React
1)React란?
-
프런트 엔드에서 현재 가장 있는 있는 프레임워크 라이브러리.
-
JSX 문법을 사용한다.
JSX는 자바스크립트 안에서 HTML 문법을 사용해서 view를 구성할 수 있게 도와주는 자바스크립트 문법. -
Component 기반
컴포넌트 기반이라 함은 기존의 웹 페이지를 작성할 때 처럼 하나의 HTML 코드를 집어넣고 하는 것이 아닌, 여러 부분을 분할 해서 코드의 재사용성과 유지보수성을 증가시키는 것.
2) 환경설치
ㄱ. https://nodejs.org/en/ 사이트에서 각자의 운영체제에 맞는 node.js다운로드 한다.
여기서부터는 cmd창에서 실행
ㄴ. 명령창 or 터미널 열은후 npm이 다운됐는지 확인
window라면 단축키: "window키+R" 을 누른 후, 나온 실행창에 cmd입력.
mac이라면 단축키: "cmd+spaceBar"을 누른 후 나온 검색창에 터미널 입력.
출처: https://eunhee-programming.tistory.com/266 [코드짜는 문과녀:티스토리]
ㄷ. 명령창에 "npm -v"입력하여 잘 설치되었는지 확인.
( 관리자로 실행하자.)
ㄹ. create-react-app 설치
npm install -g create-react-app
ㅁ. React 개발환경 설치
1 npx create-react-app 폴더 이름(본인이 원하는 파일이름)
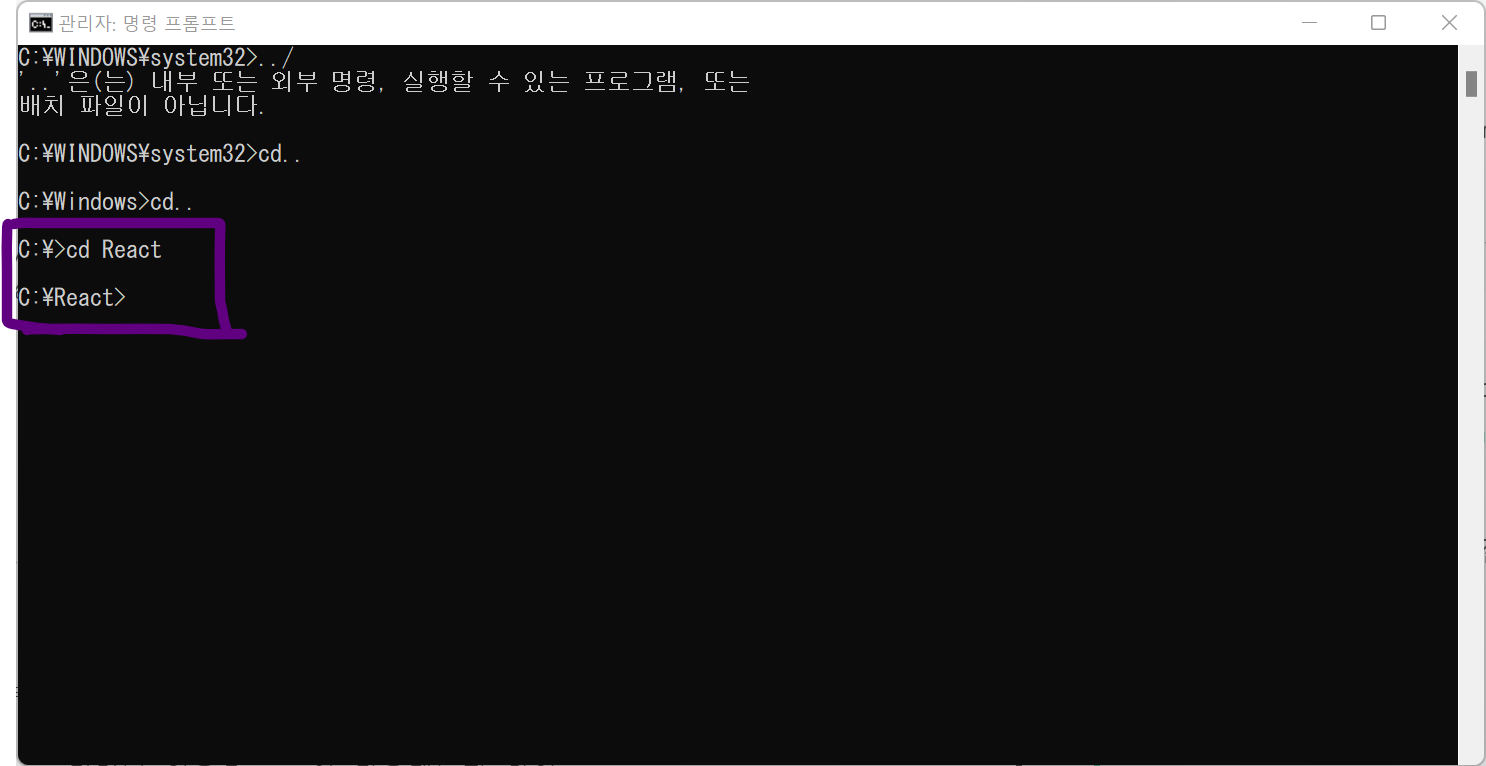
2. cd 폴더이름 (개발환경을 설치하고 싶은 폴더로 이동하는 명령어 : cd ~~)
3. npm start
여기서 주의할 점은 꼭 본인이 개발환경을 설치해야하는 폴더에 들어가서 3번 실행
그 상위폴더나 다른 폴더에서 npm start 명령어 실행시 에러가 난다.
