Flex-03 연습
template 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Flexbox 3</title>
<link href="https://fonts.googleapis.com/css?family=Muli:300,400,600&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<section class="profile">
<img src="./assets/user.jpg" alt="Noah Madsen" class="profile-image" />
<h1 class="profile-name">Noah Madsen</h1>
<p class="profile-location">Copenhagen, Denmark</p>
<dl class="profile-detail">
<div class="profile-detail-item">
<dt>Friends</dt>
<dd>730</dd>
</div>
<div class="profile-detail-item">
<dt>Projects</dt>
<dd>3</dd>
</div>
<div class="profile-detail-item">
<dt>Reviews</dt>
<dd>243</dd>
</div>
</dl>
</section>
</body>
</html>style.css
* {
box-sizing: border-box;
margin: 0;
}
body {
font-family: 'Muli', sans-serif;
color: #273444;
}
.profile-name {
font-size: 18px;
font-weight: 600;
line-height: 1.3333333333;
}
.profile-location {
font-size: 14px;
line-height: 1.4285714286;
color: #8492a6;
}
.profile-detail dt {
font-size: 12px;
font-weight: 600;
line-height: 1.6666666667;
color: #8492a6;
}
.profile-detail dd {
font-size: 32px;
font-weight: 300;
line-height: 1.25;
color: #0066ff;
}
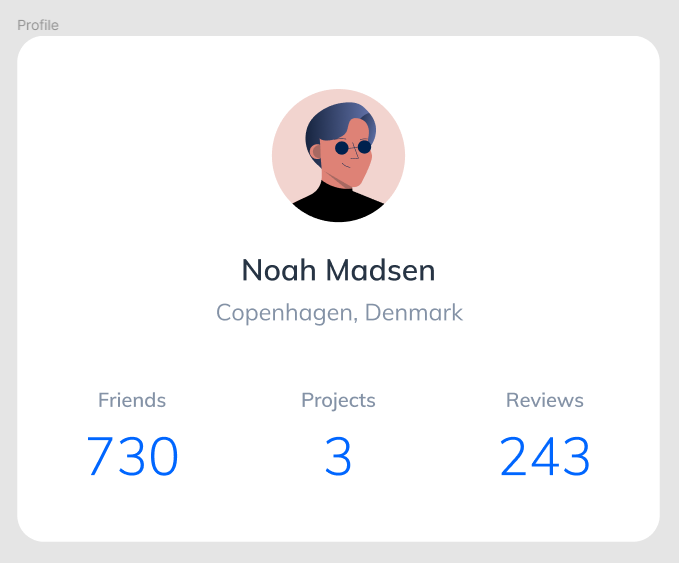
/* ▼ WHERE YOUR CODE BEGINS */실행 화면

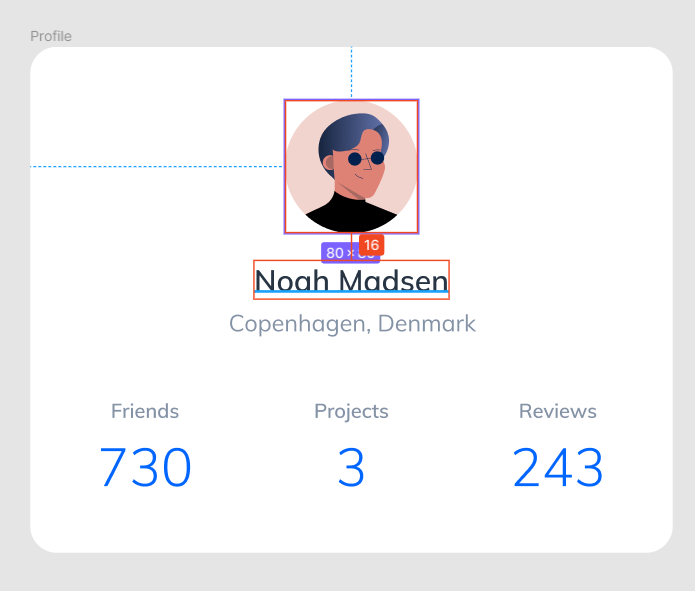
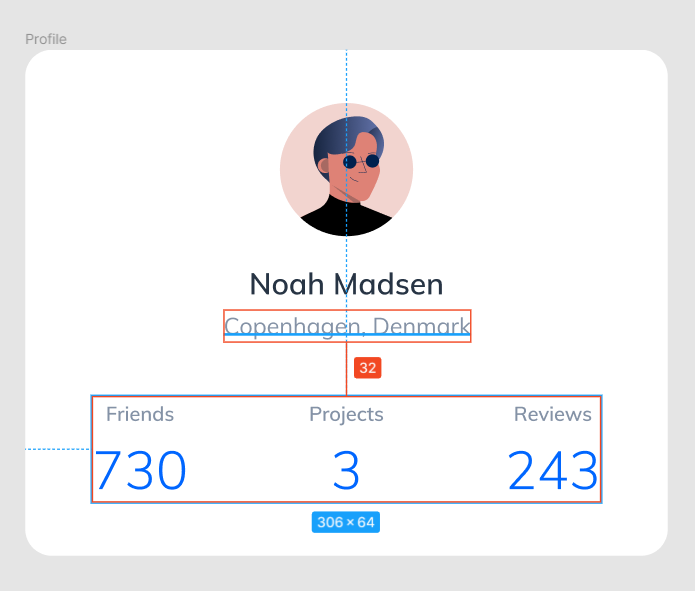
목표 화면

