
소개
Vue3에서 제시하는 새로운 방식의 컴포넌트 구조를 소개하려고 합니다.
Vue2에서도 적용이 가능하고 타입스크립트와 함께 사용하기도 용이하기 때문에 실무에 적용하는 것도
생각보다는 어렵지 않았습니다! 🥳
그럼 어떤 부분이 달라졌는지 간략하게 설명 후 기존 코드를 리팩토링 하면서 설명하겠습니다.
일단 공식 문서에서 composition api를 사용하는 이유는 기존의 컴포넌트 방식에서는
규모가 커졌을 경우 논리적인 관점에서 봤을 때 코드를 연속 적으로 점프해서 확인해야 하기 때문에
가독성이 떨어진다고 명시하고 있습니다.
 쉽게 생각해서 같은 색상으로 표시된 부분이 같은 기능을 담당하고 있다고 생각하면 됩니다.
쉽게 생각해서 같은 색상으로 표시된 부분이 같은 기능을 담당하고 있다고 생각하면 됩니다.
보통 작업을 하면서 data, computed, methods 등 영역들이 점차 늘어나면서 같은 컴포넌트 내에서도 기능에 따라 확인 할 부분이 나눠지게 됩니다.
하지만 composition api에서는 함수별로 나눠서 라이프 싸이클을 쪼개서 사용할 수도 있고 기능별로 나누어 표현할 수 있기 때문에 어떠한 기능을 확인 할 때 한 곳만 확인할 수 있게 됩니다!
따라서 이미지와 같이 가독성을 높이기 위해 사용이 가능하고 코드의 공유 및 재사용에 용이하기 때문에 해당 방식을 추천하고 있습니다.
설치
npm install @vue/composition-apinpm 통하여 해당 패키지를 설치하면 vue3에서 제공하는 composition api를 vue2에서 쉽게 사용할 수 있습니다.
설치후 main.js에 해당 패키지를 등록해야 vue2에서 정상 적용 됩니다!
import VueCompositionApi from '@vue/composition-api'
Vue.use(VueCompositionApi)사용 방식
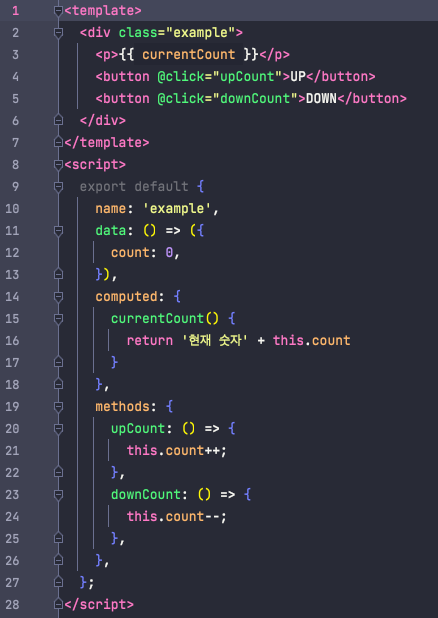
 버튼 클릭시 현재 count가 증가하거나 감소하는 간단한 코드가 있습니다. 이미지에서는 1개의 기능밖에 없지만 실제 개발을 진행 할 때는 많이 기능이 있다고 가정했을 때 count data가 어떤 동작을 하는지 파악하려면 기능이 쪼개져 작성되어 있기 때문에 해당 컴포넌트를 계속 찾아봐야 됩니다...
버튼 클릭시 현재 count가 증가하거나 감소하는 간단한 코드가 있습니다. 이미지에서는 1개의 기능밖에 없지만 실제 개발을 진행 할 때는 많이 기능이 있다고 가정했을 때 count data가 어떤 동작을 하는지 파악하려면 기능이 쪼개져 작성되어 있기 때문에 해당 컴포넌트를 계속 찾아봐야 됩니다...
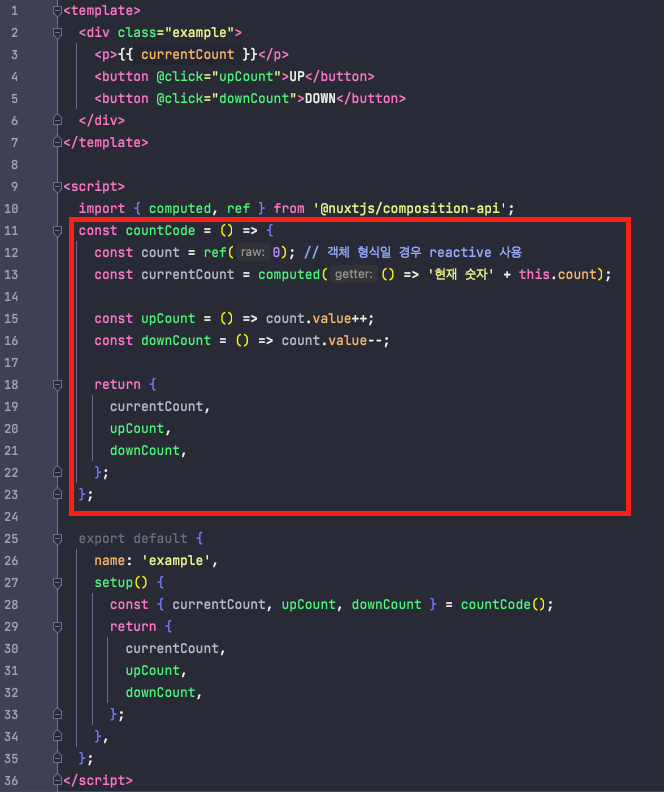
 따라서 위에 코드를 변경하면 위와 같이 함수 형식으로 한눈에 확인 할 수 있게 되는데 countCode 변수를 보면
따라서 위에 코드를 변경하면 위와 같이 함수 형식으로 한눈에 확인 할 수 있게 되는데 countCode 변수를 보면
안에 count(data), currentCount(computed), upCount,downCount(methods) 로 모두 담겨있는 걸 확인 할 수 있습니다! 만약 count관련 수정이 있으면 해당 함수만 확인하면 되겠죠? 😎
이런식으로 react hook처럼 사용이 가능하기 때문에 좀 더 재사용 측면에서 뛰어나고 코드의 가독성도 대폭 향상되었습니다. 지금 바로 프로젝트에 도입 해보는건 어떨까요?
참고 사이트
https://v3.vuejs.org/guide/composition-api-introduction.html#why-composition-api
https://velog.io/@ausg/Vue2-쓰세요-Composition-API-한번-드셔보세요
https://geundung.dev/102
