1. 수업내용
부트스트랩의 기초
프론트앤드 공부를 시작하면서 가장 많이 들었던 단어인 프레임워크와 부트스트랩에 대한 강의를 들었다. 단어는 들어는 봤지만 라이브러리가 뭔지 프레임워크가 뭔지 부트스트랩은 html, css 에서 어떻게 쓰이는 알지 못하였다. 그래서 가장 기대되었던 부분이였다.
먼저 , 부트스랩에 대해 정리를 하자면 이렇다.
개념 : 구조를 미리 만들어둔 프레임워크
기초사용법 :
부트스트랩 사이트에서 (https://getbootstrap.com/docs/4.4/getting-started/download/) 미리 다운을 받아 프로젝트에 삽입
- 파일 안에는 미리 지정된 스타일 파일이 들어있는 CSS폴더와 JS폴더가 들어있다.
2. 수업내용 어웠던 점 및 해결방법
부트스트랩의 강의를 들으며 어렸다기 보다는 새로배운 개념이기 때문에 잊어버리기 전에 개념 및 사용 방법에 대해 정리하고 여러번 반복해서 해보는 것이 좋다고 생각했다.
이에 따라 수업했던 내용을 바탕으로 부트스크랩 사이트에서 제공하는 프레임워크를 가지고 혼자 여러개의 페이지를 간단하게 만들어보았다.
