수업내용
지난 시간에 다루었던 수업에 이어 Bootstrap을 활용하여 다양한 클래스를 적용하여 html 파일을 작성해 보았다.
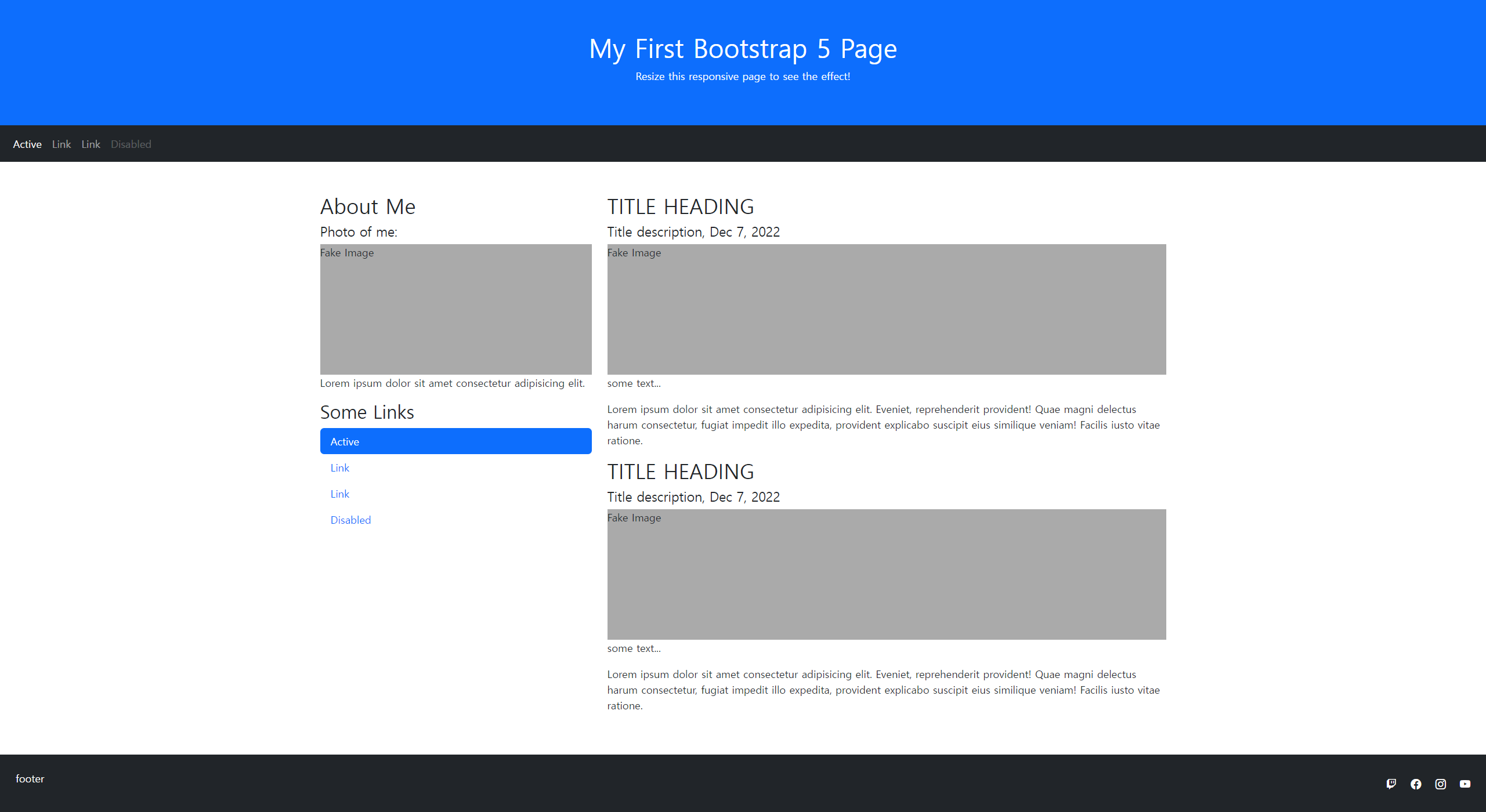
페이지-01
페이지-02
수업 중 해결이 되지 않은 부분 및 해결

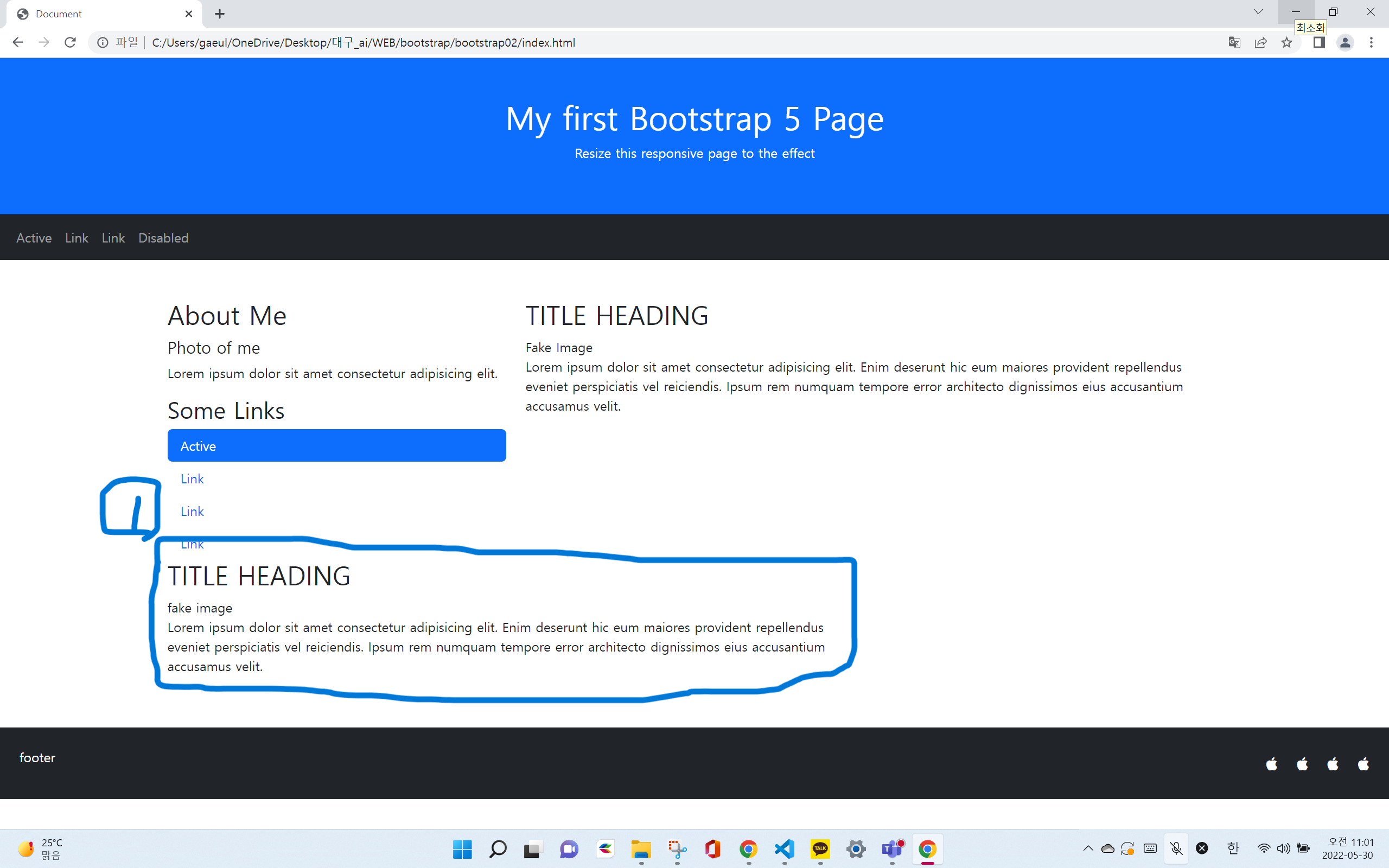
1) 페이지-01에서 강사님과 다르게 TITLE HEADING 영역 배치가 되었다.
<article class="col-sm-8">
<h2>TITLE HEADING</h2>
<p class="h5">Title description, Dec 7, 2022</p>
<div class="fakeimg">Fake Image</div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Enim deserunt hic eum maiores provident repellendus eveniet perspiciatis vel reiciendis. Ipsum rem numquam tempore error architecto dignissimos eius accusantium accusamus velit.
</p>
<h2>TITLE HEADING</h2>
<p class="h5">Title description, Dec 7, 2022</p>
