
시작하기에 앞서
지난 시간엔 RolesGuard를 서비스에 적용시키고 우리가 원하는 값만 인증에 실어보내도록 플랫하게 수정하는 작업까지 해보았다.
이번 포스팅에선 서비스에 이어 RolesGuard를 "컨트롤러"에 최종 적용시켜보도록 하겠다.
테스트
컨트롤러에 RolesGuard 적용
// auth.controller.ts
@Get('/admin-role')
@UseGuards(AuthGuard, RolesGuard)
@Roles(RoleType.ADMIN)
adminRoleCheck(@Req() req: Request): any {
const user: any = req.user;
return user
}토큰 인증시와 마찬가지로 @UserGuards를 이용하여 AuthGuard와 RolesGuard를 채택해준다.
이때 주목해야 할 부분은 바로 @Roles 데코레이터이다.
@Roles(RoleType.ADMIN)우리가 앞선 포스팅 Role Guard --공식문서 번역 에서도 다룬 내용이다.
Roles는 우리가 앞서 생성한 데코레이터이고 아래와 같다.
// role.decorater.ts
import { SetMetadata } from "@nestjs/common";
import { RoleType } from "../role-type";
export const Roles = (...roles: RoleType[]): any => SetMetadata('roles', roles);우리는 Roles데코레이터에서 SetMetadata()를 사용해 RoleType안에 지정된 권한을 받아온다.
// role.type.ts
// enum 객체안의 값들은 db와 동일해야 한다.
export enum RoleType {
USER = 'ROLE_USER',
ADMIN = 'ROLE_ADMIN',
}다시 컨트롤러로 넘어와보면 "adminRoleCheck() 메서드는 ROLE_ADMIN 역할일 때만 호출되어야 한다" 고 하는 메타데이터를 Roles() 데코레이터로 지정할 수 있는 것이다.
Postman & JWT.io로 확인해보기
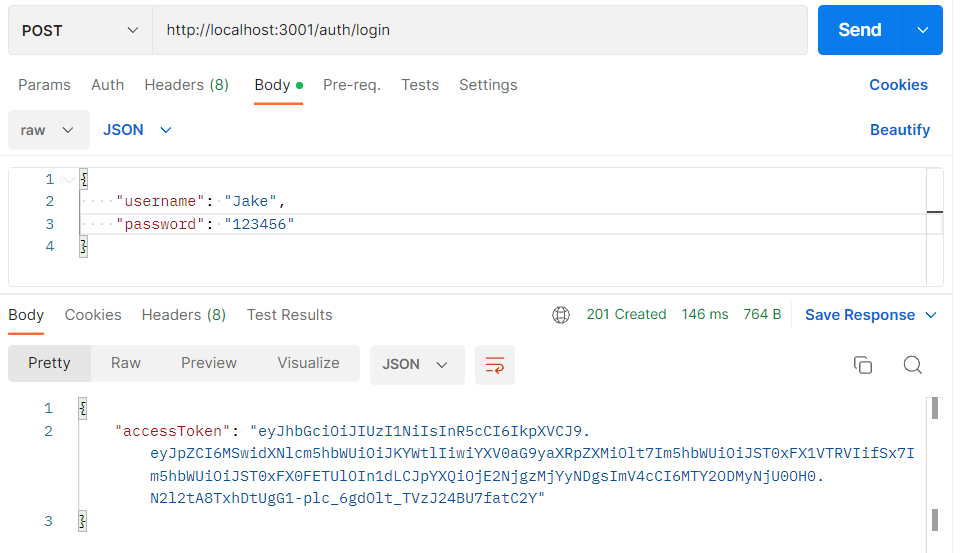
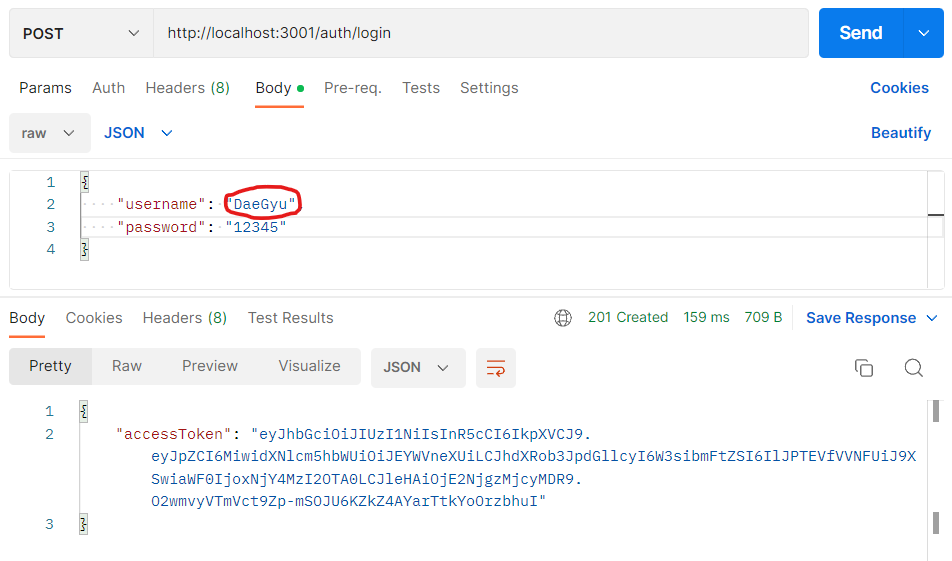
먼저 토큰을 얻는다. ( login )