부트스트랩 기초셋팅
1) 먼저 html 문서<head>영역안에 부트스트랩 css 삽입
경로지정에 주의!<link rel="stylesheet" href="./css/bootstrap.css">2)
<body>영역 제일 아래 부트스트랩 js 삽입
css 삽입 할때와 마찬가지로 경로 지정에 주의 해서 삽입<script type="text/javascript" src="./js/bootstrap.js"></script>3) 부트스트랩에서 원하는 디자인소스들을 정해 가져와 만들 페이지에 적용
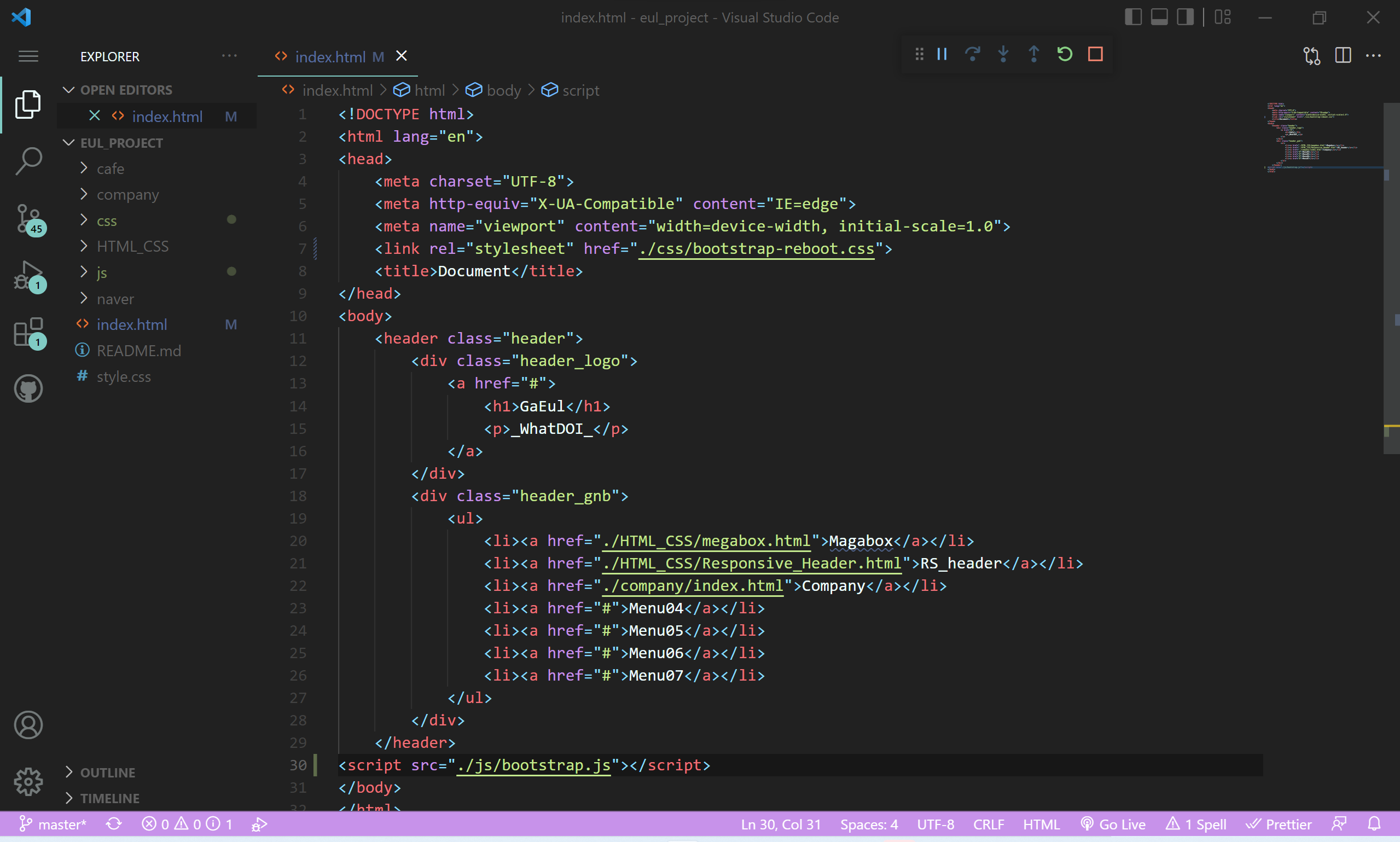
- 연습 코드 -- 디자인 소스 삽입 전
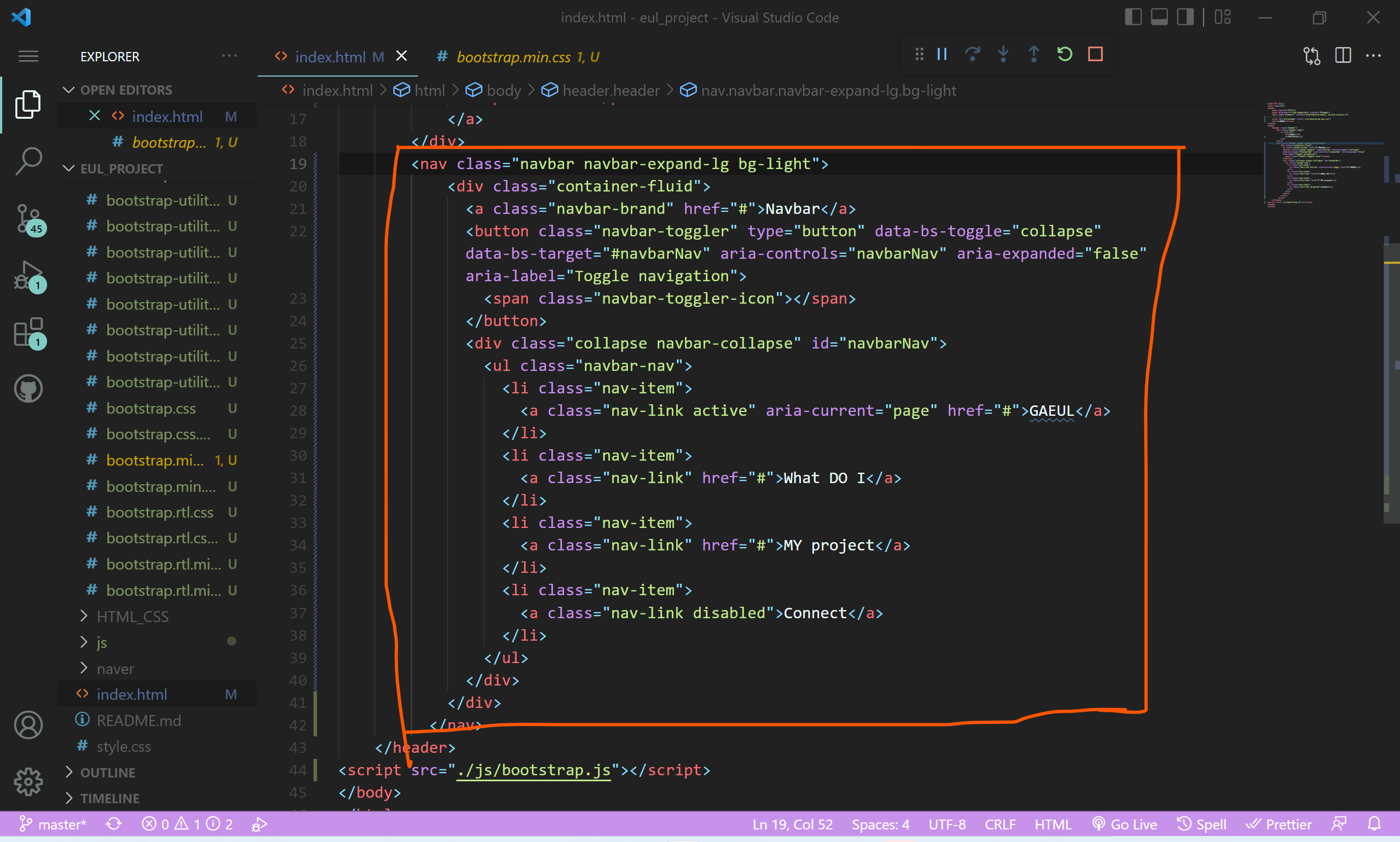
- 부트스트랩에서 제공하는 소스삽입
nav영역에 부트스트랩에서 제공하는 소스를 삽입
결과물을 삽입하였는데 처음에는 적용이 되질 않았다 알고보니 이전에 스타일링크를 잘못 하여 적용이 되지 않았다. 파일이름이 잘못되었음을 부트스트랩 홈페이지 튜토리얼 부분에서 찾을 수 있었다.
