수업내용
지난 시간에 이에 여러 component jsx파일을 만들며 react 실습을 하였다.
프로젝트를 진행할 작업폴더 생성
npx create-react-app 폴더명
생성한 프로젝트 하위 폴더인 src 폴더에 components 폴더 생성
프로젝트에서 사용할 component들을 app.js 에 import해 준다. 이때 파일경로를 주의해서 적을 것!
compontent
component를 사용시 .jsx 확장자를 가진 파일을 사용한다.
App이라는 컴포넌트를 만들어 주며, function 키워드를 사용하였으므로 함수형 컴포넌트라고 한다.
function App (){ return( 실행할 내용 ) }
JSX란?
자바스크립트의 확장 문법
- 자바스크립트 표현 : 자바스크립의 값을 JSX 안에서 렌더링할 수 있습니다.
- JSX 내부의 자바스크립트 표현식 내에서 if문을 사용할 수 없어서, 조건부 연산자(삼항 연산자)를 사용합니다.
- undefined를 렌더링하지 않아야 합니다.
- 기존에 HTML에서 스타일을 지정할 때 background-color 와 같이 - 문자가 포함된 이름들을, JSX에서 사용할 때에는 -를 없애고 카멜 표기법으로 작성해야 합니다.
예 : background-color -> backgroundColor
수업중 작성 한 코드 및 결과 화면
실습1 App.js
import React, {Component} from 'react';
import Button from "./components/Button";
import Title from "./components/Title";
import Message from "./components/Message";
import LangContext from './LangContext';
class App extends Component{
state = {lang: "en"};
toggleLang = () =>{
this.setState(({lang}) => ({
lang: lang === "en"? "kr":"en"
}));
};
render(){
const {lang} = this.state;
return(
<LangContext.Provider value={lang}>
<Button toggleLang={this.toggleLang} />