- 이미지 동그랗게, 사이즈 조절
- 이름 / 출신지 가운데 정렬
- 정보들 가로 배치
css 수정하기
이미지 조정
.profile-image {
display: block;
width: 80px;
height: 80px;
border-radius: 50%;
}display: block; 으로 설정하는 것을 까먹지 말자!
간격 조절


정보 가로 정렬
.profile-detail {
display: flex;
/* flex-direction: row; */
/* flex-wrap: nowrap; */
justify-content: space-between;
align-items: center;
}
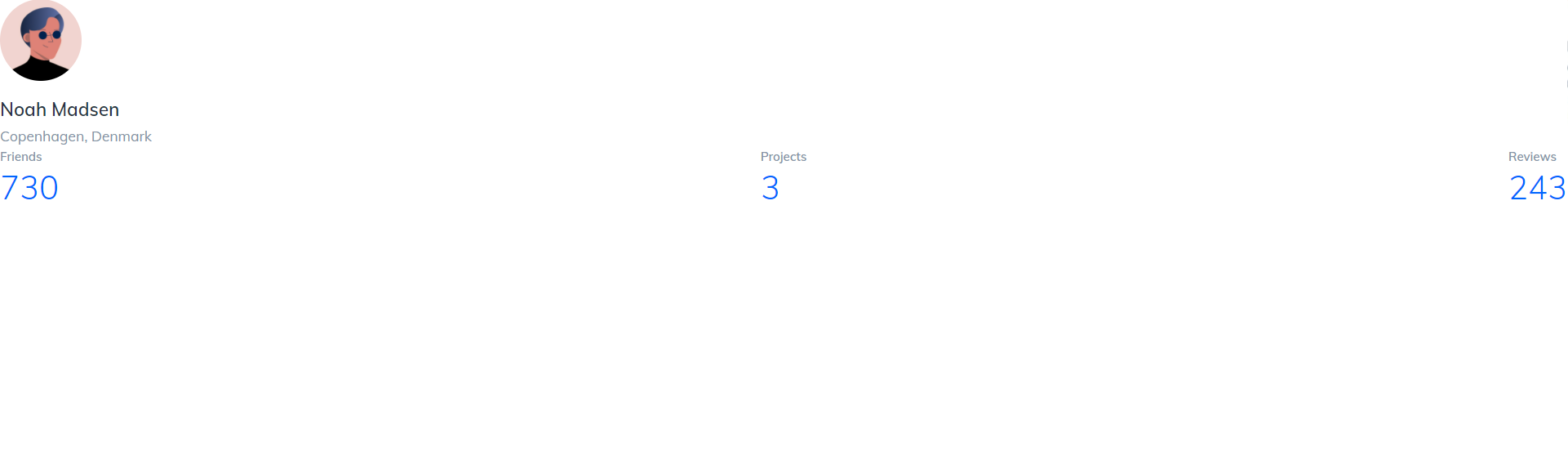
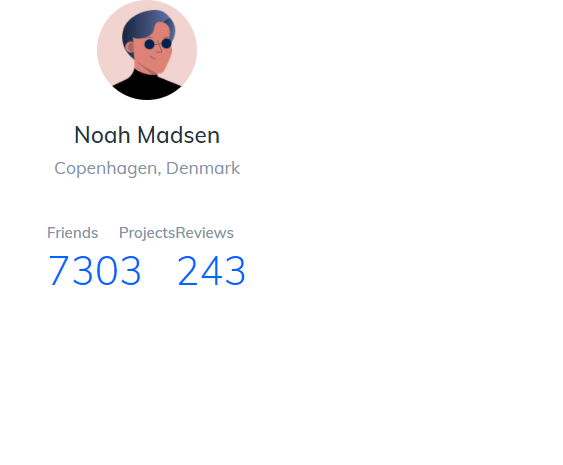
빼암....
이전과 마찬가지로 profile에 대해 별도의 width 값이 정해지지 않았기 때문이다.
(display: block; 이라서 100%의 공간을 먹어서 그렇다!)
.profile {
width: 368px;
}

