사전렌더링 포스트에서 언급하지 않고 넘어갔던 데이터패칭부분을 정리해 보려고 한다.
React App에서의 데이터 패칭
export default funciton Page(){
1.불러온 데이터를 보관할 State 생성
const [state, setState] = useState();
2.데이터패칭함수생성
const fetchData = async () => {
const response =await fetch("...");
const data = await response.json();
setState(data);
}
3. 컴포넌트 마운트 시점에 Fetch Data 호출
useEffect(()=> {
fetchData();
}, [])
4. 데이터 로딩중일 때의 예외처리
if(!state) return "Loading..";
return <div> ...</div>
}단점) 초기 접속 요청으로 부터 데이터 로딩까지 오랜 시간이 걸림
이유 ) 컴포넌트 마운트 시점에 데이터 요청이 이루어지기 때문
기존의 리액트앱에서는 FCP가 이루어진 시점 = 컴포넌트가 마운트 된 이후가 되어서야 api요청이 이루어진다. 즉, 컨텐츠가 렌더링 된 이후에 다시한번 백엔드 서버로 요청을 보내 데이터를 기다려야 하는 시간이 추가된다.
Next에서의 사전렌더링과 데이터 패칭
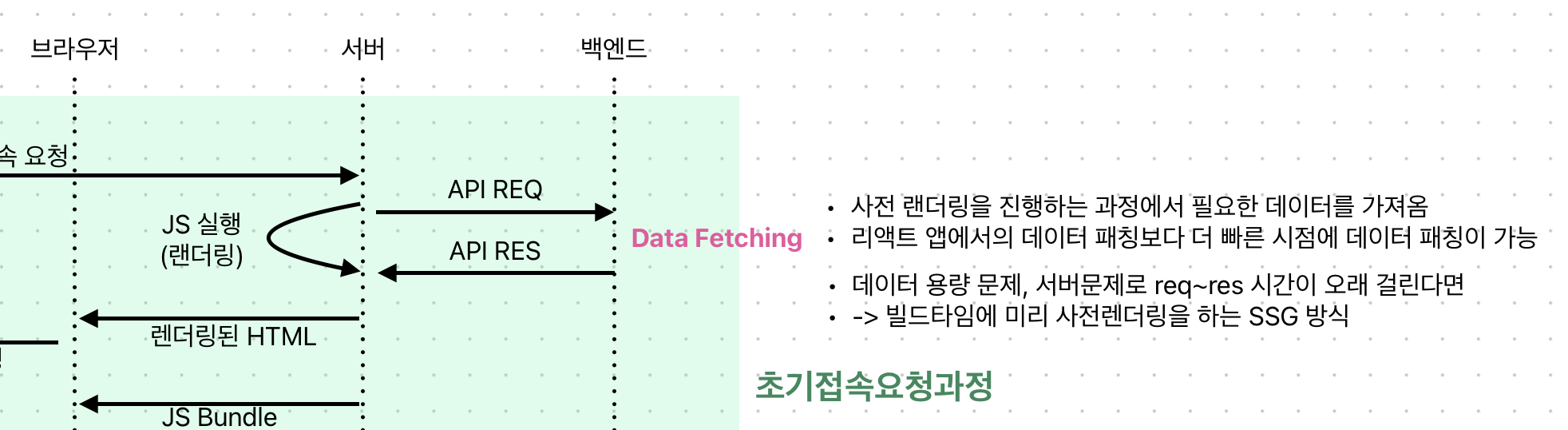
Next에서는 사전렌더링을 진행하는 과정에서 백엔드서버로부터 현재페이지에 필요한 데이터를 불러올 수 있다. 이는 리액트앱에서의 데이터 패칭보다 더 빠른 시점에 데이터 패칭이 이루어지는 것이다.

만약 요청으로 부터 불러와야 하는 데이터의 용량이 크거나 백엔드 서버의 성능문제로 요청이 오래걸린다면? 사전렌더링을 완료하기 전이므로 유저는 아무런 화면도 보지 못한채 , 오랜 시간을 기다려야 하는 상황이 생긴다.
👉 요청이 오래 걸릴 것으로 예상되는 페이지의 경우 빌드타임에 미리 사전렌더링을 마치도록 하는 SSG 방식을 선택한다.