1. 수업내용
Form tag selector
HTML문서에서 주로 사용되는 form 태그와 input태그에 javascript 함수를 활용하여 동적인 효과를 줄 수 있는 선택자에 관한 수업이 진행되었고 어제와 마찬가지고 실습 위주의 수업이 이루어졌다.
form tag에서 사용할 수 있는 선택자
• :text : type 속성이 text인 input 태그를 선택
• :password : type 속성이 password인 input 태그를 선택
• :radio : type 속성이 radio인 input 태그를 선택
• :checkbox : type 속성이 submit인 input 태그를 선택
• :submit : type 속성이 submit인 input 태그를 선택
• :reset : type 속성이 rese 인 input 태그를 선택
• :button : type 속성이 button인 input 태그를 선택
• :image : type 속성이 image인 input 태그를 선택
• :file : type 속성이 file인 input 태그를 선택

=> 위와 보는것 처럼 Form xorm 선택자를활용하면 input tag에 접근하여 적용할 수 있다.
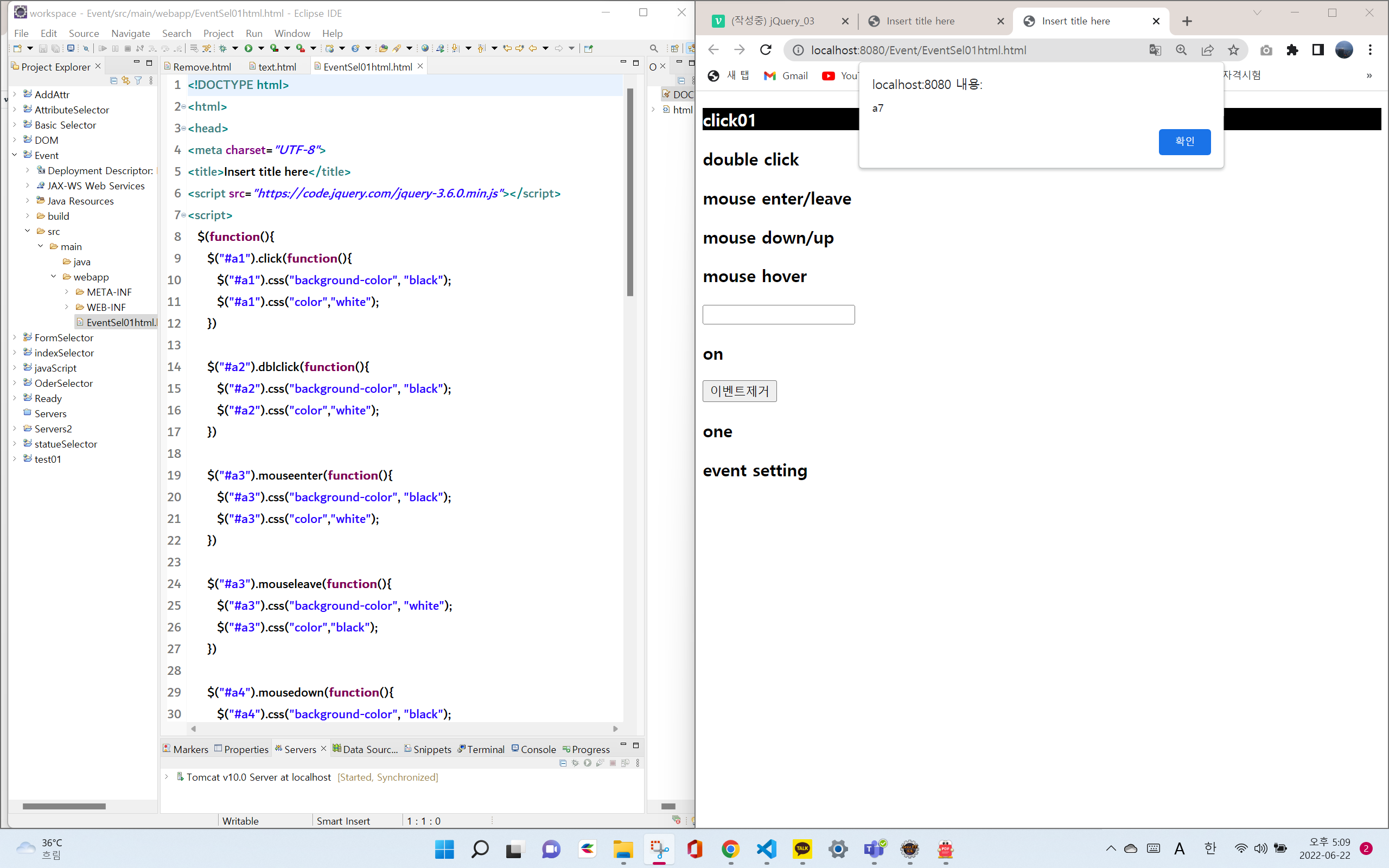
jQuery Event function
• click : 클릭
• Dblclick : 더블 클릭
• Mouseenter : 마우스 커서가 들어왔을 때
• Mouseleave : 마우스 커서가 나갔을 때
• Mousedown : 마우스 키를 눌렀을 때
• Mouseup : 마우스 키를 떼었을 때
• Hover : 마우스 커서가 들어왔을 때와 나갔을 때

