영화 평점 사이트를 클론하기전에 리액트 문법을 익히면서 만든 Converter 입니다.
두 단위를 변환하는 함수를 두개로 나눠 따로 저장하여 Select 로 선택이 되었을 때 App funtion에 불러오게 작업했습니다.

import React, { useState } from 'react';
import './App.css';
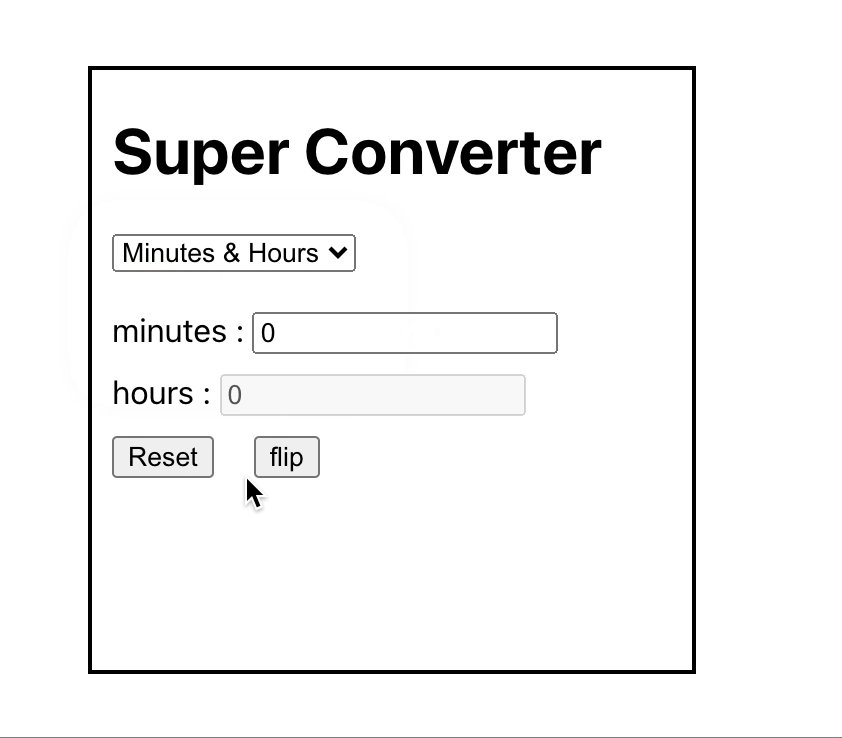
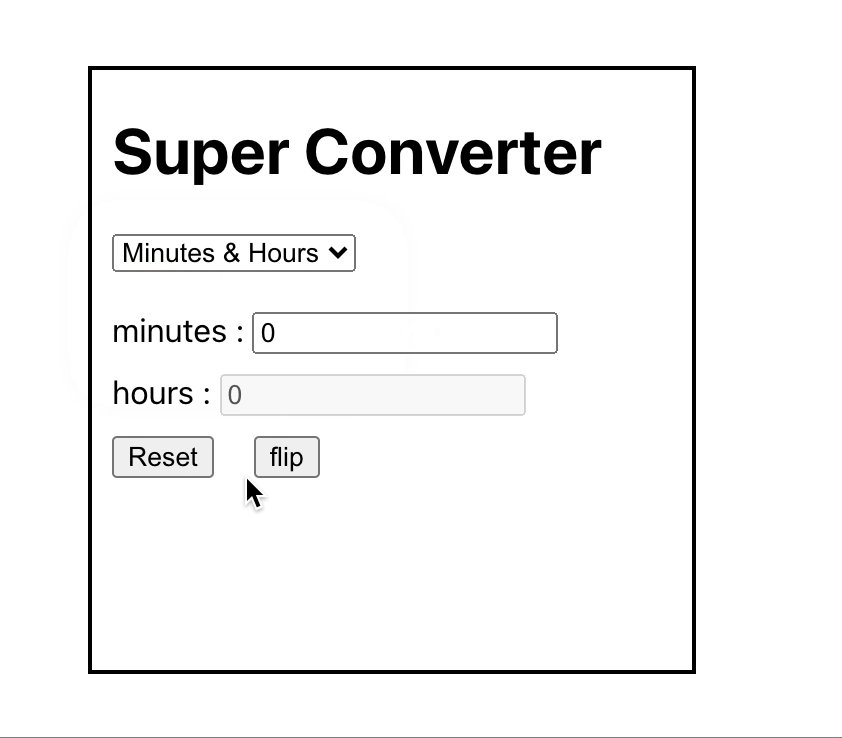
function MinutesToHours() {
let [amount, setAmount] = useState(0);
let [flipped, setFlipped] = useState(false);
function onChange(event){
setAmount(event.target.value);
}
function reset(){
setAmount(0);
}
function flip(){
reset();
setFlipped((current) => !current);
}
return(
<>
<div>
<label htmlFor="minutes">minutes : </label>
