Z-index 프로퍼티
가장 큰 값이 가장 위에
visibility 프로퍼티
visibility : hidden; -> 공간은 남아있음(공간은 차지함 텍스트만 안보일 뿐)
display : n one; -> 공간도 사라짐
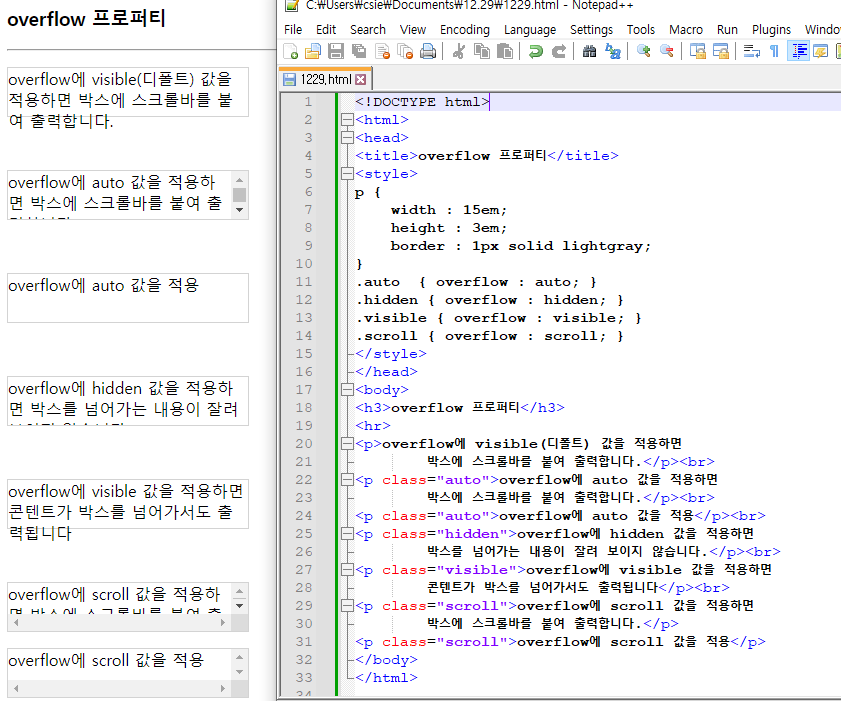
overflow 프로퍼티
overflow : auto;
overflow : hidden;
overflow : visible;
overflow : scroll;
width랑 height가 설정이 되어 있어야 함
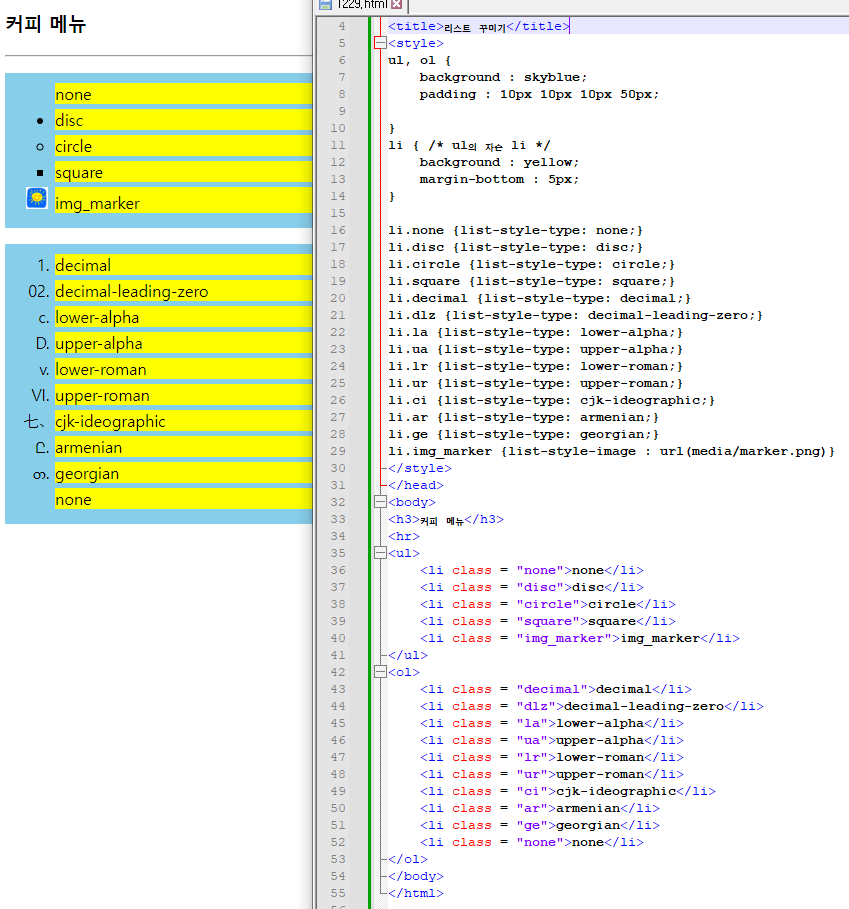
리스트 모양을 꾸미는 CSS3 프로퍼티들
list-style-type : 아이템 마커 타입 지정
list-style-image: 아이템 마커 이미지 지정
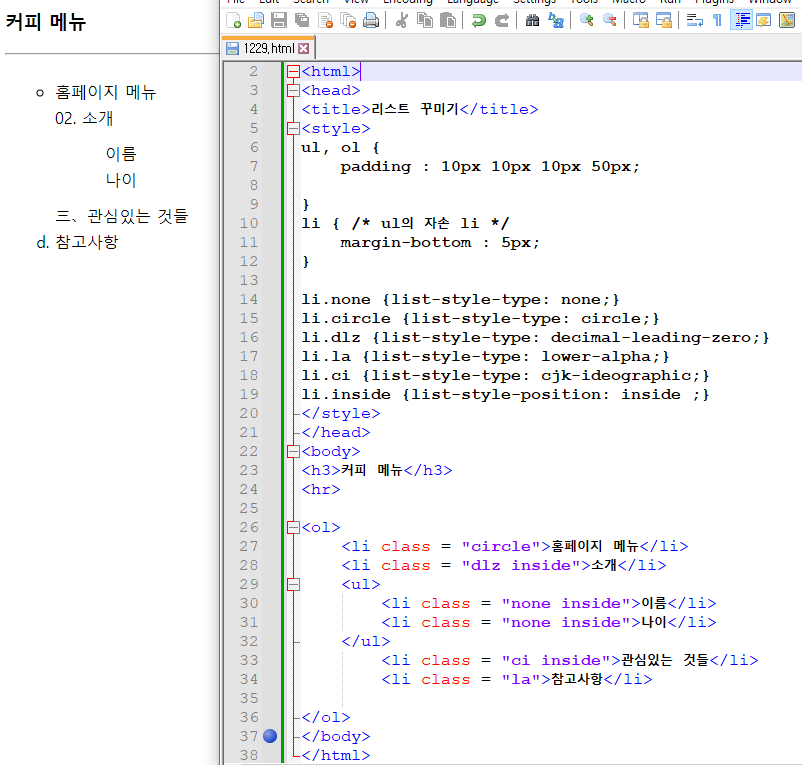
list-style-position : 아이템 마커의 출력 위치 지정(아이템 영역 내 혹은 영역 바깥)
list-style : 앞의 3개 프로퍼티 값을 한 번에 지정하는 단축 프로퍼티
ㄴ순서는 style-type, style-position, style-image 순인데 꼭 지킬 필요는 없고 생략도 가능, type이랑 image가 같이 있으면 image우선인데 없으면 type으로 보임