수업내용
프런트엔드 개발
- 웹 브라우저 화면에 보이는 부분 -> 웹 사이트 제작
- html,css,javascript 사용
- 공부해야할 기술
-- 다양한 라이브러리 사용
: 제이쿼리, D3,Js,부트스트랩 등
-- 프레이임워크
: 리엑트, 앵귤러, 뷰 등
본격적인 프론트엔드의 개발인 자바스크립트의 기초 수업이 시작되었다.
자바스크립트란?
1) 사용자 동작에 반응해서 동적인 효과를 만들기 위한 기술
2) 자바스크립트를 알고 있다면 새로운 프레임워크를 배우기
자바스크립트로 할수 있는일
- 웹 요서 제어
- 다양한 라이브러리 사용 가능
- 웹 애플리케이션을 만듦
- 서버를 구성하고 서버용 프러그램을 만들 수 있음
수업중 해결이 안되었던 부분
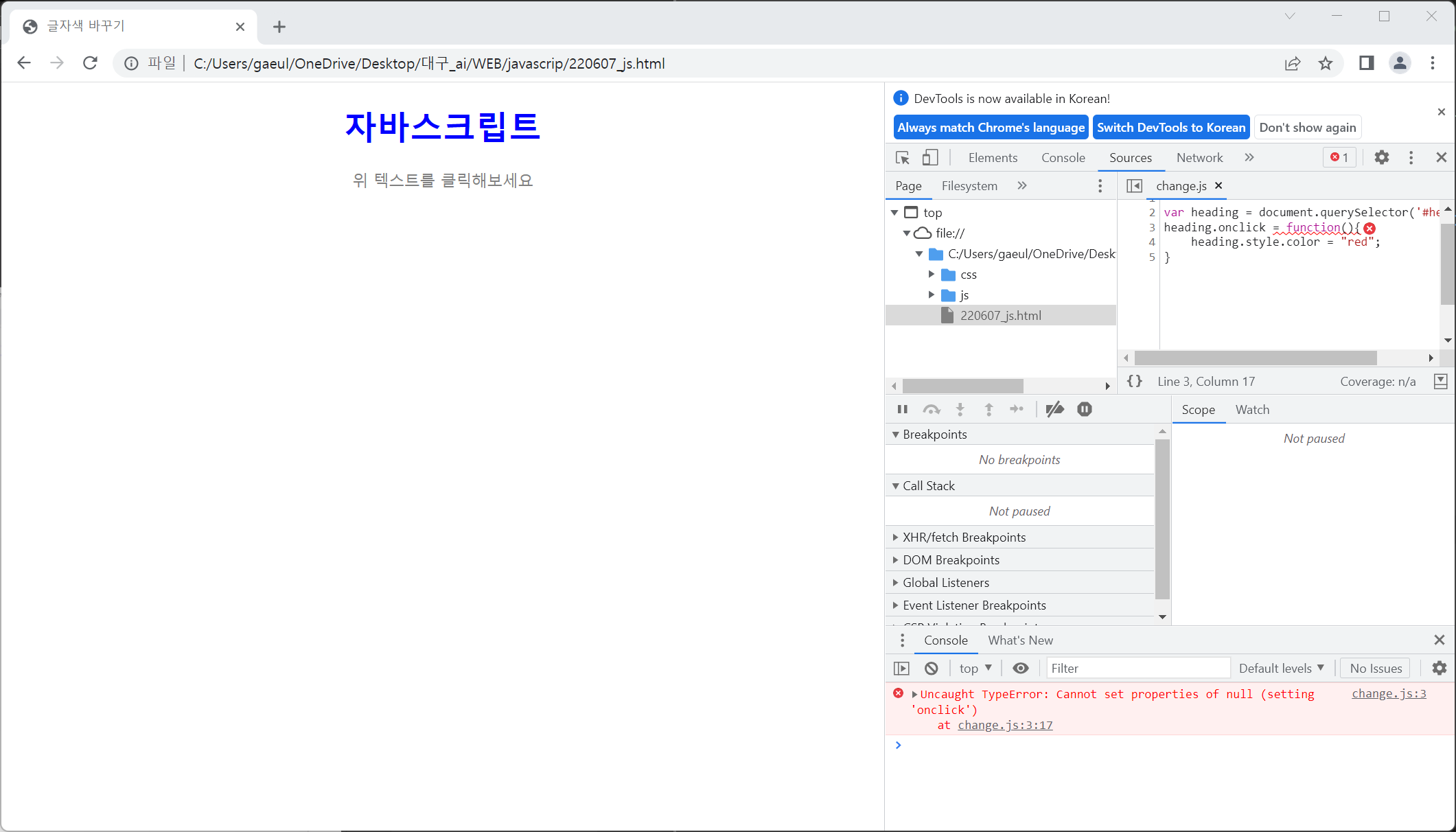
