Google Search Result Item

알아둘 점
<p> </p>안의<div>와<span>이 html 코드로 인식되지 않게하기 위해서 html escape code를 검색해서 넣어주도록 하자!
html 마크업
html 코드
<h1>
<a href="https://www.w3schools.com/html/html5_semantic_elements.asp">HTML5 Semantic Elements - W3Schools</a>
</h1>
<a href="https://www.w3schools.com/html/html5_semantic_elements.asp">
https://www.w3schools.com › html › html5_semantic_elements
</a>
<p>
Oct 27, 2019 - Examples of non-<strong>semantic elements</strong>: <div> and <span> - Tells nothing
about its content. ... HTML5 <strong>semantic elements</strong> are supported in all modern browsers. ... So, on
the Internet, you will find HTML pages with <section> elements containing ...
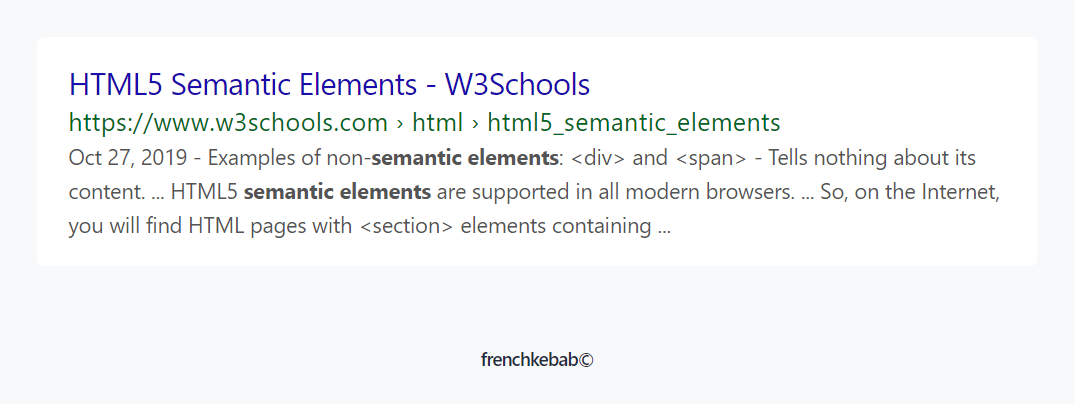
</p>결과 화면

마찬가지로 semantic한 html 뼈대가 중요하지, css를 입히는 것은 그 이후에 고민해도 되는 문제다!
CSS 입히기
css 넣어주기
GoogleSearchResultItem.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Google Search Result Item</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div class="google-search-result-itm">
<h1>
<a href="https://www.w3schools.com/html/html5_semantic_elements.asp">HTML5 Semantic Elements - W3Schools</a>
</h1>
<a href="https://www.w3schools.com/html/html5_semantic_elements.asp">
https://www.w3schools.com › html › html5_semantic_elements
</a>
<p>
Oct 27, 2019 - Examples of non-<strong>semantic elements</strong>: <div> and <span> - Tells nothing
about its content. ... HTML5 <strong>semantic elements</strong> are supported in all modern browsers. ... So, on
the Internet, you will find HTML pages with <section> elements containing ...
</p>
</div>
</body>
</html>
styles.css
* {
margin: 0;
box-sizing: border-box;
}
html {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans',
'Helvetica Neue', sans-serif;
font-size: 16px;
line-height: 1.5;
color: #1f2d3d;
letter-spacing: -0.03em;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
margin: 0 auto;
background-color: #f8f9fa;
}
body::after {
content: 'frenchkebab©';
display: block;
margin-top: 50px;
color: #1f2d3d;
font-size: 12px;
font-weight: 600;
}
.google-search-result-item {
width: 100%;
max-width: 640px;
padding: 16px 20px;
border-radius: 4px;
background-color: #fff;
}
.google-search-result-item a {
font-weight: 400;
text-decoration: none;
}
.google-search-result-item h1 {
margin-bottom: 0;
font-size: 20px;
line-height: 1.3;
}
.google-search-result-item h1 a {
color: #1a0dab;
}
.google-search-result-item > a {
margin-bottom: 4px;
letter-spacing: 0.02em;
font-size: 16px;
line-height: 1.5;
}
.google-search-result-item > a {
color: #006621;
}
.google-search-result-item p {
font-size: 14px;
line-height: 1.57;
color: #545454;
letter-spacing: -0.01em;
}
.google-search-result-item p strong {
font-weight: 700;
}
최종 결과 화면

