
📒 [Deep Dive] 03. 자바스크립트 개발 환경과 실행 방법
3.1 자바스크립트 실행환경
- 브라우저와 Node.js
자바스크립트 엔진 내장 -> 두 환경에서 동일하게 동작하지만 사용 용도가 다름.
자바스크립트 코어인 ECMAScript를 실행할 수 있지만 각자 추가제공하는 기능은 호환되지 않음.- 브라우저 : 웹페이지를 브라우저 화면에 렌더링이 목적.
Web API를 통해 지정한 파일을 읽어 들이는 것은 가능하지만 보안상의 이유로 파일 시스템 제공 안함.
클라이언트 사이드 Web API(ECMAScript, DOM API, Canvas, fetxh, Frame, SVG등)지원. - Node.js : 브러우저 외부에서 자바스크립트 실행 환경을 제공이 목적.
Web API 지원하지 않고 파일을 생성하고 수정할 수 있는 파일시스템 같은 고유의 API제공.
- 브라우저 : 웹페이지를 브라우저 화면에 렌더링이 목적.
3.2 웹 브라우저
- 구글 크롬 사용
- ECMAScript 사양 준수.
- 시장 점유율 가장 높음.
- 크롬 브라우저의 V8 자바스크립트 엔진은 Node.js에서도 사용.
3.2.1 개발자 도구
- 단축키 사용

| 패널 | 설명 |
|---|---|
| Elements | 렌더링된 웹페이지의 DOM과 HTML,CSS 코드를 볼수 있음. |
| ------------ | ---------------------------------------------------------------------------------------------------------- |
| Console | 렌더링된 웹페이지의 에러 확인, 자바스크립트에 작성한 console.loig 메서드 실행. |
| 줄 바꿈이 필요할 경우 Shift+Enter | |
| ------------ | ---------------------------------------------------------------------------------------------------------- |
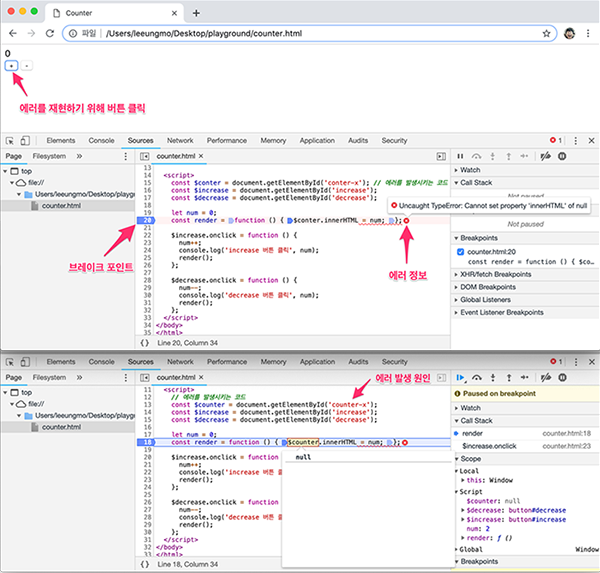
| Sources | 로딩된 웹페이지의 자바스크립트 코드 디버깅 할 수 있음.(사용된 코드 전부확인 가능) |
 | |
| 오류난 위치와 오류정보를 확인, 이유를 알아내 원인제거 | |
| ------------ | ---------------------------------------------------------------------------------------------------------- |
| Network | 네트워크 요청(request)정보와 성능 확인. |
| ------------ | ---------------------------------------------------------------------------------------------------------- |
| Application | 웹스토리지, 세션, 쿠키 확인하고 관리. |
3.3 Node.js
프로젝트 규모가 커짐에 따라 프레임워크(React, Angular등) 또는 라이브러리, 도구(Babel, Webpack등)를 사용할때 Node.js와 mnp필요.
3.3.1 Node.js와 npm소개
- Node.js
- 구글(크롬) V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경.
- 브라우저에서만 동작하던 자바스크립틀를 브라우저 이외의 환경에서 동작 시킬수있는 환경.
- 서버 사이드 애플리케이션 개발에 사용.
- npm
- 자바스크립트 패키지 매니저.
- Node.js에서 사용할 수 있는 모듈들을 패키지화해서 모아둔 저상소 역할, 패키지 설치및 관리를 위한 CLI를 제공.
ㄴ 모듈화와 npm
3.3.2 Node.js 설치
- Node.js 사이트
- LTS 안정된 버전
- Current 최신버전
- 터미널에서 버전확인
node -v
npm -v3.3.3 Node.js REPL
Node.js의 REPL을 사용하면 터미널에서 자바스크립트 실행해 결과 확인 가능
ㄴ REPL(Read Eval Print Loop)
// 터미너널에서 실행
node
// 파일을 실행할려면 node뒤에 파일이름. 확장자.js 생략가능
node index.jsCtrl+C 두번입력시 Node.js REPL 종료.
3.4 비쥬얼 스튜디오 코드
마이크로소프트의 Visualstudio CODE.
3.3.3 code Runner 확장 플러그인
- Ctrl+Alt+N(단축키)를 사용하면 Node.js환경을 사용해 VS Code의 내장 터미널에서 다양한 프로그래밍 언어로 구현된 소스코드 간단히 실행.
- 브라우저에서만 동작하는 클라이언트 사이트 Web API 사용안돼 에러발생(e.g. alert -> Web API가 포함된 코드는 브라우저 환경에서 실행)
3.3.4 Live Server 확장 플러그인
브라우저에 코드수정 실시간 반영
👩💻 STUDY 관리
- Notion | 모던 자바스크립트 Deep Dive 공부 계획과 진행률
- GitHub | 코드소스 관리
📍출처
원문 출처: [책] 모던자바스크립트 DeepDive
책 지은이 블로그: https://poiemaweb.com/
