
2020. 11. 09
오늘 배운 것
- 고차 함수: 함수를 인자로 받거나 함수를 리턴하는 함수
array.reduce(function(accumulator, currentValue) { return ~~~~ })- acc : 최신 결과값, cur: 개개의 요소
array.reduce((acc, cv) ⇒ acc+cv))예시- 나중에 this와 관련 있다고 함
- = > 는 화살표를 가리키며 함수 코드 줄이는 데 쓰임. (
el ⇒ el = el*2) - (번외) array.flat[depth] : 브라켓 벗겨서 1차원 배열로 만들 수 있음 (depth : 1 경우)
2020. 11. 10
오늘 배운 것
arr.join()//arr.join('')→ 붙여서 문자열로 나타냄toFixed()→ 문자열 반환
2020. 11. 11
오늘 배운 것
-
알고리즘 문제
문자열을 요소로 갖는 배열을 입력 받아 문자열을 세로로 읽었을 때의 문자열을 리턴한다. (단, 각 문자열의 길이는 다양하다)
input = [ 'hi', 'world' ]; output = readVertically(input) ; console.log(output) ; // —> 'hwiorld'예시 입력
arr = [
'what',
'the',
'hell',
'is',
'going',
'on'
]
예시 출력
'wthigo',
'hteson',
'aeli',
'tln',
'g',
-
첫 줄에 있는 건 빈 배열에 넣는다. ('what' → .length : 4)
-
배열 인덱스가 같으면 그 뒤에 문자열을 추가한다.
-
처음 만드는 자리는 .push() 메소드를 쓴다.
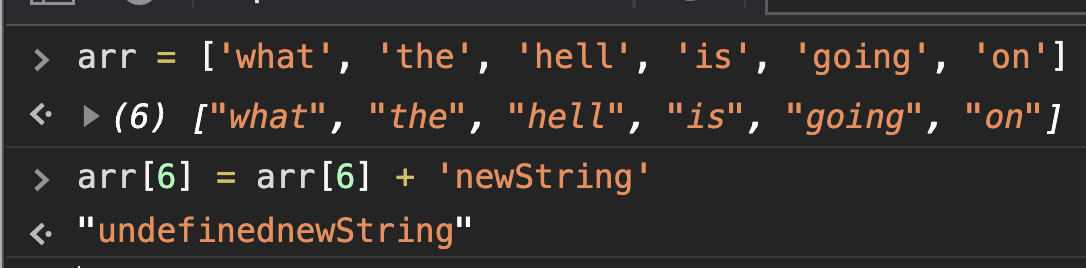
배열이 비어있으면 undefined가 되어 문자열을 더 할 수 없다.
-

이것이 3번 과정이 필요한 이유다.2020. 11. 12
오늘 배운 것 (트위터 유사 페이지 제작)
- RegExr
- ^(?=.\d)(?=.[a-z])(?=.[A-Z])(?=.[a-zA-Z]).{8,}$
- ID 입력할 때 onkeyup 이벤트 (onkeyup은 키보드 누르는 순간, onkeydown은 키보드 떼는 순간 입력)
- querySelector vs. querySelectorAll (→ 배열 인덱스처럼 찾을 수 있다.)
2020. 11. 13
오늘 배운 것
-
Javascript를 통해 HTML에 접근 (DOM), 이 때 HTML 트리 구조 하위에 붙이려면
ul.appendChild('li')처럼. -
함수는 가급적 세분화 하자. 좋은 코드를 쓰려면 세분화한 수도코드부터 할 줄 알아야 할 것 같다.
-
textContentvsinnerHTML- innerHTML은 태그까지 다 나와서 악의적인 script injection 가능, 해킹에 취약
-
onmouseup, onmousedown 차이 알면 나중에 드래그다운도 만들 수 있음.
-
유효성 검사 : 먼저 틀 만들고, 어떤 이벤트가 주어졌을 때 시각적 피드백을 어떻게 줄지
-
클릭 이벤트 코드 작성 예시
-
function handleClick()function handleClick() { element.onclick = handleClick ; -
btnSignup.onclick = function() { console.log('signup을 클릭했어요') }
-
