웹페이지의 레이아웃을 설정하기 위해 사용되는 CSS 속성인 position, display, float에 대한 간단한 정리입니다.
position 속성
- relative
- 현재 자기 자신을 기준으로 위치 설정
- absolute
- 부모 요소 기준으로 위치 설정
- position: static 속성을 가지지 않은 부모 기준으로 이동
- 부모 중에 static 속성을 가지지 않은 요소(relative, absolute, fixed)가 없다면 최상위 요소인 body 태그 기준으로 이동
- fixed
- 부모 요소와 무관하게 위치 고정
- 브라우저 화면의 상대위치 기준으로 위치 지정
- 스크롤의 영향 받지 않음
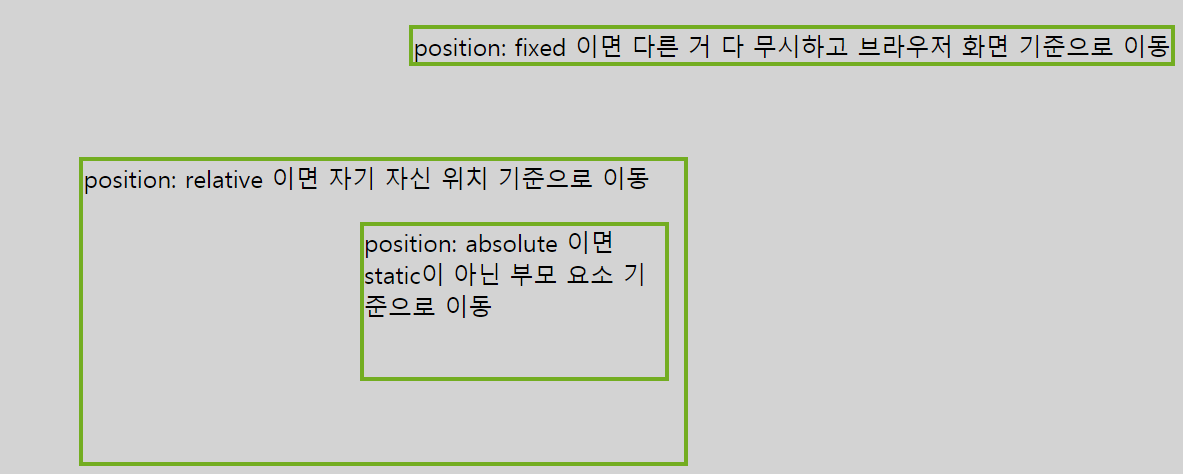
position 예제 코드
예제코드는 w3schools의 코드를 살짝 수정하여 작성하였습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
top: 100px;
left: 50px;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 40px;
right: 10px;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
div.fixed {
position: fixed;
top: 20px;
right: 50px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<div class="relative">position: relative 이면 자기 자신 위치 기준으로 이동
<div class="absolute">position: absolute 이면 static이 아닌 부모 요소 기준으로 이동</div>
<div class="fixed"> position: fixed 이면 다른 거 다 무시하고 브라우저 화면 기준으로 이동</div>
</div>
</body>
</html>position 예제 코드 결과

display 속성
- block
- width 크기가 부모 요소의 100% 차지
- body에 div를 넣으면 화면 전체 크기를 width로 가짐
- 새로운 block 요소 추가시 다음 라인(new line)으로 넘어감
