KTB
1.[딥다이브] 조건부 요청 헤더

💡 딥다이브 주제 : 조건부 요청 헤더에 대해 나열하고 한 줄로 정의해보세요.캐시 동작 과정에서 쓰임.클라이언트가 서버로 요청을 보낼 때, 특정 조건이 충족되면 요청을 처리하도록 하는 헤더.If-Modified-Since , If-UnModified-Since :
2.[React] 라우팅 / 렌더링 / 스타일링 / 통신방법

라우팅 : 페이지를 전환하는 것 (서빙하는 행위)라우트 : url별로 어느 페이지 나올지 설정 (주문별 가져다 줄 음식)(경로, 메소드)라우터 : 페이지 전환 주체 (서빙 알바)SSR : 서버에서 데이터를 포함한 html을 그대로 받아옴. CSR : js를 사용해 클라
3.[딥다이브] Axios와 Fetch API의 차이점 (기능비교)

데이터 통신 Axios와 Fetch API의 차이점을 비교하고, 실제 프로젝트에서 각각을 어떤 상황에 사용하는 것이 적합한지 설명하세요.Axios와 Fetch API는 웹 애플리케이션에서 서버와 데이터를 주고받기 위해 사용하는 HTTP 요청 라이브러리.모두 Promis
4.[DB] 데이터베이스 기본 용어 정리 / 쿼리(CRUD) / JOIN

데이터베이스 강의를 듣고 스스로 나만의 언어로 정리한 내용입니다.유저 → Workbench,DBeaver…(Client) → MariaDB(DBMS) → InnoDB, MyISAM(DB엔진) → Scheme사용자의 개입,제어없이 백그라운드에서 (알아서 작업하는) 실행되
5.[Node.js] BE 프로젝트 시작하기 (생성, 세팅)

프로젝트로 쓸 폴더를 만들어주고 해당위치에서 터미널 실행package.json이 생성된다.package-lock.json 생성됨app.js 파일 생성하고 기본 코드 작성package.json에 start 설정 (npm start 했을 때 실행될 명령어)ESM 방식의 경
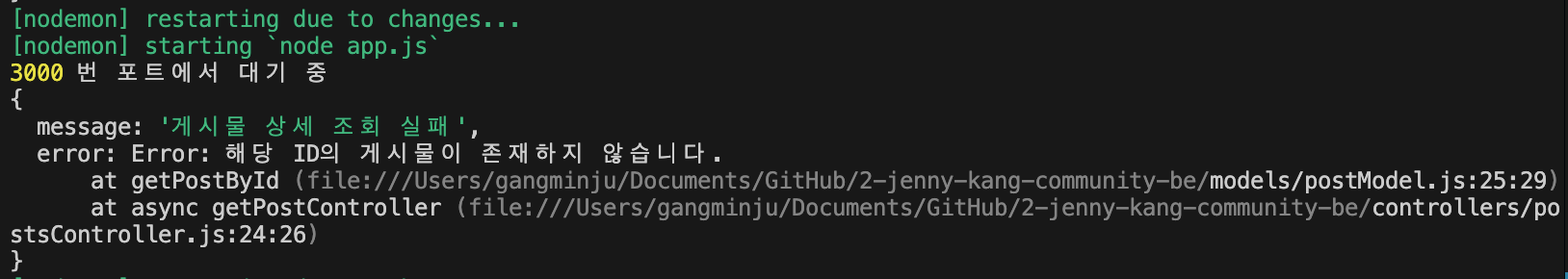
6.Controller와 Model 간 에러처리 하기

존재하지 않는 postId로 GET요청을 보내 오류를 발생시켜 보았다.클라이언트에게 응답으로 보내는 데이터
7.[Node.js] fs.readFile() -> fs.promises, async/await로 리팩토링하기

구조: postController.js에서 postModel.js의 getAllPosts()를 사용함.postController.jspostModel.jspostModel.js리팩토링 전에는 직접 Promise객체로 감싸주어야 했지만, fs.promises를 사용하면
8.[Node.js] UUID 만들어 적용시키기

커뮤니티 웹사이트 프로젝트를 JSON 더미 데이터로 진행하고있었다. 이때 게시물ID를 posts.length + 1 (전체 게시물 개수 + 1) 로 생성하였다. 그런데 댓글의 경우, 아래 예시처럼 게시물 ID를 key로 가지고 있으며 value로 댓글목록배열을 가지고
9.[딥다이브 정리] SSL, TLS, HTTPS

주제: SSL, TLS, HTTPS에 대해 조사하고 발표하기 [ ] (옵션) TCP/IP 계층모델을 설명하고 WireShark를 활용해 실제 HTTP 데이터가 패킷상에 어떻게 존재하는지 시연 → 시연하면서 encapsulate + decapsulate 과정 설명 [
10.[Error] 커뮤니티 프로젝트 에러 해결 | innerHTML과 value

⚠️ Error 상황댓글을 연속으로 등록하고, 수정버튼을 누르면 댓글입력창에 수정할 댓글 내용이 옮겨지지 않음.에러 해결 전 에러 해결 후 이벤트 리스너의 문제인가 싶어 이벤트리스너 함수 내부에 로그(수정버튼클릭!)를 남겨 확인했다. 로그가 제대로 출력되는걸 보아 이벤
11.[Error] ERR_CONNECTION_REFUSED | 노드몬이 에러원인일지도...