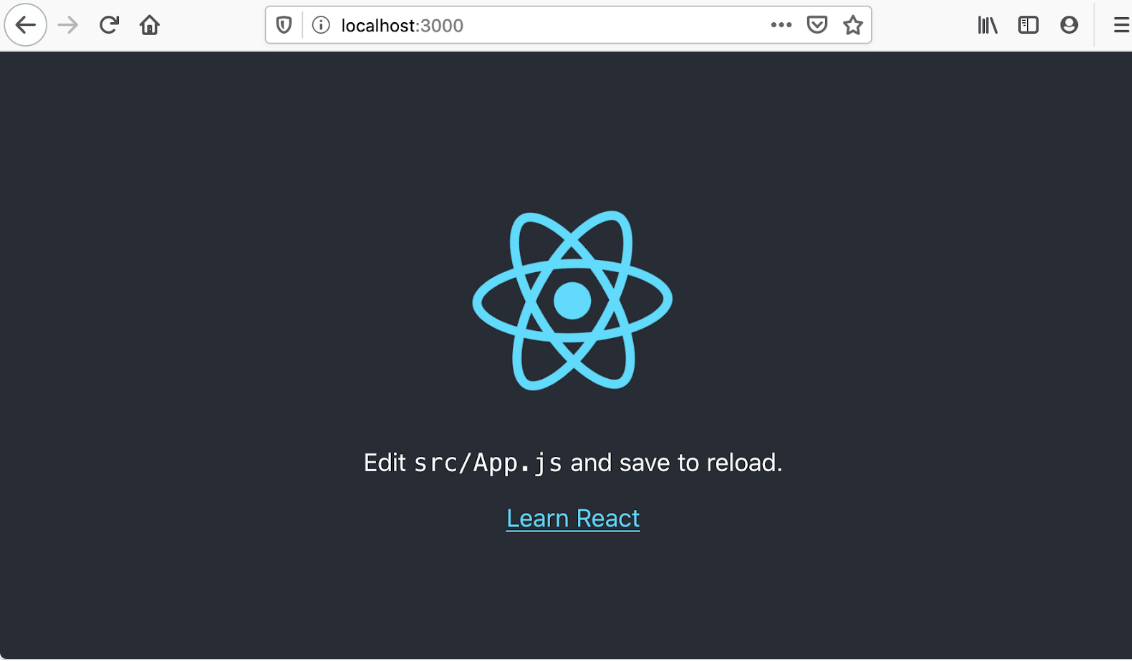
ㅂ. react 실행

3) React 문법
- 태그는 항상 닫혀있어야 한다
태그는 열린 개수와 동일한 개수만큼 닫혀있어야 한다.
HTML에서는 input이나 br 태그의 경우 태그를 닫지 않아도 사용 가능하지만 리액트에서는 허용되지 않는다.
태그를 열었으면 그와 매칭되는 태그로 항상 닫아주어야 한다.
<div> </div>
단, 컴포넌트와 같이 태그와 태그 사이에 내용이 들어가지 않을 때는 Self Closing 태그를 사용할 수 있다.
이는 태그를 엶과 동시에 닫는다는 의미이다.
<App /> <input />
- 함수형 컴포넌트의 이름은 항상 대문자로 시작한다
리액트에서 컴포넌트를 만드는 방식은 두 가지가 있다.
클래스형 컴포넌트와 함수형 컴포넌트가 있다.
이중 함수형 컴포넌트를 선언할 때 함수의 첫 글자는 항상 대문자이어야 한다.
import React from 'react'; function App() { return ( <div></div> ); }
export default App;
function App()이 아닌 function app()으로 적으면 작동하지 않는다.
React는 소문자로 시작하는 컴포넌트는 DOM 태그로 처리하기 때문이이다.
- 두 개 이상의 태그는 항상 하나의 태그 안에 담겨있어야 한다
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div>Hello React</div> );}
export default App;
위와 같이 코드를 작성한 경우 에러가 난다.