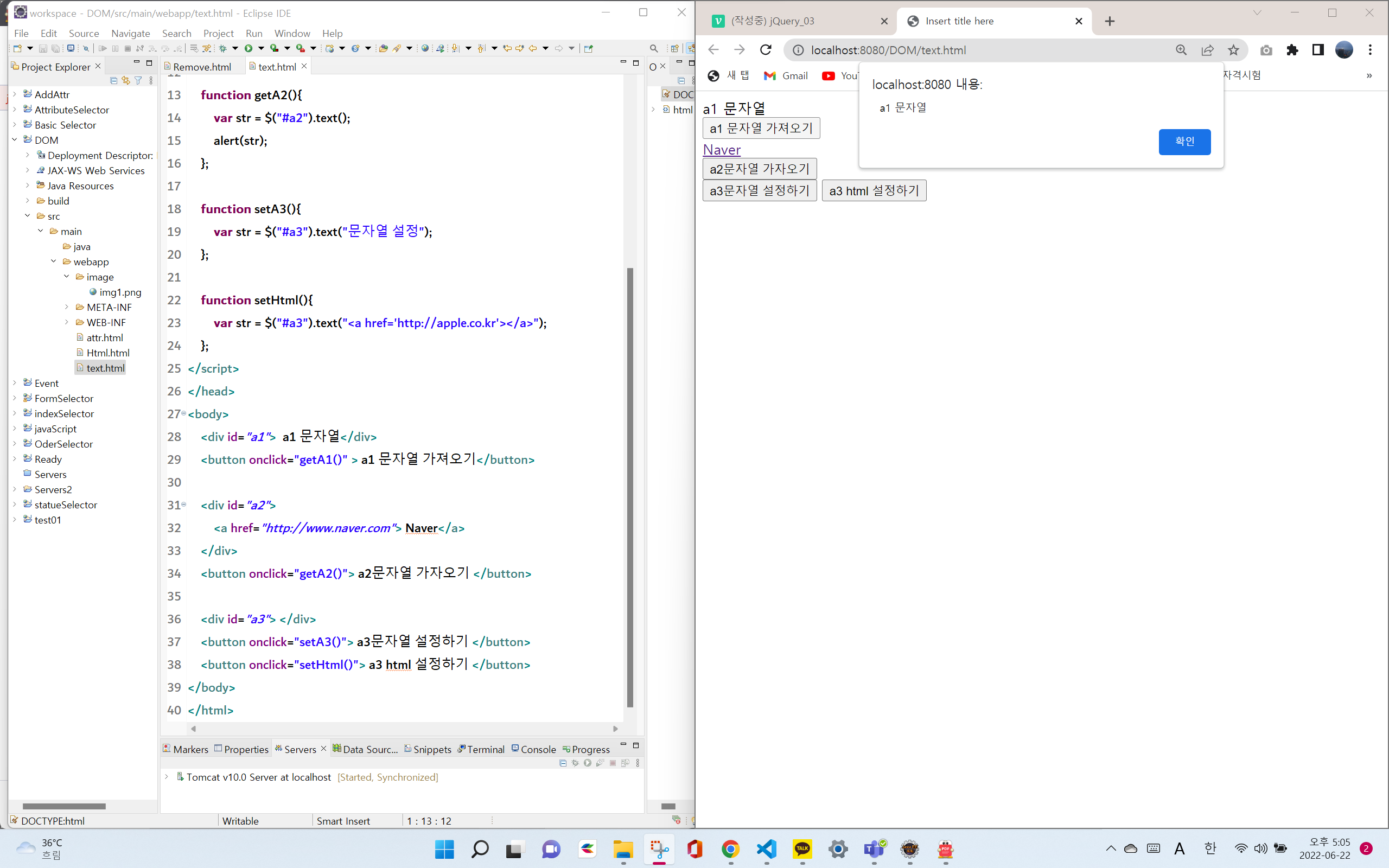
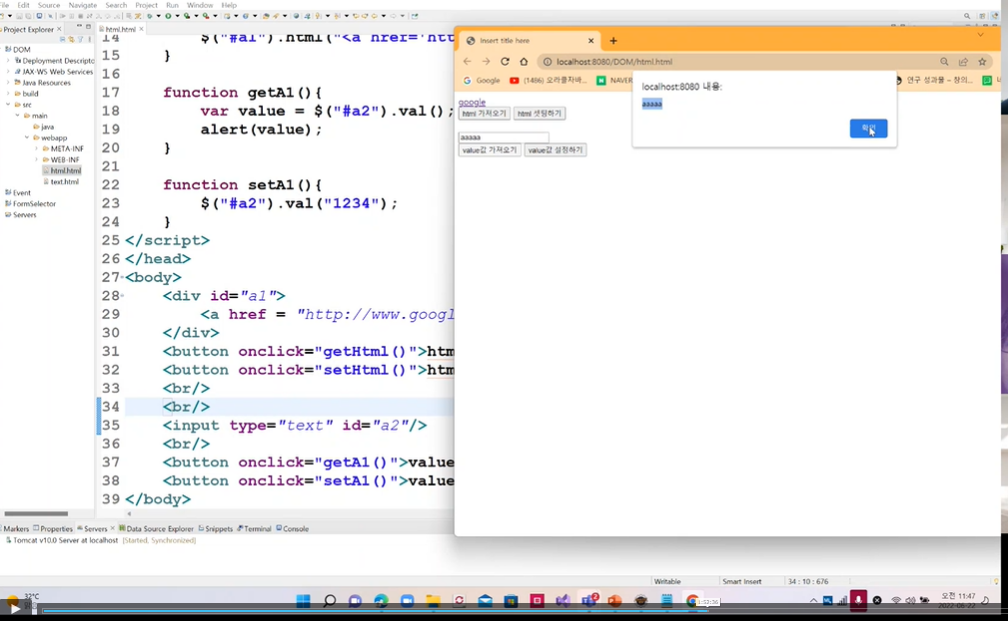
DOM
• Document Object Model
• text : 태그 사이의 문자열을 제어
• html : 태그 내부의 html을 제어
• val : 입력 도구들의 value 속성값을 제어
• attr : 태그의 속성을 제어

