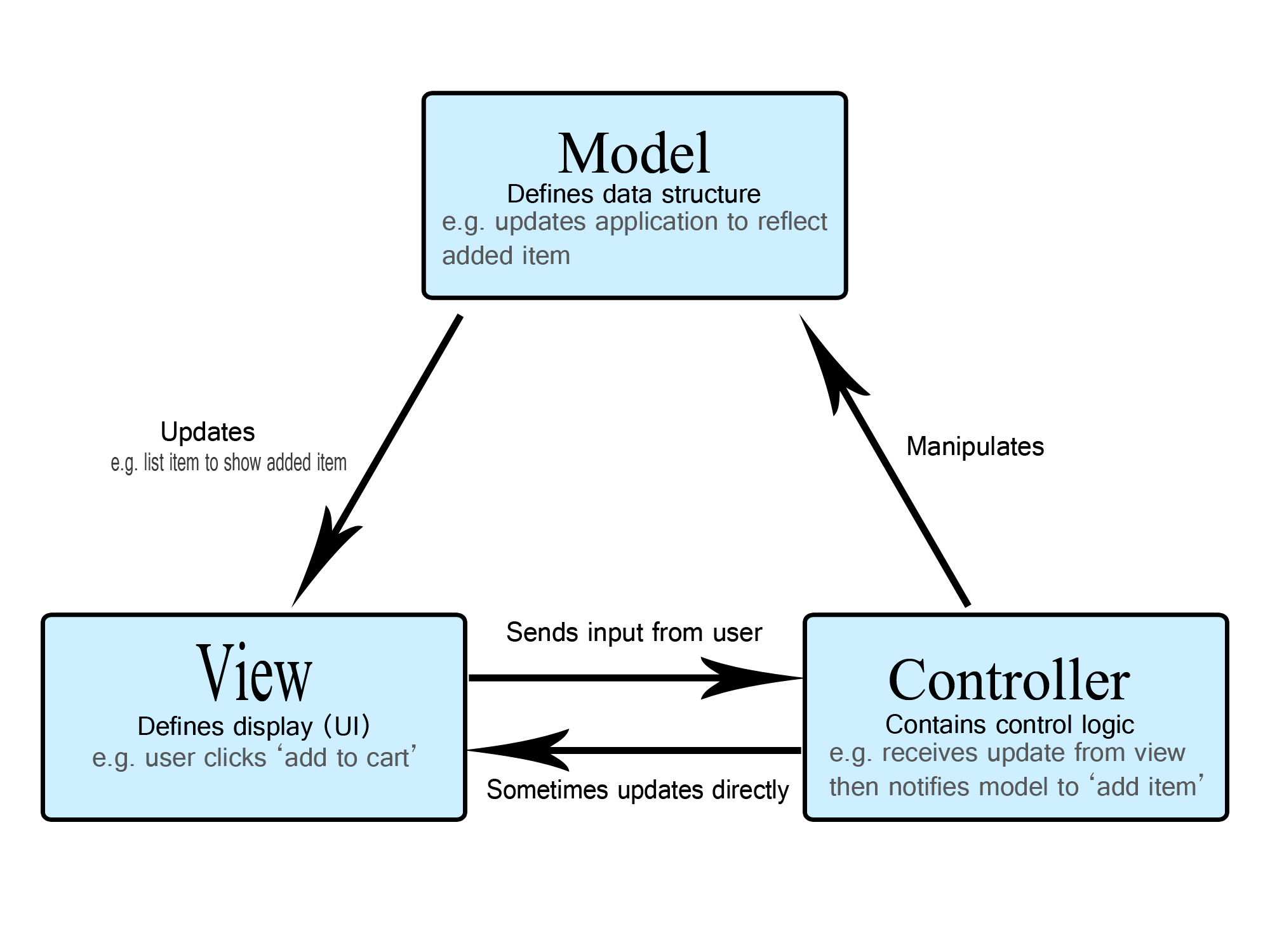
Controller
사용자 요청을 받아서, View 또는 Model에게 명령을 내린다.
View
클라이언트 화면(출력), 사용자가 입력하는 부분
Model
비즈니스 로직 + 데이터와 소통
왜 쪼개놨을까? 왜 이렇게 나눠놨을까?
배경: 이전에는 JSP(Java Server Page)로 페이지, 로직 모두 한 파일에 있어야 한다.
어떤 곳에서 문제가 생기면 어디서 문제가 있는지 파악하는게 어려웠다.
- 책임을 분리하기 위해
- 유지보수가 쉽다. 어디서 문제가 터졌는지 쉽게 파악할 수 있다.
- 코드의 수정범위를 줄일 수 있다. 현업에서는 유지보수의 리스크를 한 파일 단위로 나누게 된다. 만약, 한 개의 파일로 쓰여진 코드를 여러 개의 파일로 나눌 수 있다면, 리스크 크기가 줄어들 것이다.
- (Optional) 개발 역할에는 프론트엔드, 백엔드로 나눠진 경우가 많은데, 이 때 이 두 개발자의 원활한 개발 범위 분할과 소통을 위해 MVC로 나눠졌다. Model은 백엔드, View는 프론트엔드, Controller는 백엔드 개발자가 프론트개발자와 소통하기 위한 창구로 쓰이기 위해!

MDN에서도 작성한 MVC 문서가 있다! 참고해보자
https://developer.mozilla.org/ko/docs/Glossary/MVC
Move Forward...
mvc 패턴은 다음 패턴들로 발전했다.
- HMVC : 계층적 Model-View-Controller
- MVA : Model-View-Adapter
- MVP : Model-View-Presenter
- MVVM : Model-View-ViewModel
대부분 Model, View는 고정이고 뒤에 다른게 붙는 형식임을 볼 수 있다.