문제 상황 (코드 수정 전)
문제 : html이 보여지고 페이지를 이동하는 에러
로그인하지 않은 상태에서 게시물상세페이지에 접근하는 경우,
데이터가 로드되지않은 상태의 post-detail.html이 보여지고 난 후에야 /login 페이지로 이동했다.
(내가 원했던건 html이 보여지지 않고 바로 로그인 페이지로 이동하는 것)


// app.js
app.get('/posts/:postId', (req, res) => {
res.sendFile(path.join(__dirname, 'views', 'post-detail.html'));
});코드 수정 후

원인은 요청을 어디에서 보내느냐 였다. 브라우저에서, public폴더 안의 js파일에서 보내는 요청은 브라우저를 통해 보내는 요청이다. 브라우저는 자동으로 쿠키를 설정해서 보내준다. 하지만, app.js에서 보내는 요청은 브라우저가 아닌 "서버"에서 보내는 요청이다. 서버는 자동으로 세션ID를 쿠키에 담아 요청하지 않는다. 그렇기에 개발자가 직접 수동으로 설정해주어야 한다.
// app.js
// 미들웨어: 로그인 여부 확인
const checkAuth = async (req, res, next) => {
try {
const API_URL = `http://${HOST}:${BE_PORT}/api/auth/check`;
const response = await fetch(API_URL, {
method: 'GET',
credentials: 'include', // 쿠키 포함
headers: {
'Cookie': req.headers.cookie // 서버-서버 간 요청에서는 수동으로 쿠키를 전달해야 한다.
}
});
if (!response.ok) {
return res.redirect('/auth/login'); // 인증 실패 시 로그인 페이지로 리다이렉트
}
next();
} catch (error) {
console.error(`[checkAuth Error] 로그인여부 확인 실패`, error);
return res.redirect('/auth/login'); // 오류 시 로그인 페이지로 리다이렉트
}
};
생략...
app.get('/posts/:postId', checkAuth, (req, res) => {
res.sendFile(path.join(__dirname, 'views', 'post-detail.html'));
});코드 동작 요약
- 클라이언트에서 보낸 쿠키 가져오기: req.headers.cookie
- 외부 API 요청에 포함: 쿠키를 HTTP 요청 헤더의 Cookie 필드에 추가
- 인증 상태 확인: 외부 API가 쿠키를 사용해 인증 처리
이를 통해 서버 간 인증 상태를 안전하게 유지하면서 필요한 리소스에 접근할 수 있습니다.
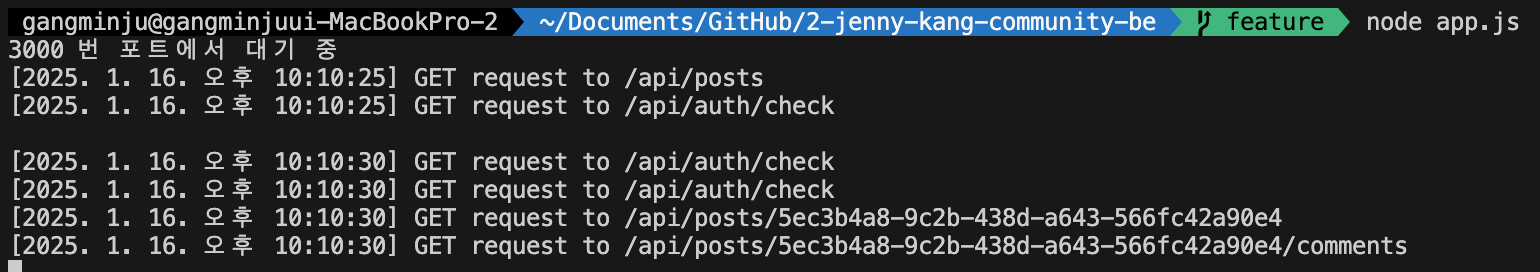
/posts/:postId 경로에서 로그인 상태를 확인하기 위해 서버가 다른 백엔드(API) 서버(/api/auth/check)로 인증 확인 요청을 보냅니다.
이 요청은 브라우저가 아닌 프론트엔드 서버에서 발생합니다. 따라서 쿠키를 수동으로 포함시켜야 합니다.
- 브라우저가 서버로 /posts/:postId 요청을 보냅니다. → 클라이언트-서버 요청
- 서버는 인증 상태를 확인하기 위해 /api/auth/check API로 요청을 보냅니다. → 서버-서버 요청
- 클라이언트-서버 요청은 브라우저와 서버 간 통신으로, 브라우저가 쿠키와 같은 인증 정보를 자동으로 관리.
- 서버-서버 요청은 서버가 다른 서버에 직접 HTTP 요청을 보내며, 요청 헤더와 같은 인증 정보를 수동으로 관리.
