
📒 [Deep Dive] 02. 자바스크립트란?
2.1 자바스크립트의 탄생
-
1995년, 웹 브라우저 시장의 약 90%를 지배하고 있던 넷스케이프 커뮤니케이션즈가
웹페이지의 보조적인 기능을 수행하기 위해 개발 (브렌던 아이크 개발). -
변화
- 1996년 03월, 자사 웹브라우저 넷스케이프 네비게이터2에 탑재 "Mocha"로 명명.
- 1996년 09월, "LiveScript" 로 변경.
- 1996년 12월, "JavaScript"로 최종 명명.
-
현재는 모든 브라우저의 표준 프로그래밍 언어로 자리잡았으나 탄생한 뒤 얼마 지나지 않아 "JScript"가 출시되어 위기를 맞이 했었음.
2.2 자바스크립트의 표준화
-
1996년 8월, 마이크로소프트는 자바스크립트의 파생버전인 "JScript"를 자사 웹브라우저 인터넷 익스플로러 3.0에 탑재.
- 두 회사는 자사 브라우저의 시장 점유율을 높이기위해 자사 브라우저에서만 동작하는 기능 추가.
-
문제발생
- 브라우저에 따라 정상적으로 동작하지않는 크로스 브라우징 이슈 발생.
- 모든 브라우저에서 정상적으로 동작하는 웹페이지 개발 어려워짐.
-
버전
- 1996년 11월, 넷스케이프 커뮤니케이션즈는 ECMA인터내셔널*에 자바스크립트의 표준화 요청.
- ECMA 인터내셔널* 컴퓨터 시스템의 표준을 관리하는 비영리 표준화 기구.
- 1997년 07월, 표준화된 자바스크립트 초판 ECMAScript 1인 "ECMA-262" 완성.
- 상표권 문제로 자바스크립트는 "ECMAScript"로 명명됨.
- 1998년, ECMAScript 2(ES2) : ISO/IEC 16262 국제 표준과 동일한 규격을 적용.
- 1999년, ECMAScript 3(ES3) : 정규 표현식, try...catch
- 2009년, ECMAScript 5(ES5) :
- HTML5와 함께 출현한 표준 사양.
- JSON, strict mooede, 접근자 프로퍼티, 프로퍼티 어트리뷰트 제어, 향상된 배열.
- 조작 기능 forEach, ma, filter, reduce, some, every
- 2015년, ECMAScript 6(ES6) :
- let/const, 화살표 함수, 클래스, 템플릿 리터럴, 스프레드 문법, rest 파라미터, 프로미스 등 프로그래밍 언어로서 갖춰야 할 기능을 대거 도입하는 큰 변화.
- ES6 이후의 버전up은 비교적 작은 기능을 추가해 매년 발표.
- 1996년 11월, 넷스케이프 커뮤니케이션즈는 ECMA인터내셔널*에 자바스크립트의 표준화 요청.
2.3 자바스크립트 성장의 역사
- 초창기 자바스크립트는 웹페이지의 보조적인 기능을 수행하기 위한 한정적인 용도로 사용.
2.3.1 Ajax(Asynchronou JavaScript and XML)_1999년
-
자바스크립트를 이용해 서버와 브라우저가 비동기방식으로 데이터를 교환할 수 있는 통신 기능.
- 동기 : 모든 코드가 작성 순서 대로 순차적 실행 하는 방식.
맨위 코드 실행 - 완료 -> 다음 코드 실행 - 완료 -> 다음 코드 실행. - 비동기 : 순서와 상관없이 동시에 실행후 각자의 수행시간이 완료되면 바로 실행됨.
- 동기 : 모든 코드가 작성 순서 대로 순차적 실행 하는 방식.
-
Ajax의 등장으로 웹페이지에서 변경할 필요가 없는 부분은 다시 렌더링하지 않고, 서버로 부터 변경해야하는 데이터만 전송받아 한정적으로 렌더링하는 방식이 가능해짐.