<div class="fakeimg">Fake Image</div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Enim deserunt hic eum maiores provident repellendus eveniet perspiciatis vel reiciendis. Ipsum rem numquam tempore error architecto dignissimos eius accusantium accusamus velit.
</p>
</article>
<article>영역을 나누어서 작성하여 오류가 났다. 강사님과 코드를 비교해 보면서 다시 작성해보니 해결이 되었다.
2) <div class="fakeimg">Fake Image</div> html문서에 작성한 fakeimg이미지가 나오지 않았다.
<style>
/* section {border: 1px solid red;} */
.fakeimg{ height: 200px;
background-color: #aaa;}
</style><div class="fakeimg"> 에 사용한 클래스가 부트스트랩에서 제공하는 클래스라고 생각하여 따로 스타일 적용해 주지 않아 생긴 오류임을 발견하였다.
소감
매번 느끼지만 코드를 작성하고 오류가 났을 때 컴퓨터는 잘못이 없다. 늘 잘못은 나에게 있다. 구조 작성을 잘못하여 배치가 잘못되고 bootstrap을 활용하고 있다고 생각하여 img마저 제공되는거라 착각하여 순간 수업에 집중을 하지 않고 들었다.
오류 확인해 보면 대게 오타 혹은 구조를 잘못넣어 생김을 볼 수 있다.