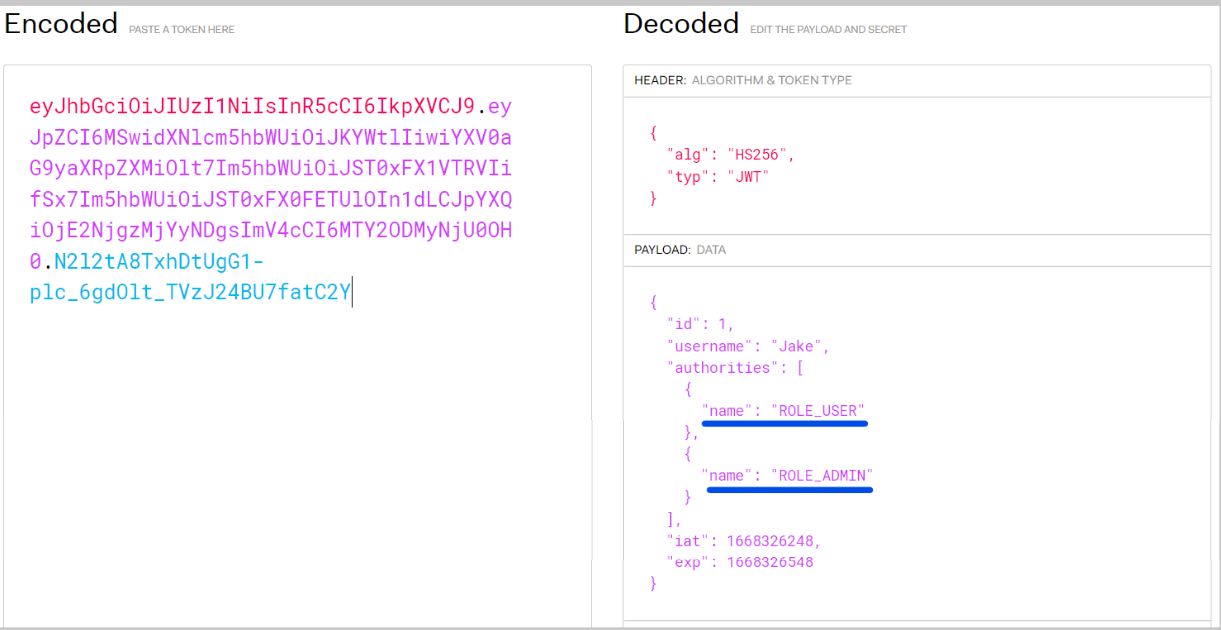
발급받은 토큰을 jwt.io로 가서 직접 검증해본다.

