1. 수업내용
jQuery 에서 함수를 이해하기 위해서는 기본적인 CSS선택자들에 대해 이해가 필요하며, css를 제어하고 태그를 탐색하고 선택하기 위해서는 DOM tree에 대해서 알고 있어야 한다.
문서 객체 모델(DOM)에 따르면, 모든 HTML 태그는 객체입니다. 태그 하나가 감싸고 있는 ‘자식’ 태그는 중첩 태그(nested tag)라고 부릅니다. 태그 내의 문자(text) 역시 객체입니다.
DOM에서는 HTML문서를 트리 구조로 표현을 하는데 ,
트리에 있는 노드는 모두 객체입니다.
태그는 요소 노드(element node) (혹은 그냥 요소)이고, 트리 구조를 구성합니다. <html>은 루트 노드가 되고, <head>와 <body> 는 루트 노드의 자식이 됩니다.
요소 내의 문자는 텍스트(text) 노드가 됩니다.
텍스트 노드는 문자열만 담습니다. 자식 노드를 가질 수 없고, 트리의 끝에서 잎 노드(leaf node)가 됩니다.
** 참조 : https://ko.javascript.info/dom-nodes 여기서 참고하여 작성하였다.
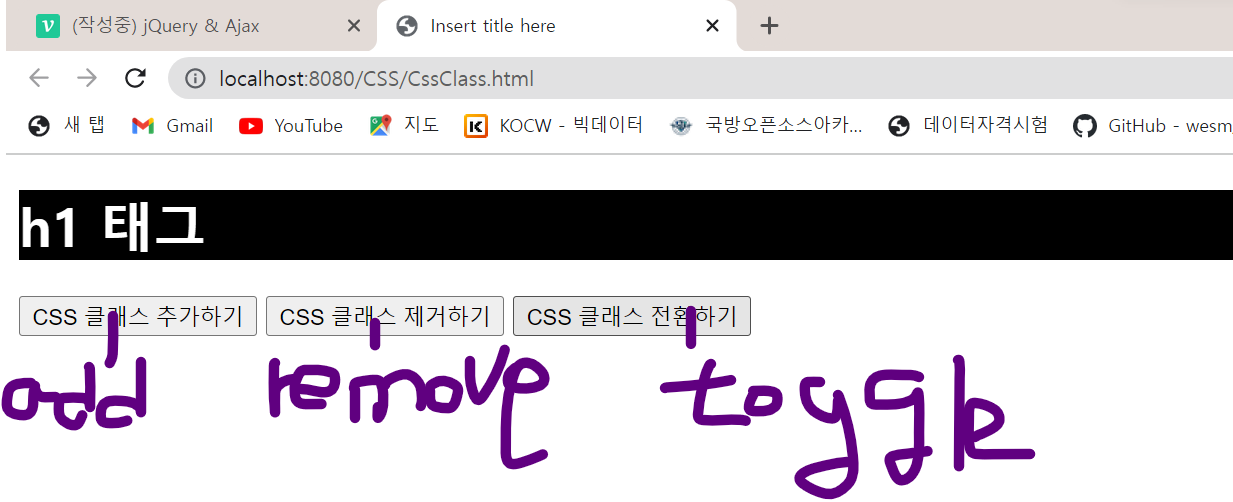
1) CSS제어
- Css 작성시 새로운 클래스를 만들어 스타일을 적용.
• addClass : css class를 설정
• removeClass : css class를 제거
• toggleClass : 지정된 클래스가 없으면 설정, 있으면 제거
• css : css 속성을 가져오거나 설정function addClass(){ $("#a1").addClass("active"); } function removeClass(){ $("#a1").removeClass("active"); } // toggle = add + remove function toggleClass(){ $("#a1").toggleClass("active"); }