1)
오류
Uncaught TypeError: Cannot set properties of null (setting 'onclick')


2) 오류의 원인
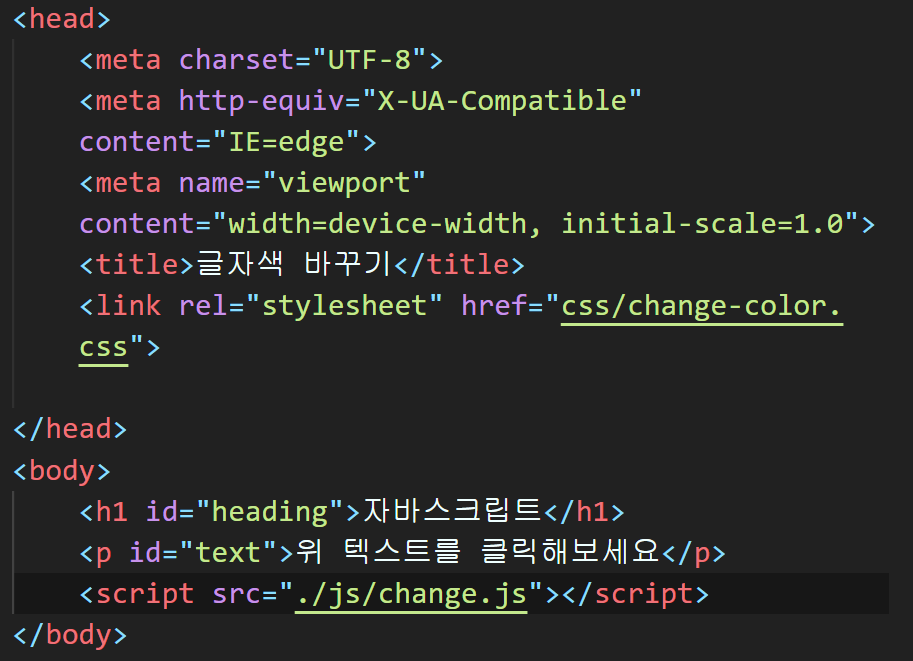
<head>태그 안에 scsript삽입.
3) 오류 해결
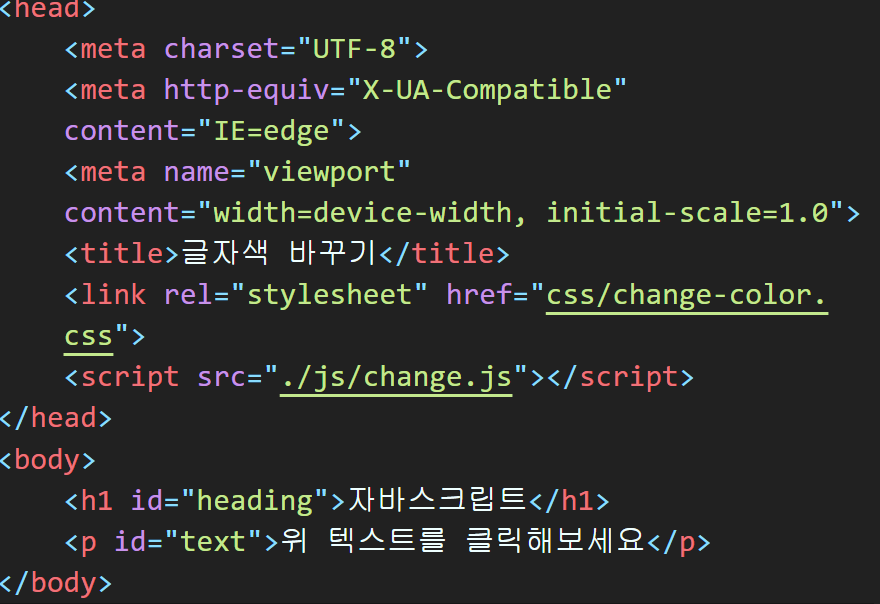
<body>안에 script 삽입
소감
웹개발에서 프론트엔드의 영역과 벡엔드의 영역에 대해 자세히 알게 되었고 앞으로 공부를 할때 어떤것을 먼저 해야할지에 대한 길이 보이는 시간이었다.
간단한 실습을 해보았을땐 이런 오류가 났을때 어떤 키워드를 검색해서 봐야하고 어떤 부분을 보고 수정해야 하는지에대해서도 알게 되었던 시간이다.