- 웹 브라우저에서도 데스크톱 애플리케이션 처럼 빠른 성능과 부르저운 화면 전환.
- 이전의 웹페이지는 화면이 전환될때마다 서버로부터 새로운 HTML을 전송받아 전체를 재 렌더링 -> 불필요한 데이터 통신 발생, 성능저하, 순간적으로 깜빡임.
- 웹 브라우저에서도 데스크톱 애플리케이션 처럼 빠른 성능과 부르저운 화면 전환.
📌 2005년, 구글이 웹 브라우저에서 자바스크립트와 Ajax를 기반으로 동작하는
구글 맵스를 발표하면서 데스크톱 애플리케이션과 큰 차이가 없는 성능과
부드러운 화면효과를 보여주게 되어,
웹 어플리케이션 프로그래밍 언어로서 가능성을 확인하는 계기를 마련.
2.3.2 jQuery_2006년
- jQuery가 DOM을 더욱 쉽게 제어하게되어 크로스 브라우징 이슈 어느정도 해결됨.
- 자바스크립트보다 쉽고 직관적인 jQurey는 넓은 사용자 층을 순식간에 확보.
2.3.3 V8 자바스크립트 엔진_2008년
- 구글 맵스로 가능성이 확인되자 자바스크립트로 웹 어플리케이션을 구축하려는 시도가 늘면서 빠르게 동작하는 자바스크립트 엔진의 필요성이 대두됨.
- 구글의 V8 자바스크립트 엔진은 빠른 성능을 보여주였고 데스크톱 애플리케이션과 유사한 UX를 제공할 수 있는 웹어플리케이션 프로그래밍 언어로 정착.
📌 V8 자바스크립트 엔진으로 촉발된 자바스크립트 발전으로 서버에서 수행되던
로직들이 대거 클라이언트(브라우저)로 이동하면서
프런트엔드 영역이 주목받는 계기가 됨.
2.3.4 Node.js_2009년
-
라이이언 딜이 발표. 구글 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경.
-
Node.js는 브라우저의 자바스크립트 엔진에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 자바스크립트 엔진을 브라우저에서 독립시킨 자바스크립트 실행 환경.
- 서버 사이드 애플리케이션 개발에 주로 사용.
- 이에 필요한 모듈, 파일 시스템, HTTP등 빌트인 API 제공.
- 자바스크립트 엔진을 기반으로 하기 때문에 Node.js환경에서 동작하는 애플리케이션은 자바스크립트를 사용해 개발.
- 비동기 I/O를 지원, 단일 스레드 이벤트 루프 기반으로 동작함으로써 요청 처리 성능이 좋음.
- 데이터를 실시간으로 처리하기 위해 I/O가 빈번하게 발생하는 SPA에 적합.
📌 Node.js의 등장으로 자바스크립트는 프론트 엔드, 백 엔드 개발 모두
사용 가능한 웹 프로그래밍 언어의 표준으로 자리잡고 있으며
자바스크립트는 크로스 플랫폼을 위한 가장 중요한 언어로 주목. - 사용가능한 환경
- 웹
- 모바일 하이브리드 앱
- 데스크톱
- 머신러님
- 로보틱스
- 서버 사이드 애플리케이션 개발에 주로 사용.
2.3.5 SPA 프레임워크
- 자바스크립트의 성장은 웹 애플리케이션이 데스크톱 어플리케이션과 비교해도 손색없는 성능과 사용자 경험을 제공하는 것이 필수가 되었고, 개발 규모와 복잡도도 상승.
- 이전 개발 방식으로는 개발 과정이 수행하기 어려워져 CBD방법론을 기반으로 하는 SPA 프레림워크/라이브러리 등장.
- Angular
- React
- Vue.js
- Svelte
- 이전 개발 방식으로는 개발 과정이 수행하기 어려워져 CBD방법론을 기반으로 하는 SPA 프레림워크/라이브러리 등장.
