리액트 강의로 영화 소개 페이지를 만들어 보았습니다.

App.js 에 기존에 모든 코드를 작성 했던 것과 달리 routes 디렉토리를 따로 만들어 정리하여 App.js 는 컴포넌트들을 불러와서 렌더링만 해주었습니다.
Route path 이용해 클릭시 페이지가 새로고침되지 않고 이동되게 구현 하였습니다.
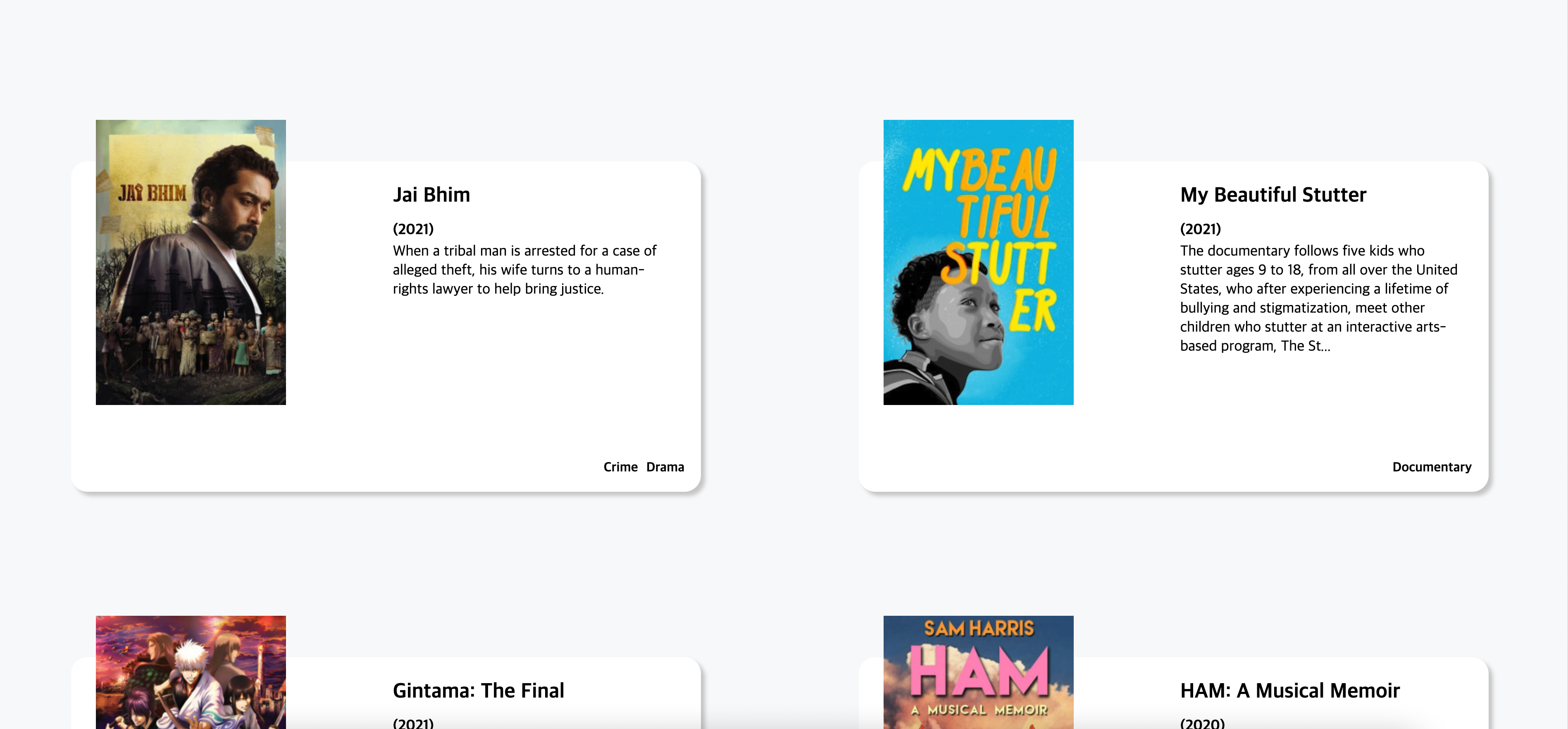
useState 를 사용하여 페이지 이동 간 Loading 창을 구현하였고, 기존 영화 소개 홈페이지의 API를 이용해 필요한 정보를 가져와 map을 이용하여 다시 저장하여 출력해주었습니다.
