Github Dropdown Menu

😀 html
html 코드
<div class="dropdown">
<button type="button" aria-label="Open user menu">
<img src="./assets/profile.jpg" alt="frenchkebab" />
</button>
<div class="dropdown-menu">
<h3>
<a href="#">Signed in as <strong>frenchkebab</strong></a>
</h3>
<ul>
<li>
<a href="#">Your profile</a>
</li>
<li>
<a href="#">Your repositories</a>
</li>
<li>
<a href="#">Your stars</a>
</li>
<li>
<a href="#">Your gists</a>
</li>
</ul>
<ul>
<li>
<a href="#">Feature preview</a>
</li>
<li>
<a href="#">Help</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Sign Out</a>
</li>
</ul>
</div>
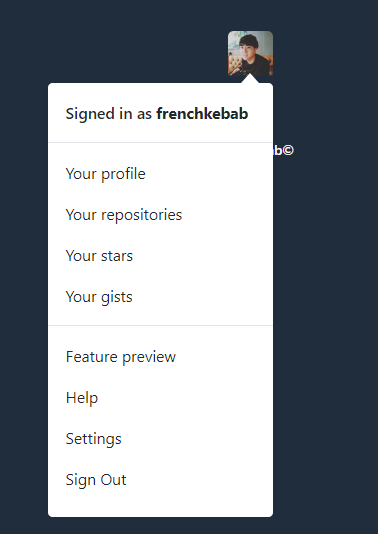
</div>결과 화면

😀 css 입히기
css 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Github Dropdown Menu</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div class="dropdown">
<button type="button" class="dropdown-button" aria-label="Open user menu">
<img src="./assets/profile.jpg" alt="frenchkebab" />
</button>
<div class="dropdown-menu">
<h3>
<a href="#">Signed in as <strong>frenchkebab</strong></a>
</h3>
<ul>
<li>
<a href="#">Your profile</a>
</li>
<li>
<a href="#">Your repositories</a>
</li>
<li>
<a href="#">Your stars</a>
</li>
<li>
<a href="#">Your gists</a>
</li>
</ul>
<ul>
<li>
<a href="#">Feature preview</a>
</li>
<li>
<a href="#">Help</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Sign Out</a>
</li>
</ul>
</div>
</div>
<script src="./app.js"></script>
</body>
</html>app.js
var dropdownMenu = document.querySelector('.dropdown-menu');
var dropdownButton = document.querySelector('.dropdown-button');
dropdownButton.addEventListener('click', function (event) {
if (this.active) {
dropdownMenu.classList.remove('active');
} else {
dropdownMenu.classList.add('active');
}
this.active = !this.active;
});
dropdownButton.active = false;
styles.css
* {
margin: 0;
box-sizing: border-box;
}
html {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans',
'Helvetica Neue', sans-serif;
font-size: 16px;
line-height: 1.5;
color: #1f2d3d;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
margin: 0 auto;
background-color: #1f2d3d;
}
body::after {
content: 'frenchkebab©';
display: block;
margin-top: 50px;
color: #fff;
font-size: 12px;
font-weight: 600;
}
.dropdown {
position: relative;
}
.dropdown-button {
width: 40px;
padding: 0;
border: none;
border-radius: 5px;
overflow: hidden;
background-color: transparent;
cursor: pointer;
}
.dropdown-button:hover {
opacity: 0.75;
}
.dropdown-button:focus,
.dropdown-button:active {
box-shadow: none;
outline: none;
}
.dropdown-button img {
width: 100%;
height: auto;
}
.dropdown-menu {
display: none;
position: absolute;
top: 100%;
right: 0;
width: 200px;
padding: 8px 0;
border-radius: 4px;
background-color: #fff;
box-shadow: 0 1px 15px rgba(27, 31, 35, 0.15);
transition: transform 200ms ease-in;
}
.dropdown-menu.active {
display: block;
}
.dropdown-menu:hover {
transform: translateY(2px);
}
.dropdown-menu::before {
content: '';
position: absolute;
top: -18px;
right: 12px;
width: 0;
height: 0;
border-top: 9px solid transparent;
border-left: 8px solid transparent;
border-bottom: 9px solid #fff;
border-right: 8px solid transparent;
}
.dropdown-menu h3,
.dropdown-menu a {
font-size: 14px;
line-height: 1.5;
color: #24292e;
text-decoration: none;
}
.dropdown-menu h3 {
padding: 8px 16px 16px;
border-bottom: 1px solid #e1e4e8;
font-weight: 500;
}
.dropdown-menu h3 strong {
font-weight: 700;
}
.dropdown-menu h3 strong:hover {
opacity: 0.5;
}
.dropdown-menu ul {
list-style-type: none;
padding: 8px 0;
}
.dropdown-menu ul:last-child {
border-top: 1px solid #e1e4e8;
}
.dropdown-menu ul a {
display: block;
padding: 8px 16px;
font-size: 14px;
line-height: 1.5;
color: #24292e;
text-decoration: none;
}
.dropdown-menu ul a:hover {
color: #fff;
background-color: #0366d6;
}
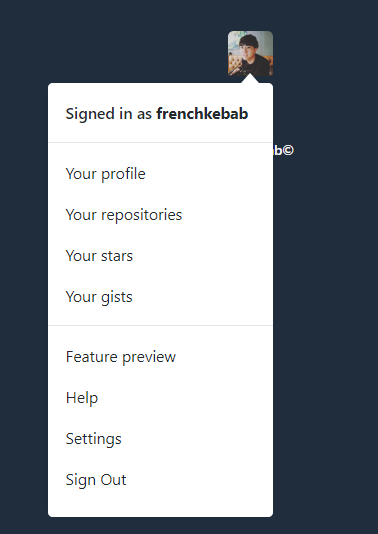
결과 화면

😀 알아갈 점들
😎 img가 정보로서의 가치가 있는지를 고려해야 한다
이 경우, 프로필 사진이 정보 로서의 가치가 있으므로 img태그를 넣어주는 것이지 단순히 이미지라고 해서 넣어주는 것이 아니다!
(별 정보가 없을 경우, 그냥 css로 처리해 주어도 되는데 굳이 img태그를 사용해 주는 것이다!)
😎 마크업 할 때 javascript 효과는 신경쓰지 말자!
나중에 javascript로 처리하면 되므로, 확인할 수 있는 화면들만 쳐다보고 하자!
