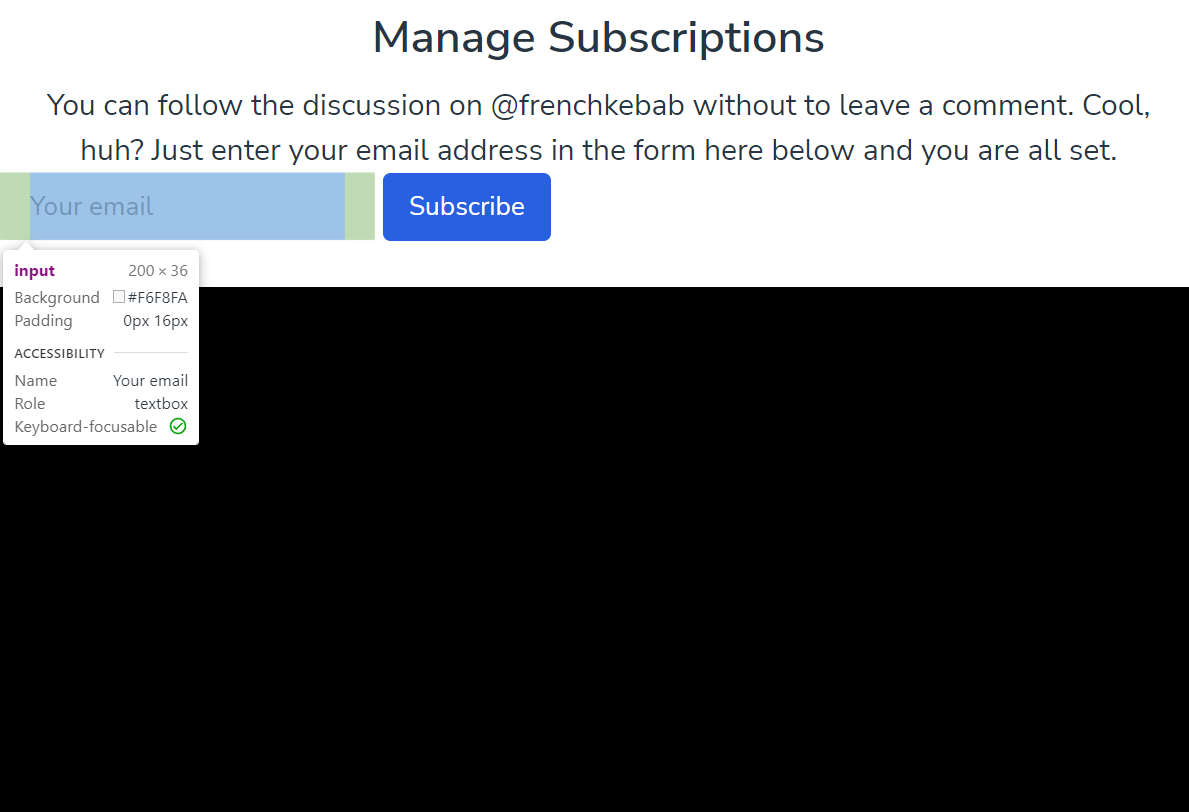
input 수정하기

.input-group input {
width: 200px;
height: 36px;
padding: 0 16px;
border-radius: 4px;
border: none;
background-color: #f6f8fa;
}
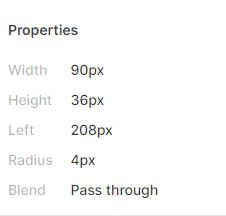
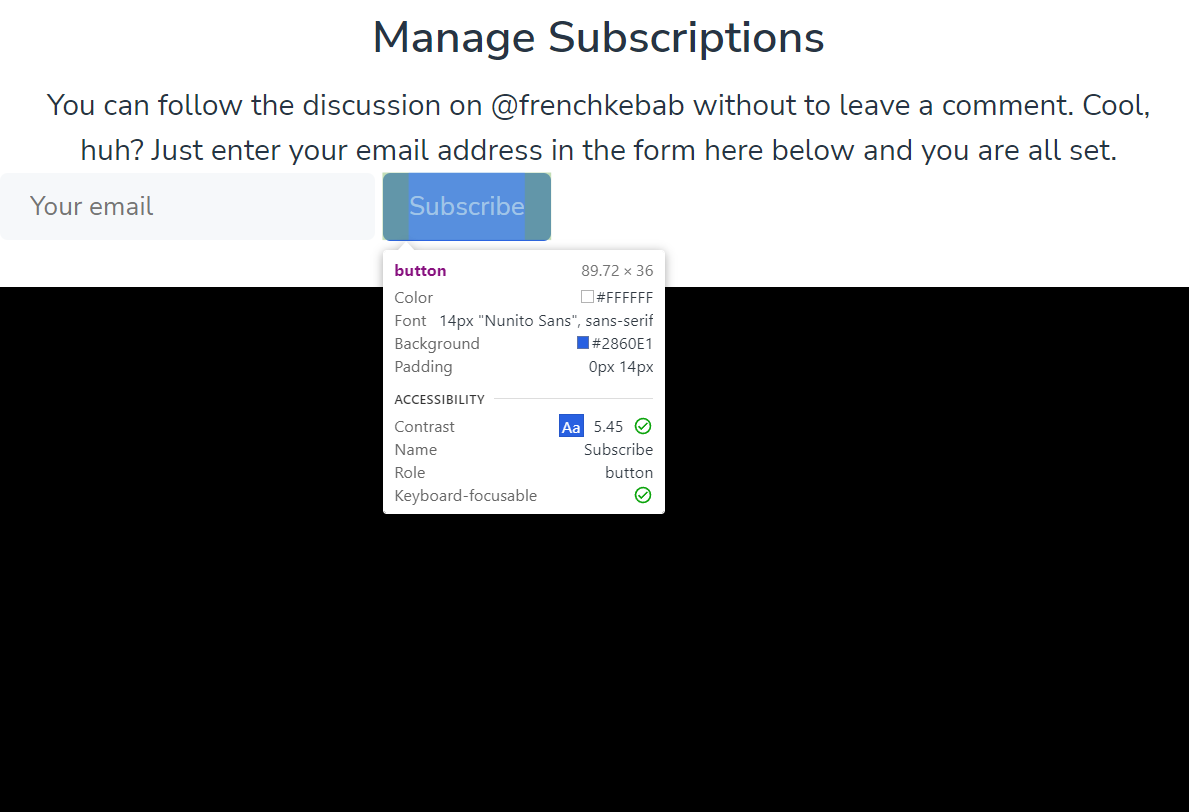
