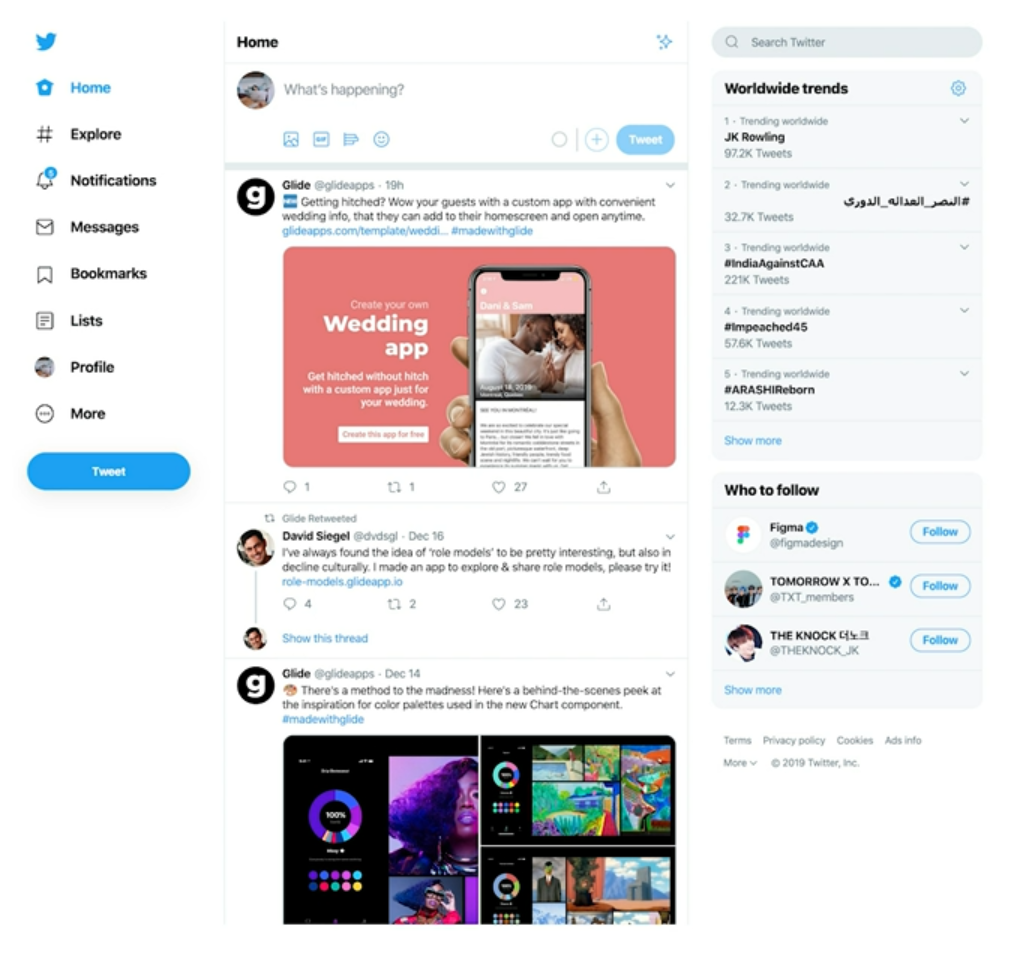
페이지 구조 설계

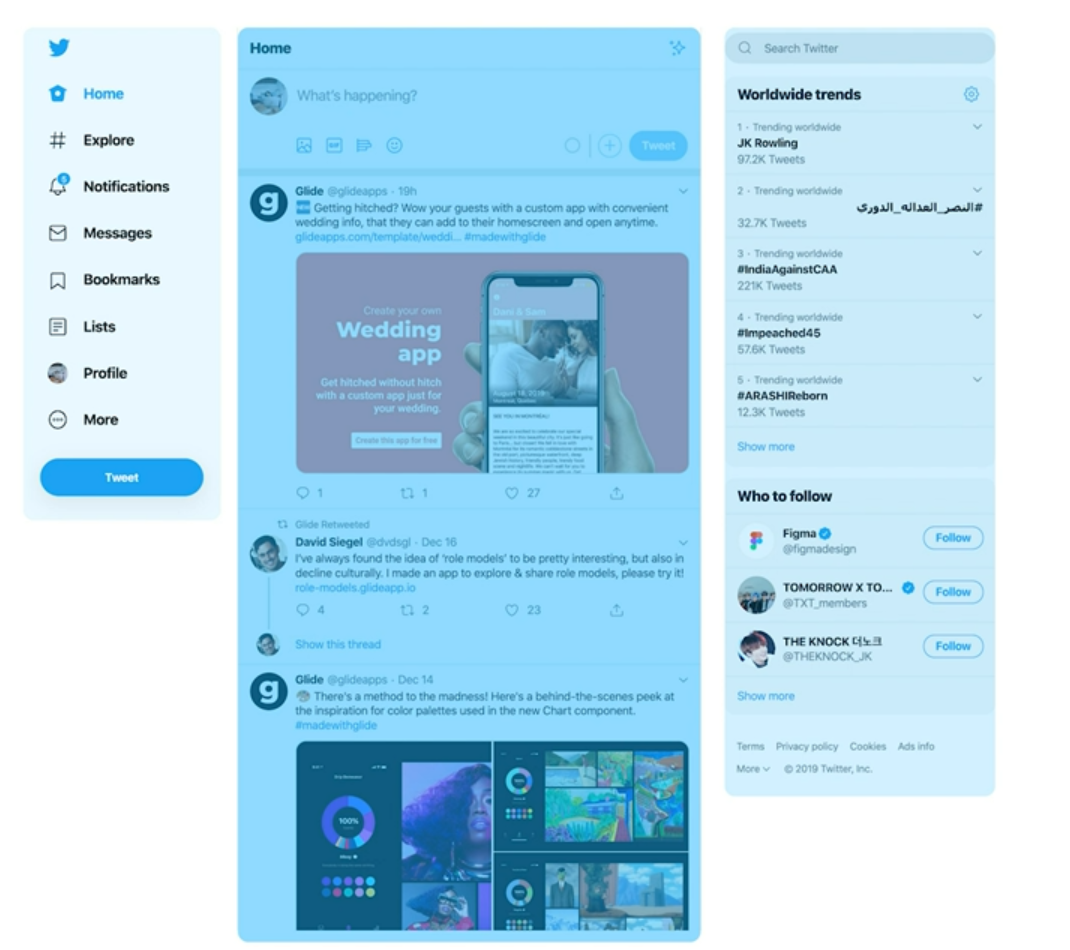
구획을 먼저 나누자!
크게 3개의 덩어리로 나눌 수 있다!
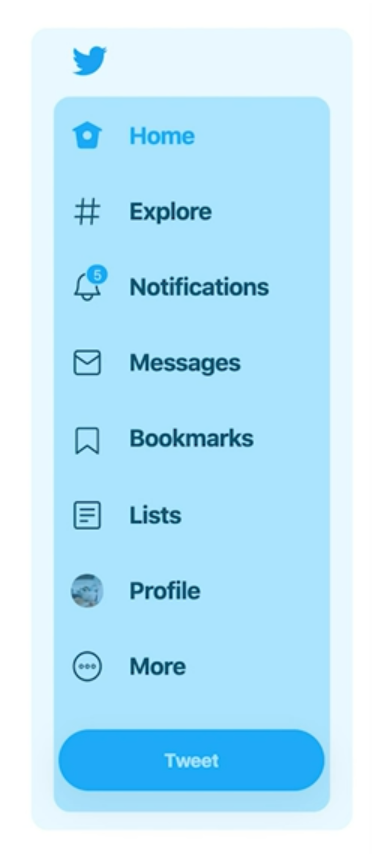
1. 메뉴

조금 더 세부적으로 나누면 이렇게 두 덩어리로 나눌 수 있다.