처음이라면 이부분을 꼭 참고해야 한다.

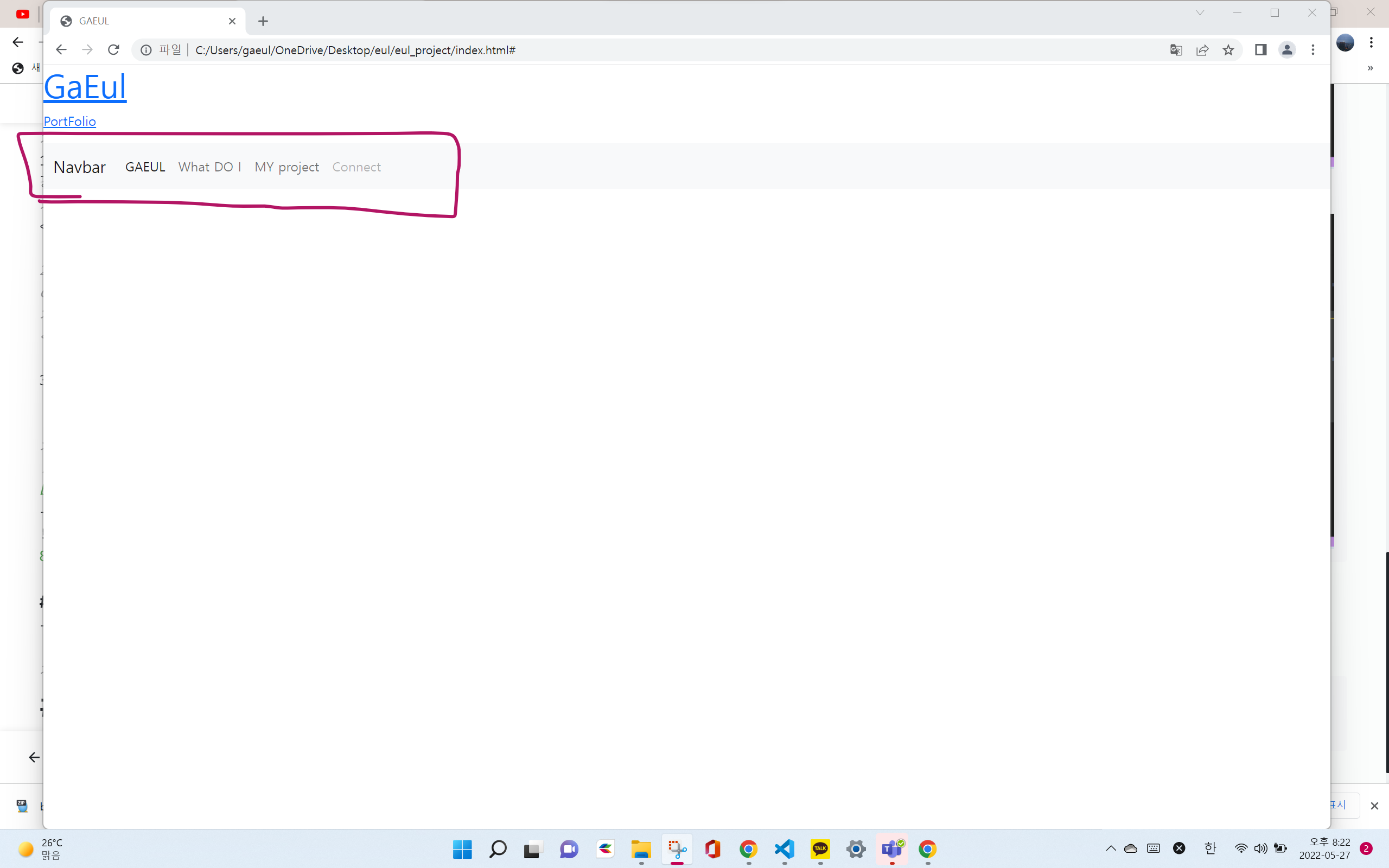
- 결과물 --> 보라색 네모안에 navbar영역이 적용된 영역이다.
3. 소감
-부트스트랩을 처음 적용해 보았다.
간단하면서 편리하게 워크프레임을 만들수 있어 신기하기까지 했다.
아직은 이미 적용되어진 스타일을 바꾸는 데에 한계가 있지만 코드를 보고 찾아 바꾸는 연습이 필요할 거 같다.