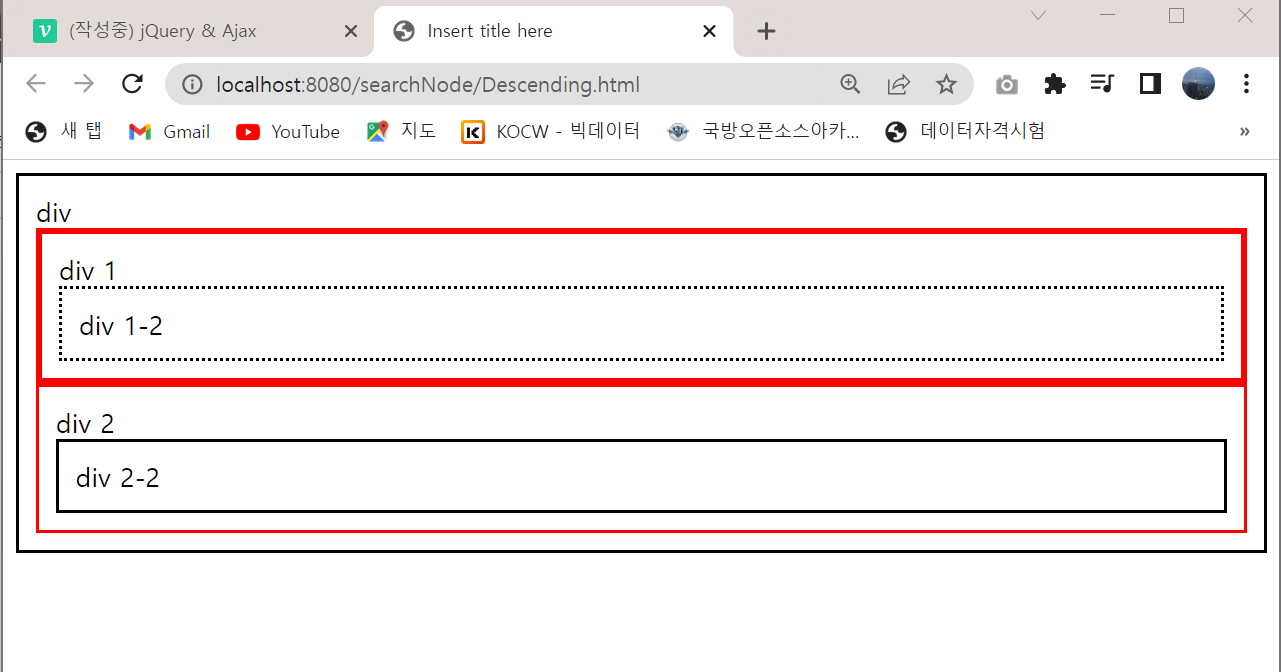
2) 태그를 탐색하여 선택된 태그를 기준으로 다른 태그들을 탐색
부모 태그 탐색
• parent : 선택된 태그의 부모 태그를 선택
• parents : 선택된 태그의 모든 부모 태그를 선택
• parents(선택자2) : 선택된 태그의 모든 부모 태그 중 선택자2에 해당하는 태그들이 선택
• parentsUntil(선택자2) : 선택된 태그에서 선택자2 태그까지의 모든 부모태 그들이 선택

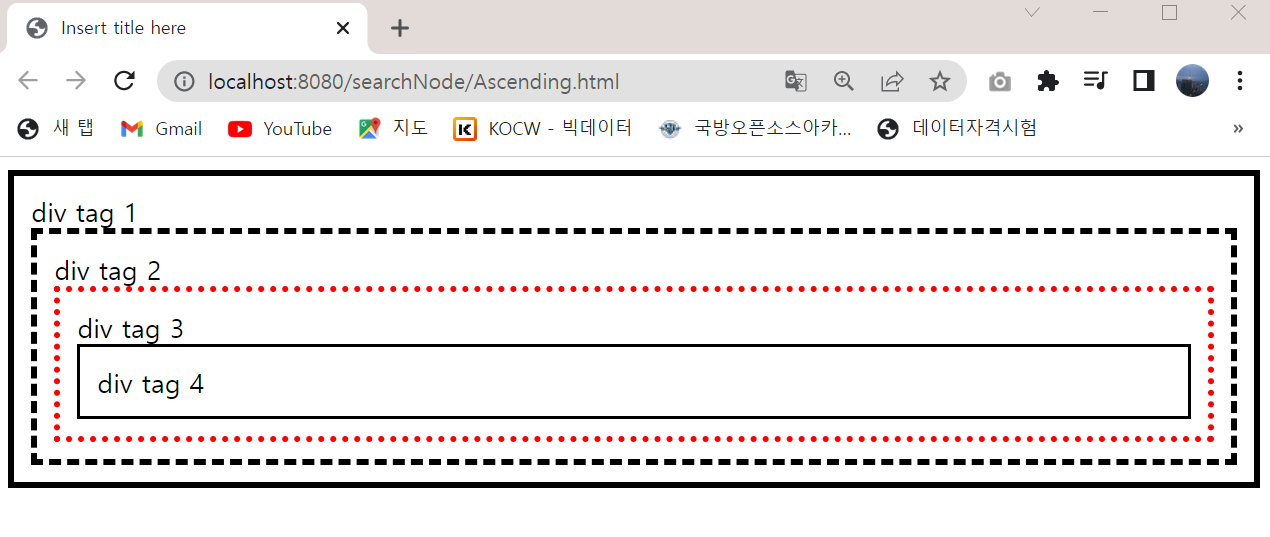
자식태그 탐색
• children : 선택된 태그의 자식 태그들을 선택
• children(선택자2) : 선택된 태그의 자식 태그들 중 선택자2에 해 당하는 태그들이 선택
• find(선택자2) : 선택된 태그의 하위 태그들 중 선택자2에 해당 하는 태그들이 선택
• parent, parents, parentsUntil을 사용하면 부모 태그들을 선택할 수 있다.
• children, find를 사용하면 자식 태그들을 선택할 수 있다.
같은 계층의 태그 선택
• siblings : 선택된 태그와 같은 계층의 모든 태그들이 선택
• siblings(선택자2) : 선택된 태그와 같은 계층의 모든 태그 중 선택자2 에 해당하는 태그들이 선택
• next : 선택된 태그 다음 태그가 선택
• nextAll : 선택된 태그의 다음 태그들이 모두 선택
• nextUntil(선택자2) : 선택된 태그 다음 태그들 중 선택자2 까지의 모 든 태그들이 선택
3) jQuery animation