input-group의 button 수정하기


.input-group button {
height: 36px;
padding: 0 14px;
border: none;
border-radius: 4px;
background-color: #2860e1;
color: #fff;
}
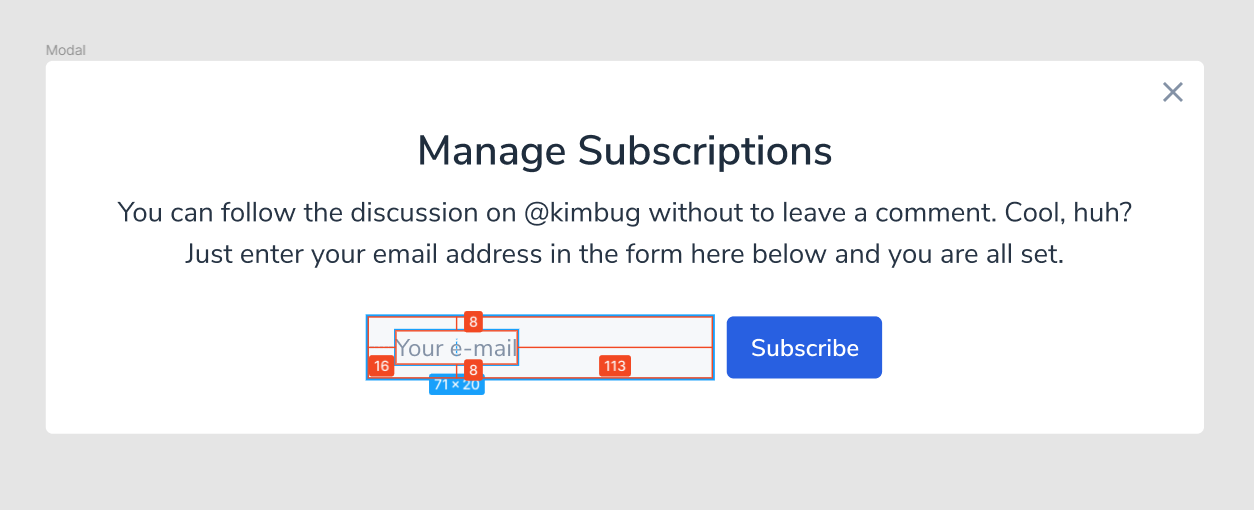
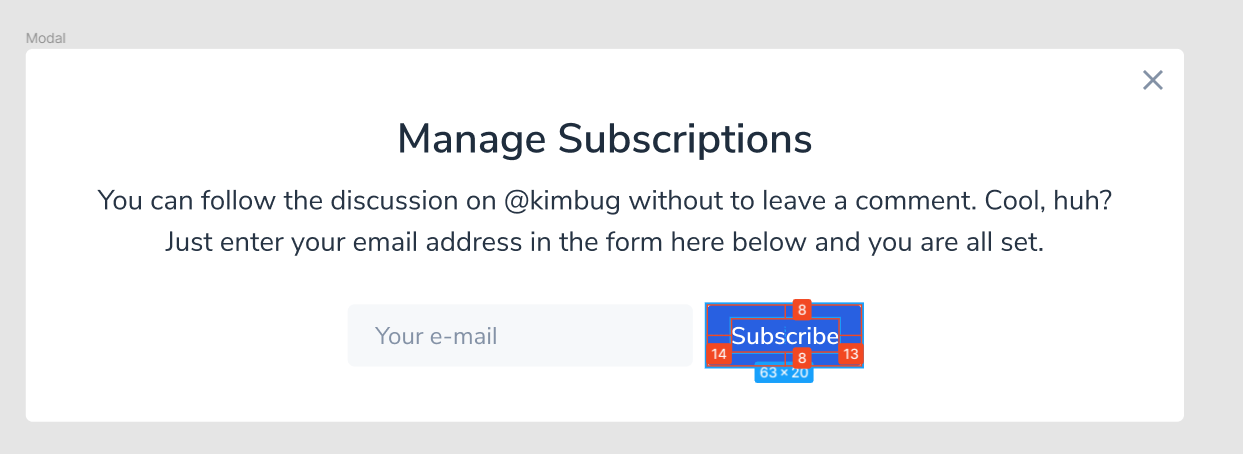
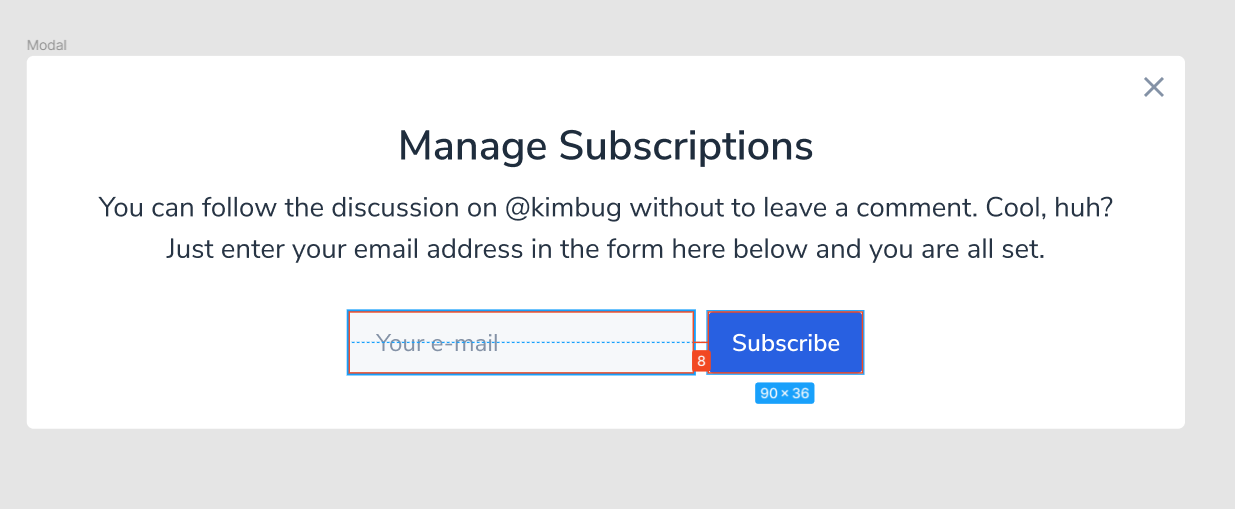