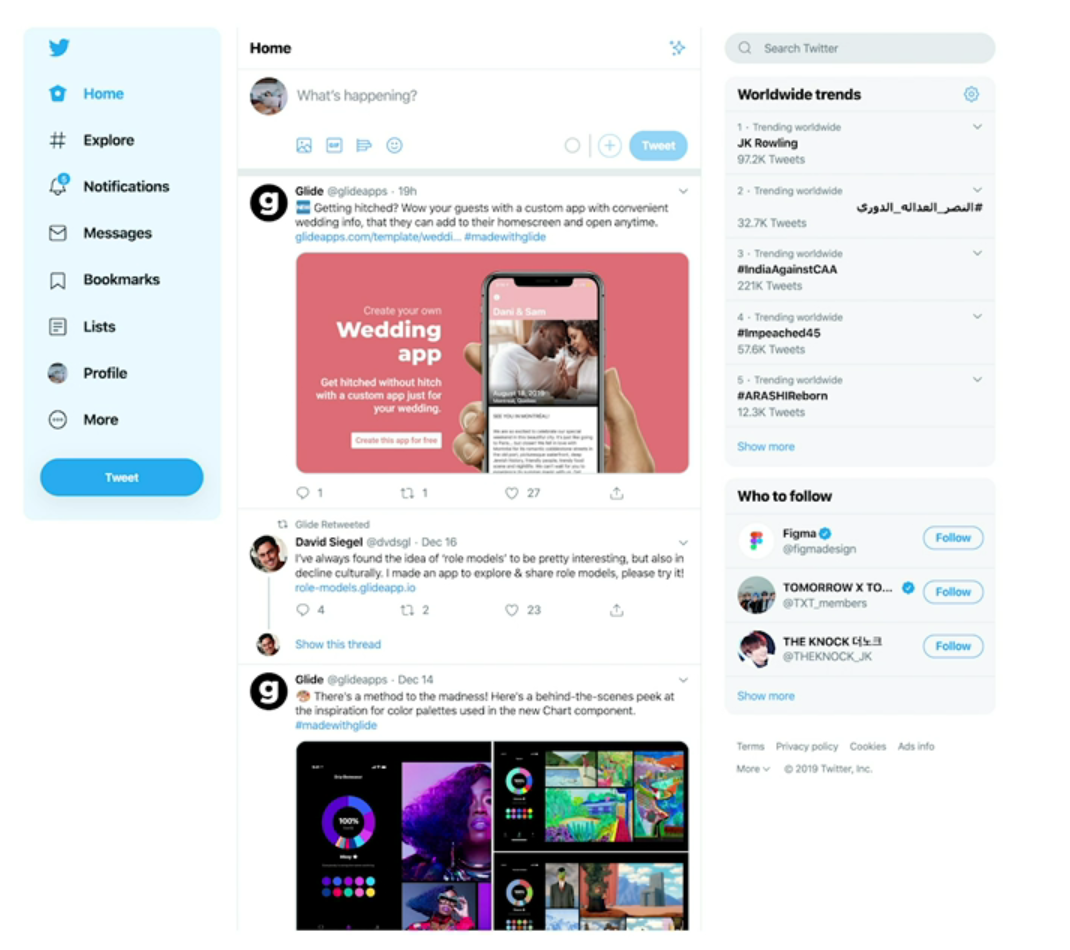
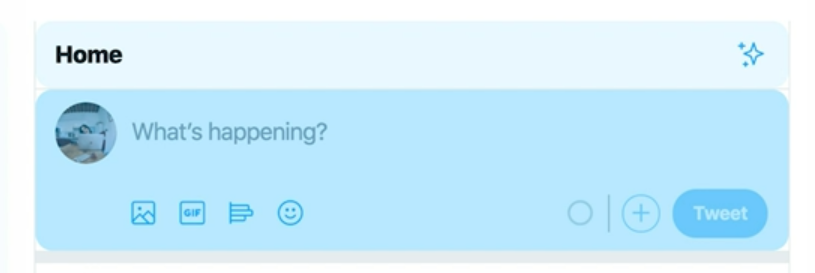
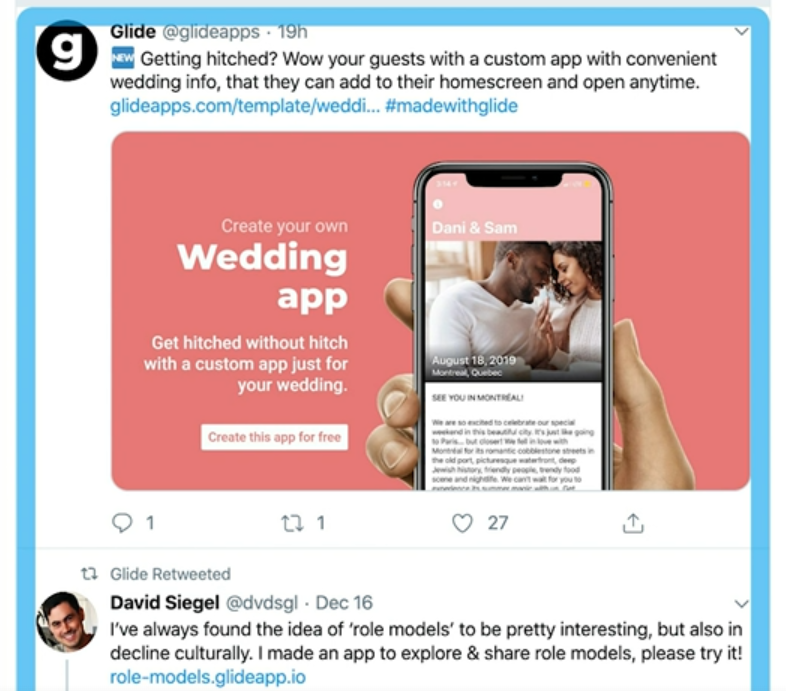
2. 타임라인

