작년 9월, 팀원들과 새로운 프로젝트를 Next.js를 사용하여 구현해보던 중이었다. 그 때 당시에는 졸업 프로젝트와 학업에 떠밀려 Next.js의 여러 장점을 채 알지 못한채 기존의 CSR로 작동하는 React프로젝트처럼 사용했던 것 같다. 구현하면서도 Image최적화나 파일기반 시스템정도만 체감했다. 이번기회에 Next.js의 기술에 몇주간 공부했던 점을 기록해보려 한다.
Next를 사용하는 주요 이유를 구글링해보면 SSR(Server Side Rendering)이라고 나온다.
그런데 지금까지 공부한 내용을 보면 Next.js을 사용하는 이유는 그것만이 아니라는 생각이 든다.
이 노트에서는 Next.js의 대표적인 장점인 사전렌더링이 무엇이고 그것이 기존의 React앱과 비교하여 어떤 기술적 가치가 있는지 알아보자
CSR
먼저 React.js의 기본적인 동작방식인 CSR은 클라이언트측(브라우저)에서 직접 화면을 랜더링하는 방식이다.
이과정을 조금 찬찬히 보자면
- 사용자는 브라우저를 통해 초기접속요청을 보낸다.
- 서버는 먼저 빈 껍데기인 index.html 파일을 보낸다. 그러면 브라우저는 서버로 부터 받은 빈 index.html을 랜더링한다. 이때는 비어있으므로 아직 화면에는 아무것도 나오지 않는다.
- 서버는 브라우저에게 (개발자가 작성한 자바스크립트 코드 즉,) 리액트앱을 하나의 자바스크립트파일로 묶어서(번들링해서) 후속으로 보내준다.
- 브라우저는 서버로 부터 받은 번들링된 JS파일을 실행한다.
- 리액트 컴포넌트들이 랜더링되서 화면에 나타나게 된다.
장점
- 초기접속 이후 에 일어나는 페이지 이동들을 매우 빠른 속도로 쾌적하게 처리할 수 있다.
브라우저에게 전송되는 JS 번들에는 이 서비스에서 접근가능한 모든 컴포넌트 코드가 존재한다. 때문에 이 첫 초기접속과정 이후, 사용자가 링크나 버튼을 클릭해서 페이지를 이동하게 되더라도 브라우저는 서버에게 새로운 페이지를 요청하지 않아도된다.
단점
- 초기접속 속도가 느려진다.
즉, 초기접속이 발생한 시점부터 화면이 보이기 까지 꽤 오랜시간이 소요된다.
이러한 지표를 FCP(first contentful pain)이라고 하는데 FCP는 웹페이지의 성능을 대표할 정도로 중요한 지표이다.
- 3sec 이상 : 이탈률 32%증가
- 5sec 이상 : 이탈률 90% 증가
- 6sec 이상 : 이탈률 106% 증가
- 10sec이상 : 이탈률 123% 증가
그렇다면 Next.js는 CSR의 이런 단점을 어떻게 해결했을까?
사전랜더링
- 브라우저의 요청에 사전에 렌더링이 완료된 HTML을 응답하는 렌더링 방식