input과 button 사이의 미스테리 공백


이 두 요소 사이에 정의되지 않은 알 수 없는 공백이 있다.
이 둘이 display: inline-block; 이라서 생기는 공백이다.
따라서, display: inline-block;을 사용하면 알 수 없는 공백이 생기는 것을 알고 있자!

어쨌든 두 요소 사이에 8px 정도의 여백을 주어야 하므로
.input-group input {
width: 200px;
height: 36px;
padding: 0 16px;
border-radius: 4px;
border: none;
margin-right: 8px;
background-color: #f6f8fa;
}input의 오른쪽에 margin을 주도록 하자!
inline-block 요소들
input-group은 inline-block 요소를 두 개 갖고 있다. (input, button)
얘들은 inline의 성격을 갖고 있으므로, text-align을 사용하여 가운데 정렬을 할 수 있다.
.input-group {
text-align: center;
}

.modal-desc {
width: 590px;
margin: 0 auto 24px;
}(margin-bottom을 줌)

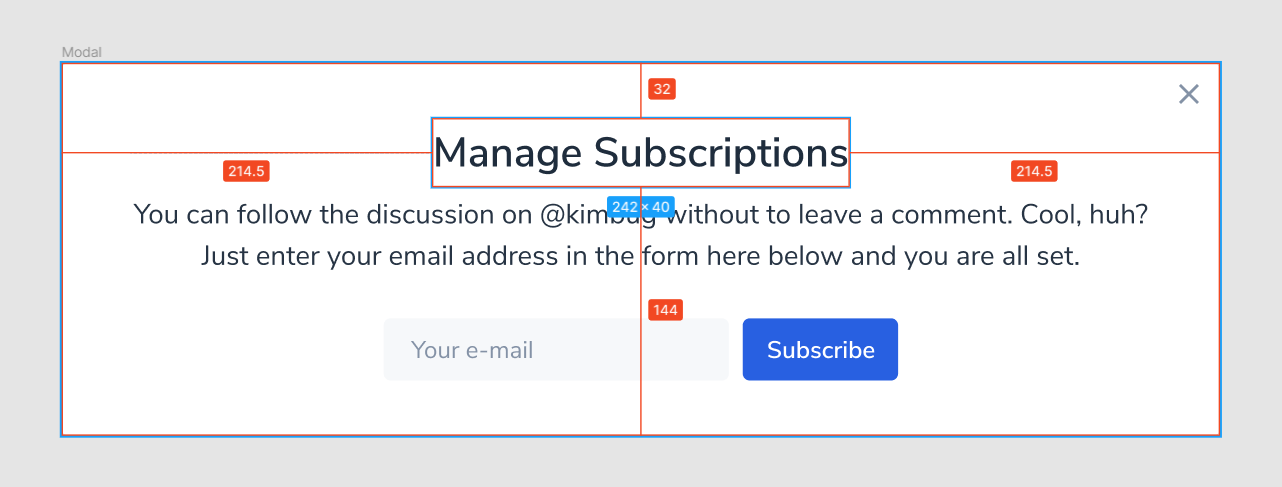
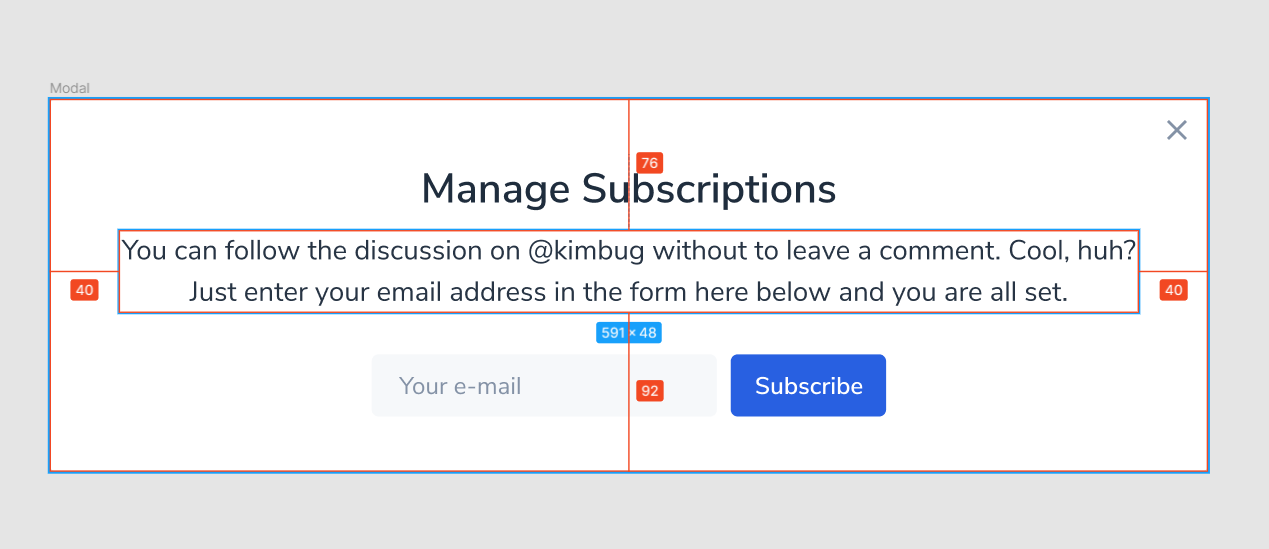
padding 보정



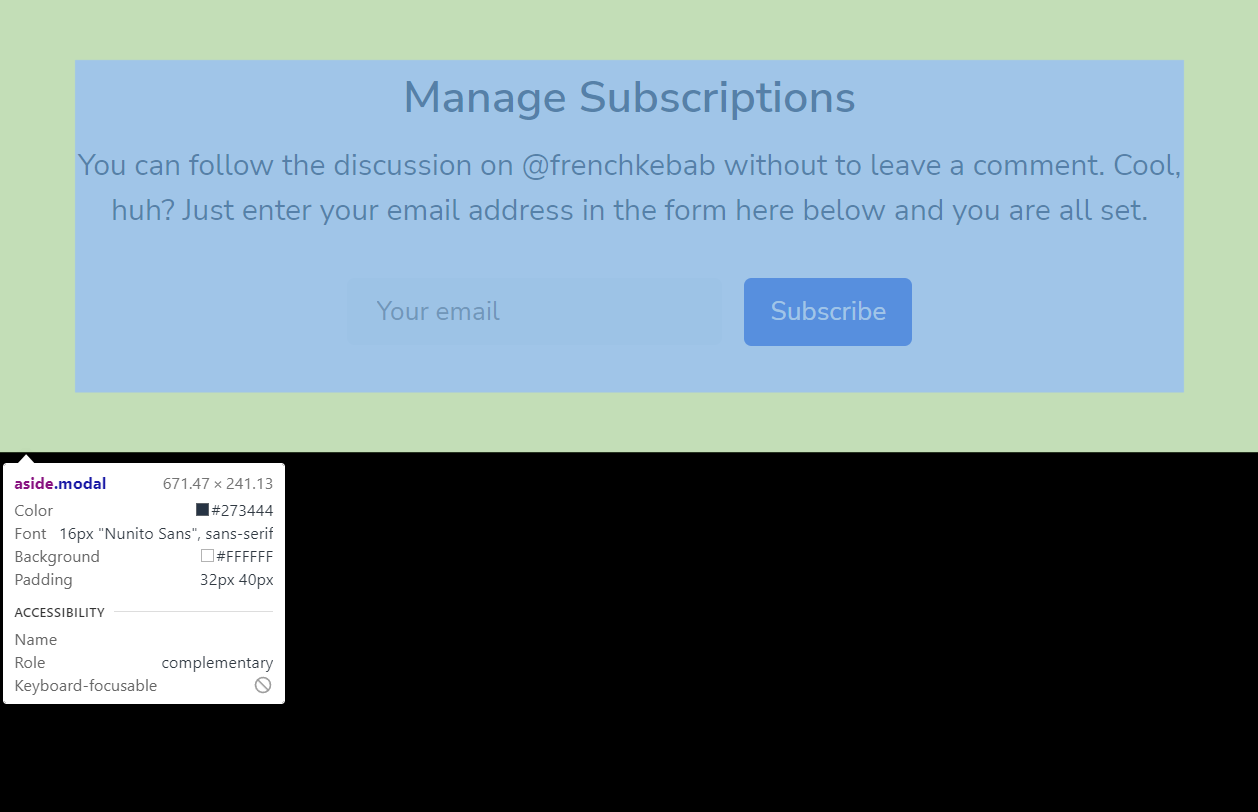
.modal {
padding: 32px 40px;
}
