수업내용
오늘 한 실습은 redux를 활용하여 웹페이지를 만들었다.
환경 설정
1. 프로젝트 폴더 생성
2. 터미널 창에서 npm install redux react-redux 명령어를 실행하여 react에서 redux를 사용할 수 있도록 설치해 준다.
redux 란?
• JavaScript 상태관리 라이브러리이다.
• Node.js 모듈
• 상태관리 툴 종류
수업중 사용된 개념
-
Provider:
- Provider은 react-redux라이브러리 안에 있는 컴포넌트입니다.
- 리액트 앱에 스토어를 쉽게 연결하기 위한 컴포넌트 입니다.
-
combineReducer:
- redux모듈이 제공하는 함수이다.
- 만든 모든 리듀서들을 통합하여 하나의 리듀서로 쓰기 위한 함수이다
-
useSelector:
- redux의 state조회 (즉, 스토어에 있는 데이터들 조회)
-
useDispatch:
- 생성한 action 실행
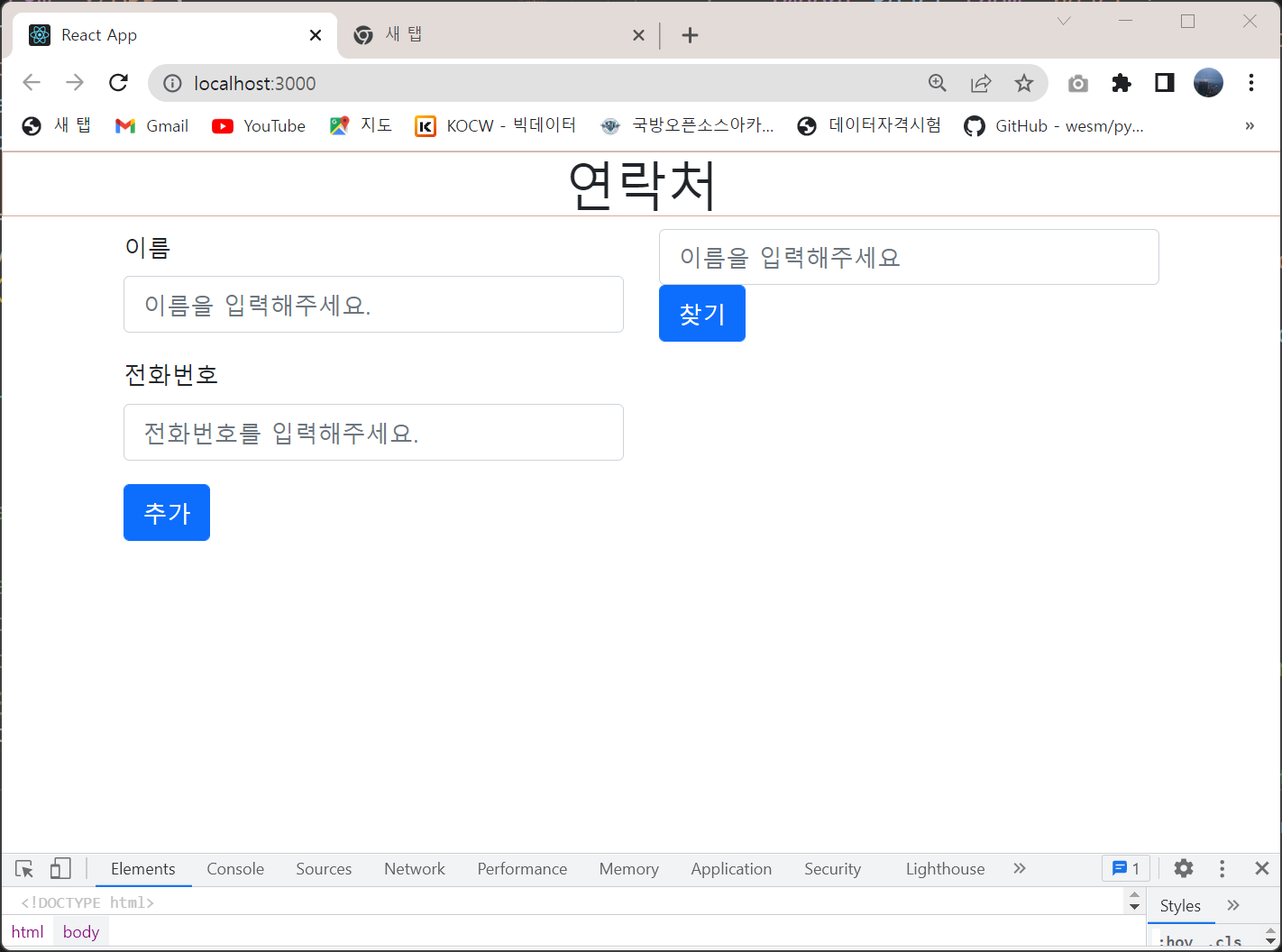
실습 결과

수업 중 오류 및 해결방안
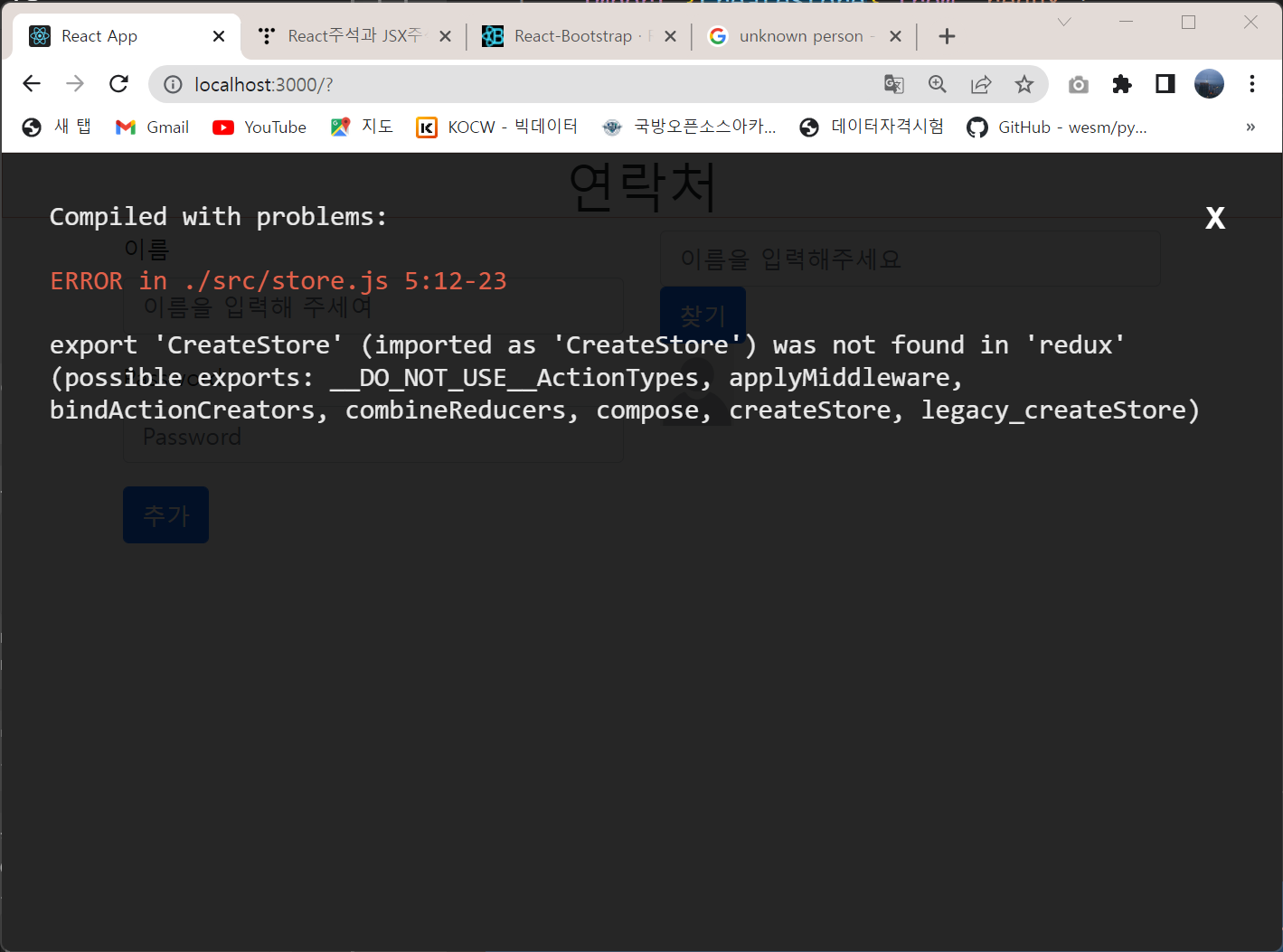
오류 화면

정확하게 오류에 대해 이해를 하지 못하였지만 CreateStore가 임폴트 되지 않아서 화면에 나오지 않는것 같았다.
store.js파일에 오류가 났나고 알려주어 파일을 열어 CreateStore를 임폴트 해주었다.