(바닐라JS로 웹 커뮤니티 프로젝트 진행중. DB연결 없이 JSON 더미데이터를 연결하여 진행중)게시글 수정 후 다시 '게시글 상세 페이지'로 이동하니 fetch()에서 에러가 나서 화면이 제대로 뜨지 않음. 하지만 내가 직접 새로고침하면 정상적으로 동작함.ERR_CO
12.[네트워크] 나만의 단어 한 줄 정리

| 단어 | 정리 | | --- | --- | | 컴퓨터 네트워크 | 네트워크 범위에 따라 LAN, WAN으로 나뉜다. (중간 수준의 MAN도 있음) | | 인터네트워킹 | 네트워크끼리 서로 연결하는 방식 | |* 프로토콜* | 통신 프로토콜 : 통신규약, 약속 | | TCP/IP | TCP와 IP는 다른 개념이지만 보통 함께 쓰이기 때문에 TCP/IP로...
13.[딥다이브] API Gateway란? (Load Balancer와의 차이점을 중심으로)

💡 API Gateway API Gateway가 무엇인지 자세하게 설명 Load Balancer와의 공통점과 차이점 설명 API Gateway API Gateway는 Client → Server로 통신할 때 사용하는 많은 api들의 관문(대문) 역할을 하는 서비스
14.[Docker] Dockerfile 기초 문법 이해 | FROM, RUN, CMD, ENTRYPOINT, COPY, ADD, ENV, WORKDIR, EXPOSE

FROM, RUN, CMD, ENTRYPOINT 등의 기본 명령어COPY, ADD 차이점ENV, WORKDIR, EXPOSE 등 기본 설정Dockerfile을 통한 이미지 빌드 실습Docker이미지를 생성할때 기반이 되는 이미지를 지정.모든 Dockerfile은 FRO
15.[Git/Github] feature브랜치 main브랜치와 일치시키기

feature, origin/feature를 맨 위 main과 일치시키고 싶음.혹시 모르니 우선 프로젝트를 백업해두고 시작하자..ㅎㅎ1\. 로컬 feature 브랜치로 이동2\. main 브랜치로부터 최신 내용을 가져오기3\. feature 브랜치를 main 브랜치와
16.CORS의 Simple Request와 Preflight Request

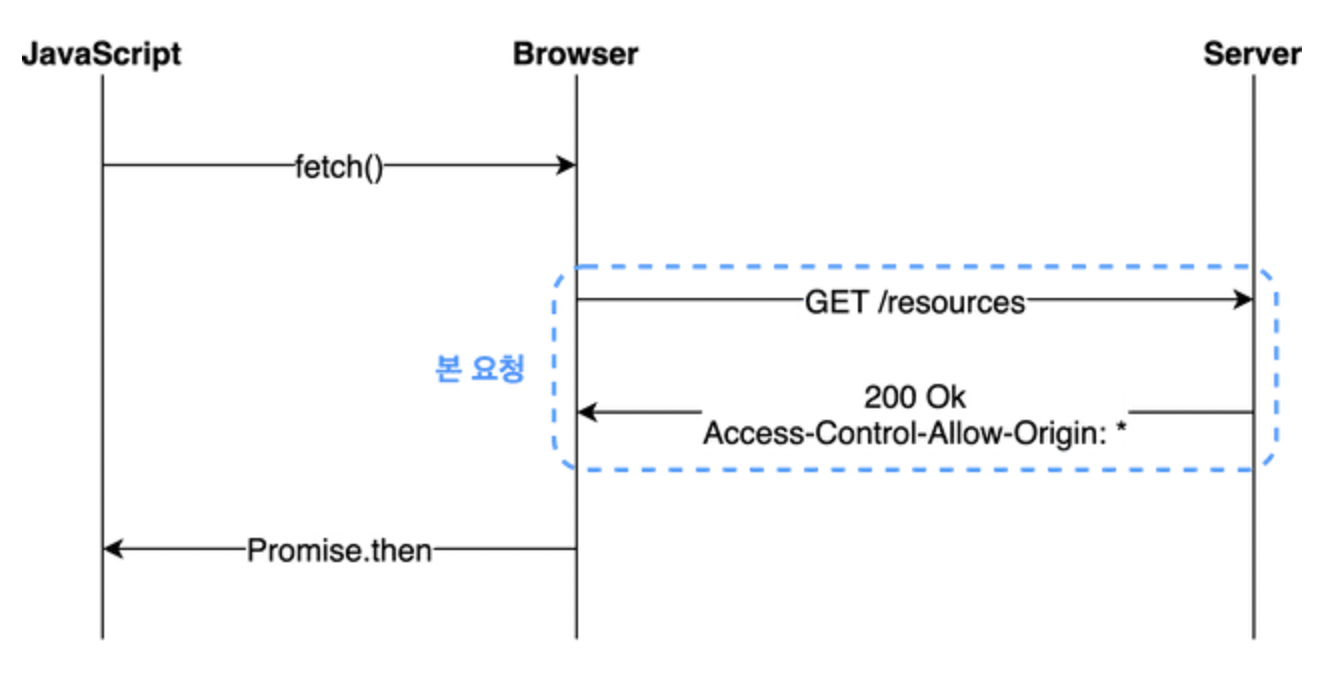
사전 승인없이 바로 본 요청을 보내는 방식.simple_request.pngHTTP 메서드: GET, POST, HEAD만 허용헤더 제한:Accept, Content-Type (단, application/x-www-form-urlencoded, multipart/for
17.[Error] innerHTML과 textContent (xss공격 방지)

