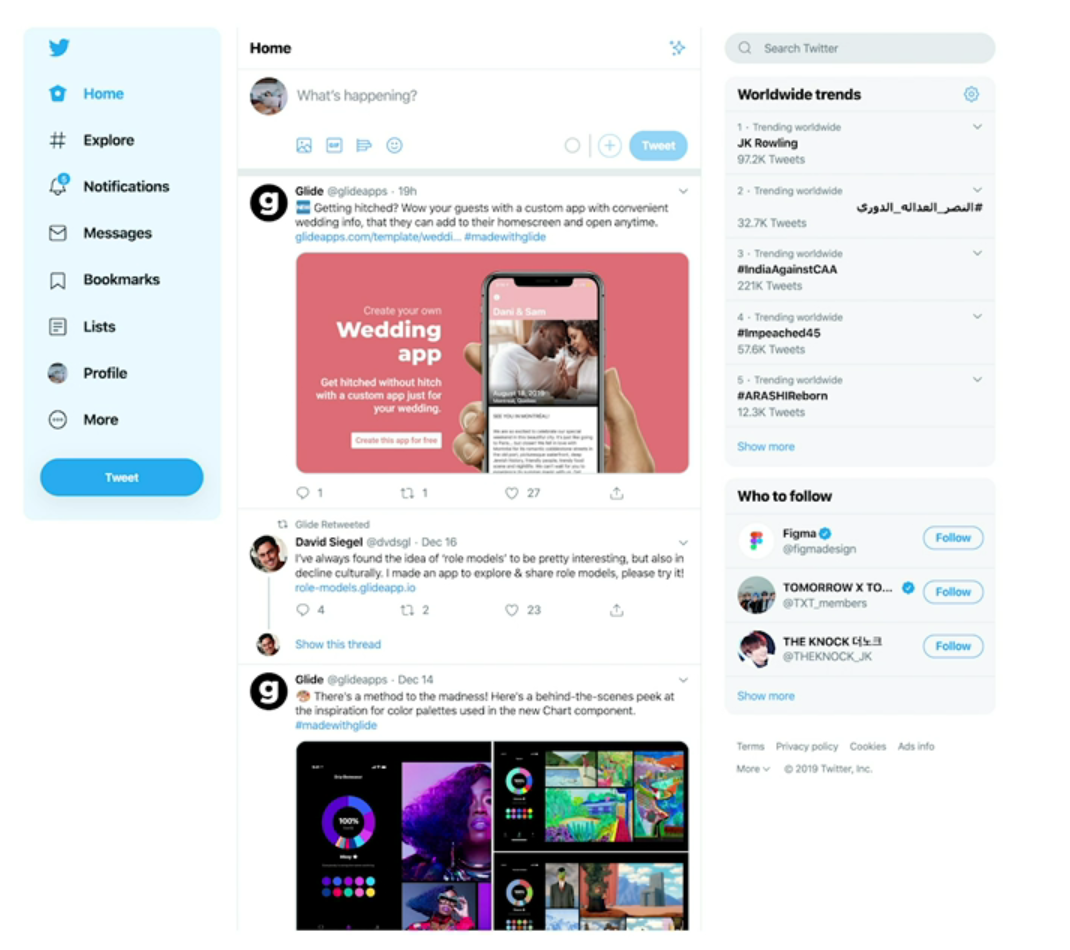
전체 구조를 위해서는 여기를 참조
header

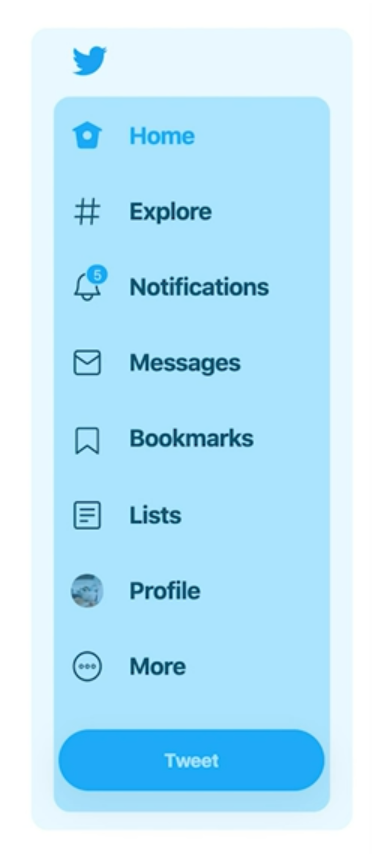
자세히 살펴보면, header + nav로 이루어져 있음!

header 태그도 기본적으로 div와 완전 동일하지만, 상단부 혹은 도입부를 표현한다는 뉘앙스를 더해준 태그이다.
🤔 여기가 헤더인지 어떻게 암??
트위터 로고가 있으므로 그냥 빼박이다..
전체 페이지에서 가장 중요한 대제목이 로고 이다!
😀 코드를 짜보자!
header
<header>
<h1>
<a href="#"><img src="#" alt="Twitter" /></a>
</h1>
</header>Global Navigation Menu
<nav>
<h1>Global Navigation Menu</h1>
<ul>
<li>
<a href="#">
<span>Current page</span>
<!-- icon -->
Home
</a>
</li>
<li>
<a href="#">
<!-- icon -->
Explore
</a>
</li>
<li>
<a href="#">
<strong aria-label="5 Unread notifications">5</strong>
<!-- icon -->
Notifications
</a>
</li>
<li>
<a href="#">
<!-- icon -->
Messages
</a>
</li>
<li>
<a href="#">
<!-- icon -->
Bookmarks
</a>
</li>
<li>
<a href="#">
<!-- icon -->
Lists
</a>
</li>
<li>
<a href="#">
<!-- icon -->
Profile
</a>
</li>
<li>
<button type="button">
<!-- icon -->
More
</button>
<!-- Dropdown Menu -->
</li>
</ul>
<button type="button">Tweet</button>
</nav>알아갈 점들
😎 sectioning elements에는 반드시 heading 태그가 들어가야 한다!
nav 에서도 보이지 않을지라도 h1이든, h2든 heading 태그를 넣어 주어야 한다!
😎 tweet 버튼
무언가를 눌렀을 때 어떠한 '기능'이 동작하므로, button 태그로 작성해 준다!
More 버튼도 마찬가지 이다