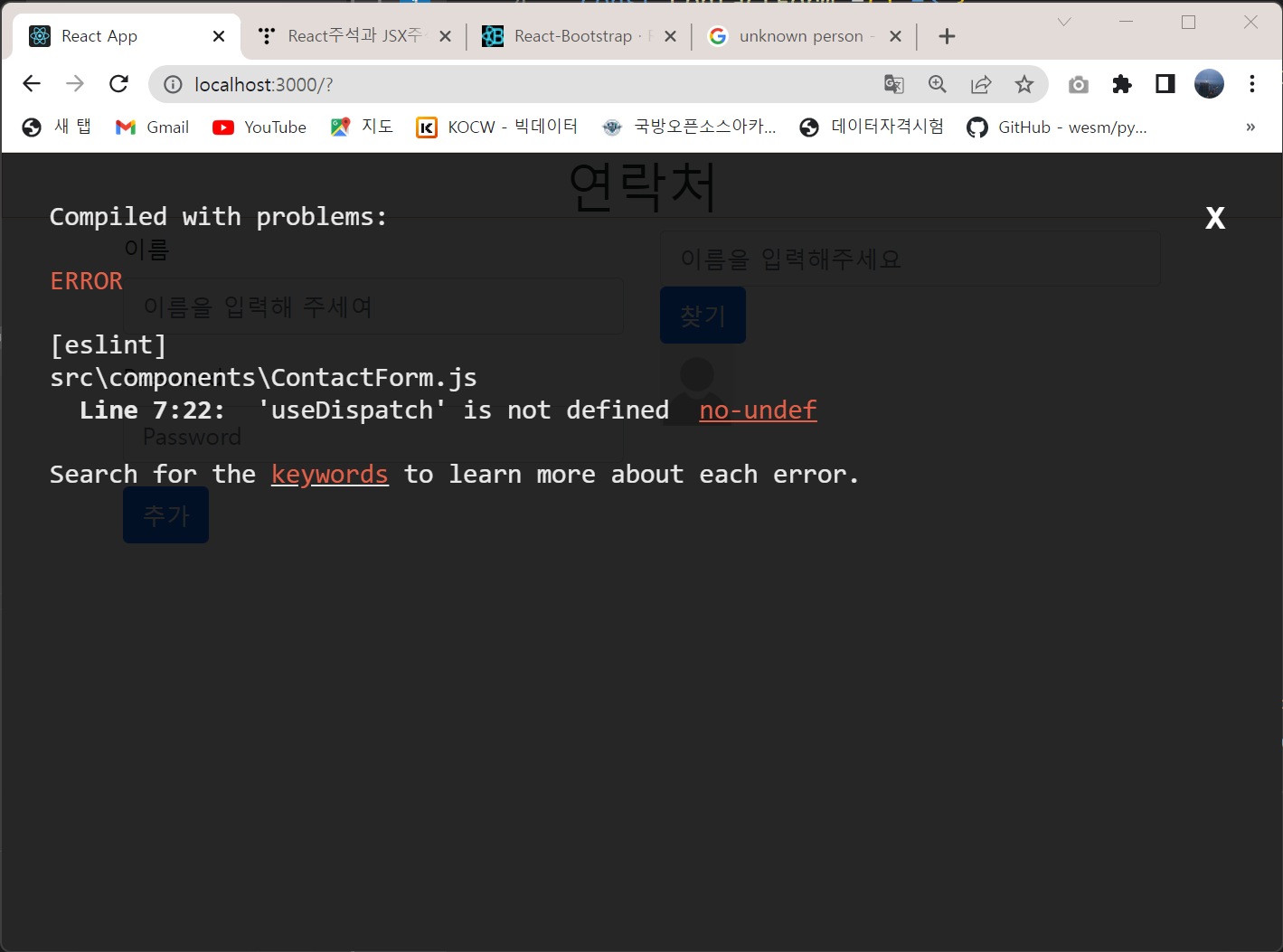
그러나 이번엔 useDispatch를 찾을 수 없다는 오류가 보였고, 파일은 ContactForm.js였다.