.profile-location {
margin-bottom: 32px;
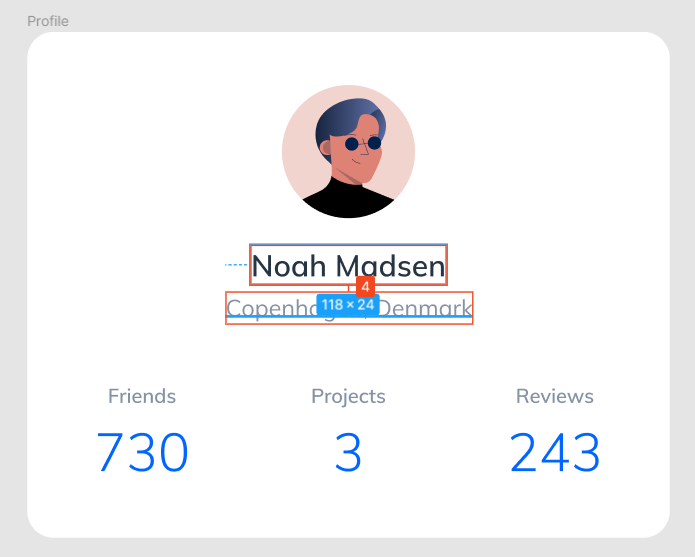
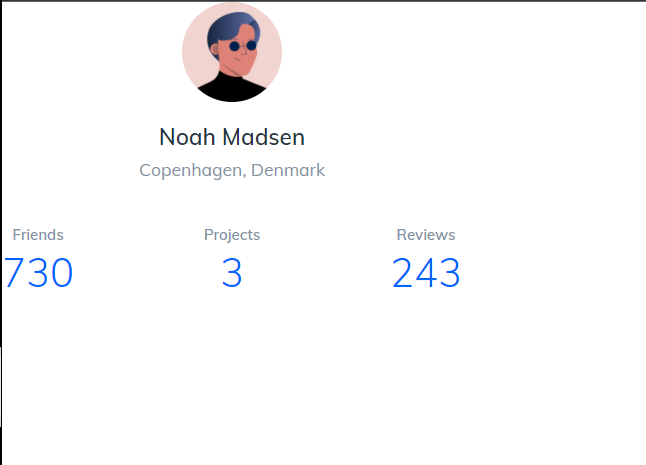
}가운데 정렬
Main axis를 가로지르는 Cross Axis에 대해 가운데 정렬을 하므로! align-items를 사용하도록 한다.

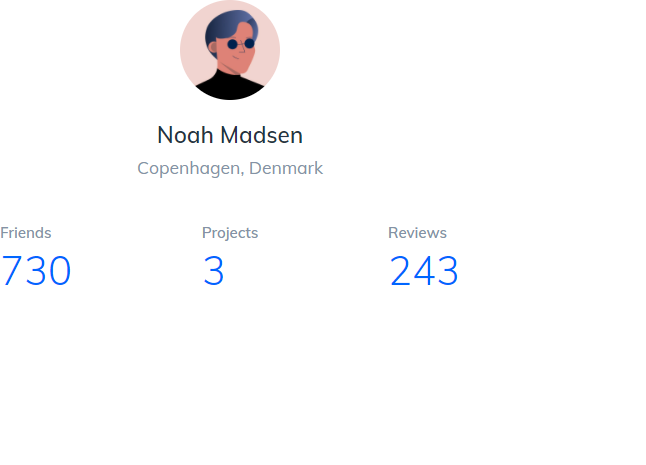
멩...?
profile-detail의 width가 부족해서 생기는 현상이므로 부모의 width에 맞게 100%로 채워준다.