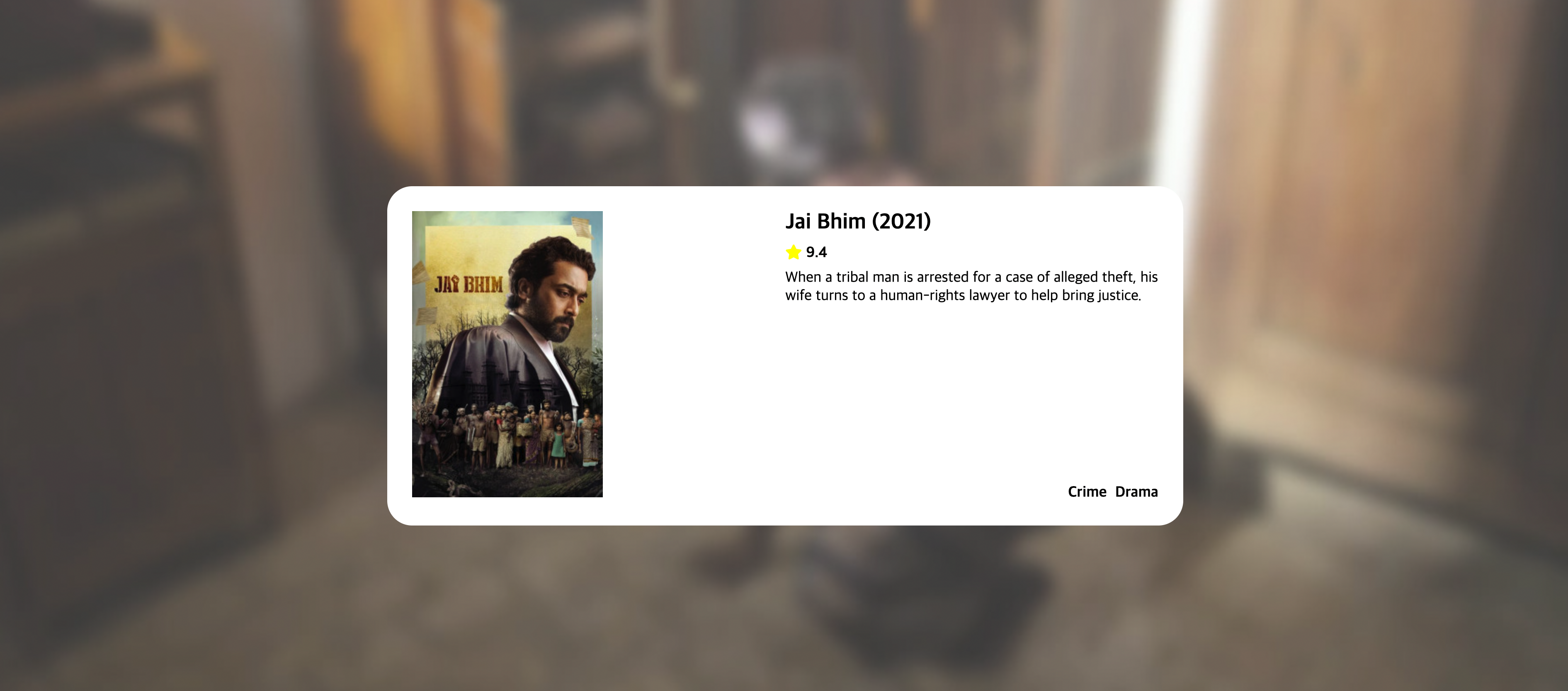
Detail 홈페이지도 클릭된 영화의 필요한 정보를 불러와 출력해주었습니다.
CSS 는 module 파일 을 따로 만들어 Class가 랜덤 생성되어 겹치지 않게 작업하였습니다.
useState의 사용법에 대해서는 더 깊이 있게 알아갈 수 있었지만 props 전달에 있어 아직 조금 더 공부해나갈 부분이 많은것 같습니다. 다음 강의로 넷플릭스 클론을 해보면서 깊게 나아가려고 합니다.