아마 오타로 인한 오류가 있을거라 생각하여 ContactForm파일만이 아닌 다른 컴포넌트파일들에들도 코드 비교를 해 보았다.
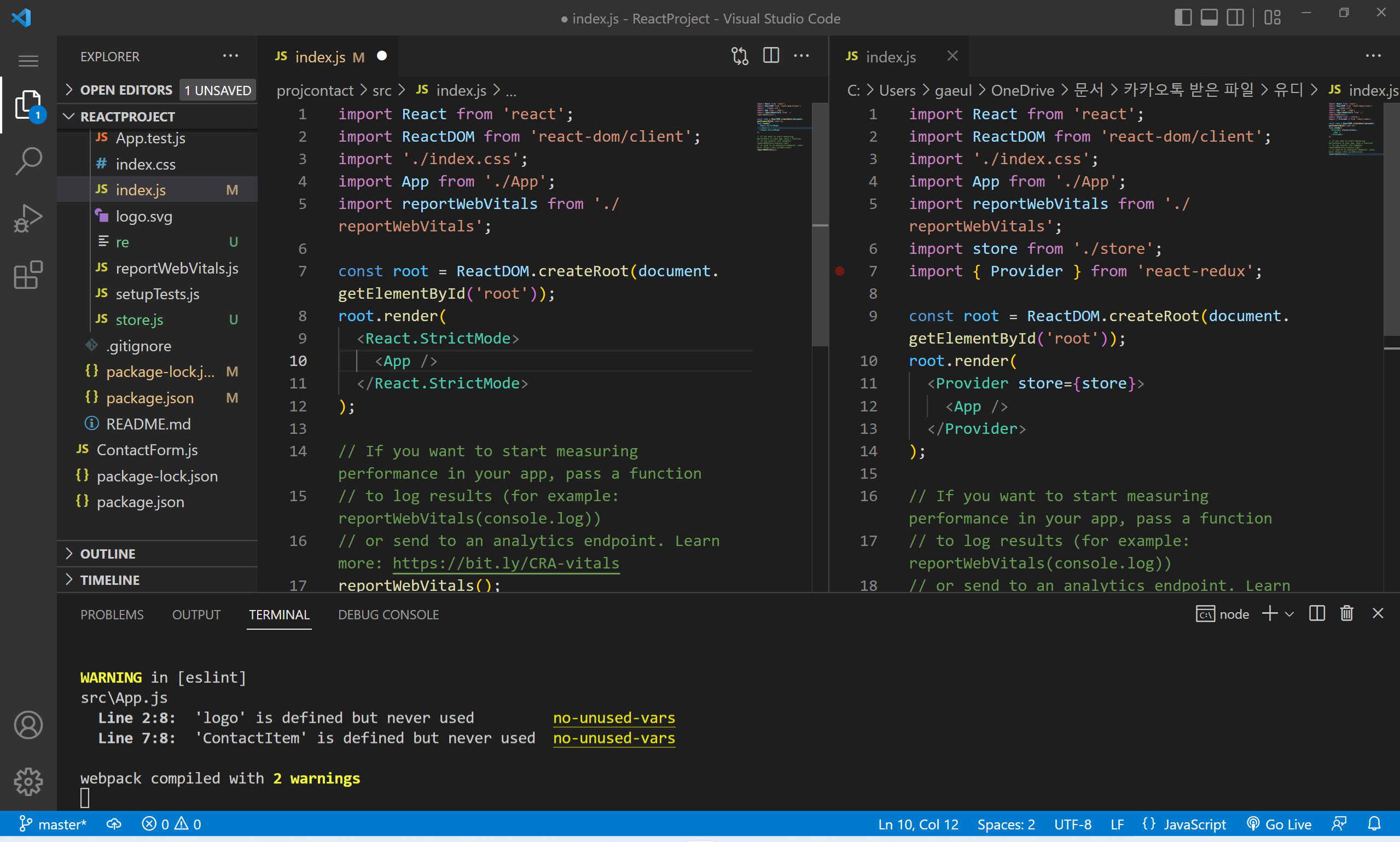
vscode에서는 비교하고자 하는 파일들을 선택하여 오른쪽 마우스를 클릭하면 compare code 할 수 있다.
대소문자의 구문 및 오탈자를 코드 비교를 통하여 고쳤다.
하지만 여전히 원하는 결과 화면은 출력이 되지 않았다.