- width, height 크기 지정 가능
- ex) div, p
- width 크기가 부모 요소의 100% 차지
- inline
- 요소 추가시 다음 라인으로 시작되지 않음 -> 같은 라인 우측에 일렬로 정렬됨
- width, height 크기 지정 불가 -> 포함된 내용에 의해 크기 결정
- ex) span
- inline-block
- width, height 지정 가능
- 요소 추가시 다음 라인으로 넘어가지 않음 -> 같은 라인 우측에 일렬로 정렬됨
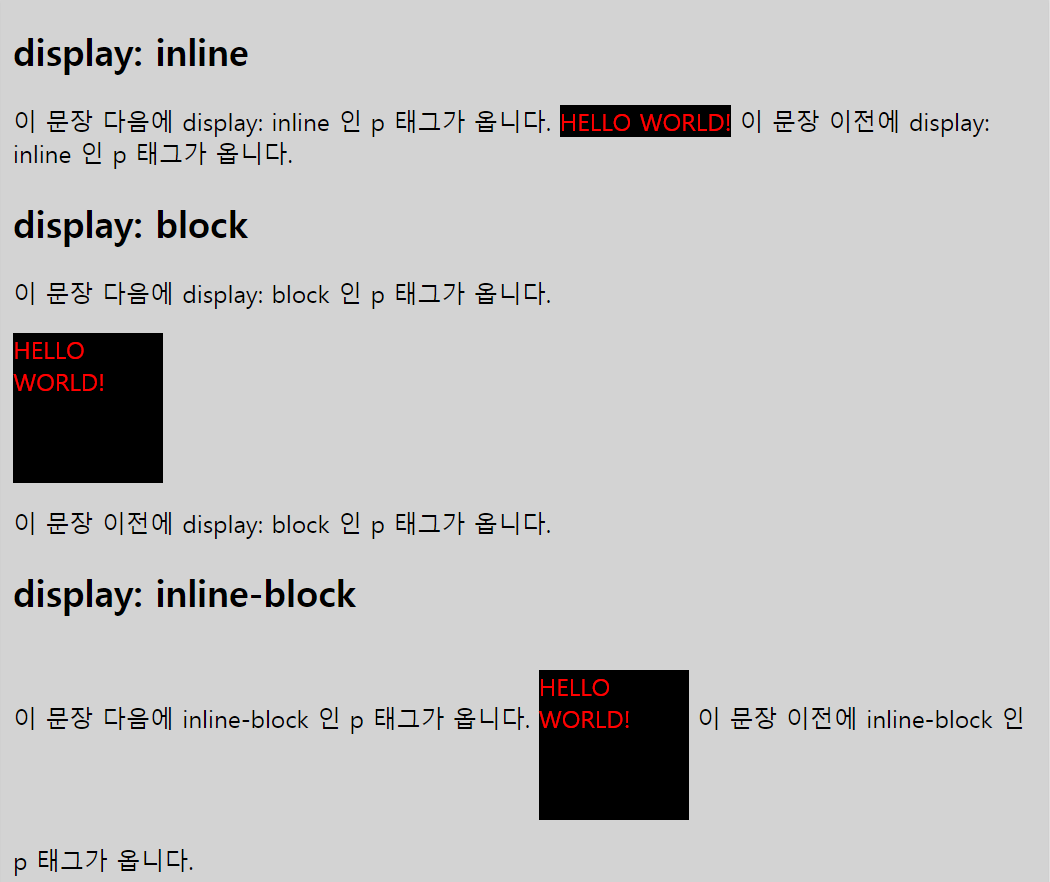
display 예제 코드
예제코드는 w3schools의 코드를 살짝 수정하여 작성하였습니다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightgray;
}
p {
color: red;
height: 100px;
width: 100px;
background-color: black;
}
p.display_inline {display: inline;}
p.display_block {display: block;}
p.display_inline-block {display: inline-block;}
</style>
</head>
<body>
<h2>display: inline</h2>
<div>
이 문장 다음에 display: inline 인 p 태그가 옵니다. <p class="display_inline">HELLO WORLD!</p> 이 문장 이전에 display: inline 인 p 태그가 옵니다.
</div>
<h2>display: block</h2>
<div>
이 문장 다음에 display: block 인 p 태그가 옵니다. <p class="display_block">HELLO WORLD!</p> 이 문장 이전에 display: block 인 p 태그가 옵니다.
</div>
<h2>display: inline-block</h2>
<div>
이 문장 다음에 inline-block 인 p 태그가 옵니다. <p class="display_inline-block">HELLO WORLD!</p> 이 문장 이전에 inline-block 인 p 태그가 옵니다.