<script>
function div_hide(){
//$("#a1").hide();
//$("#a1").hide(1000); //1000 = 1초
$("#a1").hide("slow");
//$("#a1").hide("fast");
}
function div_show(){
//$("#a1").show();
//$("#a1").show(1000);
//$("#a1").show("slow");
$("#a1").show('fast');
}
// toggle = hide + show
function div_toggle(){
//$("#a1").toggle();
$("#a1").toggle(1000);
//$("#a1").toggle("slow");
//$("#a1").toggle('fast');
}
</script>

<script>
function div_fadeout(){
$("#a1").fadeOut("slow");
}
function div_fadein(){
$("#a1").fadeIn("slow");
}
function div_fadetoggle(){
$("#a1").fadeToggle("slow");
}
function div_fadeto(){
$("#a1").fadeTo("slow", 0.2);
}
</script>
<script>
function div_slideup(){
$("#a1").slideUp("slow")
};
function div_slidedown(){
$("#a1").slideDown("slow")
};
function div_slidetoggle(){
$("#a1").slideToggle("slow")
};
</script>2. 수업중 어려웠던 개념
1) ajax ?
AJAX란 비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)을 말합니다. 간단히 말하면, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말합니다. JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있습니다. AJAX의 강력한 특징은 페이지 전체를 리프레쉬 하지 않고서도 수행 되는 "비동기성"입니다. 이러한 비동기성을 통해 사용자의 Event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줍니다.
AJaX의 주요 두가지 특징은 아래의 작업을 할 수 있게 해줍니다.
- 페이지 새로고침 없이 서버에 요청
- 서버로부터 데이터를 받고 작업을 수행

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function getText(){
$.ajax({
url : "data1.txt",
type : "post",
dataType : "text",
success : function(rec_data){
$("#result").text(rec_data);
}
});
}
function getHtml(){
$.ajax({
url : "data2.html",
type : "post",
dataType : "html",
success : function(rec_data){
$("#result").html(rec_data);
}
});
}
// xml은 배열로 탐색?
function getXml(){
$.ajax({
url : "data3.xml",
type : "post",
dataType : "xml",
success : function(rec_data){
var data = $(rec_data).find("data");
$(data).each(function(idx, obj){
var str1 = $(obj).find("str1");
var str2 = $(obj).find("str2");
var str11 = $(str1).text();
var str22 = $(str2).text();
$("#result").append("str1 : " + str11 + "<br/>");
$("#result").append("str2 : " + str22 + "<br/>");
});
}
});
}
function getJson(){
$.ajax({
url : "data4.json",
type : "post",
dataType : "json",
success : function(rec_data){
$("#result").append("data1 : " + rec_data.data1 + "<br/>");
$("#result").append("data2 : " + rec_data.data2 + "<br/>");
$("#result").append("data3 : " + rec_data.data3 + "<br/>");
}
});
}
</script>
</head>
<body>
<button onclick="getText()">문자열 데이터</button>
<button onclick="getHtml()">HTML 데이터</button>
<button onclick="getXml()">XML 데이터</button>
<button onclick="getJson()">JSON 데이터</button>
<div id="result"></div>
</body>
</html>