앞서 발생한 Next.js의 사전렌더링 포스트에서 페이지 이동 전 프리패칭이라는 단어가 끼어든것을 볼 수 있다. 이것은 무엇일까?
Pre-Fetching
이란 현재 사용자가 보고 있는 페이지에서, 이동할 가능성이 있는 모든 페이지의 javascript 코드를 사전에 불러놓는 기능이다.
예를들어 Index페이지에서
- '/a'로 가는 링크
- '/b'로 가는 링크
- '/c'로 가는 링크 가 있다고 가정한다면
Next는 이 3페이지를 미리 대기시켜 놓는다.
이런 방식이 가능한 이유는 Next.js는 작성된 모든 리액트 컴포넌트들을 자동으로 페이지별로 스플리팅하여 분리해서 저장을 미리 해두기 때문이다.

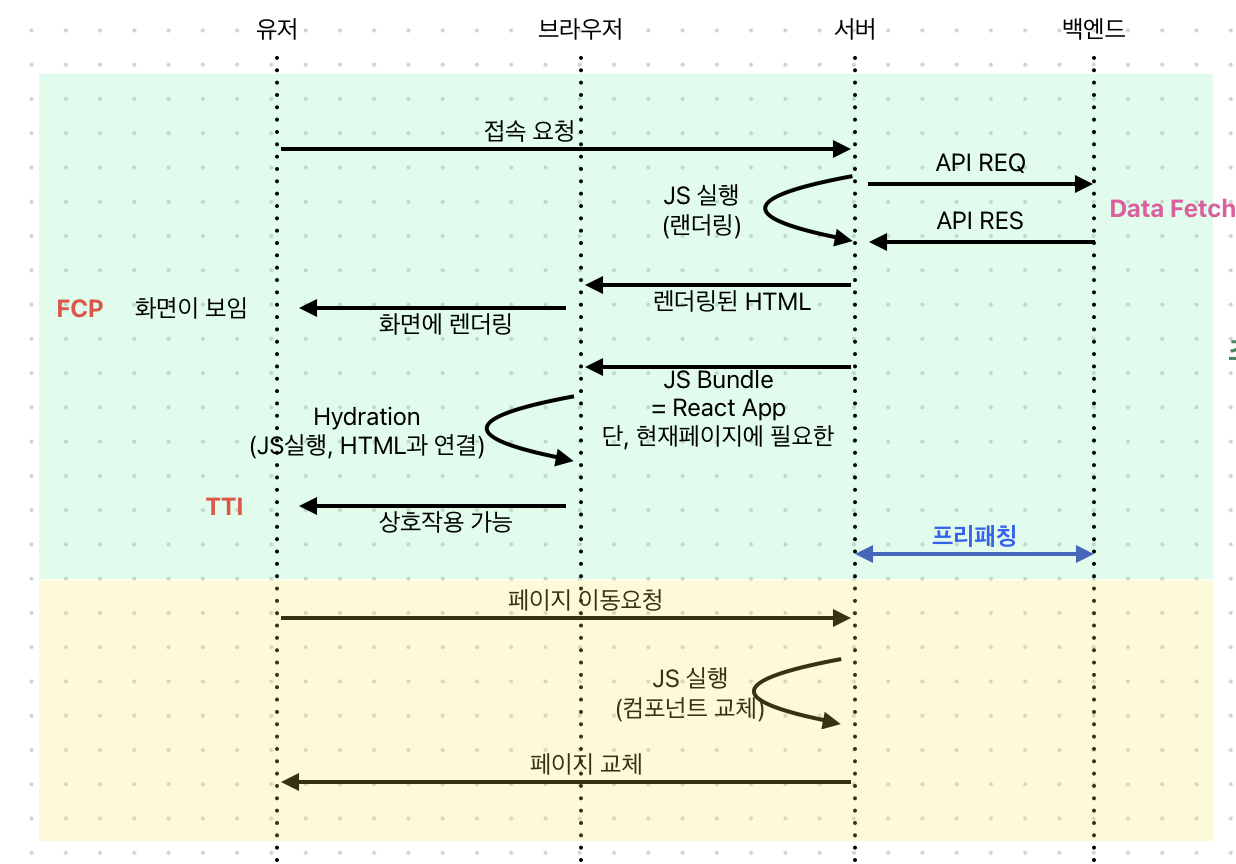
다시 랜더링 과정을 정리해 보자면
-
/home 경로로 초기접속요청이 들어온다.
-
서버에서는 사전랜더링과정을 통해 완성된 HTML파일을 보낸다.
-
브라우저는 전달받은 HTML을 화면에 그린다.
-
👉 이때!, 서버에서는 현재페이지에 필요한 JS Bundle만 전달된다.
→ 만약 모든 페이지의 번들 파일을 전달할 경우 용량이 너무 커지게 되며 Hydration이 늦어지게 된다.
⇒ 그래서 현재 페이지에 필요한 JS bundle만 전달 되면, 용량경량화로 인해 hydration시간이 단축된다.
-
HTML에 JS를 붙이는 수화가 일어난다.
-
사용자는 이제 페이지와 상호작용이 가능하게 된다.
-
pre-fetching : (페이지 이동 요청이 발생하기 전에 ) 현재 페이지와 연결된 모든 페이지의 JS 번들을 불러온다.
-
기존처럼 CSR방식으로 페이지 이동이 가능해짐
장점
- 초기 접속 요청시의 hydration과정을 더 빠르게 처리
- 초기 접속 요청이후 페이지 이동까지 빠르게 처리가 가능
직접해보자
npm run dev : 개발 모드로 실행시키면 next.js의 프리패칭기능이 동작하지 않음
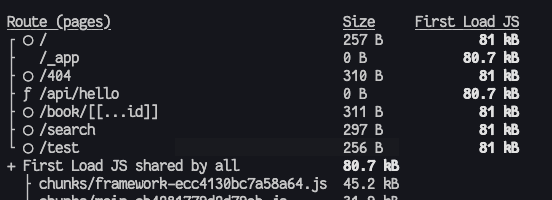
npm run build : 프로젝트를 빌드시키는 명령어