<input id="minutes" type="number" placeholder="minutes" onChange={onChange} value={flipped ? Math.floor(amount * 60) : amount} disabled={flipped}></input>
</div>
<div>
<label htmlFor="hours">hours : </label>
<input id="hours" type="number" placeholder="hours" value={flipped ? amount : Math.floor(amount / 60)} disabled={!flipped} onChange={onChange}></input>
</div>
<button onClick={reset}>Reset</button>
<button onClick={flip}>flip</button>
</>
)
}
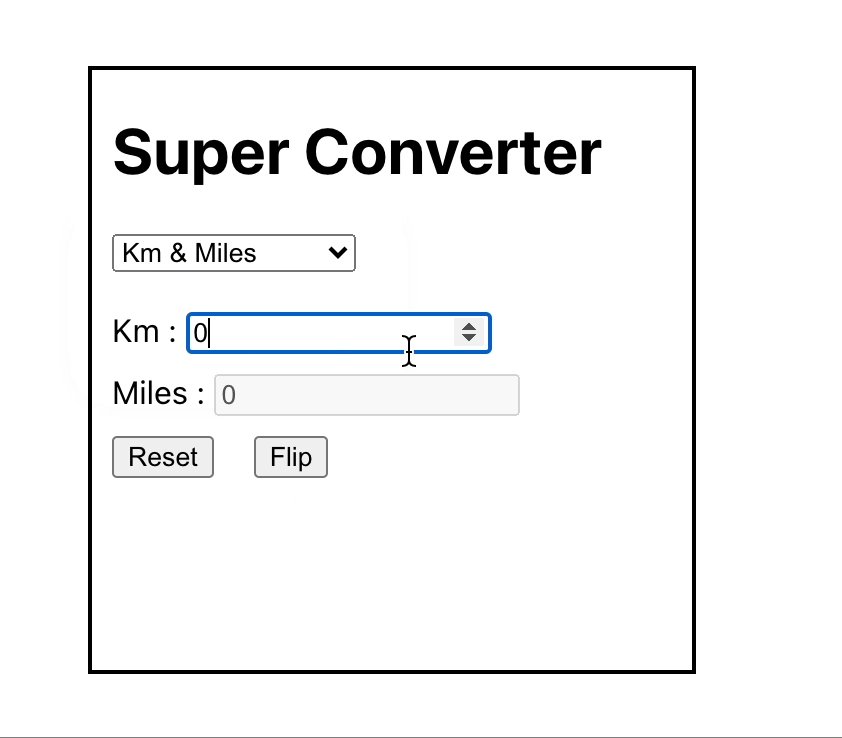
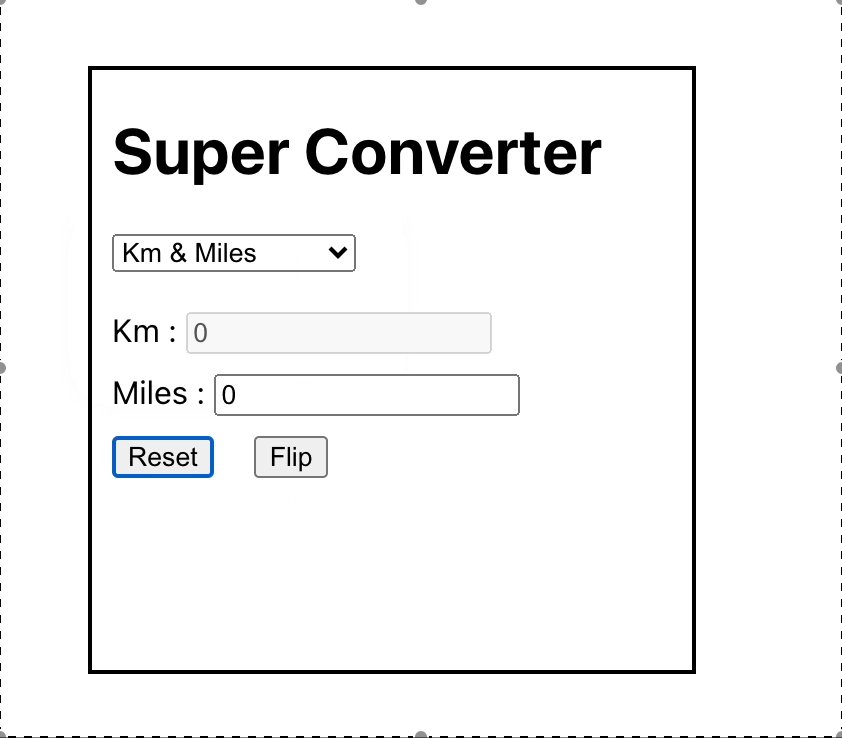
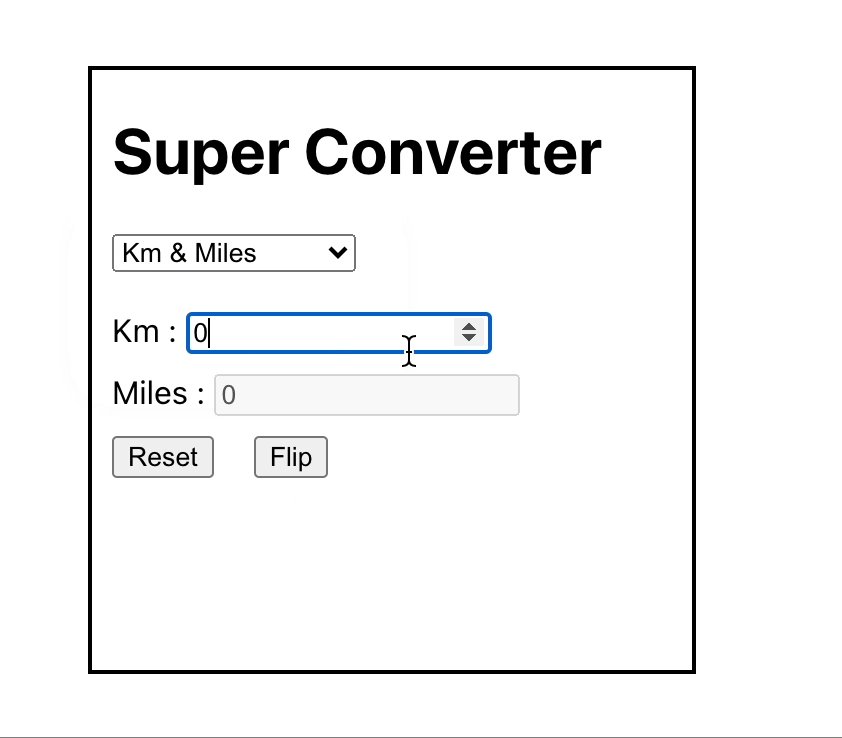
function KmToMiles(){
let [amount, setAmount] = useState(0);
let [fliped, setFliped] = useState(false);
