프로젝트의 규모가 커지면 커질수록 많은 폴더와 파일들이 형성된다.
이런 파일들의 수가 많아지고 그 깊이가 깊어질수록 필요한 파일에 모듈파일을 import 했을 때, 뒤에 나타나는 경로도 함께 길어지는 경우가 있다!
이럴때 절대경로를 설정해준다면 프로젝트를 하면서 깔끔한 느낌을 줄 수 있다고 생각한다🥴
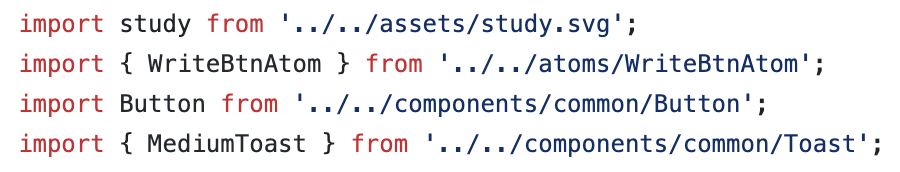
[일반적인 상대경로]

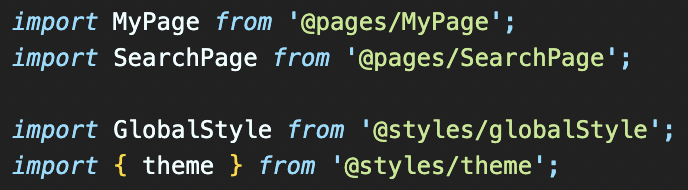
[절대경로 설정]

일단 상대경로에서 볼 수 있는 ../../ 이런것들이 보이지 않아서 좋았다!
그렇다면 리액트에서 절대경로를 설정하는 방법에 대해 이야기해보고자 한다!
(리액트-타입스크립트로 이루어진 프로젝트로 정리 예정)
🌟 필요한 패키지
@craco/craco
react-app-alias
우선 이 2가지 라이브러리가 필요하므로 설치해준다.
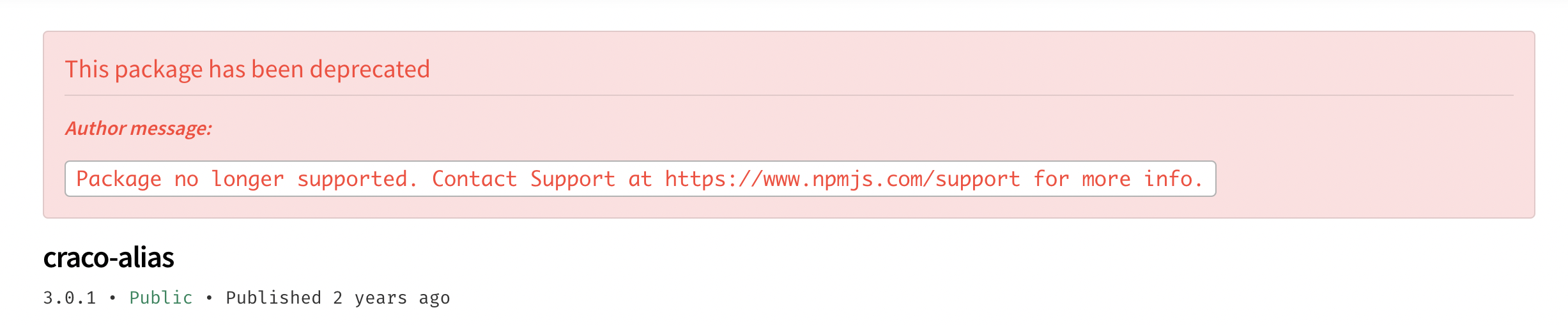
좀 이전 블로그들을 보면 craco-alias라는 라이브러리를 설치하는데, 해당 라이브러리의 npm 공식문서로 들어가보면 이제는 사용을 지양한다는 경고문이 나온다.

그래서 react-app-alias를 설치한 것이고, 해당 라이브러리를 이용하여 절대경로를 설정해볼 예정이다ㅎㅎ
🌟 원하는 경로 설정하기
패키지 설치를 마쳤다면, 이제 원하는 경로를 설정하는 과정을 가져보려고 한다.
새로운 경로를 작성할 tsconfig.paths.json라는 파일을 새로 생성하여 그곳에서 절대경로로 표현하고 싶은 경로를 작성해준다.
나는 아래와 같이 작성했다.
[tsconfig.paths.json]
{
"compilerOptions": {
"baseUrl": "./src",
"paths": {
"@components/*": ["./components/*"],
"@pages/*": ["./pages/*"],
"@hooks/*": ["./hooks/*"],
"@application/*": ["./application/*"],
"@utils/*": ["./utils/*"],
"@store/*": ["./store/*"],
"@styles/*": ["./styles/*"],
"@assets/*": ["./assets/*"],
"@/types/*": ["./types/*"]
}
}
}그리고 해당 외부 파일을 프로젝트와 연결해야 하기 때문에 tsconfig.json에 연결하는 과정이 필요하다. extend 항목을 새로 작성하여 우리가 경로를 작성한 파일인 tsconfig.paths.json을 불러온다.
[tsconfig.json]
{
...생략...
"extends": "./tsconfig.paths.json"
}🌟 마지막! craco 관련 설정하기
이제 우리가 위에서 설치했던 craco 패키지들을 활용하여 마무리하려고 한다.
새로 craco 관련 파일이 필요하므로 craco.config.js을 생성해준다!
[craco.config.js]
/* eslint-disable @typescript-eslint/no-var-requires */
const { CracoAliasPlugin } = require('react-app-alias');
module.exports = {
plugins: [
{
plugin: CracoAliasPlugin,
options: {
source: 'tsconfig',
baseUrl: './src',
tsConfigPath: './tsconfig.paths.json',
},
},
],
};react-app-alias의 CracoAliasPlugin을 활용해서 우리가 tsconfig.paths.json에 설정해놓은 경로들을 바탕으로, 절대경로로 path를 나타내주는 모듈 코드를 작성해준다.
그리고 마지막으로 craco를 활용할 때, 설정해야 하는 것이 있는데 바로 package.json의 scripts 부분을 조금 바꿔주는 것이다.
[package.json]
{
...생략...
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
...생략...
}기존에 react-scripts라고 써있던 부분을 craco로 변경해준다.
이제 프로젝트를 다시 실행시키면 우리가 설정한 craco를 이용하여, 절대경로로 파일들을 표현할 수 있게 된다!!