여기서도 아래처럼 조금 더 세부적으로 나눌 수 있다.
form을 작성하는 파트

피드가 올라오는 부분

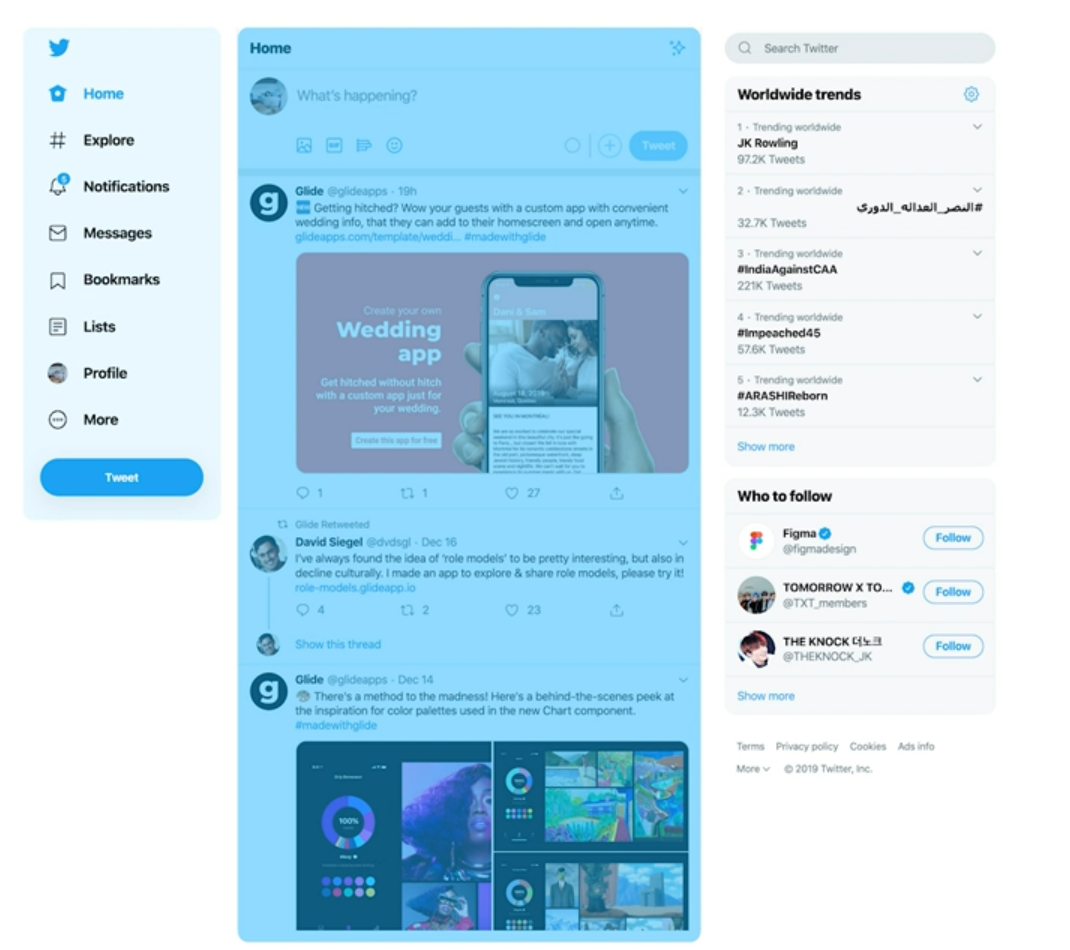
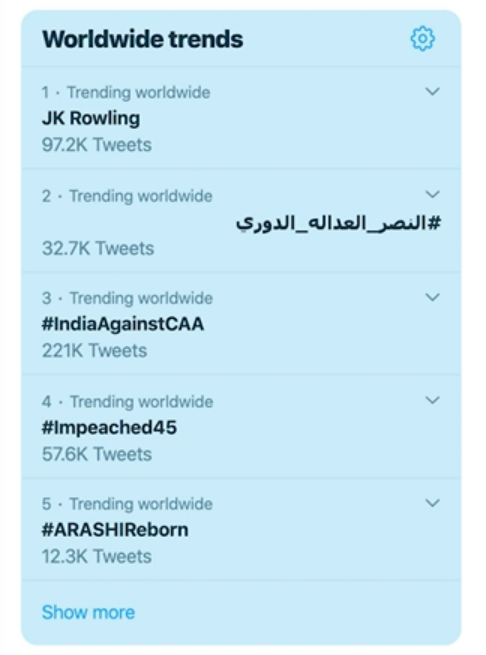
3. 오른쪽 추천메뉴

마찬가지도 여기서 조금 더 세부적으로 나누어 보자.
Worldwide trends

Who to follow

footer 부분

그리고 오른쪽 맨 위의 search

적절한 sectioning elements 정해주기
문서를 작성하는 사람의 관점에 따라 다르지만, 이유를 갖고 정보와 기능에 따라 알맞는 sectioning element를 사용해 주도록 하자!