Client Side Rendering의 단점을 효율적으로 해결하는 기술

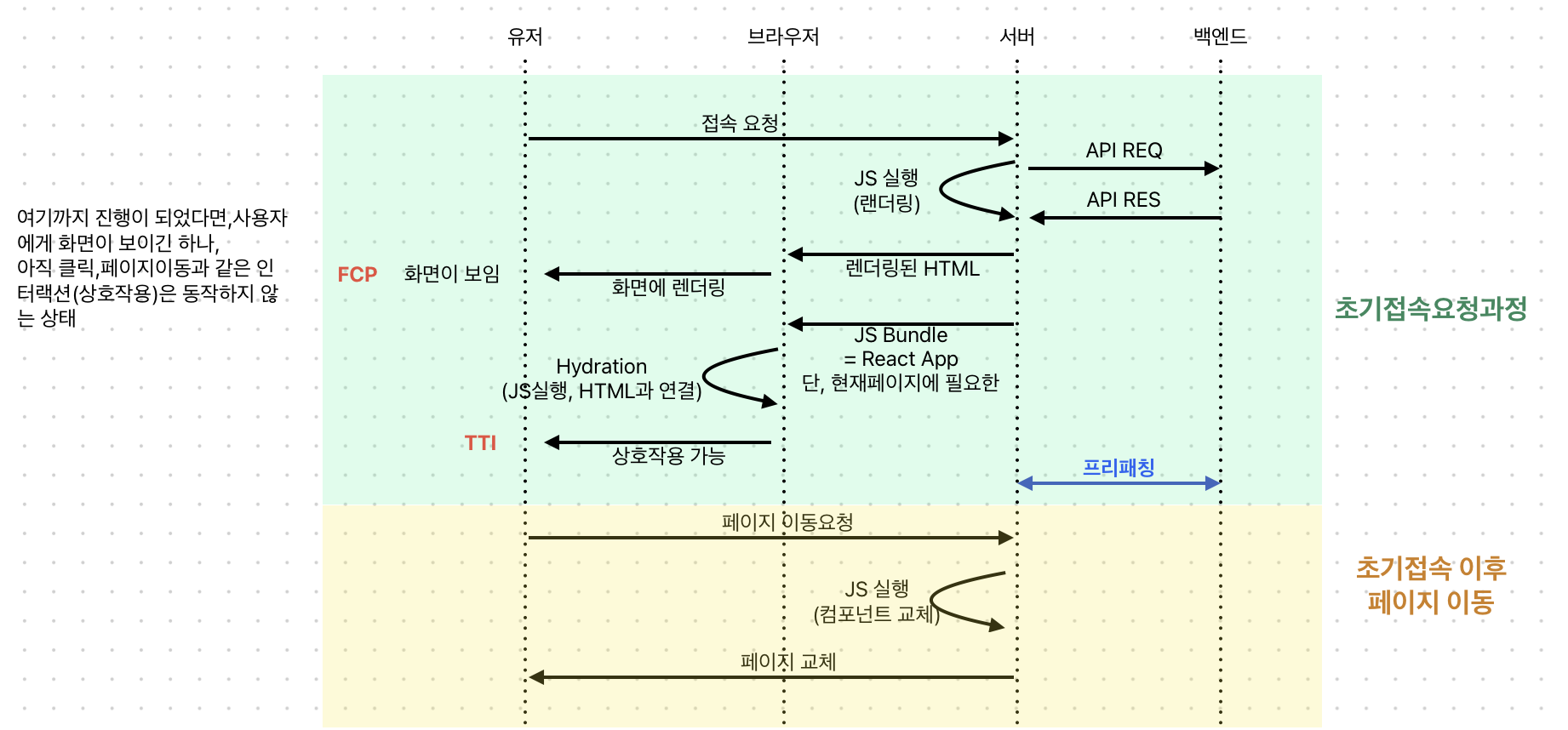
이해를 돕기위해 freeform으로 동작방식을 정리해 보았다..
- 사용자는 브라우저를 통해 초기접속요청을 보낸다
- 웹서버측 에서는 JS로 작성해둔 모든 리액트 컴포넌트들을 실행해서 HTML페이지로 변환을 한다.(JS 코드를 HTML페이지로 랜더링)
- 서버측에서 랜더링이 완료된 HTML파일을 브라우저에게 응답한다.
// 여기까지 진행된 과정에서는 사용자에게 화면이 보이기는 하나 아직 클릭이나 페이지 이동과 같은 인터랙션(상호작용)은 동작하지 않는다. ( 상호작용은 HTML이 아닌 JS가 처리하는 영역이기 때문이다. )
- 후속으로 서버는 작성된 JS 코드(리액트 앱)을 번들링해서 브라우저에게 보낸다.
- 브라우저는 서버로 부터 받은 JS코드( 리액트 앱)을 직접 실행해서 현재 화면에 렌더링이 되어있는 HTML 요소들과 연결시킨다. = hydration
- 상호작용이 가능해진 웹페이지가 완성된다.
이렇게 요청으로 부터 사용자가 인터렉션이 가능해질때까지 걸리는 시간을 TTI라고 한다.
- 이후 발생하게 되는 페이지 이동의 과정은 CSR 방식으로 처리된다.
Next.js의 이러한 사전렌더링 활용한 렌더링에는 SSR, SSG, ISR, on-demand ISR이 있다.
- 서버사이드 렌더링 (SSR)
- 가장 기본적인 사전 랜더링 방식
- 요청이 들어올 때 마다 사전 렌더링을 함
- 정적사이트 생성 (SSG)
- 방금 살펴본(해결방법) 사전 랜더링 방식
- 빌드타임에 미리 페이지를 사전랜더링 해둠
- 증분 정적 재생성(ISR)
- SSG페이지를 일정시간마다 재생성 한다.
summary
✅ 리액트앱의 단점 해소 →( 초기접속요청과정에서 ) 빠른 FCP 달성
- 서버측에서 JS 코드를 미리 HTML로 렌더링하는 사전렌더링방식을 통해 느린 FCP를 빠르게 개선
✅ 리액트앱의 장점 승계 → ( 초기접속이후 ) 빠른 페이지 이동
- FCP이후 발생하는 페이지이동은 CSR로 처리함으로써 기존 리액트 앱의 장점인 빠르고 쾌적한 페이지 이동을 가능케 함
thinking
CSR은 초기접속시간이 걸리는 대신, 보여지는 시간과 인터렉션이 가능해지는 시간(TTI)가 동일하지만,
SSR은 빠른 FCP를 달성하고 쾌적한 페이지 이동이 가능하지만, 보여지는 시간과 인터렉션이 가능해지는 시간사이에 공백이 생길 수 있다는 점을 알게되었다.
개인적으로는 초기접속요청이후 사용자가 빈화면이 랜더링되길 기다리도록 놔두는 것보다, 일단 무엇이라도 보여준 이후 빠르게 인터렉션할 수 있도록 하는 것이 좋다고 생각이든다.