animation 정리
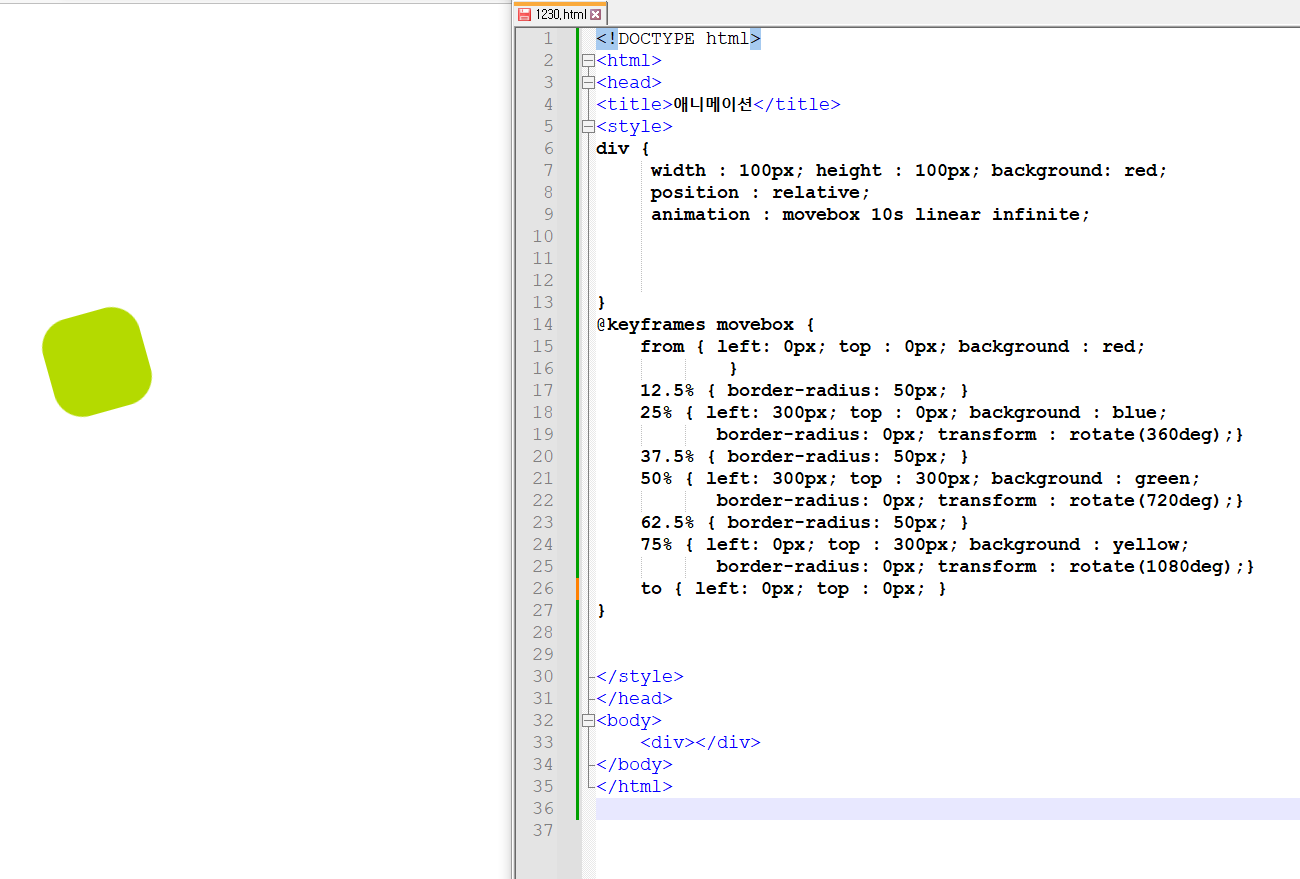
@keyframes 애니메이션 이름 : 0% ~ 100%까지 키 프레임 지정,
from(0%), to(100%)
animation : 단축 프로퍼티로서 아래 순서대로 값을 나열
-animation-name : 애니메이션 이름 <- 애니메이션 이름 설정
-animation-duration : 기본(0), 실행 시간(ex. 3s or 3ms) <- 애니메이션 실행 시간 설정
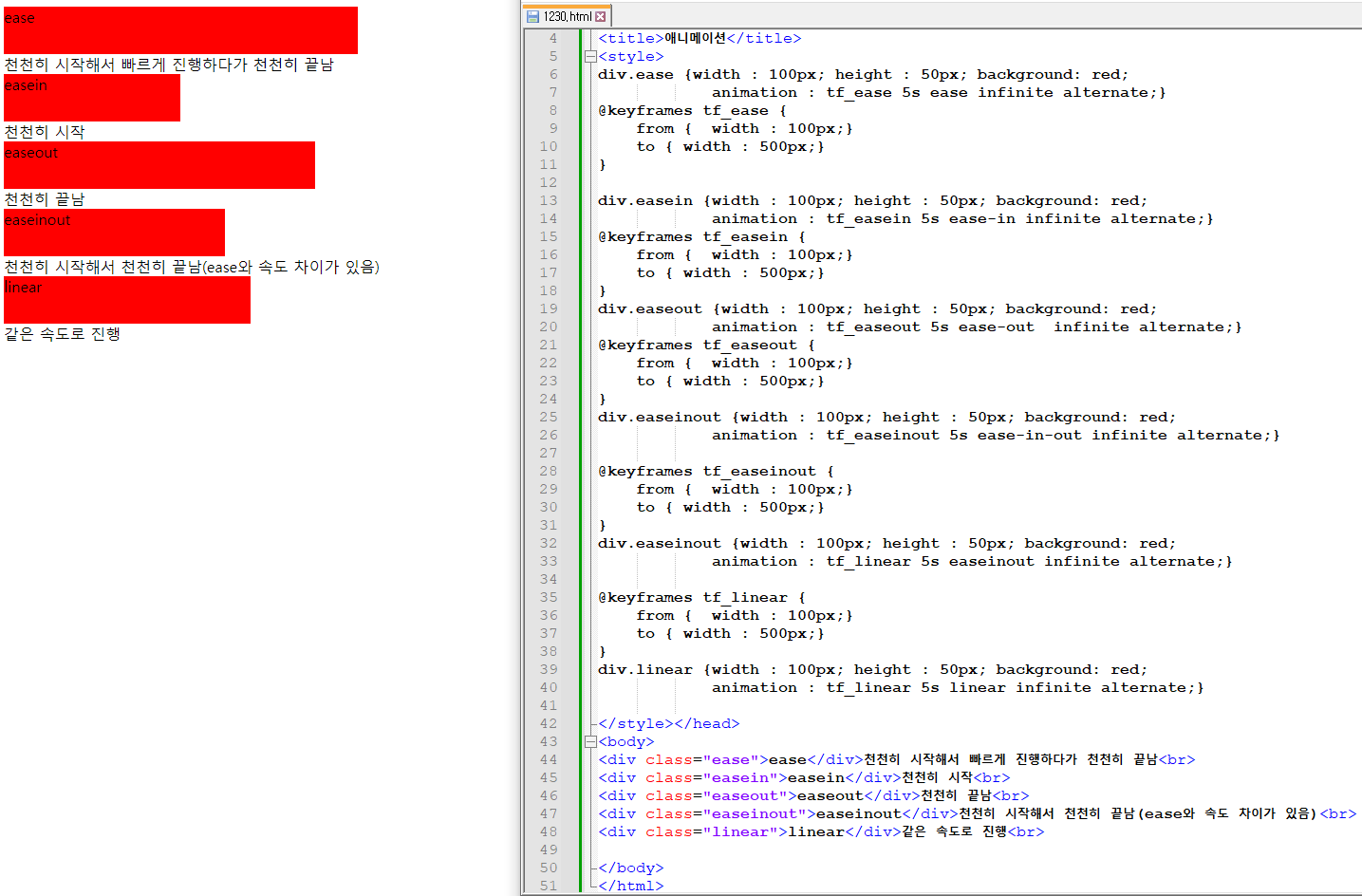
-animation-timing-function:
ㄴ기본 : 천천히 시작한 다음 빠르게, 그리고 천천히 끝나는 애니메이션
ㄴease-in : 느린 시작으로 애니메이션
ㄴease-out : 느린 종료로 애니메이션
ㄴease-in-out : 느린 시작과 느린 속도로 애니메이션(ease와 속도 차이가 있음)
linear : 처음부터 끝까지 동일한 속도로 애니메이션
=> 애니메이션 실행방법 설정
animation-delay: 기본(0), 시간(ex. 3s or 3ms) <= 애니메이션 지연시간 설정, 음수값 가능(ex. -2s는 2초동안 재생된 것처럼 시작)
animation-iteration-count: 기본(1), 정수값, infinite <= 애니메이션 반복 횟수 설정
animation-direction
ㄴ기본(normal) : 정상적으로 진행(앞으로)
ㄴreverse : 역방향을 진행
ㄴalternate : 앞으로 재생된 다음에 뒤로 재생
ㄴalternate-reverse : 애니메이션이 먼저 뒤로 재생된 다음 앞으로 재생
=> 애니메이션 진행방향 설정
자바스크립트 다이얼로그
var 대신 let을 쓴다