function onChange(event){
setAmount(event.target.value);
}
function reset(){
setAmount(0);
}
function flip(){
reset();
setFliped((current) => !current);
}
return(
<>
<div>
<label htmlFor="km">Km : </label>
<input id="km" type="number" placeholder="Km" onChange={onChange} value={fliped ? amount * 0.6: amount} disabled={fliped}></input>
</div>
<div>
<label htmlFor="miles">Miles : </label>
<input id="miles" type="number" placeholder="Miles" onChange={onChange} value={fliped ? amount : amount * 1.6} disabled={!fliped}></input>
</div>
<button onClick={reset}>Reset</button>
<button onClick={flip}>Flip</button>
</>
)
}
function App () {
let [index, setIndex] = useState("xx");
function onChange(event){
setIndex(event.target.value);
}
return(
<>
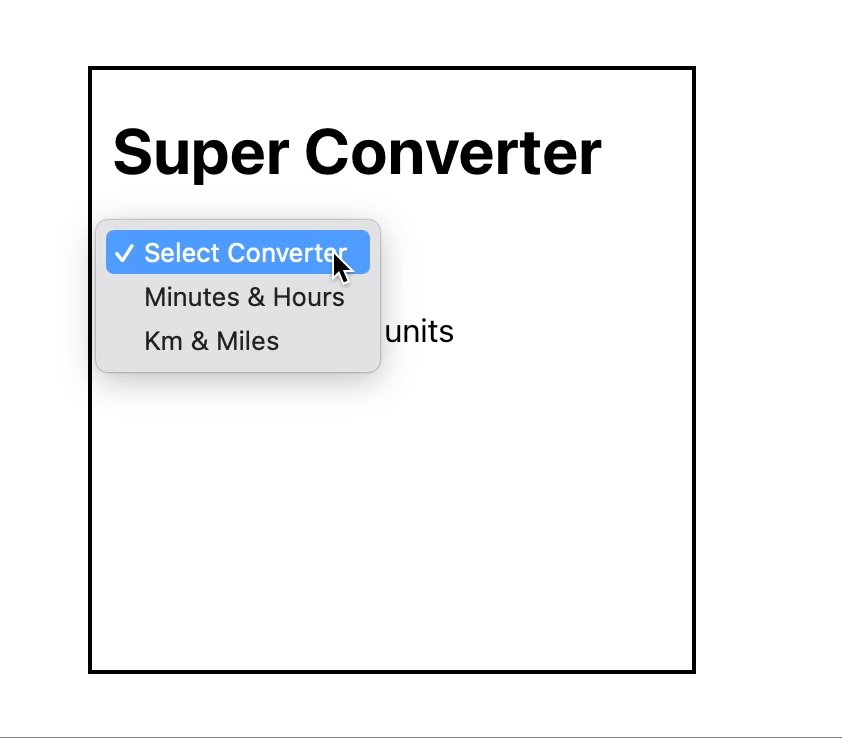
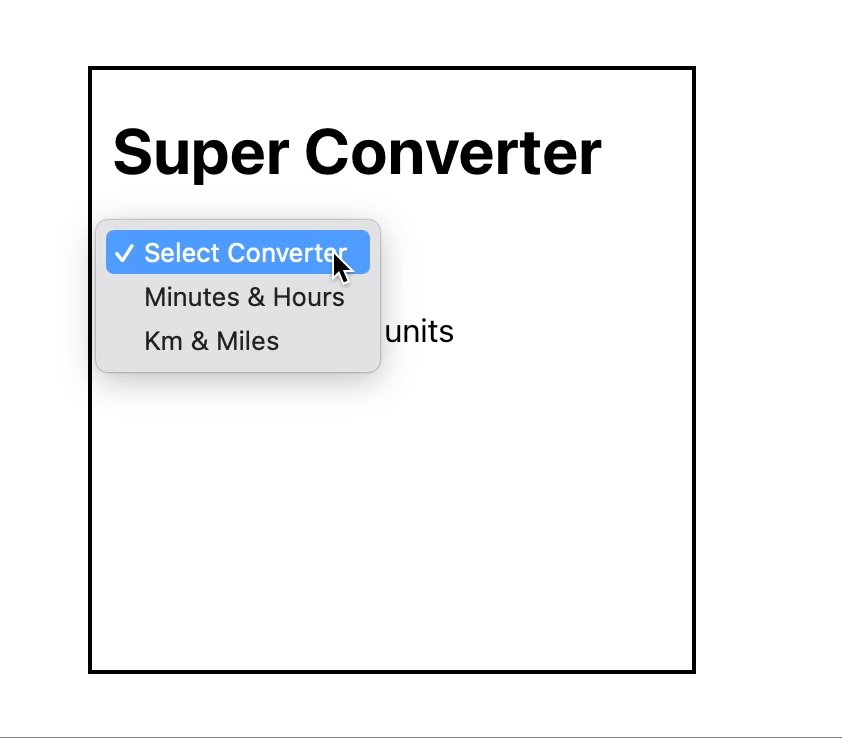
<h1>Super Converter</h1>
<select className="select_box" value={index} onChange={onChange}>
<option value="xx">Select Converter</option>
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
<br />
<div>{index === "xx" ? "Please select your units" : null}</div>
{index === "0" ? <MinutesToHours /> : null}
{index === "1" ? <KmToMiles /> : null}
</>
)
}
export default App;
아직 React 문법이 손에 익지않아 생각보다 시간이 많이걸렸고 useState의 활용과 저장한 값을 변경하면서 삼항 연산자로 조건을 확인하는 부분에 대해 좀 더 알게 되었습니다.