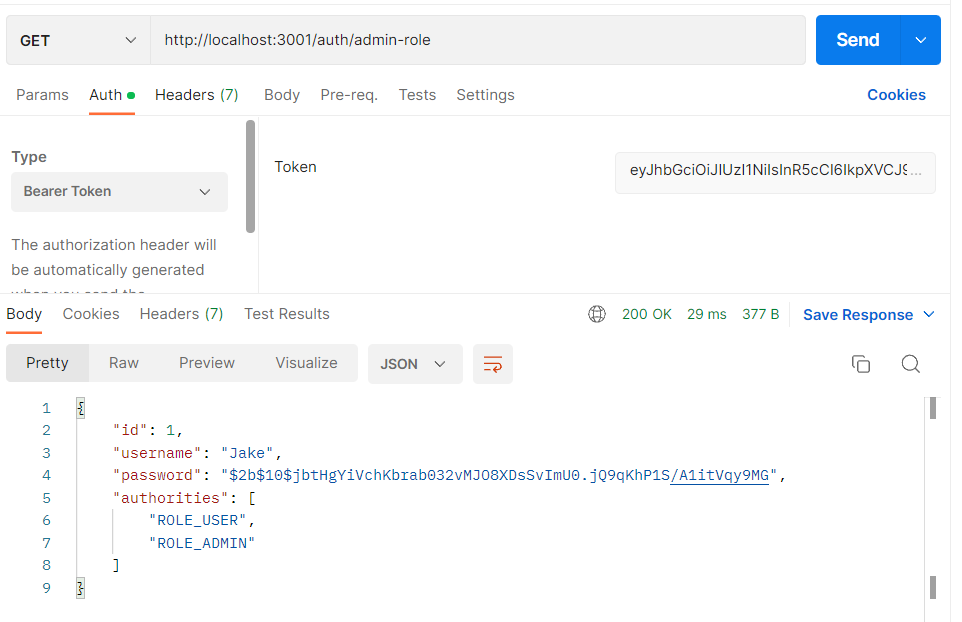
우리가 컨트롤러에서 지정해준 경로 "/admin-role"에서 Role을 체크해보자.

Bearer Token으로 우리가 발급받은 jwt 토큰을 넣어준뒤 요청을 보내면 다음과 같이 원하는 값의 user 데이터가 리턴된다. 그 이유는 해당 데이터가 (username이 Jake인 데이터) ROLE_ADMIN 권한을 가지고 있기 때문이다.
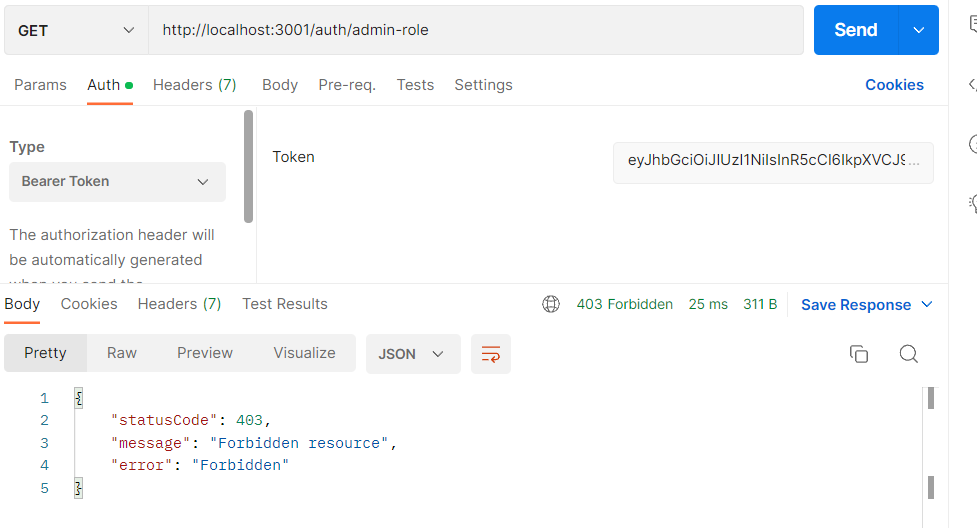
자, 그럼 id값으로 2를 가지는 데이터, 즉 ROLE_ADMIN 권한이 없는 데이터를 통해 받은 토큰을 해당 요청에 넣어주면 어떻게 될까?

🔽🔽 "Forbidden resource" 🔽🔽

권한이 없으므로 사용할 수 없다는 메시지가 반환된다.
생각정리
이렇게 우린 JWT 생성부터 권한 인증까지의 작업을 여러 번의 포스팅에 걸쳐 수행해 보았다. 이번 작업을 통해 nestJS의 객체지향적 프로그래밍에 조금 더 다가갈 수 있었고, "권한 인증"이라는 추상적으로 보여졌던 원리에 코드를 작성하면서 구체적으로 접근해 볼 수 있었다.
물론 nest를 이용해 서버단만 다루다 보니 아직 확실히 와닿진 않지만 다음번엔 프론트단과 결합해 조금은 더 유용한 코드를 짜볼가 한다.

해당 시리즈 너무 잘읽었습니다. 감사합니다