modal의 경우 display: block이기 때문에, 별도로 width값을 정해주지 않으면 100%를 쫙 먹는다.
하지만 position: fixed를 해주면, padding과 내용물을 제외한 것들을 다 벼리게 된다.


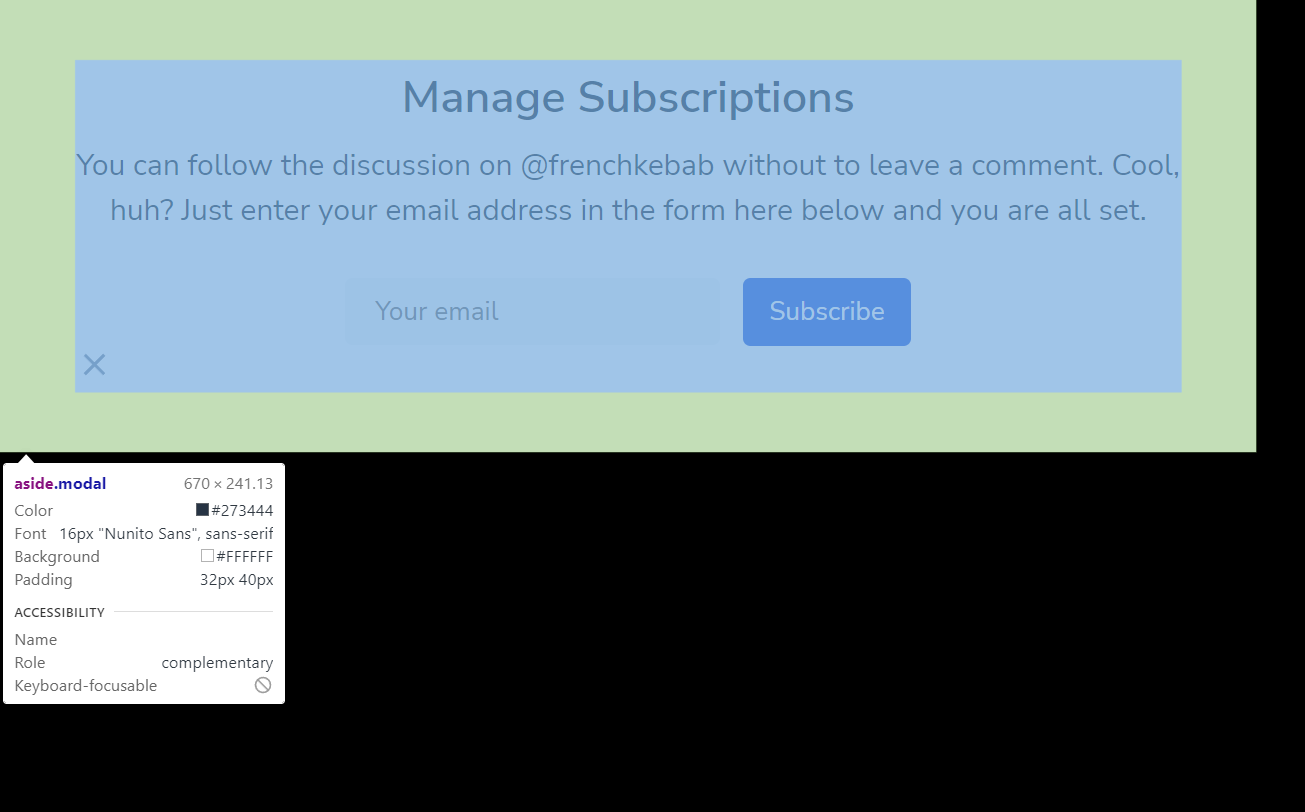
modal을 화면 중앙배치하기
.modal {
position: fixed;
top: 50%;
left: 50%;
padding: 32px 40px;
}
지난 시간에서도 경험했다시피, 50%지점에서부터 시작해서 생기는 문제이다.
