table 태그
1. 기본 형식
<table>
<tr>
<th>테이블 헤더</th>
<td>테이블 데이터</td>
</tr>
</table>2. 예시
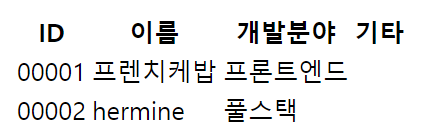
테이블 예시
<table>
<thead>
<tr>
<th>ID</th>
<th>이름</th>
<th>개발분야</th>
<th>기타</th>
</tr>
</thead>
<tbody>
<tr>
<td>00001</td>
<td>프렌치케밥</td>
<td>프론트엔드</td>
<td></td>
</tr>
<tr>
<td>00002</td>
<td>hermine</td>
<td>풀스택</td>
<td></td>
</tr>
</tbody>
<!-- <tfoot></tfoot> -->
</table>결과 화면

주의할 점
- 각 줄은
<tr>태그로 감싸준다 - 각 column의 이름은
<thead>로, 값은<tbody>로 감싼다 <tfoot>의 경우 합계값 등을 사용할 때 쓴다.- 기타항목 처럼 값이 비어져 있는 경우에도,
<td>의 개수를 맞춰 주어야 한다!
3. 심화 예제
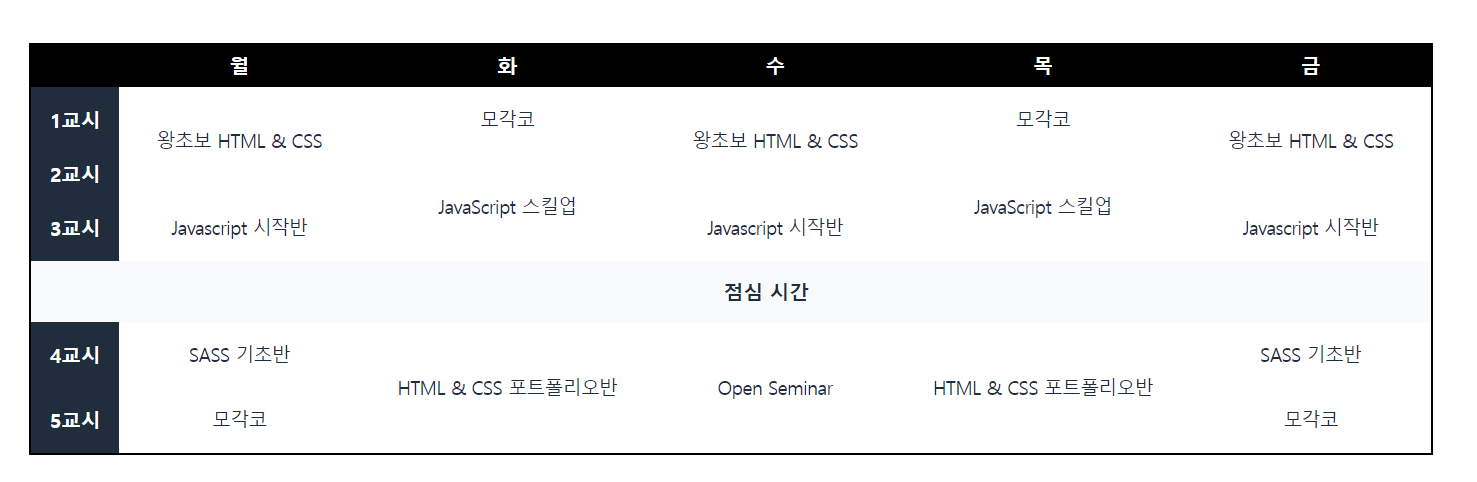
구현하고자 하는 화면

화면 구상
- 하나의 row에는 6칸의 td가 들어가게 된다.
- 총 7줄의 row가 사용되게 된다.
<table>
<thead>
<tr>
<th></th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
<th scope="col">목</th>
<th scope="col">금</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1교시</th>
<td rowspan="2">왕초보 HTML & CSS</td>
<td>모각코</td>
<td rowspan="2">왕초보 HTML & CSS</td>
<td>모각코</td>
<td rowspan="2">왕초보 HTML & CSS</td>
</tr>
<tr>
<th scope="row">2교시</th>
<!-- <td>왕초보 HTML & CSS</td> -->
<td rowspan="2">JavaScript 스킬업</td>
<!-- <td>왕초보 HTML & CSS</td> -->
<td rowspan="2">JavaScript 스킬업</td>
<!-- <td>왕초보 HTML & CSS</td> -->
</tr>
<tr>
<th scope="row">3교시</th>
<td>Javascript 시작반</td>
<!-- <td rowspan="2">JavaScript 스킬업</td> -->
<td>Javascript 시작반</td>
<td>Javascript 시작반</td>
</tr>
<tr>
<th colspan="6" scope="row">점심 시간</th>
</tr>
<tr>
<th scope="row">4교시</th>
<td>SASS 기초반</td>
<td rowspan="2">HTML & CSS 포트폴리오반</td>
<td rowspan="2">Open Seminar</td>
<td rowspan="2">HTML & CSS 포트폴리오반</td>
<td>SASS 기초반</td>
</tr>
<tr>
<th scope="row">5교시</th>
<td>모각코</td>
<!-- <td rowspan="2">HTML & CSS 포트폴리오반</td> -->
<!-- <td>Open Seminar</td> -->
<!-- <td rowspan="2">HTML & CSS 포트폴리오반</td> -->
<td>모각코</td>
</tr>
</tbody>
</table>결과 화면