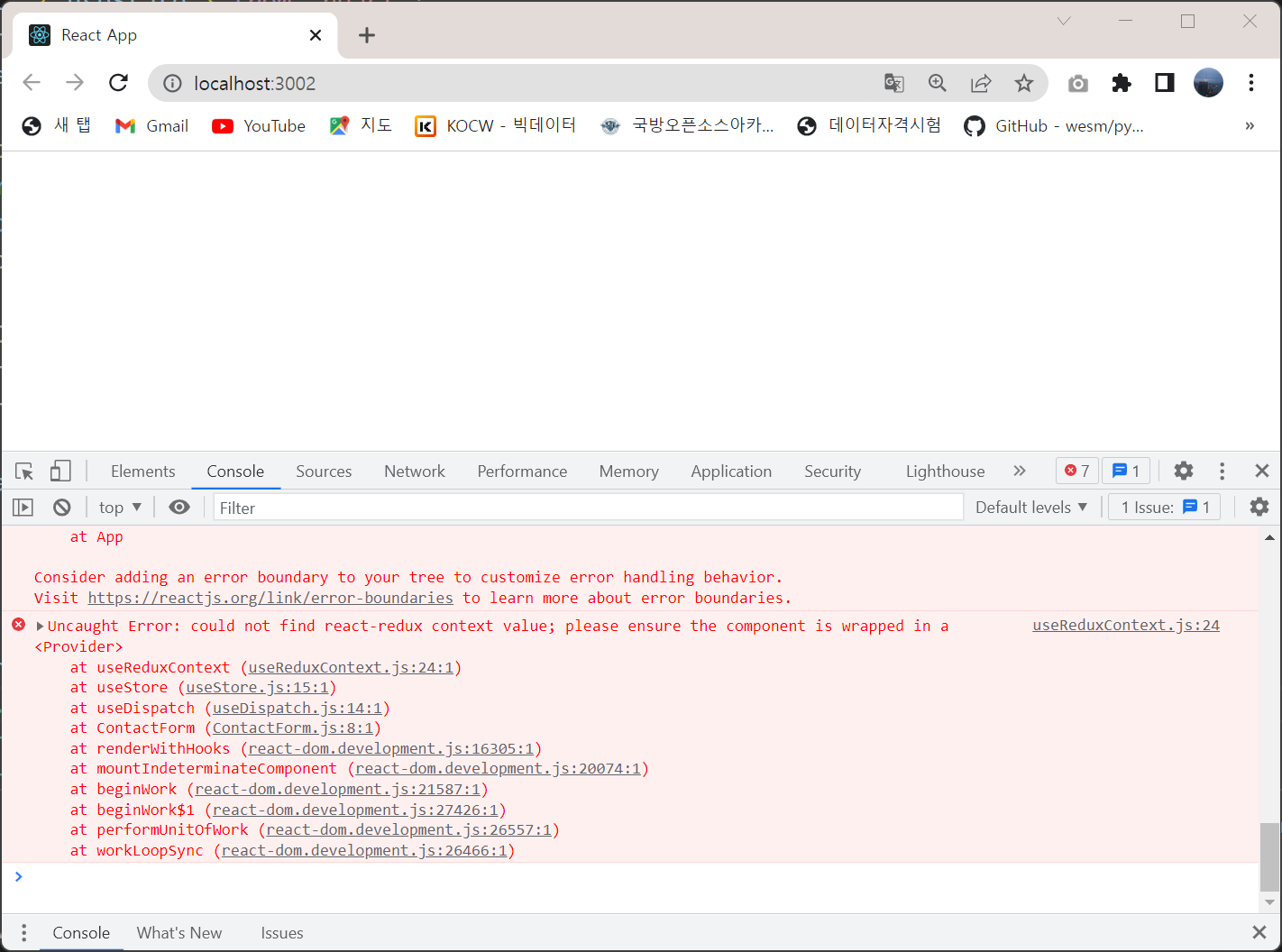
console 창에서 오류를 보았지만 아직은 그 오류 코드를 이해할 수 없었지만, useStore를 사용할 수 없고 useDispatch를 사용할 수없고 등등 만든 컴포넌트와 reduse를 사용할 수 없는 것이라 판단하여 수업을 한 전체 파일을 비교해 보았다.
문제는 index.js에서 나왔다.

오류 정리
1. index.js파일에 store를 임폴트 해주지 않았다.
2. Provider store를 해주지 않았다.
index.js 파일을 수정하니 정상적인 결과물로 출력이 되었다.