2.4 자바스크립트와 ECMAScrit
- ECMAScrit는 자바스크립트 표준 사양인 "ECMA-262"
- 핵심 문법 규정.
- 각 브라우저 제조사는 ECMAScrit 사양을 준숳서 브라우저에 내장되는 자바스크립트 엔진 구현.
📌 자바스크립트는 기본뼈대 ECMAScrit와 브라우저가 별도 지원하는
클라이언트 사이드 Web API(DOM, Canvas, fetch, SVG등)을 아우르는개념.

- 클라이언트 사이드 Web API는 ECMAScrit와 별도로 W3C에서 별도의 사양으로 관리.
ㄴ 참고 : MDN : Web API
2.5 자바스크립트의 특징
-
자바스크립트는 웹 브라우저에서 동작하는 유일한 프로그래밍 언어. 기존의 프로그래밍 언어에서 많은 영향을 받음.
- 기본 문법 : C, 자바
- 셀프 : 프로토타입 기반 상속
- 스킴 : 일급 함수의 개념을 채용
-
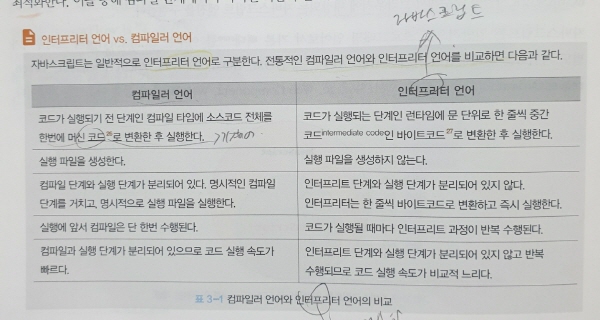
자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프린터 언어
- 모던 자바스크립트의 엔진은 인터프리터는 소스코드를 즉시 실행, 컴파일러는 빠르게 도작하는 머신코드 생성하고 최적화 하는 두 장점을 결합해 느린 인터프리터의 단점을 해결해 비교적 처리속도가 느린 인터프린처의 단점 해결.
- 엔진 종류 : 크롬 V8, 파이어폭스 SpiderMonkey, 사파리 JavaScriptDore, 마이크로 소프트 엣지 Chakra
- 모던 자바스크립트의 엔진은 인터프리터는 소스코드를 즉시 실행, 컴파일러는 빠르게 도작하는 머신코드 생성하고 최적화 하는 두 장점을 결합해 느린 인터프리터의 단점을 해결해 비교적 처리속도가 느린 인터프린처의 단점 해결.

-
대부분의 모던 브라우저에서 사용되는 인터프리터는 전통적인 컴파일러 언어처럼 명시적인 컴파일 단계를 거치지는 않지만 복잡한 과정을 거치며 일부 소스코드를 컴파일 하고 실행.
이를 통해 인터프리터 언어의 장점인 동적 기능 지원을 살리면서 실행 속도가 느리다는 단점을 극복.
현재는 컴파일러와 인터프리터의 기술적 구분이 점차 모호해져 가는 추세이나 자바스크립트는 런타임에 컴파일되며 실행 파일이 생성되지 않고 인터프리터의 도움 없이 실행할수 없기 때문에 컴파일러 언어라고 할 수는 없음. -
자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는
멀티 패러다임 프로그래밍 언어.
📌 자바스크립트는 클래스 기반 객체지향 언어보다 효울적이면서 강력한
프로토타입 기반의 객체지향 언어.
2.6 ES6 브라우저 지원 현황
- 인터넷 익스플로러를 제외한 대부분의 모던 브라우저는 ES6를 지원하지만, 100%는 아님.
- Node.js 는 v4부터 ES6지원.
ㄴ 참고 : ES6 지원 현황
👩💻 STUDY 관리
- Notion | 모던 자바스크립트 Deep Dive 공부 계획과 진행률
- GitHub | 코드소스 관리
📍출처
원문 출처: [책] 모던자바스크립트 DeepDive
책 지은이 블로그: https://poiemaweb.com/