그리고 글씨도 깔끔하게 text-align: center;을 넣어주자

.profile {
display: flex;
flex-direction: column;
align-items: center;
width: 368px;
text-align: center;
}화면의 가운데에 배치
body {
width: 100%;
height: 100vh;
background-color: black;
}시각적으로 구분이 잘 되도록 하기 위해 검정 배경을 넣어주자.
.profile {
display: flex;
flex-direction: column;
align-items: center;
width: 368px;
padding: 32px 40px;
border-radius: 16px;
background-color: #fff;
}profile 빼먹은 border-radius와 함께 흰색 배경색을 넣어주자!
profile을 가운데 배치하려면, profile을 감싸고 있는 부모인 body에게 flex 속성을 준다.
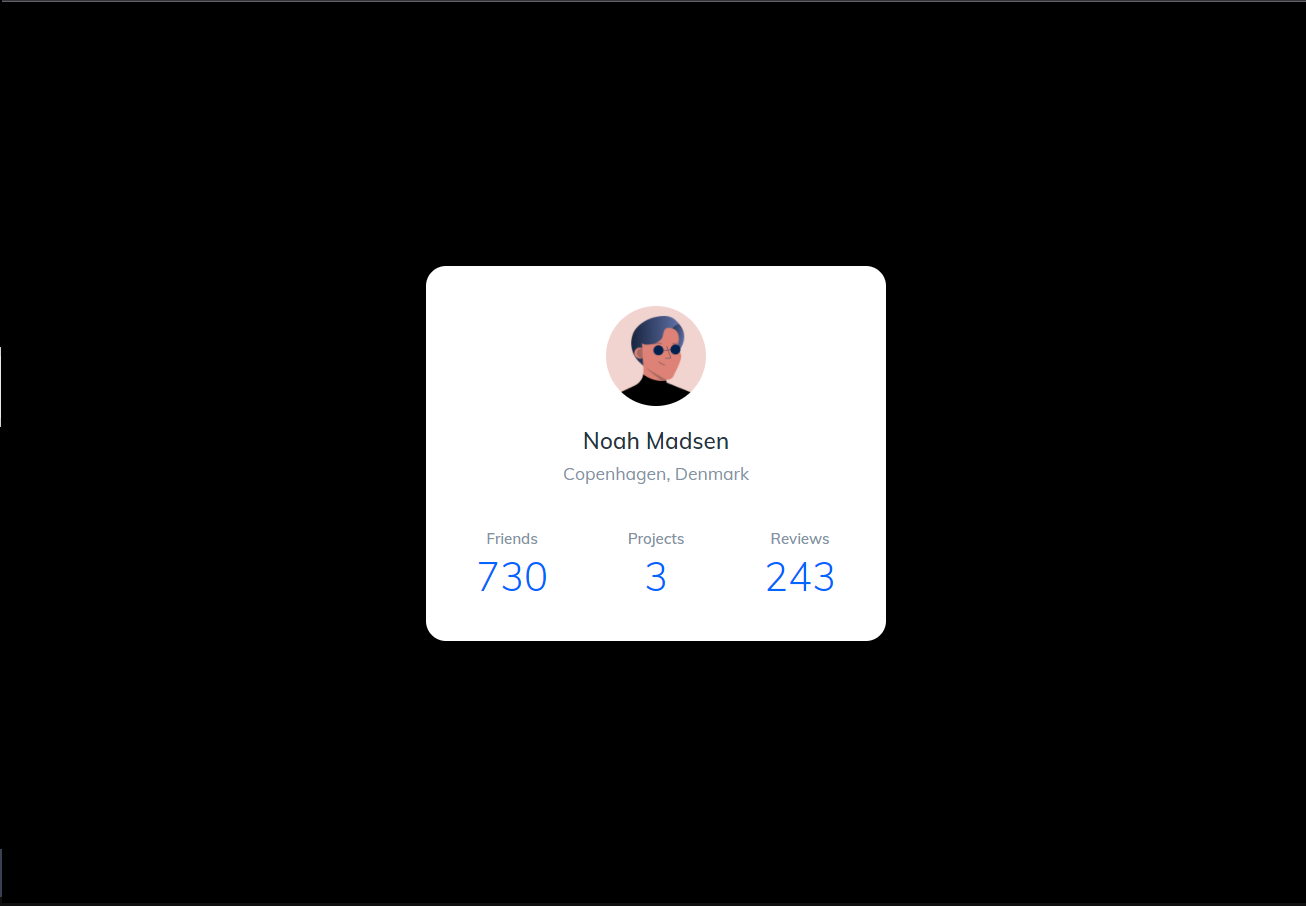
결과 화면

빼아아암....

안녕하세요~ 혹시 html과 css를 적용시킬때마다 화면 확인을 크롬과 같은 페이지에서 확인하지 않고 피그마와 같은 디자인 프로그램에서 확인하시는거 같은데 어떻게 하셨는지 여쭤봐도 괜찮을까요??