.modal {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 32px 40px;
}
나머지 작업

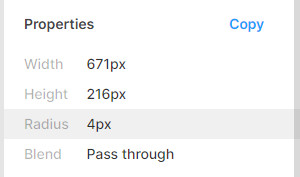
.modal {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 32px 40px;
border-radius: 4px;
}(border-radius 줌)

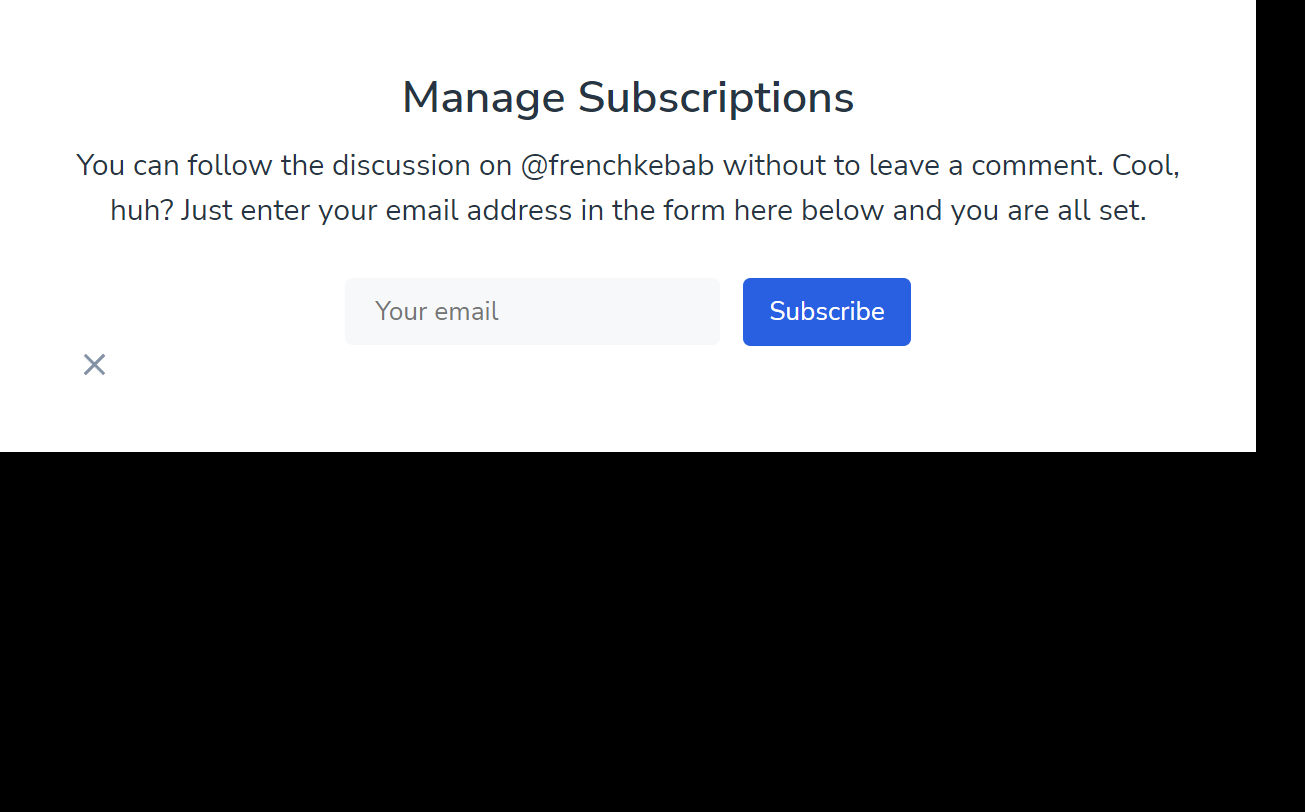