<Title />
<Message />
</LangContext.Provider>
);
}
}
export default App;실습 1 App.js에 적용된 컴포넌트



결과 화면


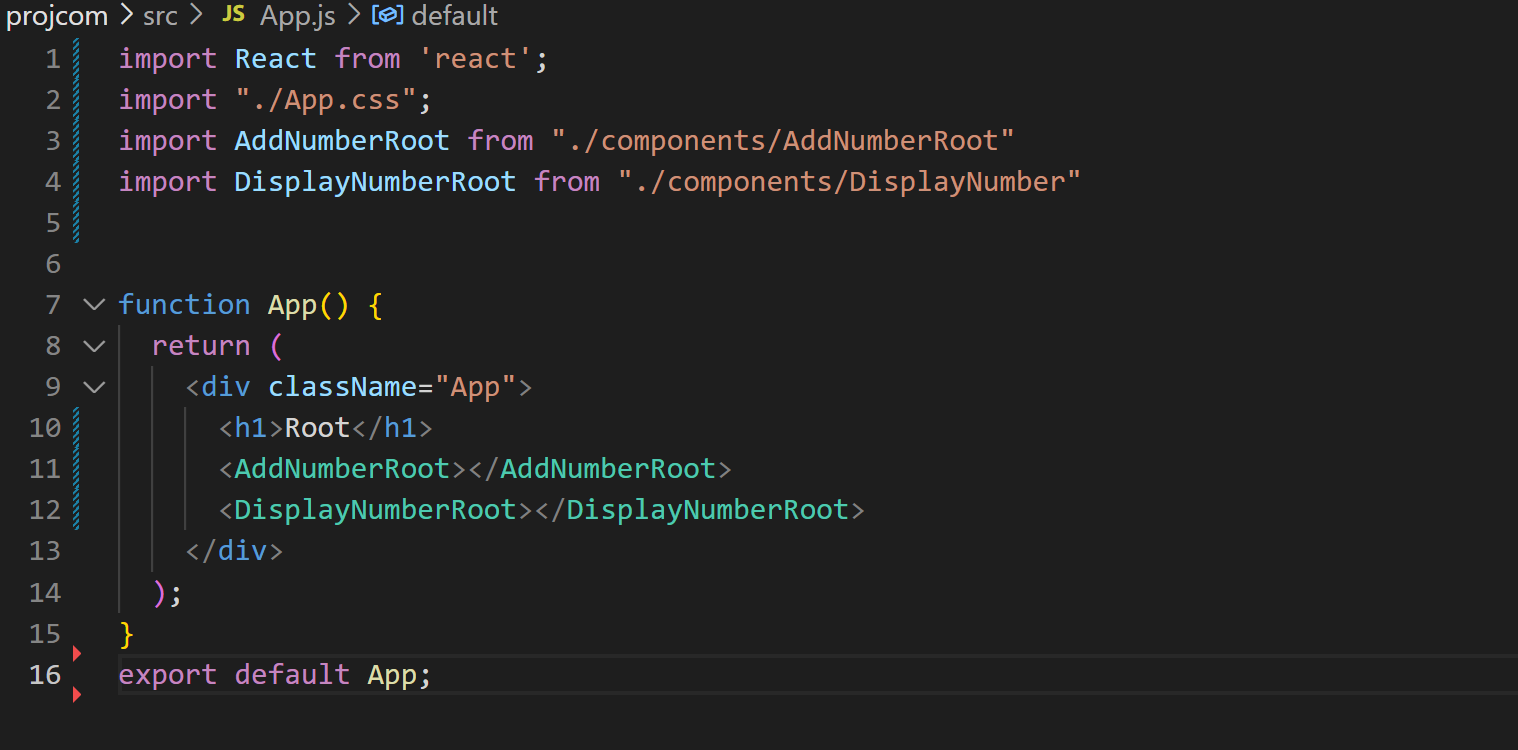
실습2 App.js
import React from 'react';
import "./App.css";
import AddNumberRoot from "./components/AddNumberRoot"
import DisplayNumberRoot from "./components/DisplayNumber"
function App() {
return (
<div className="App">
<h1>Root</h1>
<AddNumberRoot></AddNumberRoot>
<DisplayNumberRoot></DisplayNumberRoot>
</div>
);
}
export default App;실습2 component
Add Number.jsx
import React,{Component} from "react" class AddNumber extends Component{ render(){ return( <div> <h1>Add Number</h1> <input type="button" value="+"></input> <input type="text" value="0"></input> </div> ); } } export default AddNumber;
Add NumberRoot.jsx
import React, {Component} from "react"; import AddNumber from "./AddNumber"; class AddNumberRoot extends Component{ render(){ return( <div> <h1>Add Number Root</h1> <AddNumber></AddNumber> </div> ); } } export default AddNumberRoot;
display Number.jsx
import React,{Component} from "react"; class DisplayNumber extends Component{ render(){ return( <div> <h1>Display Number</h1> <input type="text" value="0" readOnly></input> </div> ); } } export default DisplayNumber;