알아둘 점
-
위아래로 여러칸을 차지하는 것은 rowspan 속성을 넣어주고, 그 다음 tr에서 해당 td칸을 비워 둔다.
(왕초보 HTML & CSS, Javascript 스킬업, HTML & CSS 포트폴리오반) -
좌우로 여러칸을 차지하는 것은 colspan 속성을 추가해 준다. (점심시간)
-
scope="row" 속성과 scope="column" 속성을 추가해 주면 해당 th가 누구에 대한 정보를 갖는지를 브라우저에게 조금 더 풍부하게 알려줄 수 있다.
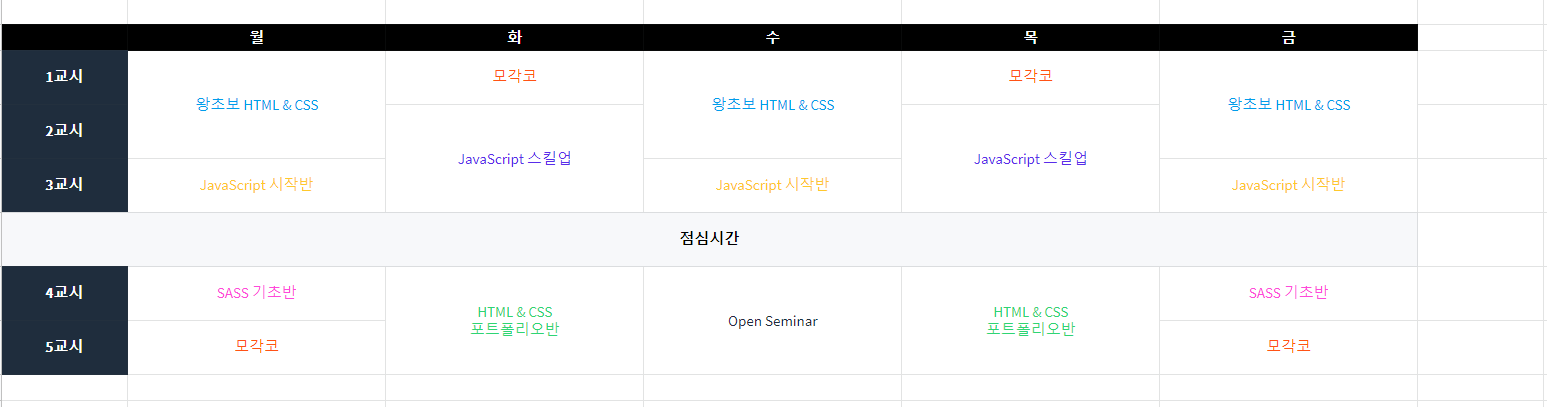
css 클래스 입히기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>표</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
<th scope="col">목</th>
<th scope="col">금</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1교시</th>
<td rowspan="2" class="html-css-basic">왕초보 HTML & CSS</td>
<td class="coding">모각코</td>
<td rowspan="2" class="html-css-basic">왕초보 HTML & CSS</td>
<td class="coding">모각코</td>
<td rowspan="2" class="html-css-basic">왕초보 HTML & CSS</td>
</tr>
<tr>
<th scope="row">2교시</th>
<!-- <td>왕초보 HTML & CSS</td> -->
<td rowspan="2" class="js-skillup">JavaScript 스킬업</td>
<!-- <td>왕초보 HTML & CSS</td> -->
<td rowspan="2" class="js-skillup">JavaScript 스킬업</td>
<!-- <td>왕초보 HTML & CSS</td> -->
</tr>
<tr>
<th scope="row">3교시</th>
<td class="js-basic">Javascript 시작반</td>
<!-- <td rowspan="2">JavaScript 스킬업</td> -->
<td class="js-basic">Javascript 시작반</td>
<td class="js-basic">Javascript 시작반</td>
</tr>
<tr>
<th colspan="6" scope="row">점심 시간</th>
</tr>
<tr>
<th scope="row">4교시</th>
<td class="sass-basic">SASS 기초반</td>
<td rowspan="2" class="portfolio">HTML & CSS 포트폴리오반</td>
<td rowspan="2">Open Seminar</td>
<td rowspan="2" class="portfolio">HTML & CSS 포트폴리오반</td>
<td class="sass-basic">SASS 기초반</td>
</tr>
<tr>
<th scope="row">5교시</th>
<td class="coding">모각코</td>
<!-- <td rowspan="2">HTML & CSS 포트폴리오반</td> -->
<!-- <td>Open Seminar</td> -->
<!-- <td rowspan="2">HTML & CSS 포트폴리오반</td> -->
<td class="coding">모각코</td>
</tr>
</tbody>
</table>
</body>
</html>결과 화면