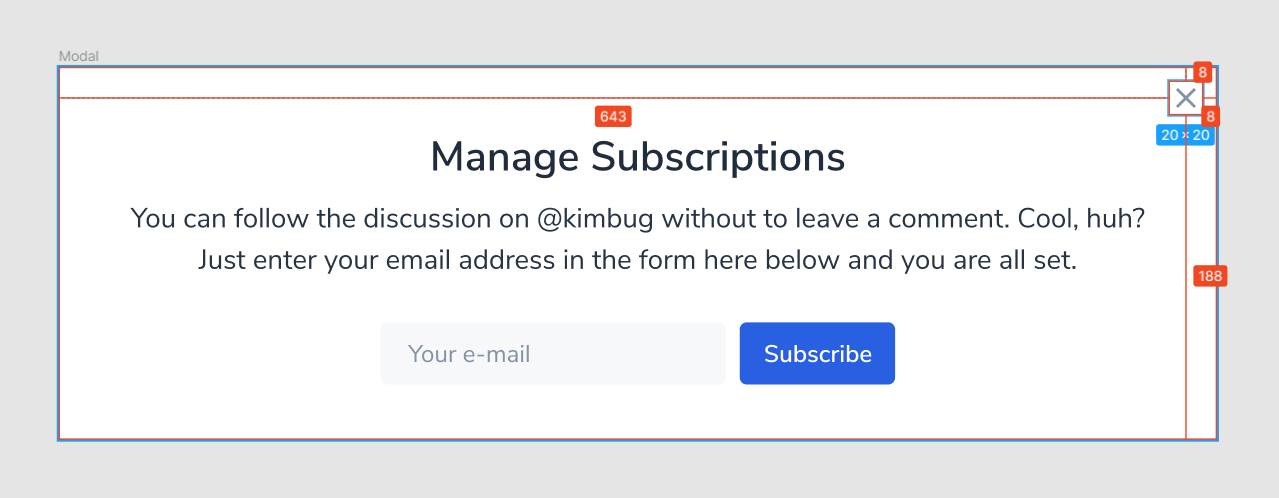
X를 우측 상단에 박기 -> position: absolute;
어 근데, absolute는 조상 중에서 position: static;이 아닌 애를 기준으로 자리를 잡는데...
이미 modal이 position: fixed 이므로 따로 건들 필요가 없다!
.close-button {
position: absolute;
top: 8px;
right: 8px;
}
완성~~