각 페이지별로 js 번들의 사이즈가 얼마인지 알수 있다
현재는 81mb로 동일한 상태
npm run start :빌드 된 앱 실행
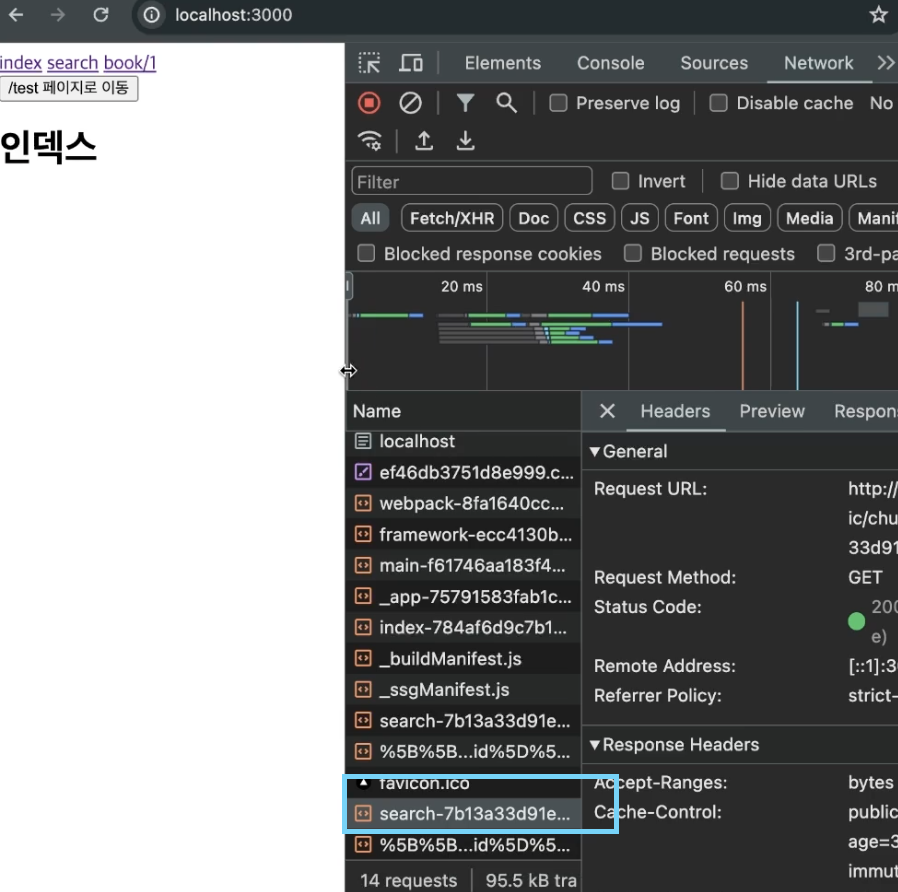
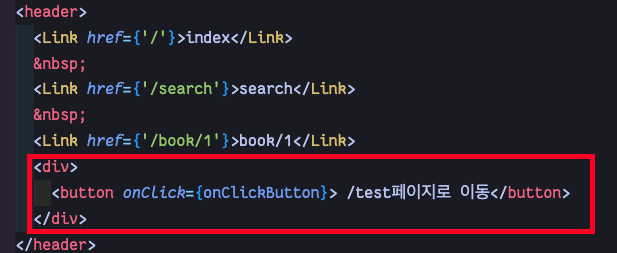
앱을 실행하고 인덱스 페이지에서 이동가능한 페이지는
- /index
- /search
- /book/1
페이지 이다.
네트워크 탭을 열어 인덱스 페이지를 요청했을 때, 서버에서 어떤 데이터들이 왔는지 확인을 해보면

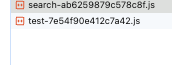
search라는 이름의 파일로 Search페이지에 필요한 JavaScript파일이 미리 프리패칭해서 불러와 진것을 확인할 수 있다. (book페이지도 마찬가지)
프리패칭이 일어나지 않는 경우
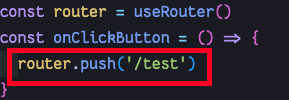
Link 컴포넌트를 사용한 이동이 아닌 프로그래매틱한 페이지 이동의 경우 프리패칭이 되지 않을 수 있다.



router.push를 사용한 test 페이지로의 이동의 경우 이동할 때 새로운 js bundle이 추가적으로 가져와져야 하는것을 네트워크 탭에서 확인할 수 있다.
그러면 Test 페이지도 프리패칭되게 하려면 어떻게 해야 할까?
강제 프리패칭 시키기
처음 마운트 될때, router.prefetch메소드가 작동하도록 하면 된다.
useEffect(() => {
router.prefetch('/test') // 이동할 경로
}, [])강제 프리패칭 해제 하기
특정 Link 컴포넌트에 연결된 페이지의 프리패칭을 해제하려면 Link컴포넌트의 Prefetch부분을 false로 설정하면 된다.
<Link href={'/search'} **prefetch={false}**> search </Link>