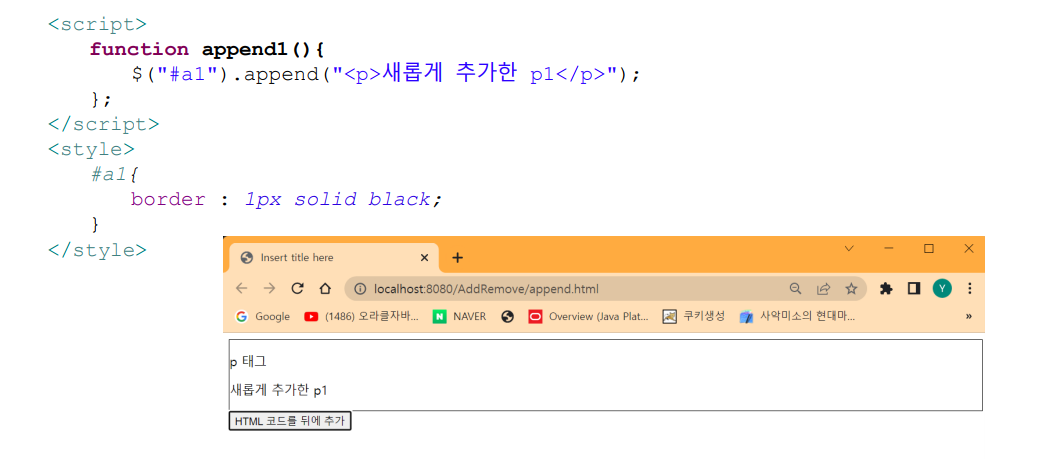
append, prepend
- html 코드나 태그를 태그 내부의 앞/ 뒤로 추가


after , before
- html 코드나 태그를 태그 다음에 배치


2. 어려웠던 개념
jQuery 객체란?
- jQuery함수의 리턴값으로 jQuery함수를 이용해서 선택한 엘리먼트들에 대해서 처리할 작업을 프로퍼티로 가지고 있는 객체이다.
암시적 반복에 대해 살펴보자면 jQuery객체의 가장 중요한 특성은 암시적인 반복을 수행한다는 것이다. DOM과 다르게 jQuery객체의 메서드를 실행하면 선택된 엘리먼트 전체에 대해서 동시에 작업이 처리된다. 암시적 반복은 값을 설정할 때만 동작합니다. 값을 가져올 때는 선택된 엘리먼트 중 첫 번째에 대한 값만을 반환한다.
- get 과 set 의 개념
- get : 지정된 데이터 및 텍스트 값을 가져옵니다
- set : 지정된 객체에 데이터 및 텍스트 값을 설정합니다
어제 해결하지 못했던 server 오류 해결

참조 : https://jihyeong-ji99hy99.tistory.com/123
3. 소감
eclipse를 사용하면서 tomcat 설치 및 server에 대한 오류를 많이 겪어 어려움이 있었다. 그동안 vs를 사용하며 server에 대한 오류를 경험해 보지 못하여 더 어렵다고 느껴졌다.
eclipse는 현장에서도 많이 사용한다고 해서 꼭 사용법에 대해 익숙해져야 한다고 생각했다.
특히, 서버에 대한 이해와 개념이 익혀지지 않아 어려움이 있다. 발생하는 서버오류가 꼭 지금많이 아니라 실무에서도 있을거라 생각하면 지금 오류를 해결하는 방법 오류를 해결하기 위해 검색하는 방법에 대해서 익혀두는 것이 좋다고 본다.