</div>
</body>
</html>position 예제 코드 결과

float 속성
- 공간은 차지하지만 다른 요소의 배치에 영향을 주지 않음
- 원래는 웹페이지에서 이미지를 띄워서 텍스트와 함께 배치할 목적으로 고안된 속성인데
- 레이아웃 구성할 때에도 (예전에는 많이) 사용
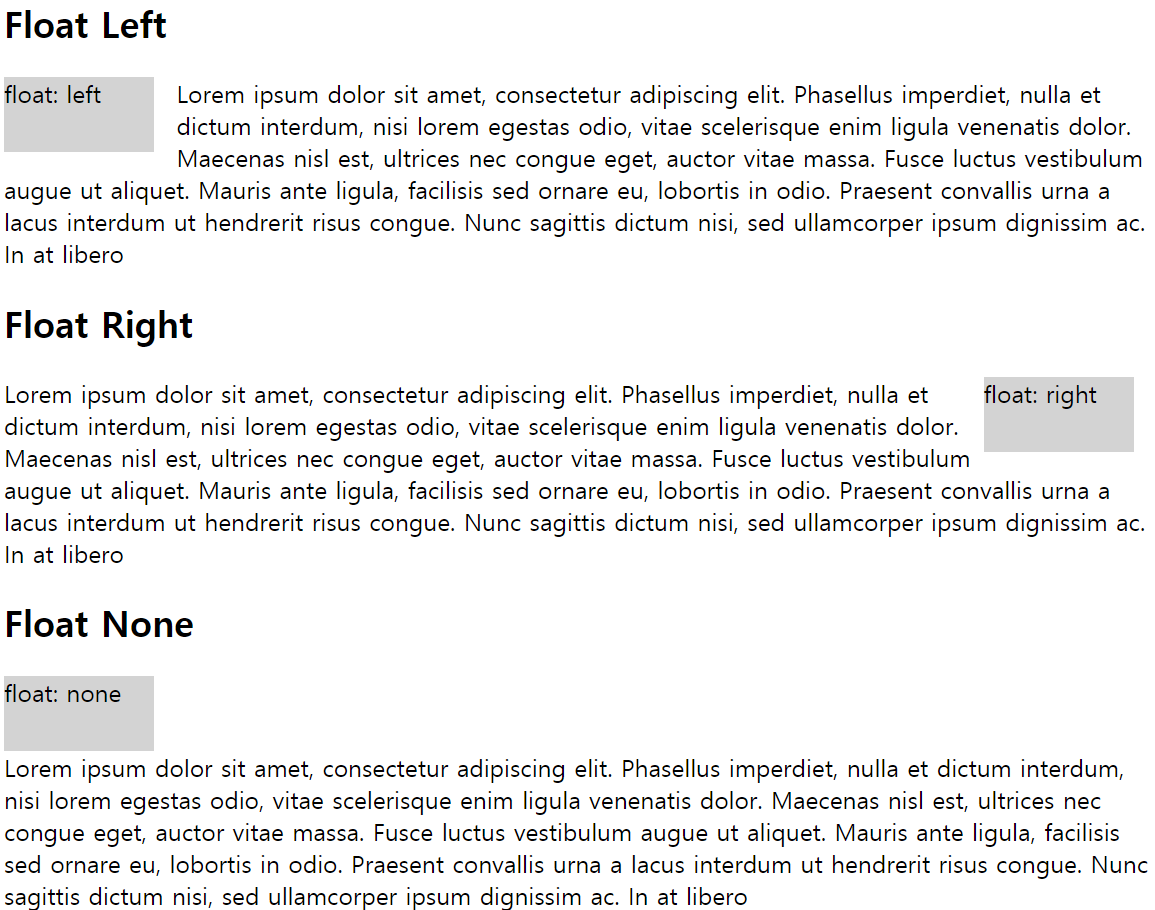
float 예제 코드
예제코드는 w3schools의 코드를 살짝 수정하여 작성하였습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div.float-left {
float: left;
}
div.float-right {
float: right;
}
div.float-none {
float: none;
}
</style>
</head>
<body>
<h2>Float Left</h2>
<p><div class="float-left" style="width:100px;height:50px;margin-right:15px; background-color:lightgray">float: left</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero </p>
<h2>Float Right</h2>
<p><div class="float-right" style="width:100px;height:50px;margin-right:15px; background-color:lightgray">float: right</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero </p>
<h2>Float None</h2>
<p><div class="float-none" style="width:100px;height:50px;margin-right:15px; background-color:lightgray">float: none</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero </p>
</body>
</html>float 예제 코드 결과