그 이유는 Hello 태그와 div 태그를 감싸는 부모 태그가 없이 때문이다.
아래와 같이 두 태그를 모두 감싸는 태그를 하나 만들어 주면 에러가 나지 않는다.
import React from 'react';
import Hello from './Hello';
function App() {
return (<div> <Hello /> <div>Hello React</div> </div> );}
export default App;
또는 아래와 같이 이름이 없는 태그인 fragment를 이용해서 간편하게 작성할 수도 있다.
(* div 태그를 사용해도 되지만, 이 경우 CSS를 적용할 때 문제가 발생할 수 있다.
빈 태그인 fragment를 사용하면 CSS를 적용할 때 편하고, 관리자도구에서도 뜨지 않는다.)
import React from 'react';
import Hello from './Hello';
function App() {
return (
<>
<div>Hello React</div>
</>
);}
export default App;
- 자바스크립트 변수값을 사용할 때는 {} 안에 넣어야 한다
자바스크립트 변수값을 사용할 때는 변수명 자체를 적으면 안 되고,
변수명을 중괄호{} 안에 넣어서 {변수명}과 같이 사용하여야 한다.
const hello = 'Hello React';
function App() {
return (
<>
<div>{hello}</div> </> );}
- 한 번에 하나의 컴포넌트만 렌더링할 수 있다
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(, document.getElementById('root'));
index.js 파일에서 렌더링 할 때 위와 같이 하나의 컴포넌트만 렌더링 가능하다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(, document.getElementById('root'));
위와 같이 두 개 이상의 컴포넌트를 렌더링할 수는 없다.
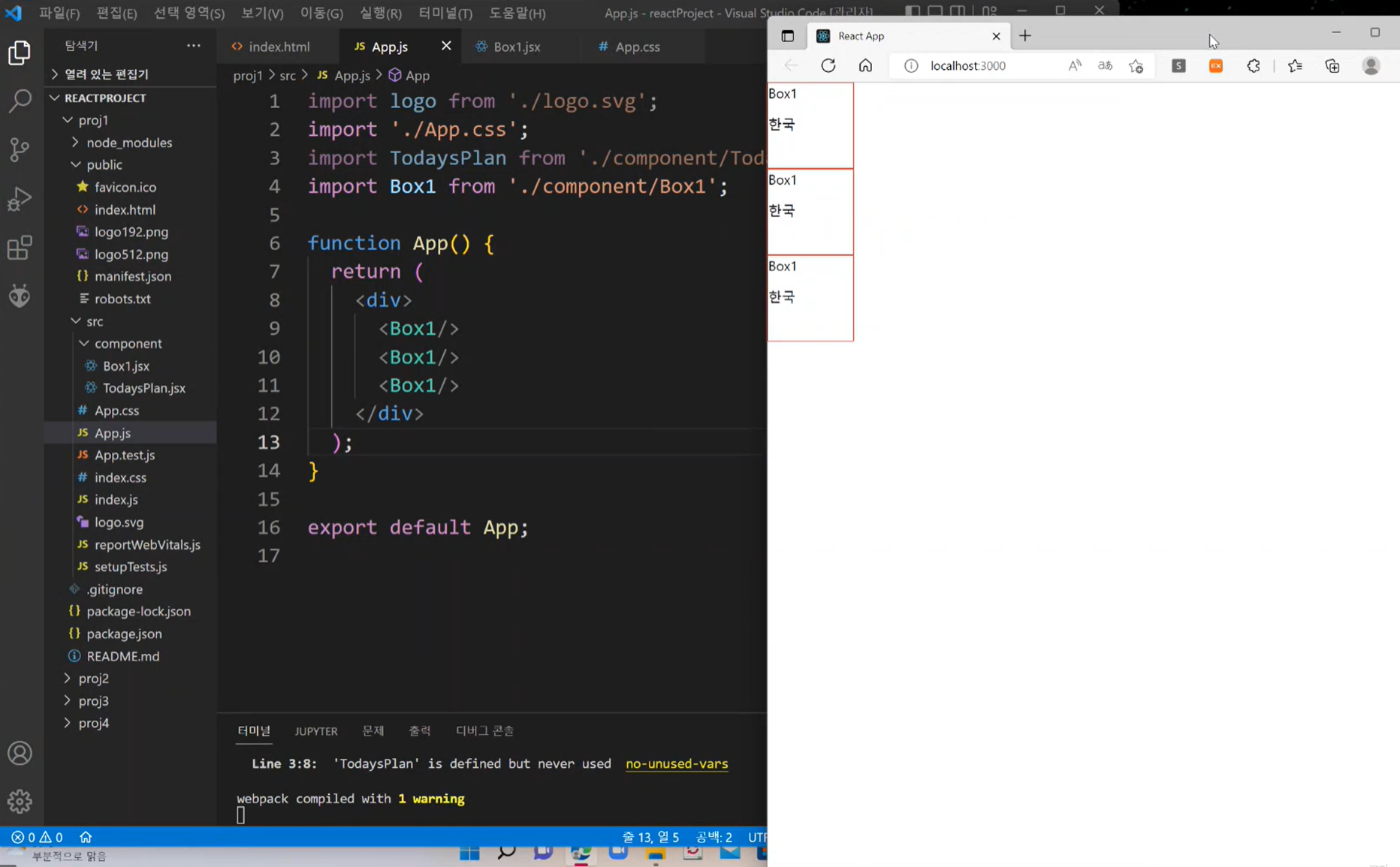
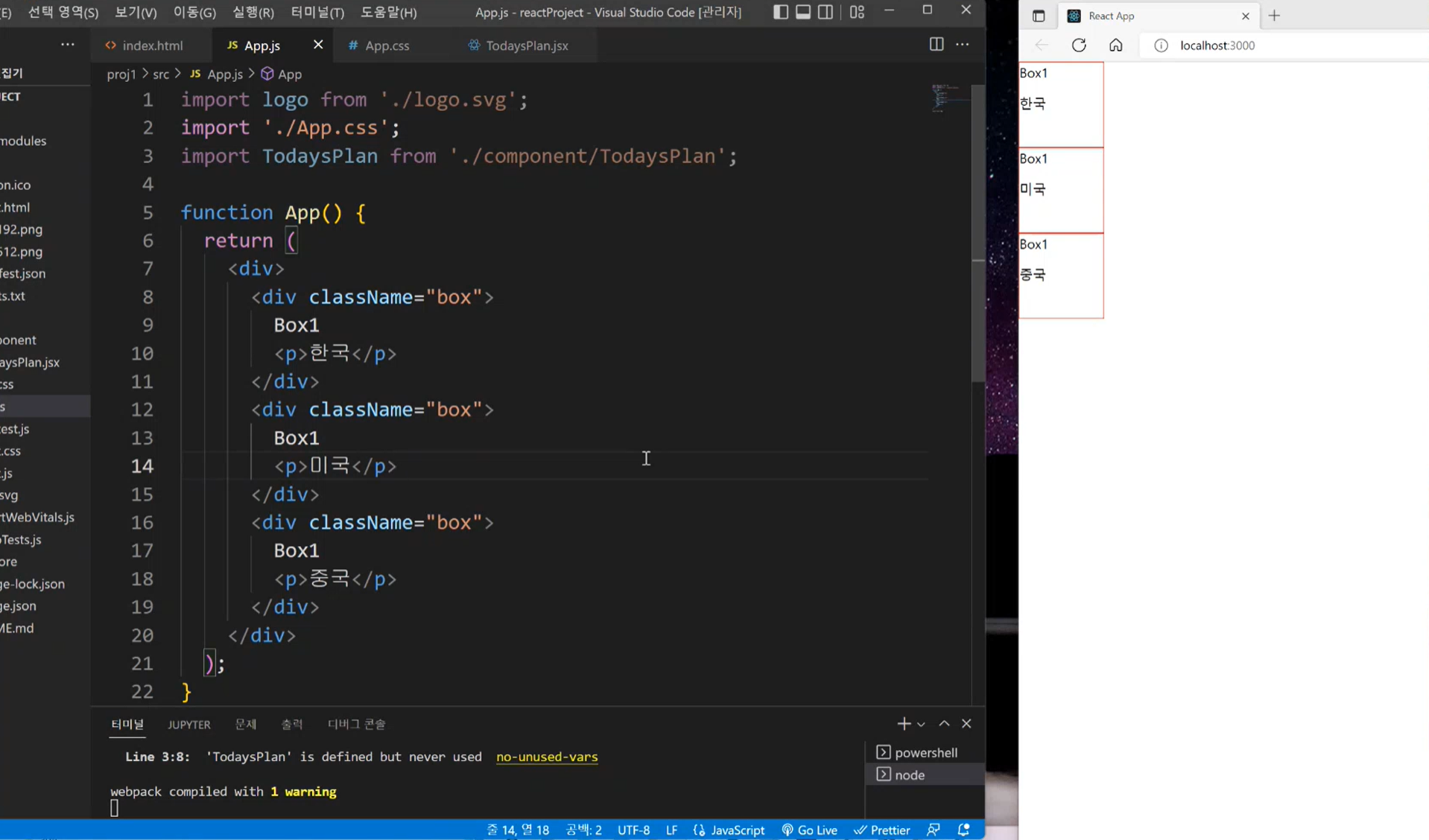
4) 오늘 수업


- box component 사용