React
1.React, socket.io로 만들어보는 실시간 기능 - 1🍊 (정의, namespace, 기본 세팅)

부족한 부분에 대한 보충설명 댓글은 언제나 환영입니다! ✨내가 들어야하는 필수 과목들 중에는 캡스톤디자인1, 2가 있다.이번 4학년 1학기에는 캡스톤디자인1을 수강했고, 한 학기를 팀 프로젝트 진행하는 데 사용하는만큼 팀원들과 상의하여 다같이 만들어보지 않았던 기능을
2023년 7월 12일
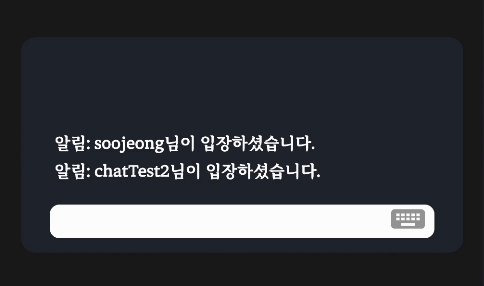
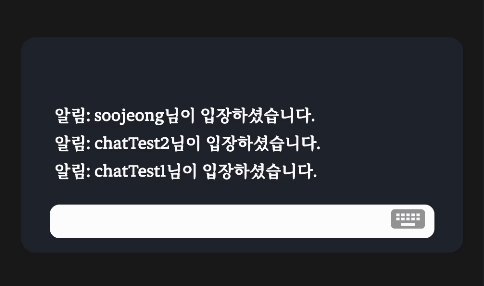
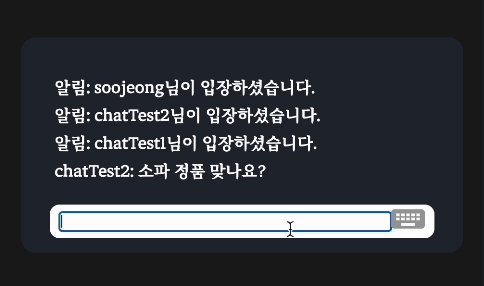
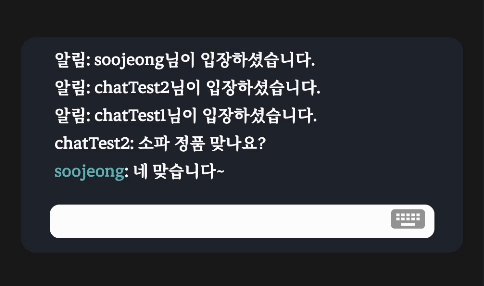
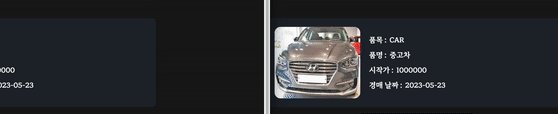
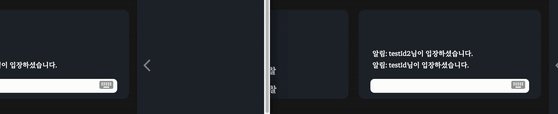
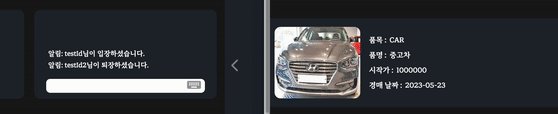
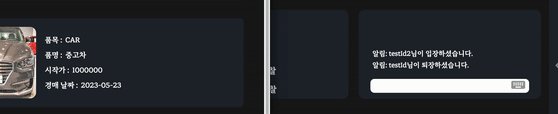
2.React, socket.io로 만들어보는 실시간 기능 - 2🍊 (입장퇴장, 채팅 기능)

지난번에는 socket 연결 설정하는 법에 대해 글을 작성했다면,이번에는 연결한 socket 값을 가지고 서버와 통신하는 코드에 대해 정리해보려고 한다.거의 클라이언트측에서 on과 emit을 어떻게 적용시키는지 이야기하는 글이 될 것 같다😉✔️ 코드 위주로 정리를 할
2023년 7월 15일
3.Redux-toolkit 구성요소, 사용법 찍먹해보기

사용법 찍먹 냠!
2023년 7월 29일
4.useEffect 종속성에 빈 배열을 넣었는데, 렌더링은 2번?!

Strict Mode, useEffect의 관계
2023년 9월 3일
5.styled-components의 props 'non-boolean warning' 고쳐보기!

Warning: Received `true` for a non-boolean attribute 경고문 제거해버령
2023년 10월 24일
6.craco 라이브러리로 리액트 절대경로 설정하기 - 타입스크립트

@craco로 빙글빙글 리액트에서 절대경로 설정해보기@
2023년 10월 26일
7.kakao map API를 이용하여 마커와 선을 이어보아요📍

Polyline 메소드를 이용해보자!!
2024년 1월 5일
8.위도, 경도로 도로명주소 받아오기

🗺️ Reverse Geocoding
2024년 1월 14일
9.HOC(Higher Order Component)로 컴포넌트를 반환해보자+HOC/props render/컨테이너 컴포넌트

HOC | props.render | 컨테이너 컴포넌트를 알아보자
2024년 1월 18일
10.React Drag&Drop 끌어오는 장바구니 만들기

간단한 드래그 앤 드롭을 만들어봅시다.
2024년 2월 5일
11.React tic-tac-toe 빙고게임을 만들어보자! 1탄

tic-tac-toe 만들기 1탄
2024년 3월 9일
12.React tic-tac-toe 빙고게임을 만들어보자! 2탄

tic-tac-toe 만들기 2탄
2024년 3월 10일
13.import React, ReactDOM의 필요성

React와 ReactDOM를 import 한다면?
2024년 4월 9일
14.비동기적으로 작동하는 setState가 동기적으로 작동하게 될 때 일어나는 일

동기적인 setState는 어떻게 동작할까
2024년 4월 11일