display Number Root.jsx
import './App.css'; import React, {Component} from 'react'; import AddNumberRoot from './components/AddNumberRoot'; import DisplayNumberRoot from './components/DisplayNumberRoot'; function App() { return ( <div className="App"> <h1>Root</h1> <AddNumberRoot></AddNumberRoot> <DisplayNumberRoot></DisplayNumberRoot> </div> ); } export default App;
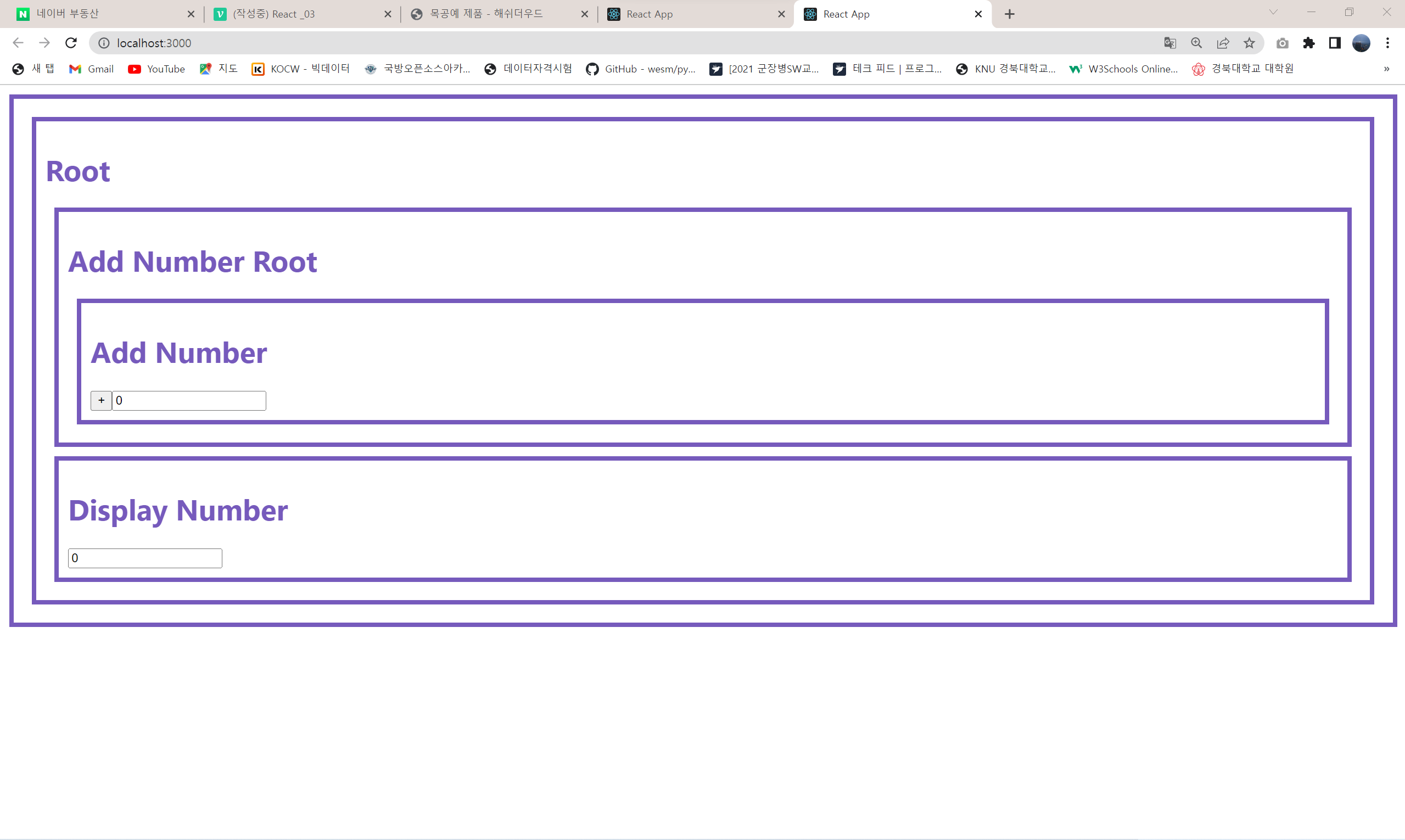
결과화면

수업중 나온 오류
실습 2 중 화면 상에는 오류가 표시 되지 않지만 chorm으 F12를 눌러 console 창을 확인해 보면 오류가 확인이 된다.
실습에서 원한 결과는 Add Number Root 의 " +" 버튼을 클릭하면 숫자가 올라가야 할 것 같지만 버튼을 눌러도 변화가 없다.
콘솔창에서 확인한 오류
react-dom.development.js:86 Warning: You provided avalueprop to a form field without anonChangehandler. This will render a read-only field. If the field should be mutable usedefaultValue. Otherwise, set eitheronChangeorreadOnly.
at input
at div
at AddNumber (http://localhost:3000/static/js/bundle.js:117:1)
at div
at AddNumberRoot (http://localhost:3000/static/js/bundle.js:208:1)
at div
at App
아직은 오류가 난 원인에 대해 알 수 없지만 내일 수업을 통해서 확인해 볼 수 있다.