사용자가 HTML 태그를 입력하면 해당 태그가 실제로 적용되는 문제가 발생했다.예를 들어, 아래 이미지처럼 <input>을 게시물로 내용으로 작성하면 실제 HTML의 input태그가 적용되어 입력창이 보여졌다.이러한 문제는 사용자가 원치 않게 HTML 태그가 적용
18.[핵심만콕!쿠버네티스] Chapter1. 도커 기초

이 포스팅은 유홍근 저자의 저서 "핵심만 콕! 쿠버네티스"를 읽고, 참고하여 그 내용을 정리한 것입니다.애플리케이션을 컨테이너로 패킹징하여 어디서든 동일하게 실행할 수 있도록 해주는 가상화 오픈소스 플랫폼표준화 (Standard)이식성 (Portability)가볍다 (
19.[Node.js] 인증(로그인)여부를 확인하는 미들웨어 추가하기 | Node.js 게시판 프로젝트

로그인한 사용자만 이용가능한 서비스의 경우(게시물 열람, 게시물 및 댓글 작성 등), 로그인했는지 확인하는 과정이 필요하다. 이때마다 아래처럼 확인하는 코드를 매번 작성하는것은 귀찮기도하고 관리하기에도 부적합하다. 이럴때 미들웨어를 적용해주면 된다. /controlle
20.Node.js 커스텀 에러처리, 에러 미들웨어 적용

/models/userModel.js/controllers/usersController.js/utils/customError.js/middleware/errorMiddleware.js/models/userModel.js/controllers/usersController
21.Metrics-server 설치 중 오류 | `kubectl top node` 가 안될 때

kubectl top node했을때 에러가 발생한다.kubectl describe pod metrics-server-6fdb59879c-g46lm 했을 때 아래와 같은 오류가 확인됨.Readiness probe failed: HTTP probe failed with s
22.[딥다이브] JWT로 인증/인가하는 방법의 장단점과 ‘왜’ 쿠키/세션이 아닌 JWT로 인증/인가를 해야하는지에 대해

JWT로 인증/인가하는 방법의 장단점‘왜’ 쿠키/세션이 아닌 JWT로 인증/인가를 해야하는지위의 주제를 알아보기 전, 먼저 JWT와 쿠키/세션에 대해 간단히 알아보자.이미지출처 : https://medium.com/@alysachan830/cookie-and-
23.url 직접 접근 방지 | 프론트서버에서 로그인 여부를 확인하는 미들웨어

문제 상황 (코드 수정 전) 문제 : 로그인하지 않은 상태에서 게시물상세페이지에 접근하는 경우, 데이터가 로드되지않은 상태의 post-detail.html이 보여지고 난 후에야 /login 페이지로 이동했다. (내가 원했던건 html이 보여지지 않고 바로 로그인 페이
24.[쿠버네티스] emptyDir 와 hostPath 실습

실습 내용 출처 : https://github.com/ej31클러스터 설치 (aws ubuntu ec2)master node 1개, worker node 3개실행 결과4htxc Pod 내부의 container-a 와 container-b는 볼륨을 공유하고 있는
25.[쿠버네티스] 에서 제공하는 롤링 업데이트와 다양한 배포 전략

디플로이먼트(Deployment)에서 기본으로 제공하는 롤링 업데이트(Rolling Update) 방식에 대해 설명해보세요. 블루-그린 배포(Blue-Green Deployment), 카나리 배포(Canary Deployment)는 무엇이며, 쿠버네티스에서 어떻게 구현
26.Nginx 리버스 프록시 설정으로 포트번호 숨기기

블루그린배포 동작방식에 대해서는 이해했는데, 이걸 구현하는건 도무지 어떻게 구현해야하는지 감이 안잡혀서 우선 포트숨기기 실습부터 해보기로 했다.구현하고자 하는 것 : 기존에 http://43.201.63.125:8000으로 포트번호를 지정해 접속해야했던것을 h
27.[커뮤니티프로젝트] Nginx와 shell script를 이용하여 블루그린배포 설정하기

nginx 실행sudo systemctl start nginx : systemctl을 사용하여 nginx서비스를 시작. systemctl은 시스템의 서비스나 데몬을 관리하는 도구.sudo systemctl enable nginx : 이 명령어는 시스템 부팅 시 자동으로