Receipt

😀 html
html 코드
<h1>Manage Subscriptions</h1>
<p>
You can follow the discussion on @frenchkebab without to leave a comment. Cool, huh?<br />
Just enter your email address in the form here below and you are all set
</p>
<form action="" method="GET">
<input type="email" placeholder="Your Email" />
<button type="submit">Subscribe</button>
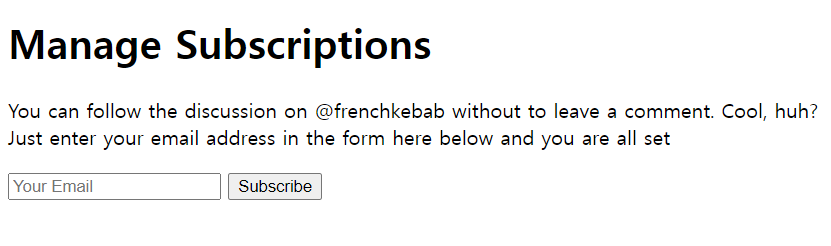
</form>결과 화면

😀 css 입히기
css 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Input Group</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div class="subscription">
<h1>Manage Subscriptions</h1>
<p>
You can follow the discussion on @frenchkebab without to leave a comment. Cool, huh?<br />
Just enter your email address in the form here below and you are all set
</p>
<form action="" method="GET" class="input-group">
<input type="email" placeholder="Your Email" />
<button type="submit">Subscribe</button>
</form>
</div>
</body>
</html>styles.css
@import url('https://fonts.googleapis.com/css?family=Nunito+Sans:400,600&display=swap');
* {
margin: 0;
box-sizing: border-box;
}
html {
font-family: 'Nunito Sans', sans-serif;
font-size: 16px;
line-height: 1.5;
color: #1f2d3d;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
margin: 0 auto;
background-color: #f8f9fa;
}
body::after {
content: 'frenchkebab©';
display: block;
margin-top: 50px;
color: #1f2d3d;
font-size: 12px;
font-weight: 600;
}
.subscription {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
align-items: center;
padding: 32px 56px;
border-radius: 6px;
text-align: center;
background-color: #fff;
box-shadow: 0 3px 30px 0 rgba(0, 0, 0, 0.025);
}
.subscription h1 {
margin-bottom: 8px;
font-size: 24px;
line-height: 1.6666666667;
font-weight: 600;
color: #212529;
}
.subscription p {
color: #333e47;
}
.input-group {
display: flex;
justify-content: center;
align-items: center;
margin-top: 20px;
}
.input-group input {
width: 240px;
height: 36px;
padding: 0 12px;
border: none;
border-radius: 4px;
margin-right: 4px;
font-size: 14px;
font-family: 'Nunito Sans', sans-serif;
background-color: #f6f8fa;
color: #333e47;
}
.input-group input:focus,
.input-group button:focus {
box-shadow: none;
outline: none;
}
.input-group input::placeholder {
color: #b6bec8;
}
.input-group button {
height: 36px;
padding: 0 12px;
border: none;
border-radius: 4px;
font-size: 14px;
font-family: 'Nunito Sans', sans-serif;
font-weight: 600;
color: #fff;
background-color: #ff4438;
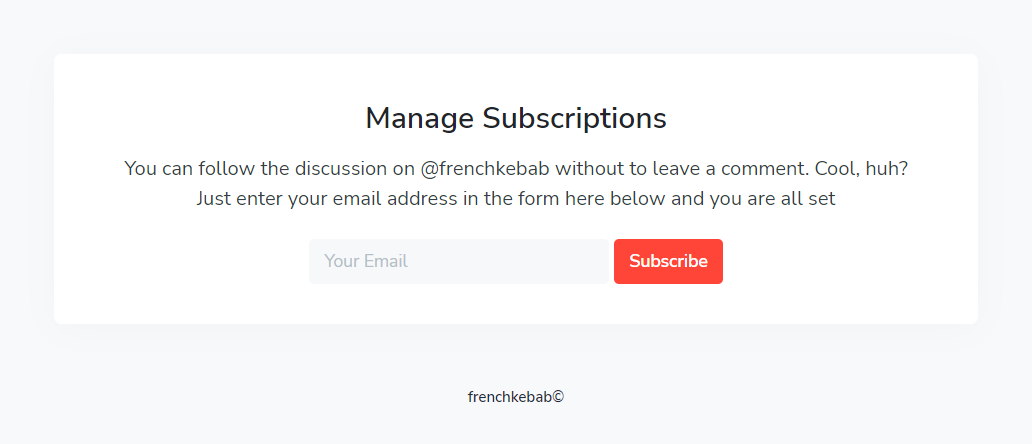
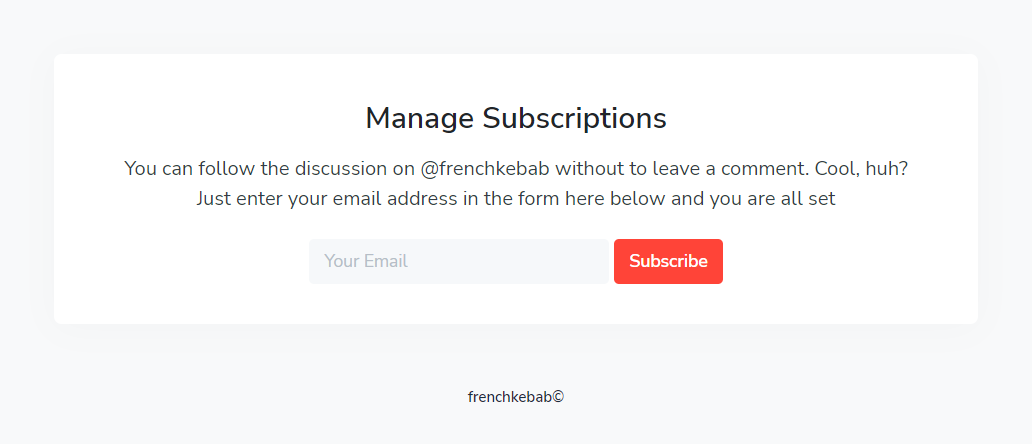
}결과 화면

😀 알아갈 점들
😎 form 태그 사용
이제 좀 form태그 사용하는 것이 편해진 것 같다!
